安装VSCode作为常用的文本编辑器
作为程序员,跟文本编辑器打交道那是天天都在做的事情,一个趁手的文本编辑器能大大地提供工作效率,减少996福报。
笔者使用过各种文本编辑器,或是xx版,或是免费版,多多少少都有一些不便之处,如今 VS Code 作为轻便型开发工具,可以说已经占领了半壁江山。
平时开发使用的是完整版的 Visual Studio, 功能强大,所以一直也没去关注 VS Code。
近日重装系统,原来一直用的编辑器新版越来越臃肿,所以就试试 VS Code 看看能不能通过简单的配置把它作为普通编辑器来使用。
访问 https://code.visualstudio.com/ 下载

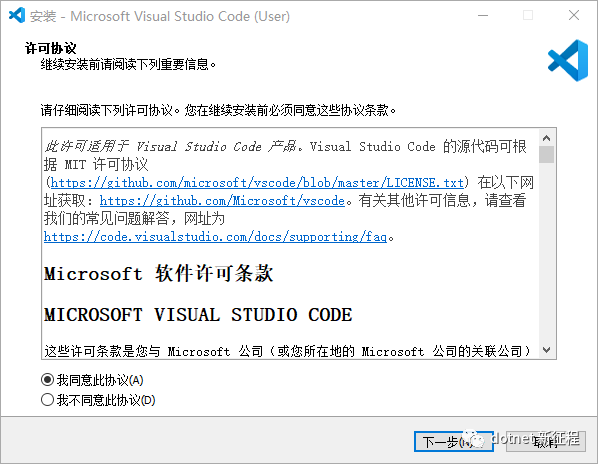
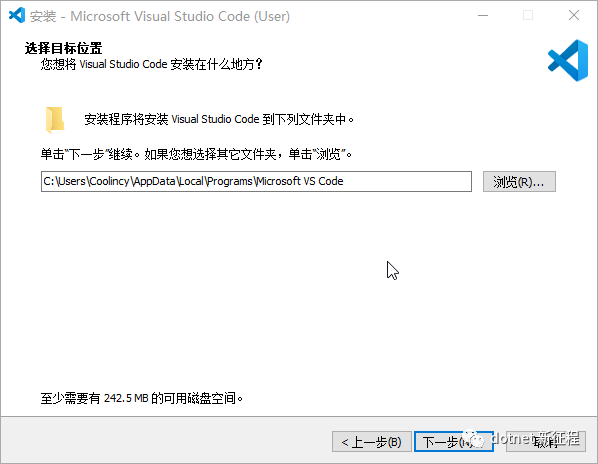
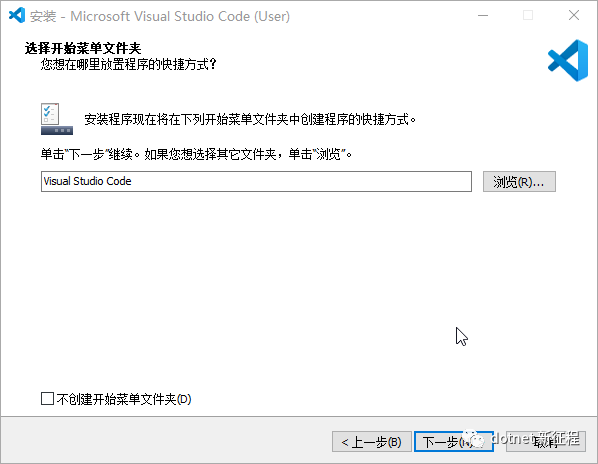
安装
一路无脑点击下一步,是程序员都会。。



