没想到,真没想到
如果在使用产品的过程中不经意间被某个细节打动,那这就是用户体验的最佳表现。
这种细节,或许是一句文案、或许是一个动画、或许是一个交互。
总之,所有对产品细节的呈现都来自于产品经理或设计师的微雕。
微雕这个词是我在罗胖跨年演讲中听来的,我觉得特别贴切,也符合对极致精益求精的追求。
元旦假期这三天我一天也没闲着,连续更新三篇文章,同时开始了新年书籍阅读,还折腾了好几个短视频。
在我使用抖音发布视频的过程中,有一个设计细节被我注意到了,我觉得尤其适合作为一个产品设计案例拿来和你们分享。
准确说,是我在使用抖音网页端后台系统的发布视频功能时注意到的。如果不稍加留意,很可能就会错过。
没想到,真没想到!一个后台功能的体验设计还可以这么精益求精。
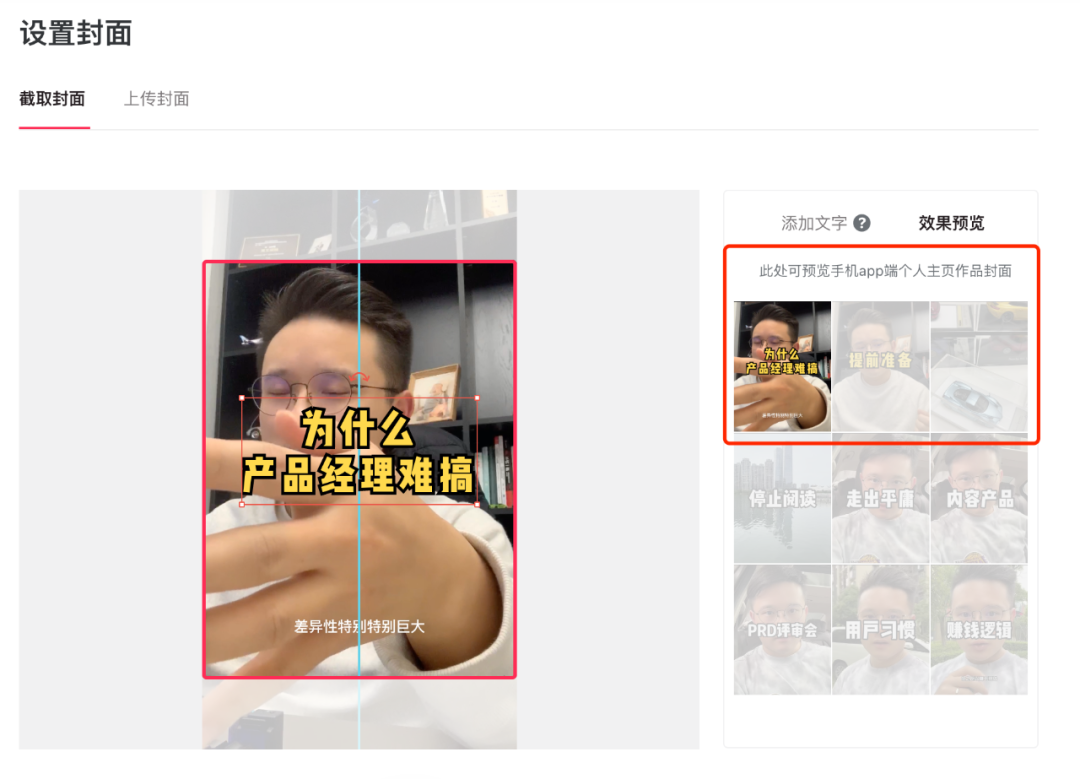
这是后台发布视频功能中设置封面的子功能,这个封面会展示在抖音个人主页下方的视频展示区,下图左侧红框区域的内容就是最终会呈现在个人主页上的预览。

在设置封面的过程中有两个基本操作,一个是选定要展示的封面图,另一个是可选添加封面文字,系统提供了各种样式选择。
之所以有那个红色框框,是因为产品经理想告诉你红框内的区域才会展示在个人主页。
这么一来,用户在操作时就不至于把想展示的内容溢出到屏幕外面去了。
同理,在微信公众号后台设置封面图时也有这个设计。

但是,但是,做到这一点只能说符合一般预期,因为这是基础体验,谈不上多么打动人心。
而我要说的关于抖音的这个细节,确实让我眼前一亮,我感受到了预期之外的体验,也就是超预期。
当我为视频封面添加完文字并设置样式后,我想调整一下文字在红框区域内的位置,于是通过鼠标长按拖动文字。
这时候,超预期的细节来了。
正当我长按鼠标那一刻,下图的右边区域就切换成了抖音个人主页的作品预览区,而且随着鼠标拖动文字,预览区也会跟着实时更新。

