我是程序员,我用这种方式铭记历史
前言
作为程序员的我,在历史面前,我能做点什么?
我更想做一点自己力所能及且有意义的事情,在得到博主 @抗战直播 的允许与支持后,于是就有了这个项目的诞生,关于纪念抗战的内容。
War Of Resistance Live
├── .github/workflows # 工作流配置文件
├── resources # 微博数据
├── site # 博客源码
└── spider # 微博爬虫
WarOfResistanceLive 是一个主要由 Python 爬虫 + Hexo 博客 + Github Actions持续集成服务组成的开源项目,开源在 GitHub 上,并且部署于 Github Pages。目前包含以下功能:
每日定时自动同步更新数据 查看博主目前所有的微博数据 支持RSS订阅功能 基于Github Actions的持续集成服务 ...
Python 爬虫
实现原理
通过访问手机版的微博绕过其登录验证,可查看某个博主的大部分微博数据,如:https://m.weibo.cn/u/2896390104 通过开发者工具查看得知,通过 json 接口 https://m.weibo.cn/api/container/getIndex 即可获取微博数据列表: def get_json(self, params):
"""获取网页中json数据"""
url = 'https://m.weibo.cn/api/container/getIndex?'
r = requests.get(url,
params=params,
headers=self.headers,
verify=False)
return r.json()
如何使用
pip3 install -r requirements.txt
python weibo.py
注意事项
速度过快容易被系统限制:可通过加入随机等待逻辑,可降低被系统限制的风险; 无法获取全部微博数据:可通过添加 cookie 逻辑获取全部数据;
Hexo
$ npm install hexo-generator-feed --save
feed:
enable: true # 是否启用插件
type: atom # Feed的类型,支持 atom 和 rss2,默认 atom
path: atom.xml # 生成文件的路径
limit: 30 # 生成最大文章数,如果为 0 或 false 则生成所有的文章
content: true # 如果为 true 则展示文章所有内容
content_limit: # 文章展示的内容长度,仅当 content 为 false 有效
order_by: -date # 按照日期排序
template: # 自定义模板路径
menu:
RSS: /atom.xml || fa fa-rss # atom.xml文件路径地址和图标设置
https://kokohuang.github.io/WarOfResistanceLive/atom.xml
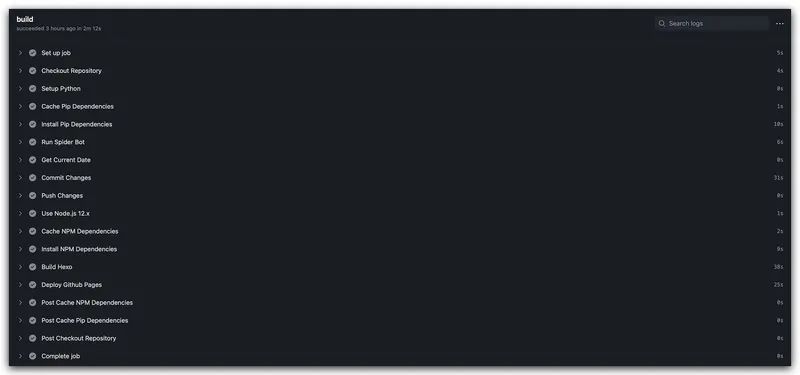
Github Actions 持续集成
workflow:工作流程。即持续集成一次运行的过程。该文件存放于仓库的 .github/workflows 目录中,可包含多个; job:任务。一个 workflow 可包含一个或多个 jobs,即代表一次集成的运行,可完成一个或多个任务; step:步骤。一个 job 由多个 step 组成,即代表完成一个任务需要哪些步骤; action:动作。每个 step 里面可包含一个或多个 action,即代表一个步骤内,可执行多个 action 动作。
# workflow 的名称
name: Spider Bot
# 设置时区
env:
