IDEA 使用的 30 个小技巧,你都知道吗?
来源:blog.csdn.net/qq_36268103/article/ details/109216520
下面汇总了常用的 30 个 IDEA 使用小技巧,让你的撸码效率直接起飞...- 查看代码历史版本
- 调整 idea 的虚拟内存:
- idea 设置成 eclipse 的快捷键
- 设置提示词忽略大小写
- 关闭代码检查
- 设置文档注释模板
- 显示方法分隔符
- 设置多行 tab
- 快速匹配方法的大括号位置
- 代码结尾补全
- 模糊搜索方法
- 预览某个类的代码
- 查看方法在哪里被调用
- 代码模板(代码快捷键)
- 自动导包、自动移除没用的包
- Tabnine 插件: 基于 AI 的代码提示
- 快速查看类、字段的注释
- 括号颜色区分
- 微服务项目中 将不同项目添加到同一个启动窗口
- idea 全局设置 (打开新窗口的设置)
- java mapper 层代码文件和 mapper.xml 文件相互跳转
- 设置 idea 背景图片
- maven tree (查看 maven jar 包依赖关系)
- 快捷键切换回上一个点击开的 tab
- idea 自带的 ssh 连接工具
- 代码调用链路图插件
- 获取当前线程 dump
- idea 同个项目不同端口多开
注意:不同 idea 版本菜单、目录可能有细微差别,自己稍加分析都能找到
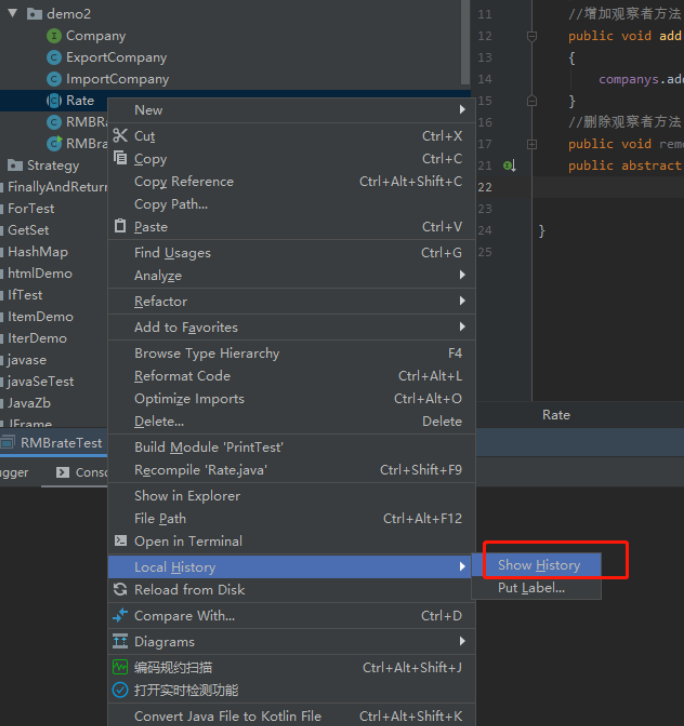
1.查看代码历史版本
鼠标在需要查看的 Java 类 右键 找到Local History >> Show History 点开即可看到历史版本,常用于自己忘记代码改了哪些内容 或需要恢复至某个版本 (注意 只能看近期修改 太久了也是看不到的)
