24个简单的示例复习下JS数组的相关方法

英文 | https://javascript.plainenglish.io/a-6-minute-guide-to-24-javascript-array-methods-52bf5f0e209c
翻译 | 杨小二
1、创建数组

创建数组的另一种方法是创建一个空数组,然后为其赋值。


2、访问数组元素

3、访问完整数组

4、在数组中添加元素
元素可以添加在开始、结束或开始和结束之间的某个位置。 要在开头添加元素,你可以使用unshift()方法,而要在结尾添加元素,你可以使用push() 方法。
5、从数组中移除一个元素
从数组中删除元素的最简单方法是使用pop()方法,该方法返回数组的最后一个元素并更改原始数组。 另一种从数组中删除元素的方法是使用shift()方法,它与pop()方法类似,但从数组的开头删除并返回一个元素。
6、改变数组中的元素

7、检查数组中值的存在
要检查元素是否存在于数组中,我们可以使用Array.isArray(value)方法 & 如果该值存在于数组中,则返回true。

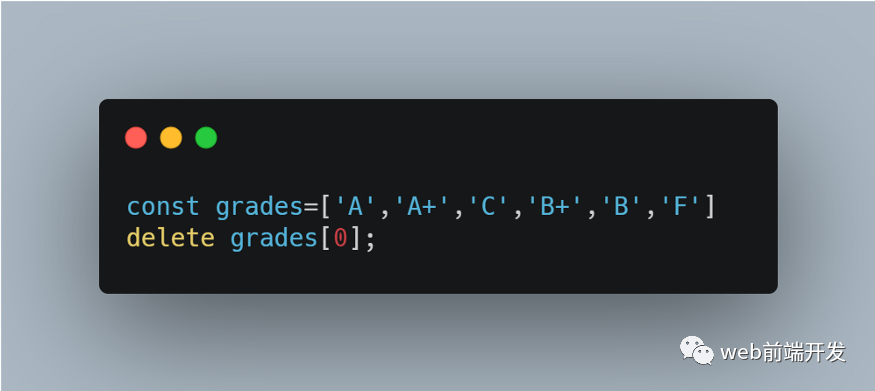
8、从数组中删除一个元素
使用 Javascript 操作符delete可以轻松删除数组元素;

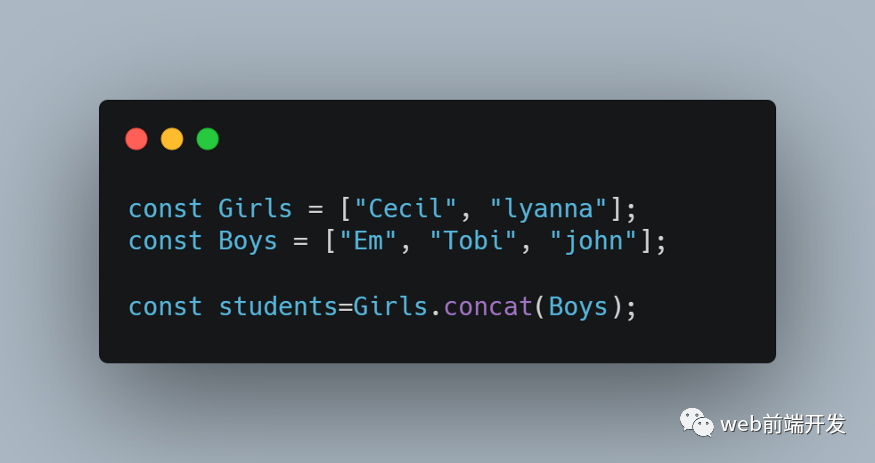
9、合并数组
可以使用concat()方法将两个不同的数组连接起来形成一个数组。