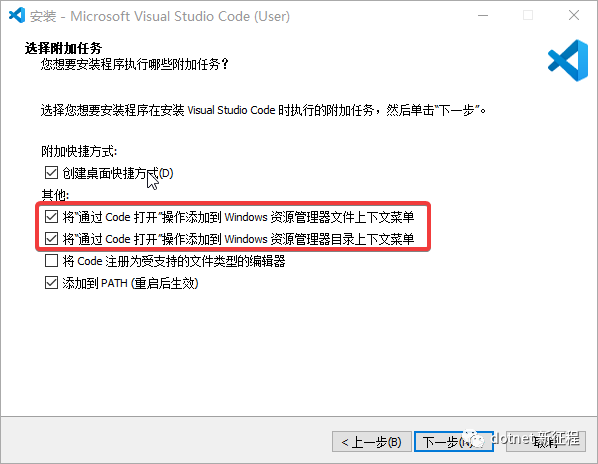
这一步建议勾选使用 VS Code 打开的资源管理器整合

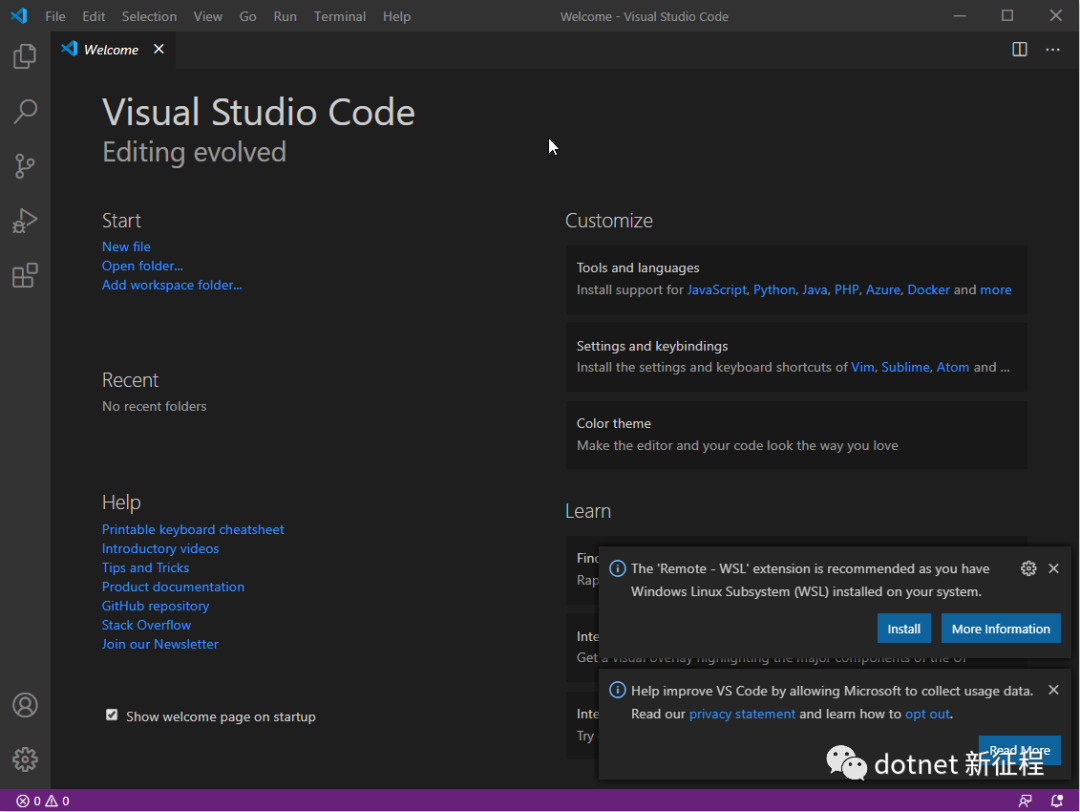
来看看初次启动界面

虽然英文界面没什么压力,但还是习惯方方正正的中文字,这里讲讲怎么设置VS Code中文界面
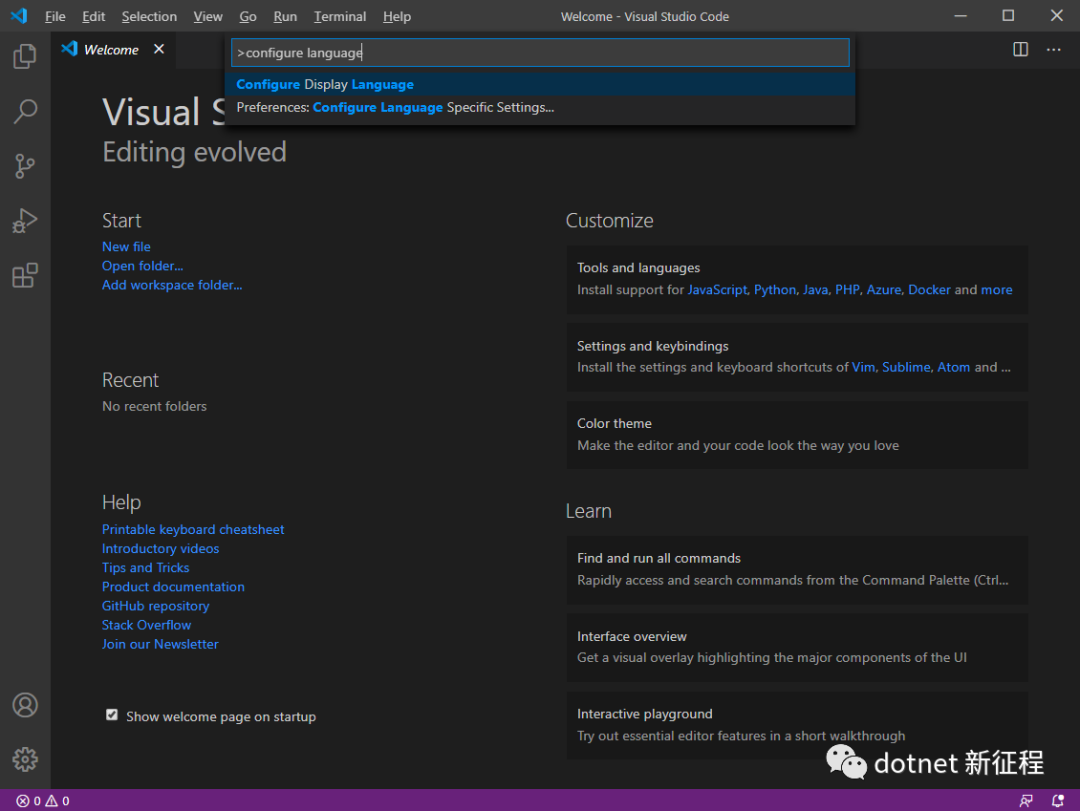
按快捷键 Ctrl+Shift+P 弹出命令面板,搜索 configure language,如下