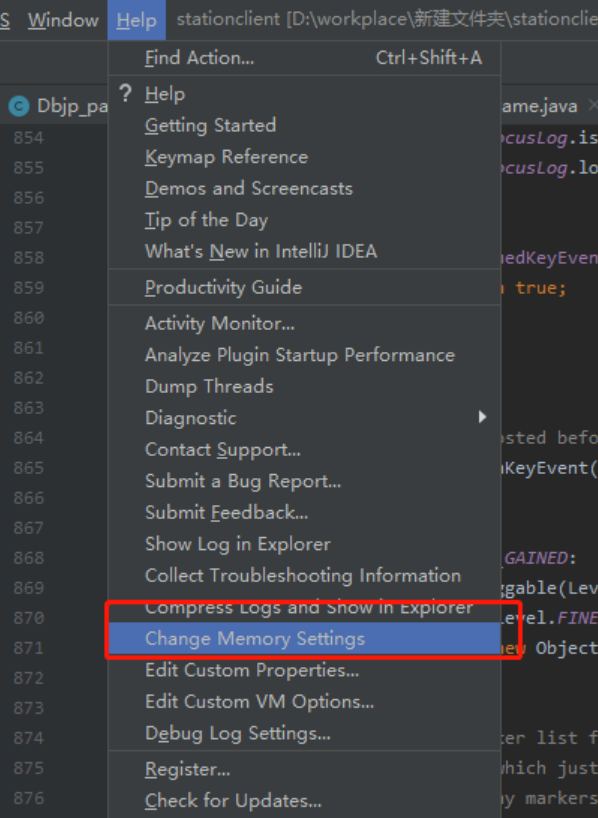
2. 调整 idea 的虚拟内存:
尽管本质都是去改变 .vmoptions 配置文件,但推荐使用Change Memory Settings去调整,选择Edit Custom VM Options 或者在本地磁盘目录更改,通过某些方法破解的 idea 很可能造成 idea 打不开的情况
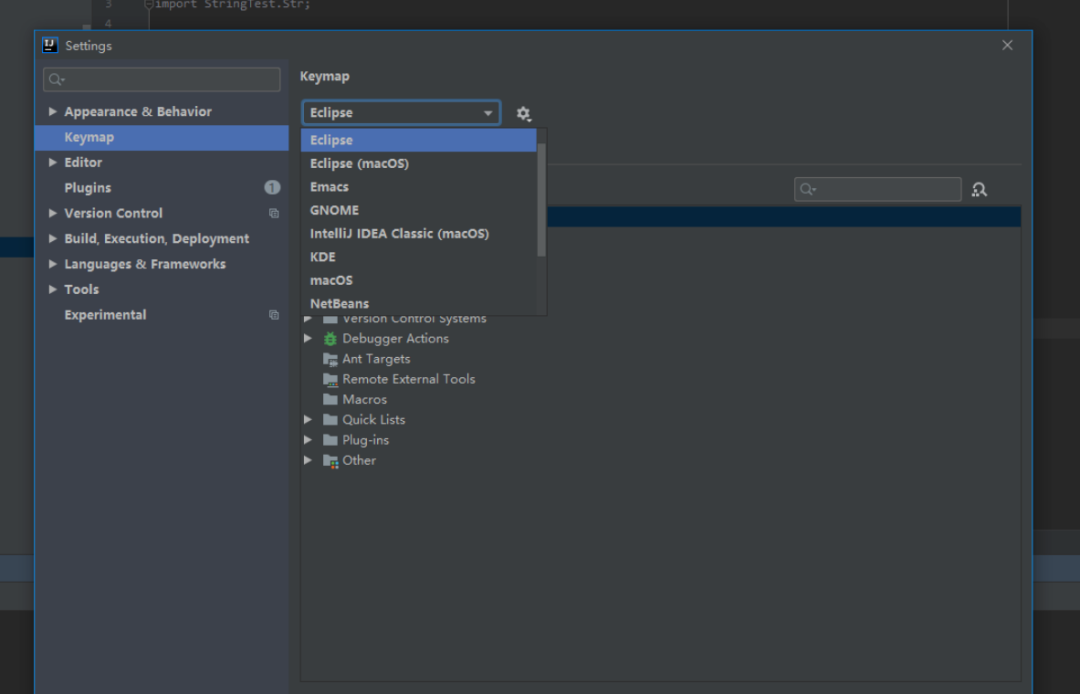
3. idea 设置成 eclipse 的快捷键
这对 eclipse 转 idea 的开发人员来说 非常友好,这样不需要记两套快捷键
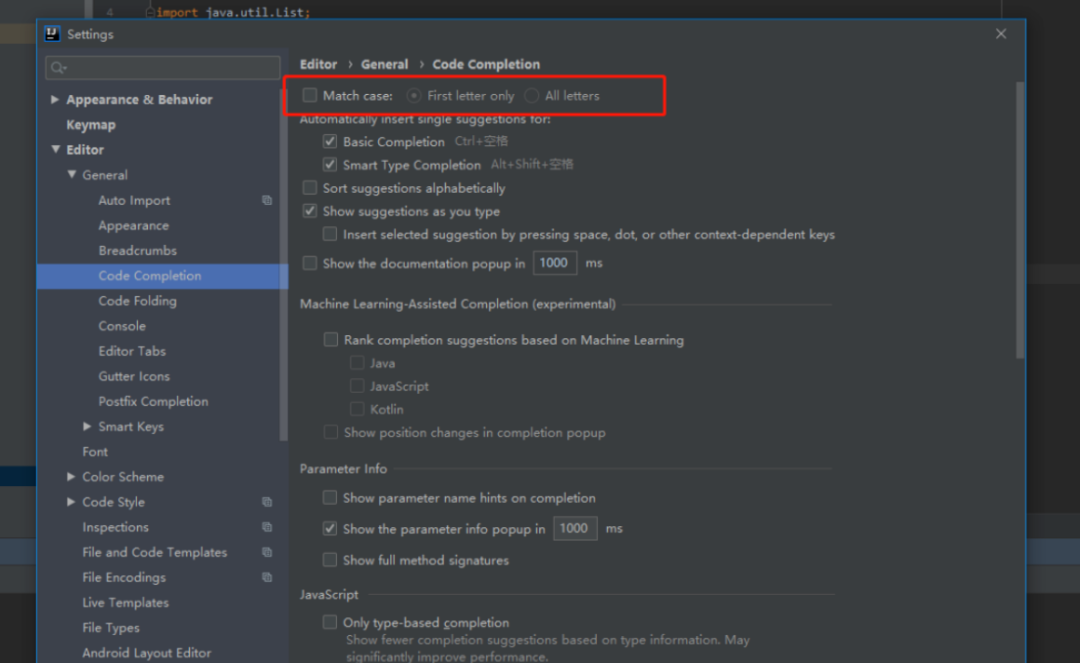
4. 设置提示词忽略大小写
