你要“老婆”不?谷歌程序员20行代码送你一个! 关注 共
1582字,需浏览
4分钟
·
2021-02-25 21:46
用 GAN 生成的 2D 二次元「老婆」已经过时了。
还记得前不久的「 东升发型生成器 」吗?在那个视频中,B 站 up 主 Mars 隆重推出了自制的秃头生成器。不管你现在有多年轻,头发有多么浓密,那个生成器都能让你一眼望穿二十年后的自己。 这一充满「恶意」的项目引发了读者的集体不适,大家纷纷请求 up 主「整点儿阳间的东西」(听说粉丝毫不见涨,这锅机器之心不背)。
本着对读者的尊重和爱护,up 主这次换了个方向,开始研究起了「一键『老婆』生成器」。
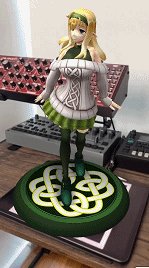
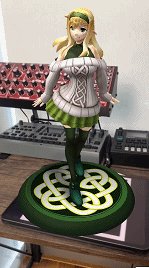
效果看上去不错,还省了买手办的钱,这是怎么做到的呢? Mars 在视频中提到,因为生成二次元「老婆」这个主题有很多人都做过了,而且效果不错,所以他就想到一个主题类似但表达方式不同的点子——用 AR 来做。
在 Waifu Labs 网站上生成的 2D「老婆」。 他介绍说,现在市面上大部分的 AR(比如宝可梦 Go)都是通过指定 App 中的相机才可以看到增强现实的内容,但他想做的却是一个网页版 AR,也就是说,你只需要打开一个网页,从网页中再打开相机就能看到增强现实的内容。 他的思路可以概括为:先做一个网站,你可以在上面上传一个 3D 模型,网站就会自动生成一个二维码。然后你用手机(相机)去扫这个二维码,你刚刚上传的模型就会出现在现实世界里了。
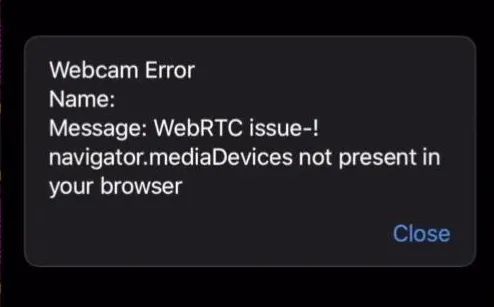
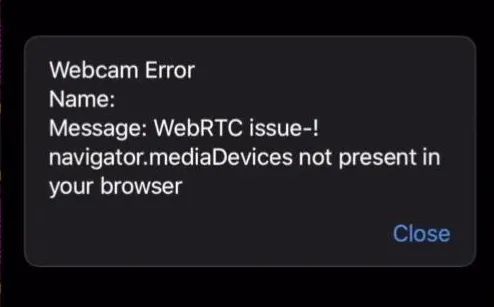
备选的解决方案有这么几个:谷歌的 WebXR、AR.js 和 Argon.js。其中,WebXR 可能是所有解决方案中效果最好的,也是文档最为完善的,但问题在于它只支持极少部分安卓设备;后两个方案各方面表现都差不多,区别在于前者是完全开源的,因此 Mars 毫不犹豫地选择了前者。 选定了解决方案之后,先来尝试一个官方的例子。在写了一个静态文件服务器、创建 index.html、将例子中的代码复制进去运行服务器等一系列操作之后,预想中的增强现实画面并没有出现,只有一个报错页面弹了出来:
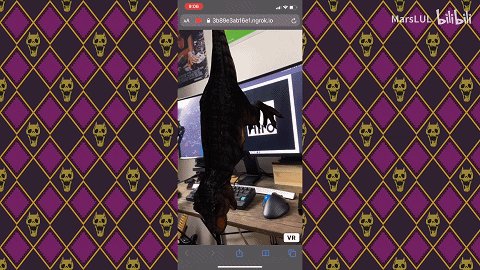
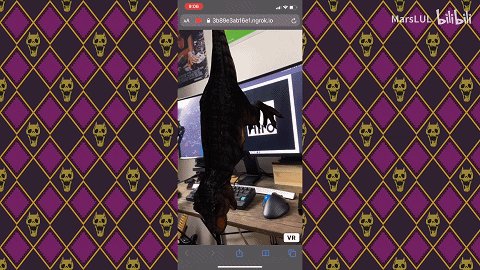
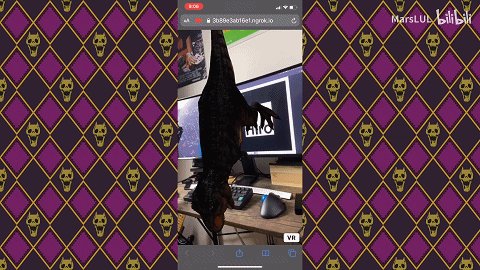
报错的原因在于,从 ios11 开始,只有通过 https 访问的网站才有打开相机的权限,Mars 通过安装一个名为 ngrok 的程序解决了这个问题。 问题解决了,再来试一下,果然,这次真的出现了增强现实的画面。
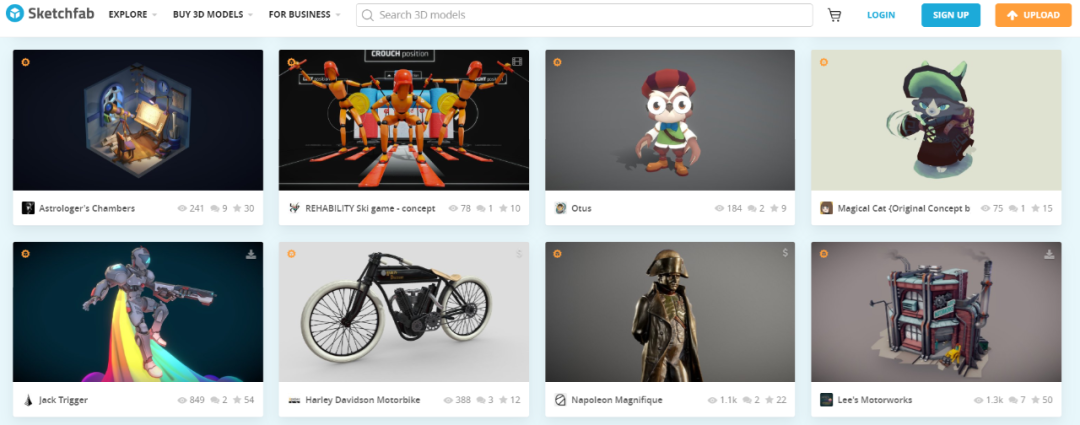
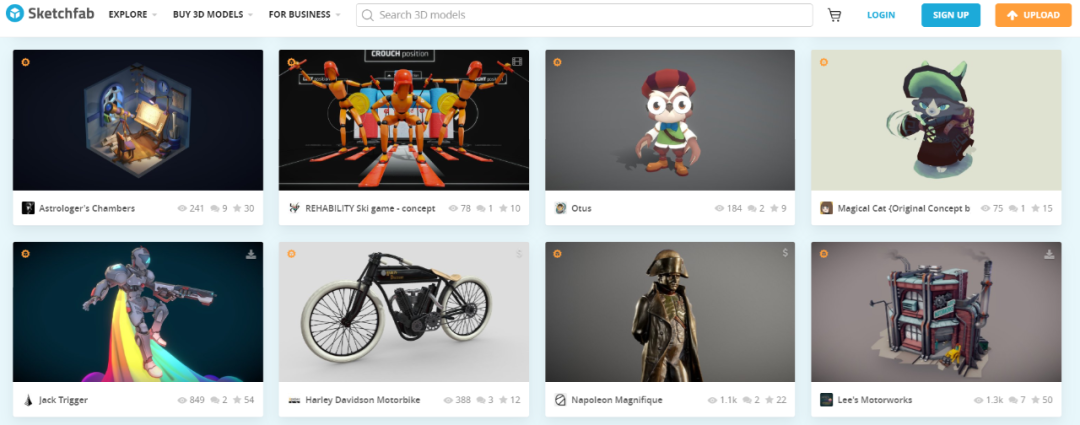
AR.js 提供了一个接口,可以将自己的模型对应到二维码或者图案上。但这里有一个问题:精美的 3D 模型要从哪里找呢?在视频中,Mars 推荐的是一个叫 Sketchfab 的网站。Sketchfab 和普通的图片网站类似,但不同之处在于,上面的模型都是 3D 的,而且大多渲染精良,既有付费模型,也有免费模型。
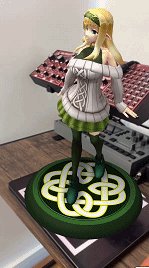
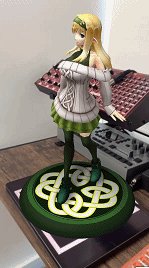
下载到模型之后,将链接复制到之前创建的 index.html 文件里,就大功告成了!
为了方便大家自己动手,此次 Mars 还开源了整个项目的代码并在第二个视频(代码详解)中对代码和各个步骤进行了详细讲解,感兴趣的同学可以自己动手试一下。
最后再介绍一下宝藏 up 主 Mars。他本科毕业于同济大学土木工程系,2015 年进入 UC Irvine 开始学习计算机知识,后来成为一名程序员,并进入谷歌工作。在以往的视频中,他也分享过自己转专业和求职的诸多经验。 在视频的最后,Mars 表示,他将尽快将这个项目做成网页版跟大家分享。 浏览
54
分享
手机扫一扫分享
分享
手机扫一扫分享










 下载APP
下载APP