10、数组切片
此方法最多可以接受两个参数,其中第一个参数对应于切片的开始,第二个参数对应于切片的最后一个索引。
11、数组转字符串


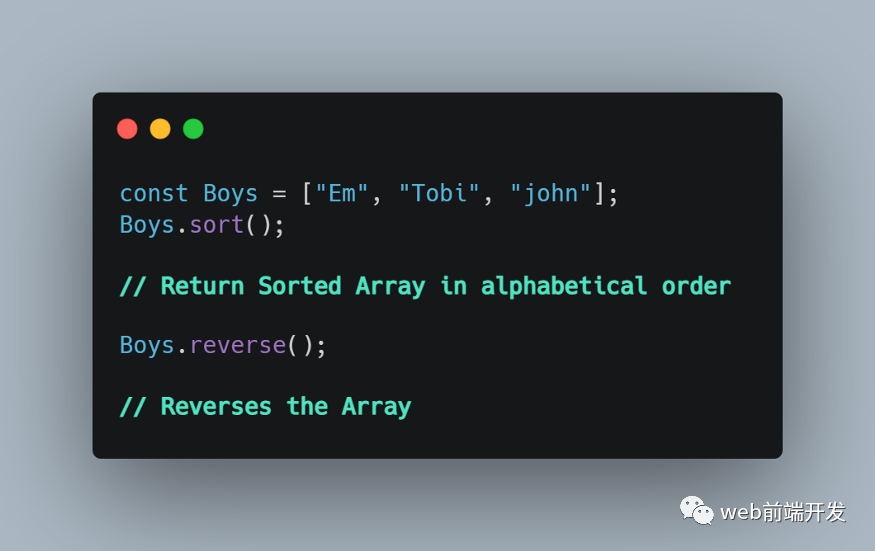
13、反转数组

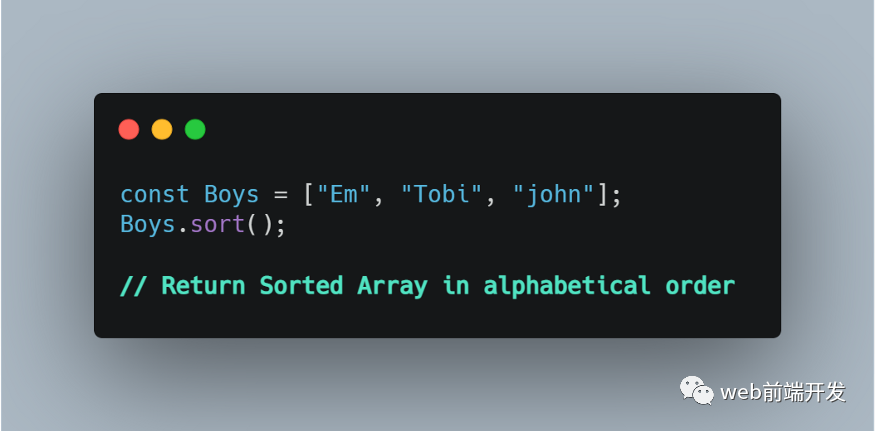
14、数字排序
但是如果与数字数组一起使用,此方法将给出不正确的结果。由于这个原因,我们使用 compare 函数和sort()对包含数值的数组进行排序。