选择 configure display language

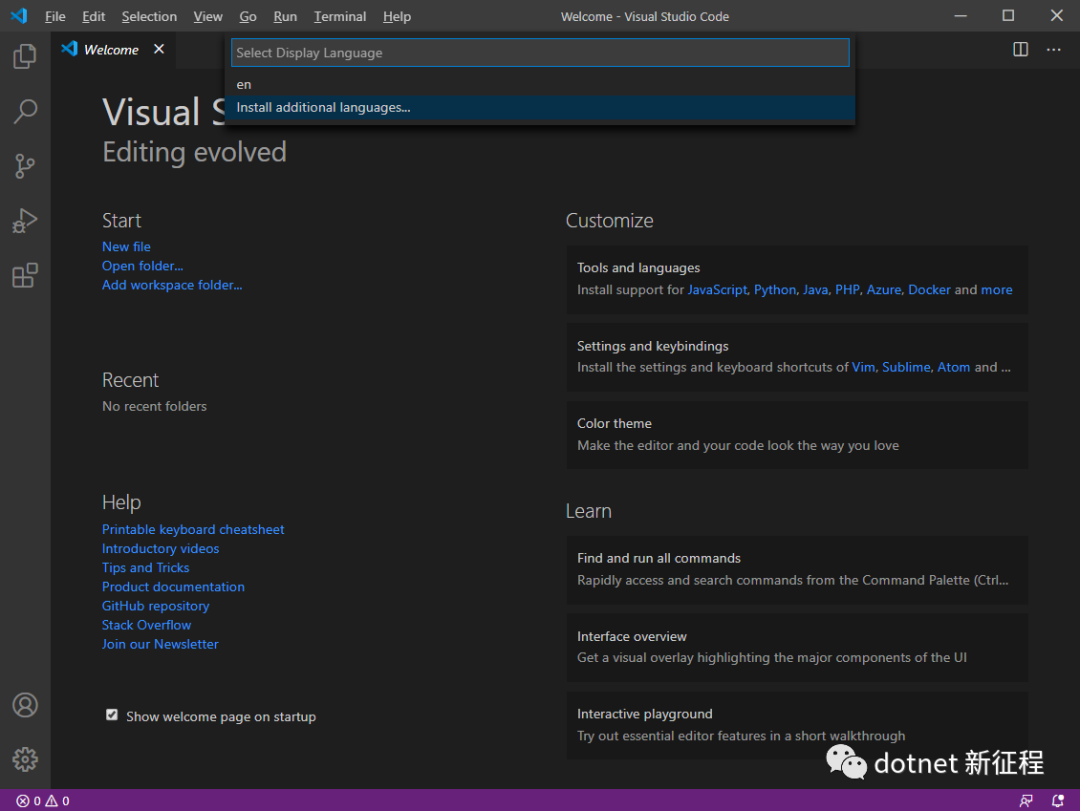
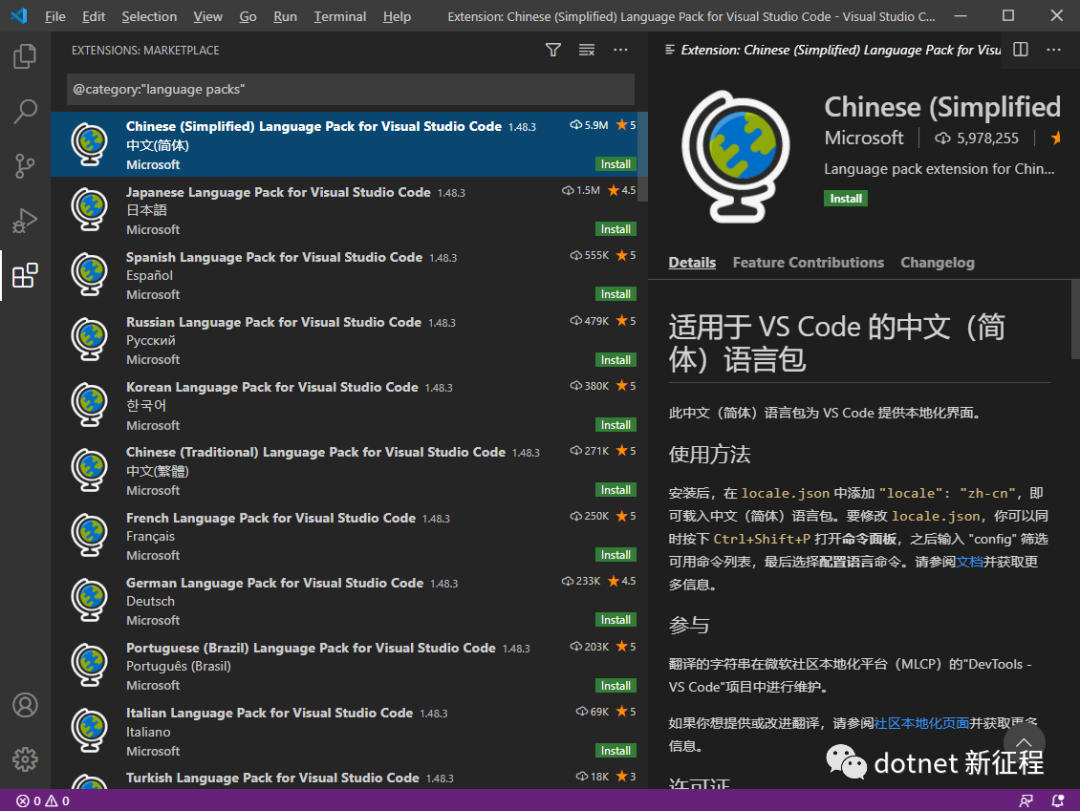
选择 install additional languages

