Vue 3.0飞机大战等你来学
现在但凡出去面试,关于 Vue.js 技术栈,面试官几乎必问 Vue 3.0 。不仅会问一些核心特性,还会问原理层面的问题。

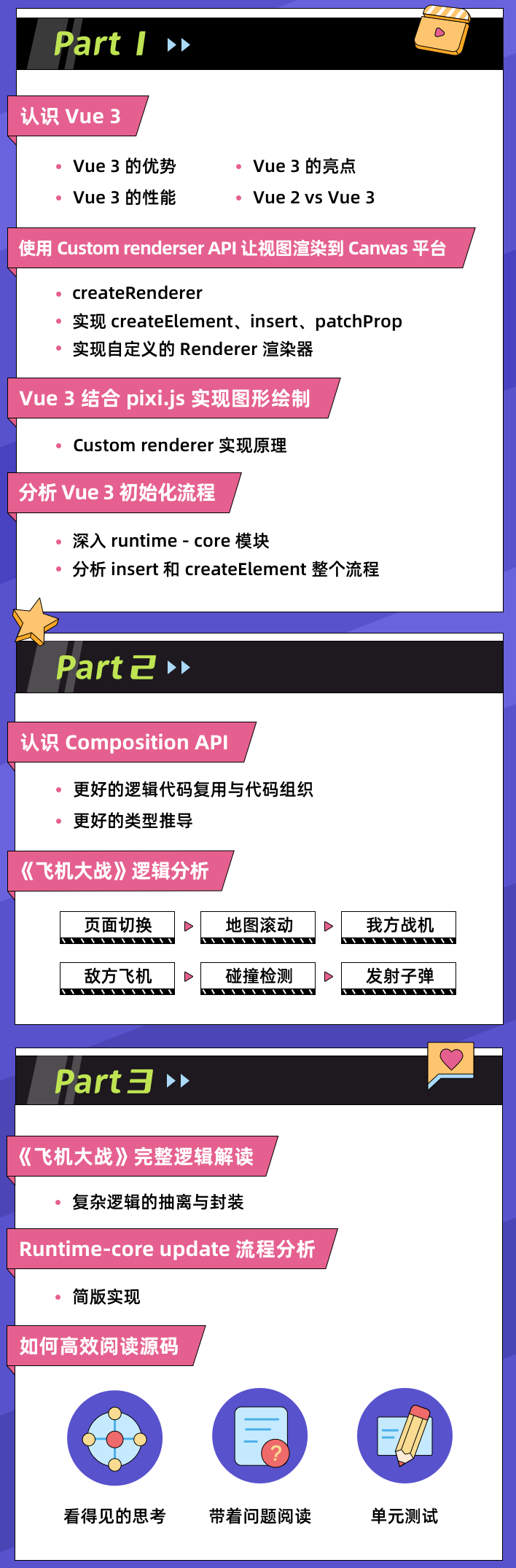
1个可写在简历中的 Vue 3.0《飞机大战》成品,面试加分
从浅到深剖析 Vue 3.0源码,知其所以然
通过实战学习 Vue 3.0在业务中的实践,快速上手Vue 3.0
450 分钟实用干货
扫码0元领!

崔效瑞老师
Vue 3.0 Contributor
前好未来,白鹭时代资深前端工程师
在H5游戏开发/TDD和重构方向具备丰富经验
对基础数据结构与算法的使用上有深入理解



450 分钟实用干货
扫码0元领!
评论