把这个勾去掉,(有的 idea 版本是选择选项 选择 none 即可),例如 String 输入 string 、String 都可以提示
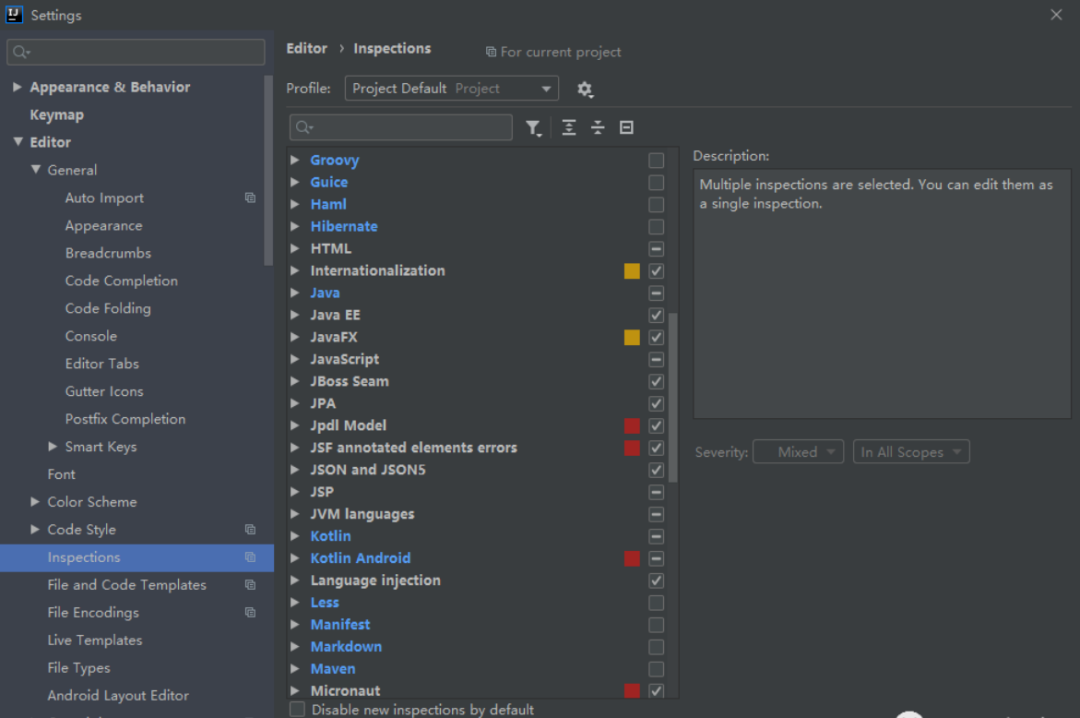
5. 关闭代码检查
与 eclipse 类似,idea 也可以自己关闭代码检查 减少资源使用,但不推荐全部关闭,(是大佬当我没说),把我们项目中不会使用到的关闭就好了
6. 设置文档注释模板
文档注释快捷键及模板https://blog.csdn.net/qq_36268103/article/details/108027486
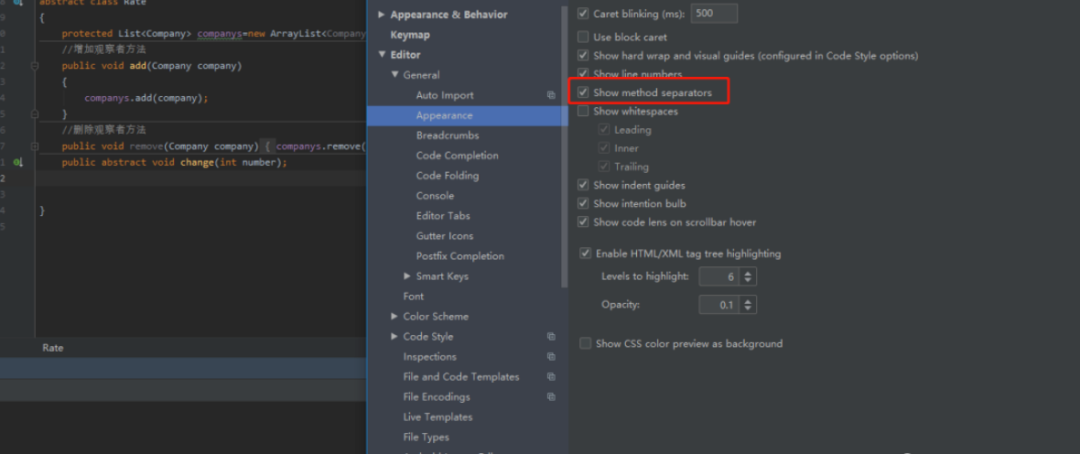
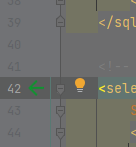
7.显示方法分隔符
方便查看方法与方法之间的间隔,在代码不规范的项目中 很好用!