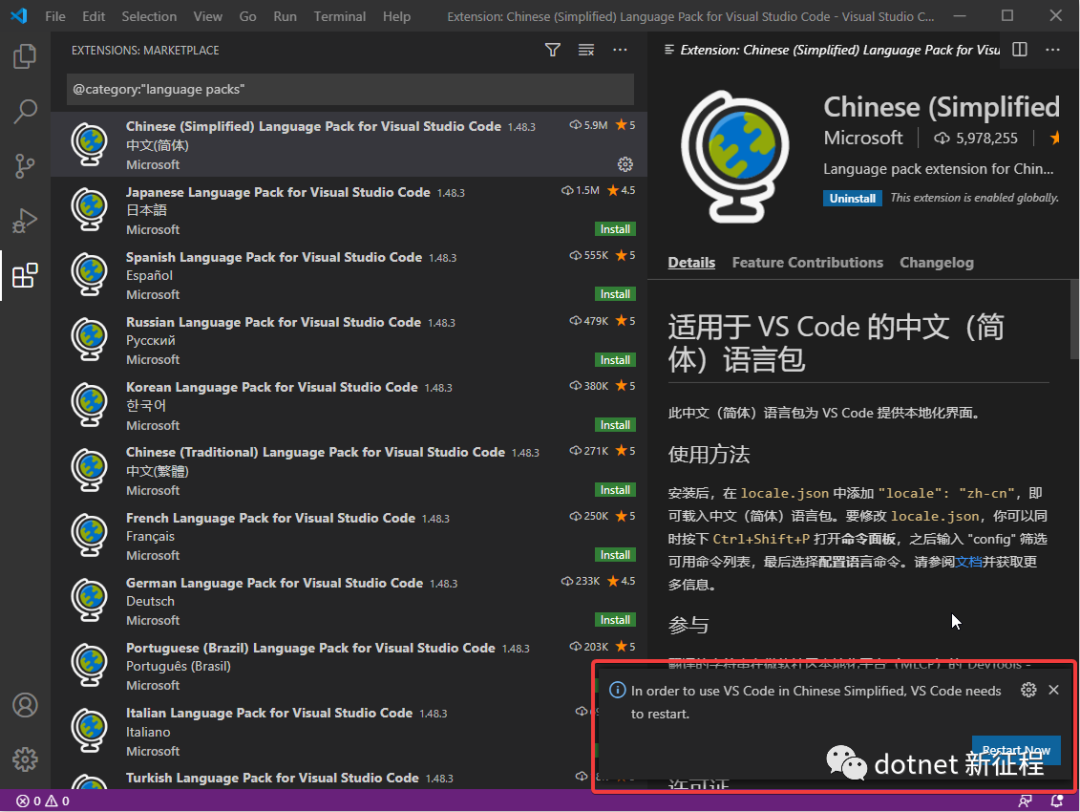
安装完后,要求重启VS Code

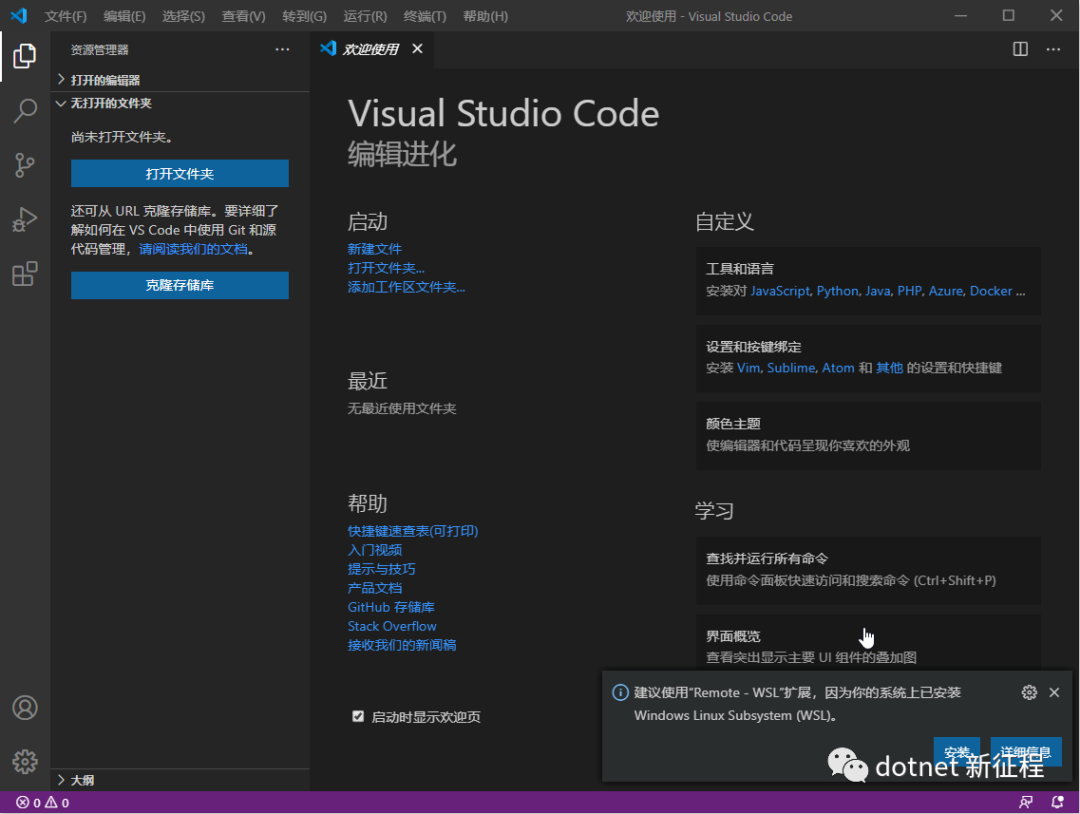