这个体验,我是爱了。
原因很简单,因为它极大提升了我的操作效率。
注意看,我之前在个人主页发布的每一个视频中间都会有一个简短的标题,而且横向每个视频的标题位置都是对齐的。
这是我故意为之,因为这样看起来更美观。
为了做到这一点,我在抖音视频剪辑工具里设置了一个模板,每次都需要先导入这个模板,然后再编辑视频。
现在有了这个封面实时预览功能,我就可以不用那个专门用来对齐标题的模板了,真正做到了所见即所得。
可能有人会说,就这?看起来也不是很惊艳呀,有什么值得吹的?
站着说话不腰疼,但我敢肯定的是,绝大多数产品经理或设计师在考虑这个方案时一定不会做成这样,他们只会做到基础体验那一步,做不到超预期。
说实话,换做是我去考虑这个方案,我做不到这么细。事后看觉得很平常,但原点才是最难的。
单单就这个功能而言,目的是完成封面设置,完成了就好了。如果做到这一步,也只能说刚刚好。
进一步,如果考虑设置完封面后的展示效果并且让用户产生提前预期,那就会得到超预期体验。
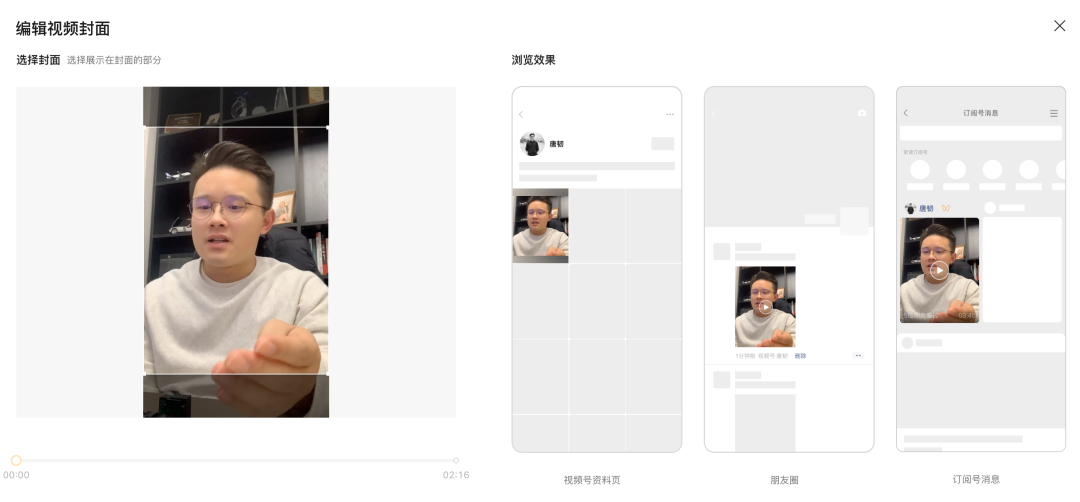
作为对比,我也去看了下微信视频号后台的设置封面功能。
微信的产品经理考虑到了在各种场景下的展示方式,但唯独没有考虑到在个人主页和其他已发布视频的预览效果。

你看,就是这么点区别,体验结果是不一样的。
我不知道这个优化需求是来自于用户反馈还是产品经理和设计师的洞察。
如果不是来自用户反馈,那这个方案的设计和推动者一定是个洞察力很强或者真正把自己变成了产品用户的人。
在我看来,如果不把自己变成真实场景下的用户,大概率不太可能考虑到这个细节。
对于我这个案例来说,我就是想对齐个人主页视频封面的文字,就这么简单。而这个功能设计,就恰到好处满足了这一点。
对于其他的案例,这个功能发挥的效率提升作用也是非常明显的,比如有些账号会把横着的三个视频封面设置成一个整体。

其实没有这个功能之前也能做到这一点,但有了这个功能之后会更方便,更直观,真正做到了所见即所得。
这一点点的改变和提升,给用户带来的体验升级是巨大的,累积的细节会铸成整体的体验。
对于一款产品来说,用户价值通过体验和效率来承载。如果一个小优化能同时带来体验和效率的升级,那用户价值就完美表现出来了。
我知道很多产品经理都觉得自己的产品没什么可做的了,但就这个案例来说,只要你把自己变成产品的用户,把自己放到真实场景中去发现问题,带着产品视角和用户视角去解决问题,机会还有很多。
很多人之所以做不好产品,或者做产品不出彩,其中一个很大的原因是沉不下心来,不愿意钻研。
所有的细节都需要去体验和挖掘,金子不会躺在土面上等你捡走,同行都做了的只能说是标准,而人无我有才是超预期体验的基础。
产品细节,来自微雕。

2023 年第一个工作日,我已经做出了两个小改变。
第一,在星球里增加语音分享栏目,今天发布了第一条。

第二,开始更新短视频分享,目前在视频号、抖音、小红书发布,名字就叫「唐韧聊产品」,建议你们关注。