15、找出数组中的最大数
16、求数组的最小值

17、join()方法
18 、fill()数组的方法

19、indexof()数组方法
它返回第一次出现的索引,如果该元素不存在于数组中,则返回-1。

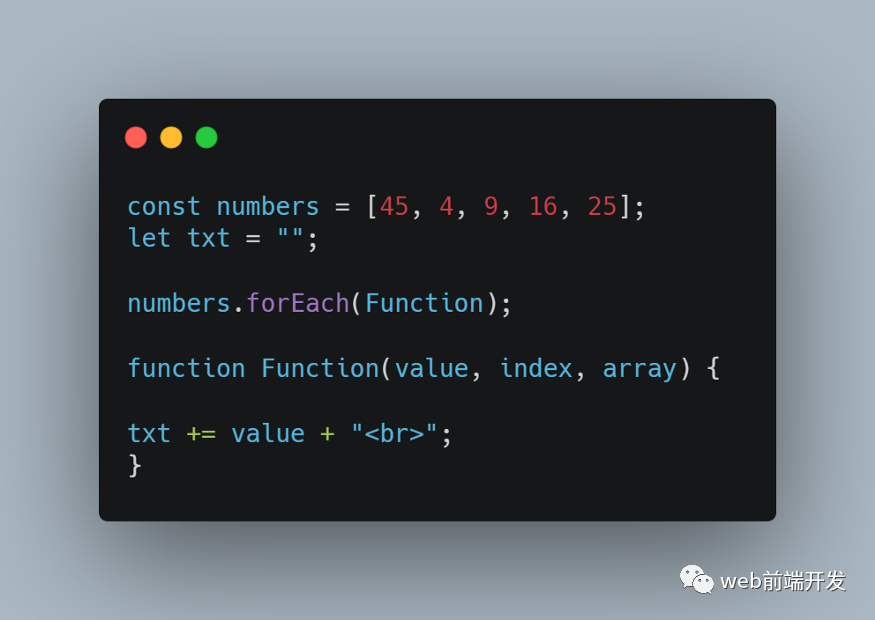
20、Array.forEach()方法

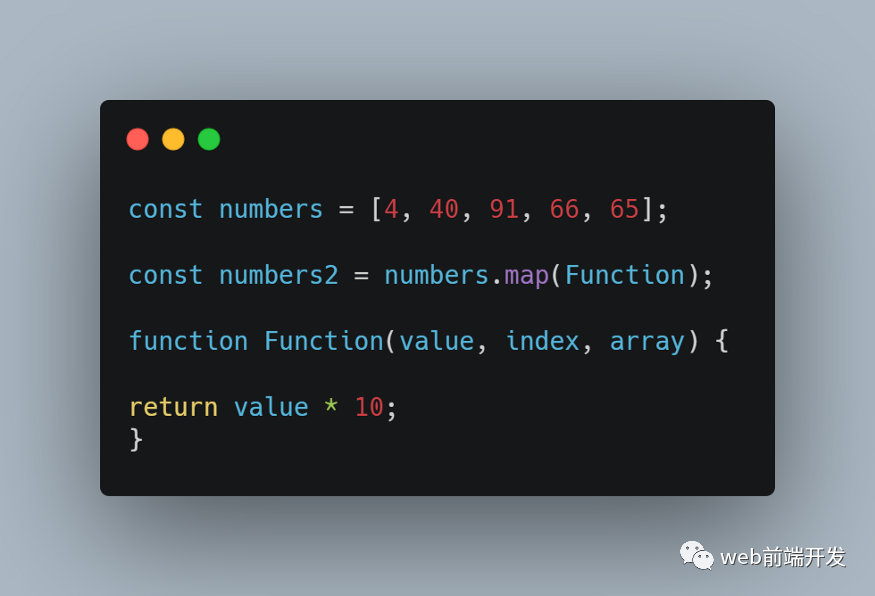