安装中文语言包后重启 VS Code,熟悉的中文来了

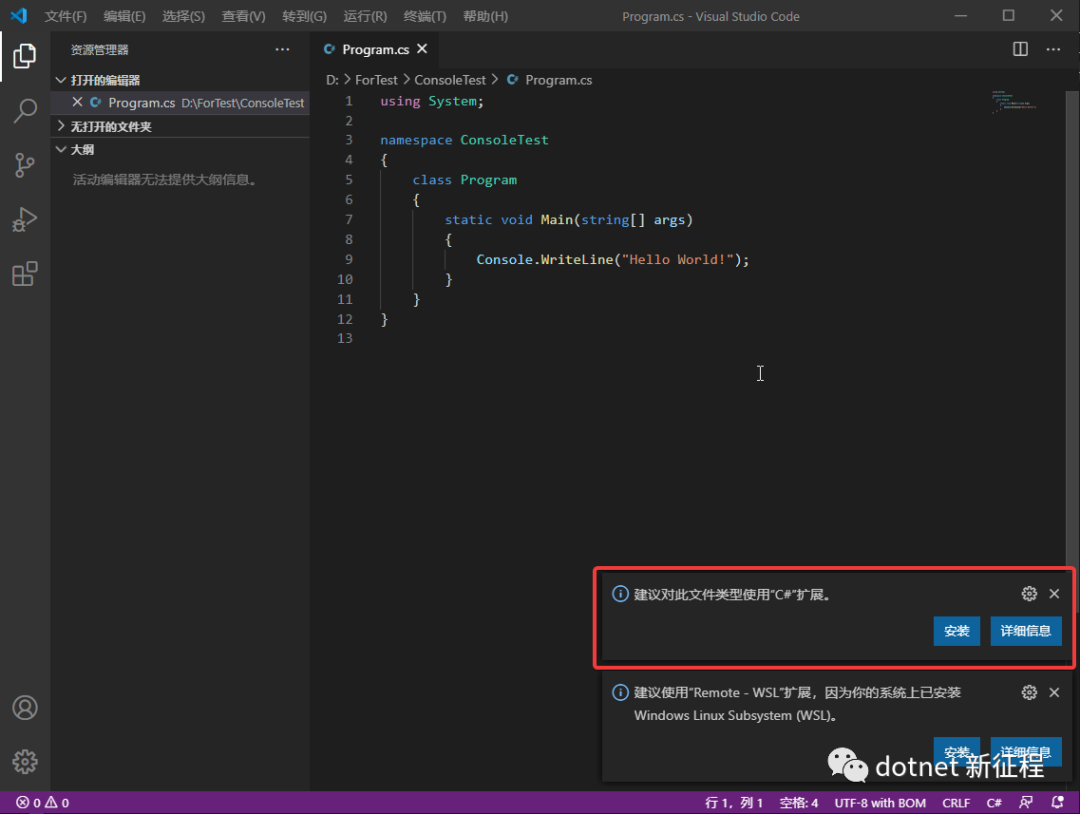