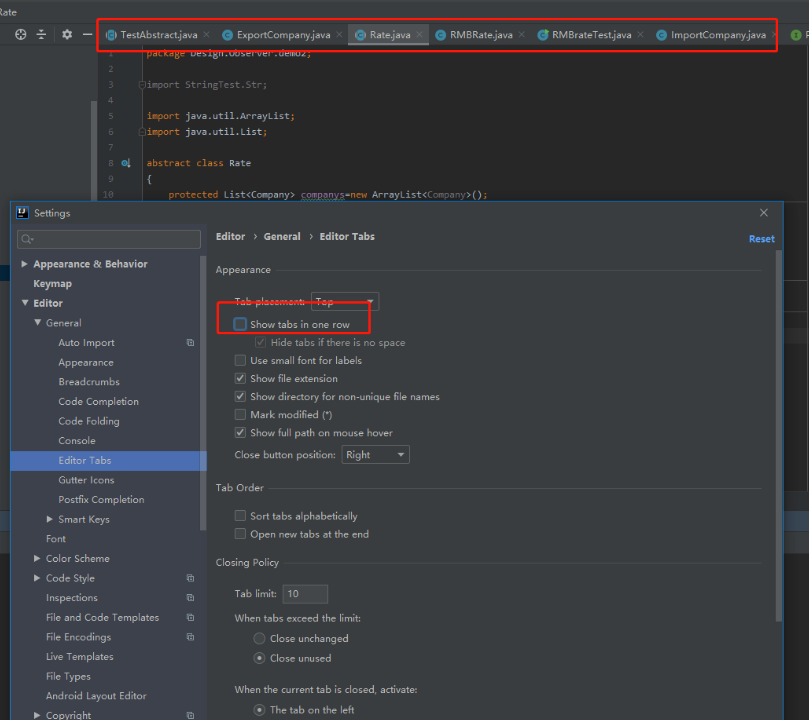
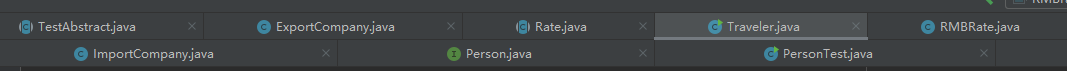
8.设置多行 tab
idea 默认是选择显示单行的,我们把这个去掉,就可以显示多行 tab 了,在打开 tab 过多时的场景非常方便!
 img8.1 tab 过多会自动关闭
img8.1 tab 过多会自动关闭
settings - editor - General - Editor tabs - tab limit 数值设大就好了9. 快速匹配方法的大括号位置
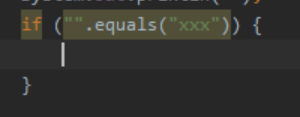
ctrl+[ ctrl+] 可以快速跳转到方法大括号的起止位置,配合方法分隔符使用,不怕找不到方法在哪儿分割了10.代码结尾补全