21、Array.map()方法

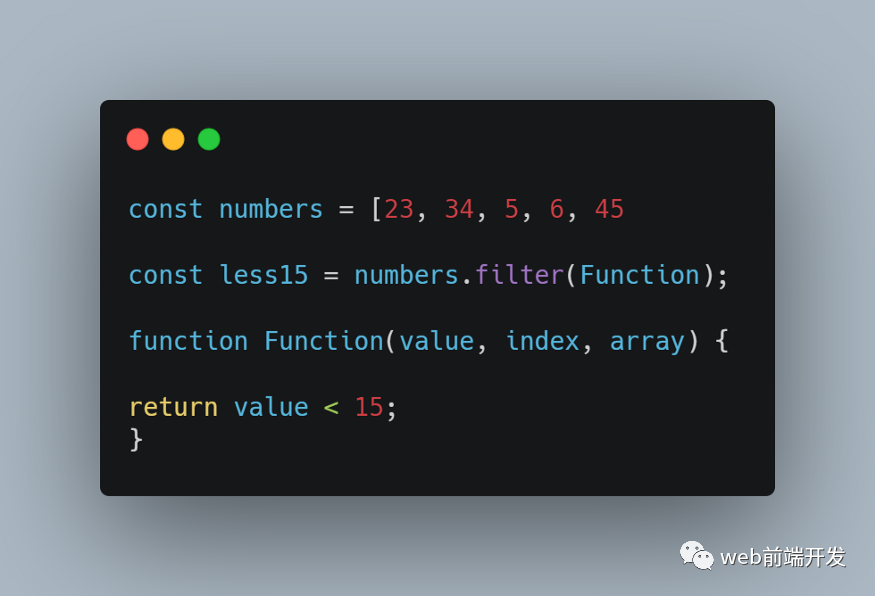
22 、Array.filter()方法

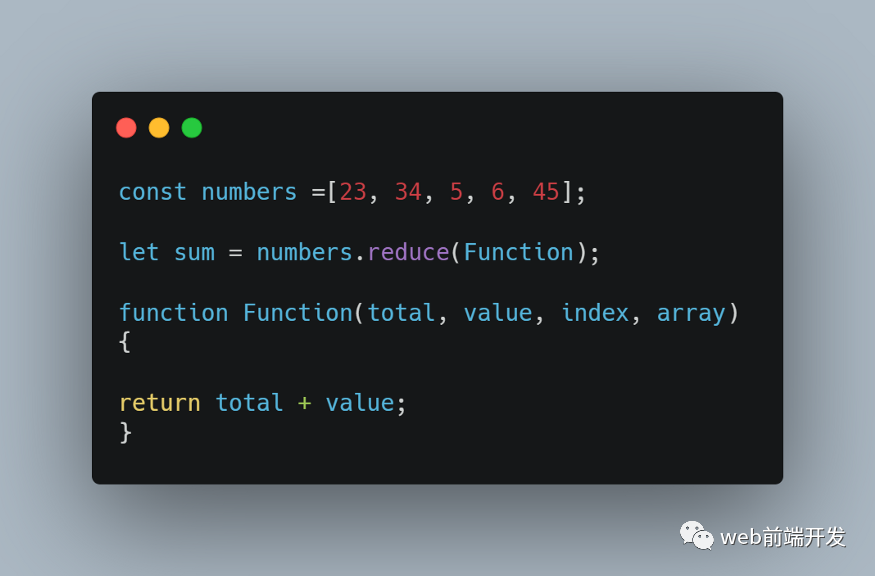
23、reduce ()方法

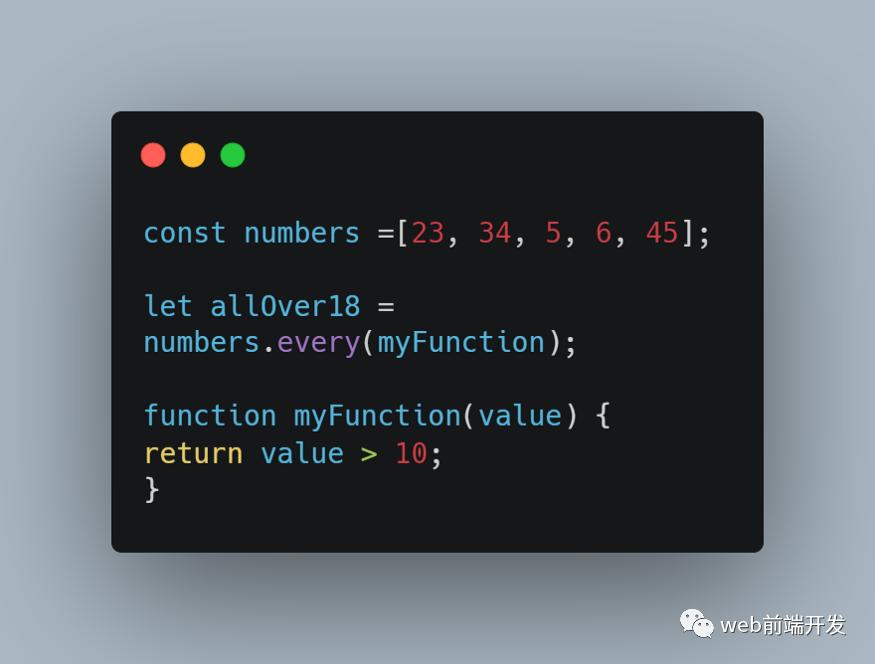
24、every()方法

学习更多技能
请点击下方公众号
![]()
评论