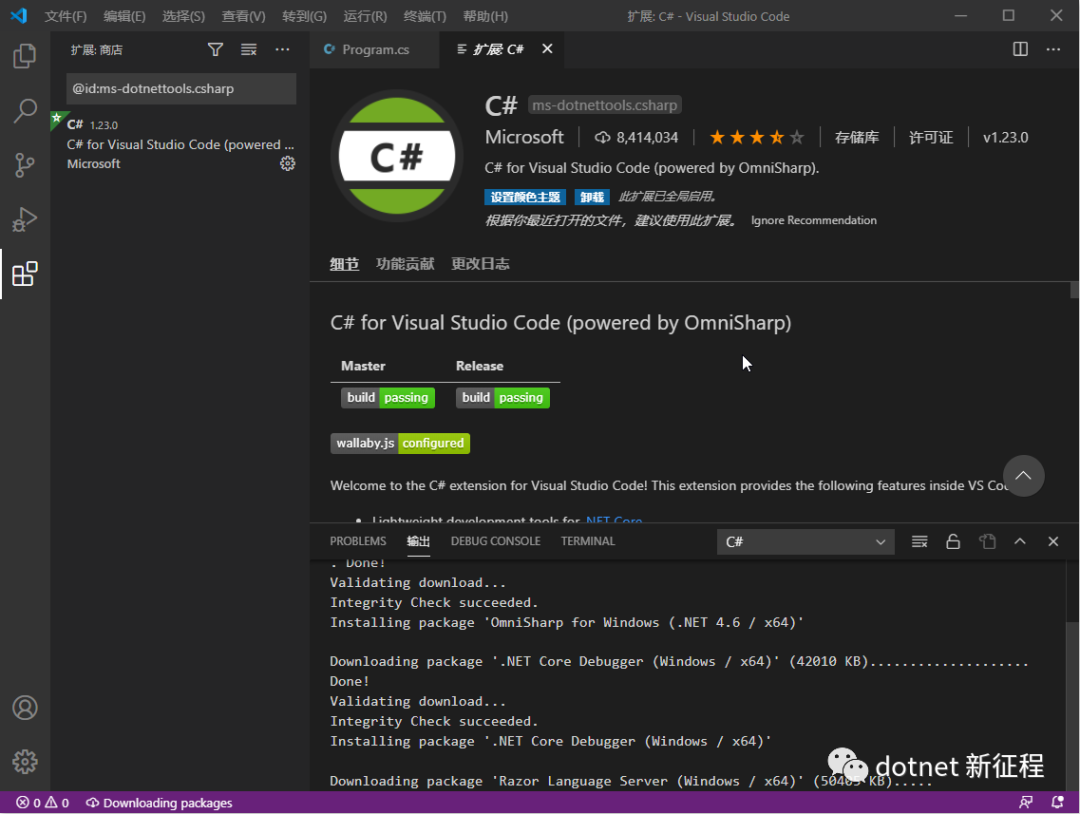
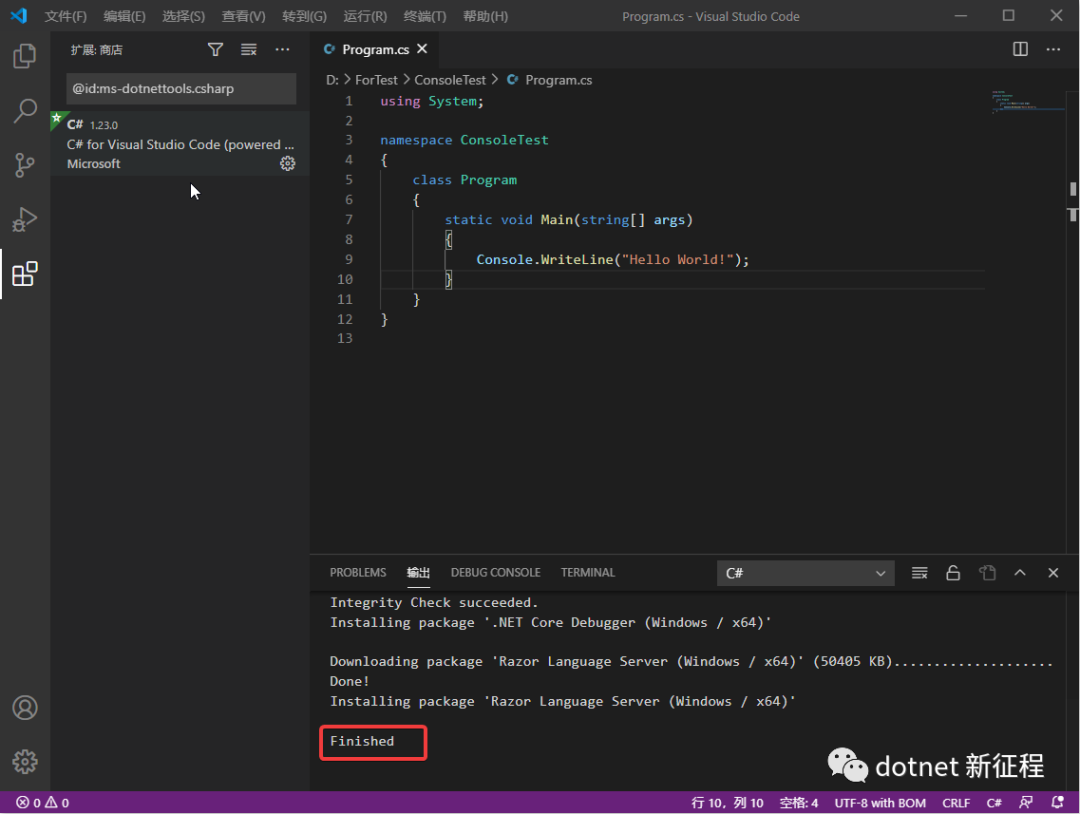
打开一个cs文件, 会提示安装 C# 扩展