例如一行代码补全分号,或者是if(xxx) 补全大括号,按ctrl+shift+enter 无需切换鼠标光标,大幅度提升了编码效率
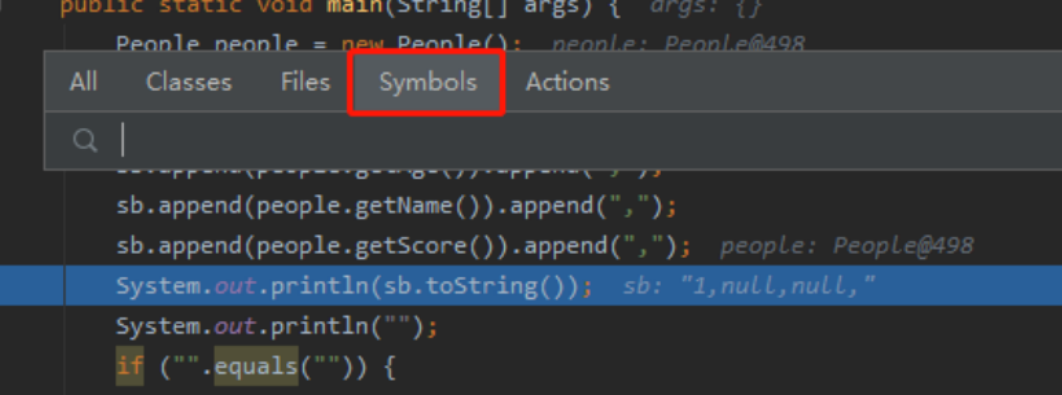
11.模糊搜索方法
例如 People 类里面的 test 方法,按ctrl+shift+alt+n输入Peo.te 就可以查到该方法了,如果觉得这个快捷键难记 也可以按ctrl+shift+r (查找某个文件名的快捷键 下图中的 Files),再手动选择 Symbols
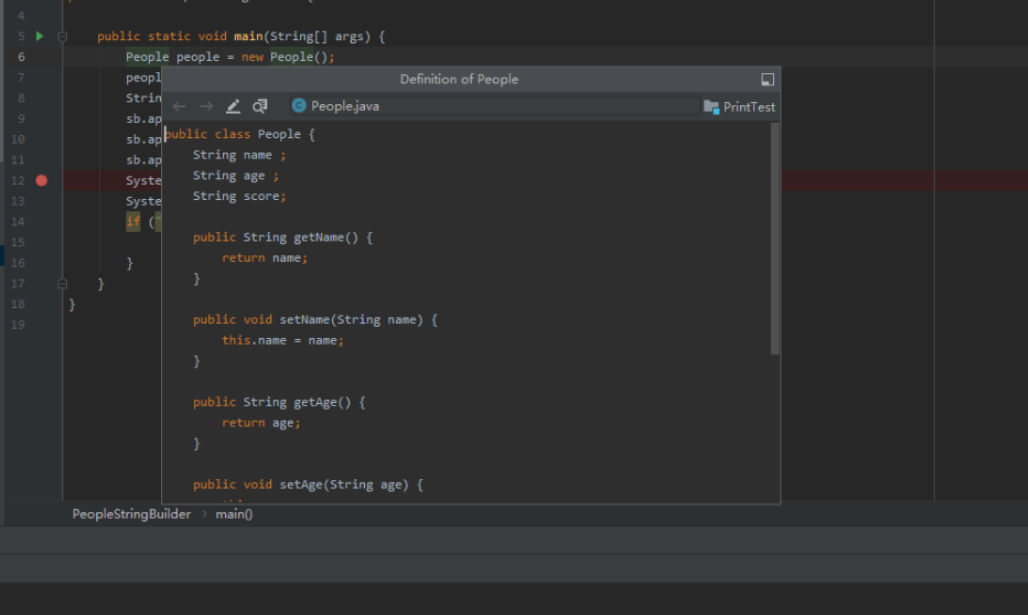
12.预览某个类的代码
例如我们在 test 类中,有句代码:People p = new People();我们想稍微查看一下 People 这个类,但是 tab 