TZ: Asia/Shanghai
# 设置工作流触发方式.
on:
# 定时触发,在 8:00-24:00 间每隔 2 小时更新一次(https://crontab.guru)
# 由于 cron 设定的时间为 UTC 时间,所以 +8 即为北京时间
schedule:
- cron: "0 0-16/2 * * *"
# 允许手动触发 Actions
workflow_dispatch:
jobs:
build:
# 使用 ubuntu-latest 作为运行环境
runs-on: ubuntu-latest
# 将要执行的任务序列
steps:
# 检出仓库
- name: Checkout Repository
uses: actions/checkout@v2
# 设置 Python 环境
- name: Setup Python
uses: actions/setup-python@v2
with:
python-version: "3.x"
# 缓存 pip 依赖
- name: Cache Pip Dependencies
id: pip-cache
uses: actions/cache@v2
with:
path: ~/.cache/pip
key: ${{ runner.os }}-pip-${{ hashFiles('./spider/requirements.txt') }}
restore-keys: |
${{ runner.os }}-pip-
# 安装 pip 依赖
- name: Install Pip Dependencies
working-directory: ./spider
run: |
python -m pip install --upgrade pip
pip install flake8 pytest
if [ -f requirements.txt ]; then pip install -r requirements.txt; fi
# 运行爬虫脚本
- name: Run Spider Bot
working-directory: ./spider # 指定工作目录,仅对 run 命令生效
run: python weibo.py
# 获取系统当前时间
- name: Get Current Date
id: date
run: echo "::set-output name=date::$(date +'%Y-%m-%d %H:%M')"
# 提交修改
- name: Commit Changes
uses: EndBug/add-and-commit@v5
with:
author_name: Koko Huang
author_email: huangjianke@vip.163.com
message: "已同步最新数据(${{steps.date.outputs.date}})"
add: "./"
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
# 推送远端
- name: Push Changes
uses: ad-m/github-push-action@master
with:
branch: main
github_token: ${{ secrets.GITHUB_TOKEN }}
# 设置 Node.js 环境
- name: Use Node.js 12.x
uses: actions/setup-node@v1
with:
node-version: "12.x"
# 缓存 NPM 依赖
- name: Cache NPM Dependencies
id: npm-cache
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('./site/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
# 安装 NPM 依赖
- name: Install NPM Dependencies
working-directory: ./site
run: npm install
# 构建 Hexo
- name: Build Hexo
working-directory: ./site # 指定工作目录,仅对 run 命令生效
run: npm run build
# 发布 Github Pages
- name: Deploy Github Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./site/public # 指定待发布的路径地址
publish_branch: gh-pages # 指定远程分支名称
工作流的触发方式
# 设置工作流触发方式.
on:
# 定时触发,在 8:00-24:00 间每隔 2 小时更新一次(https://crontab.guru)
# 由于 cron 设定的时间为 UTC 时间,所以 +8 即为北京时间
schedule:
- cron: "0 0-16/2 * * *"
# 允许手动触发工作流程
workflow_dispatch:
┌───────────── minute (0 - 59)
│ ┌───────────── hour (0 - 23)
│ │ ┌───────────── day of the month (1 - 31)
│ │ │ ┌───────────── month (1 - 12 or JAN-DEC)
│ │ │ │ ┌───────────── day of the week (0 - 6 or SUN-SAT)
│ │ │ │ │
│ │ │ │ │
│ │ │ │ │
* * * * *
步骤序列

运行环境:整个工作流运行在虚拟环境 ubuntu-latest。还可以指定其他虚拟环境,如 Windows Server、macOS 等; 缓存依赖:通过对依赖的缓存,可提升安装相关依赖的速度。具体使用可查看:缓存依赖项以加快工作流程; 获取当前时间:后续提交修改步骤中的 commit message 中使用到了该步骤中获取到当前时间,这里就使用到了 step 上下文 的相关概念,我们可以为 step 指定一个 id,后续 step 中我们就可以通过 steps. .outputs 来获取已经运行的步骤相关信息; 构建 Hexo:即执行 hexo generate 命令生成静态网页; 工作流程中的身份验证:提交推送及发布步骤需要进行身份验证。GitHub 提供一个令牌,可用于代表 GitHub Actions 进行身份验证。我们所需要做的就是创建一个命名为 GITHUB_TOKEN 的令牌。具体步骤如下:Settings --> Developer settings --> Personal access tokens --> Generate new token,命名为 GITHUB_TOKEN ,并勾选中你所需要的的权限,然后就可以在 step 中通过使用 ${{ secrets.GITHUB_TOKEN }} 进行身份验证。
结语

评论