如果想在VSCode做一些简单的编程的话,可以点击安装C#扩展


设置编辑器的字体
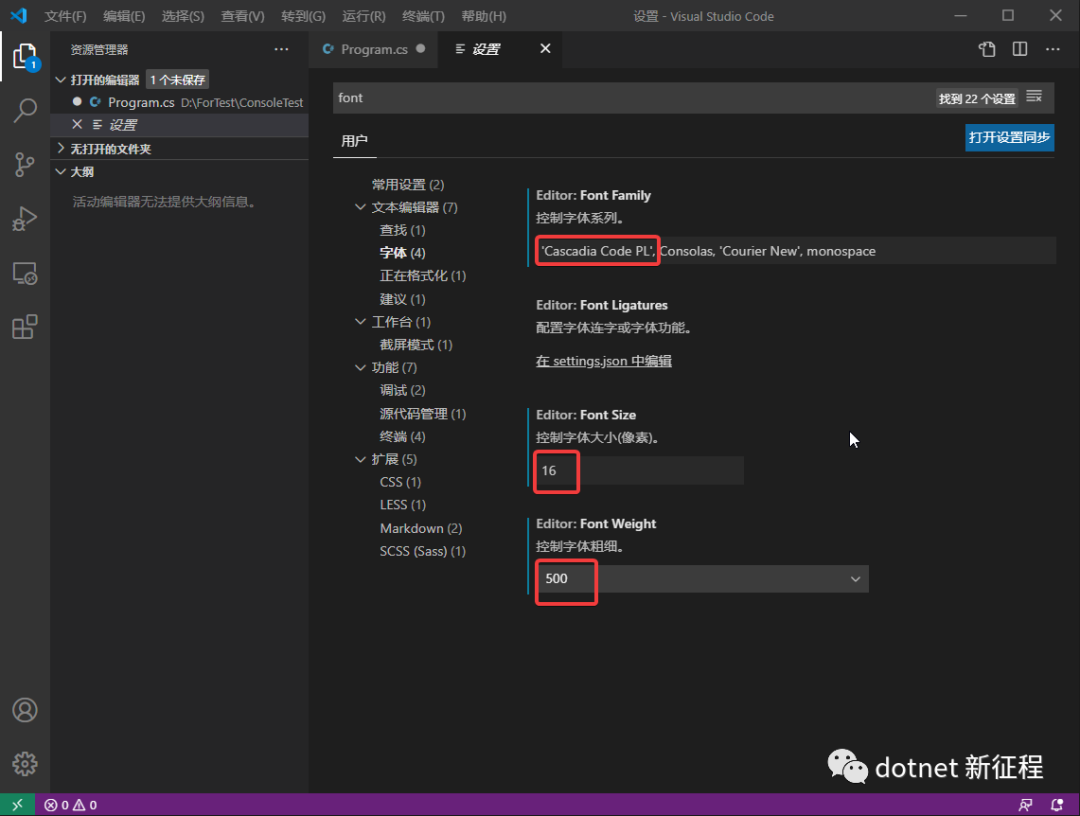
从菜单的文件 -> 首选项 -> 设置,打开设置界面
搜索 font, 定位到文本编辑器 -> 字体, 这里添加了'Cascadia Code PL'作为首选字体, 设置字号16,字重500

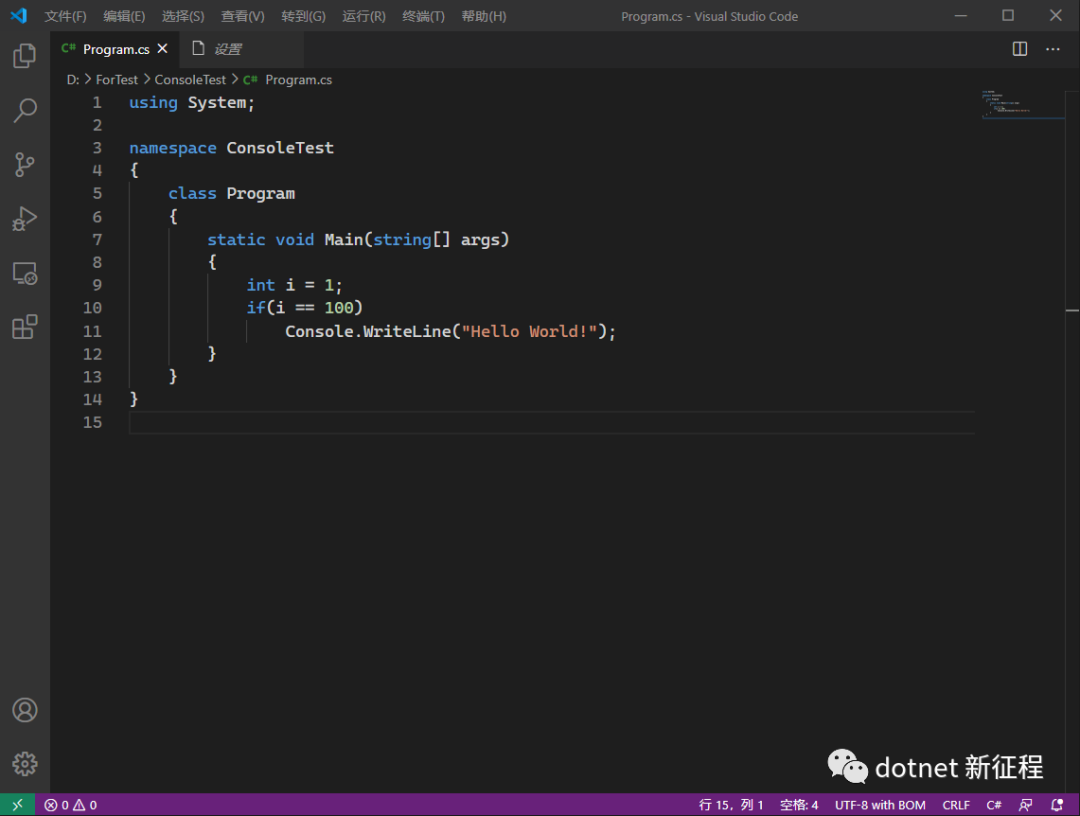
切换到编辑界面,查看效果

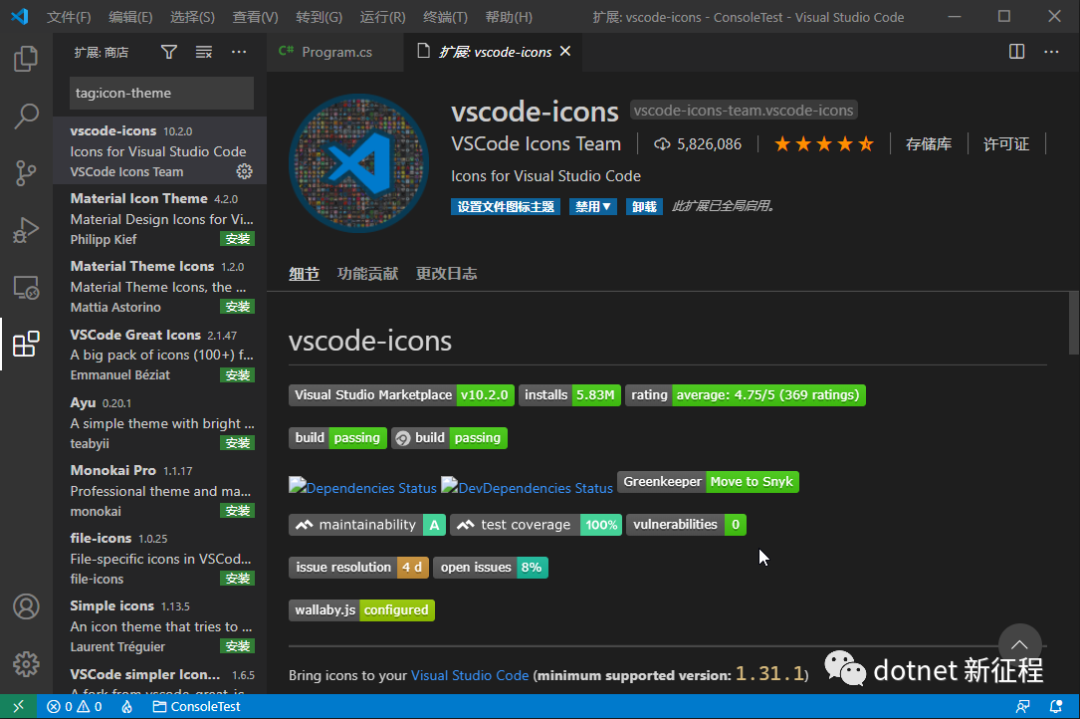
安装图标集 Vscode-icons
从菜单的文件 -> 首选项 -> 文件图标主题,打开图标集安装界面

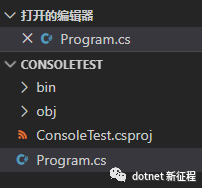
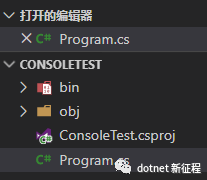
安装启用后,我们打开一个C#项目,看看前后效果对比


新的图标集有更多的图标分类,文件夹也不再只是简单的一个 > 号了。
通过以上简单设置,VS Code 已经可以完美替代常用的文本编辑器,如果需要作为开发使用,那么需要更多的配置,这里就暂时不再涉及了。