已经够多了,ctrl+alt+b会打开新的标签,标签多了就混乱了,尤其一堆命名类似的 tab,这时候我们可以按ctrl+shift+i 实现预览功能,不占 tab
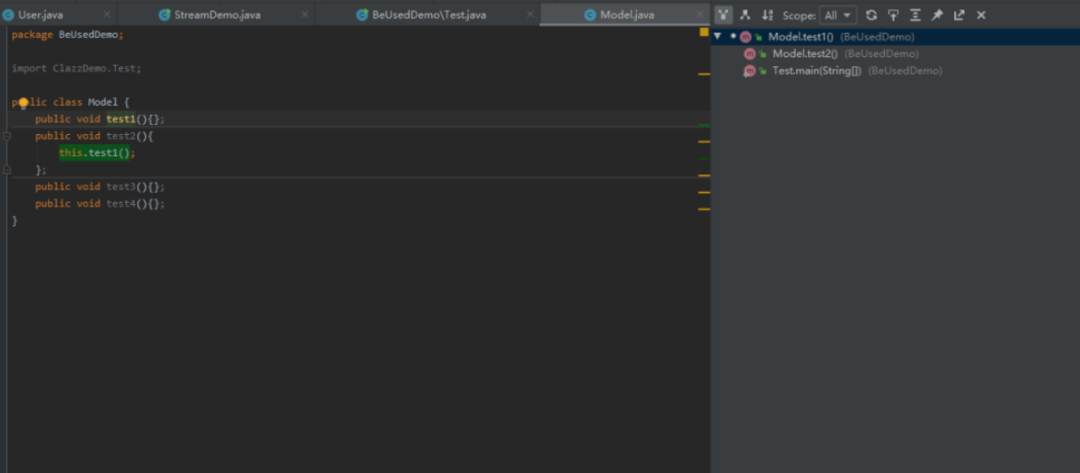
13.查看方法在哪里被调用
ctrl+alt+h 可以清楚看到方法在哪些地方被调用;在知道这个快捷键之前,都是ctrl+h(idea 默认 ctrl+shift+f)搜索,肉眼找的…
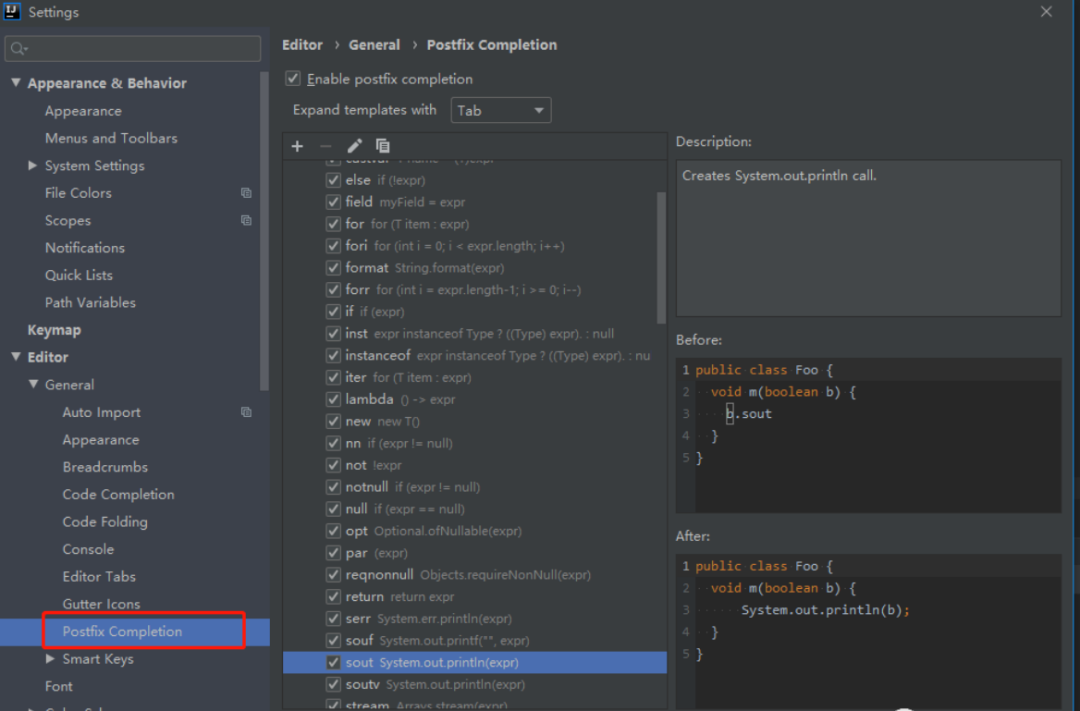
14.代码模板(代码快捷键)
例如 : eclipse 中的 syso 是打印控制台输出 ,但是 idea 默认是 sout , 如果非要改成 syso 可以在Postfix Completion里面设置,类似的 fori 等都是在里面设置
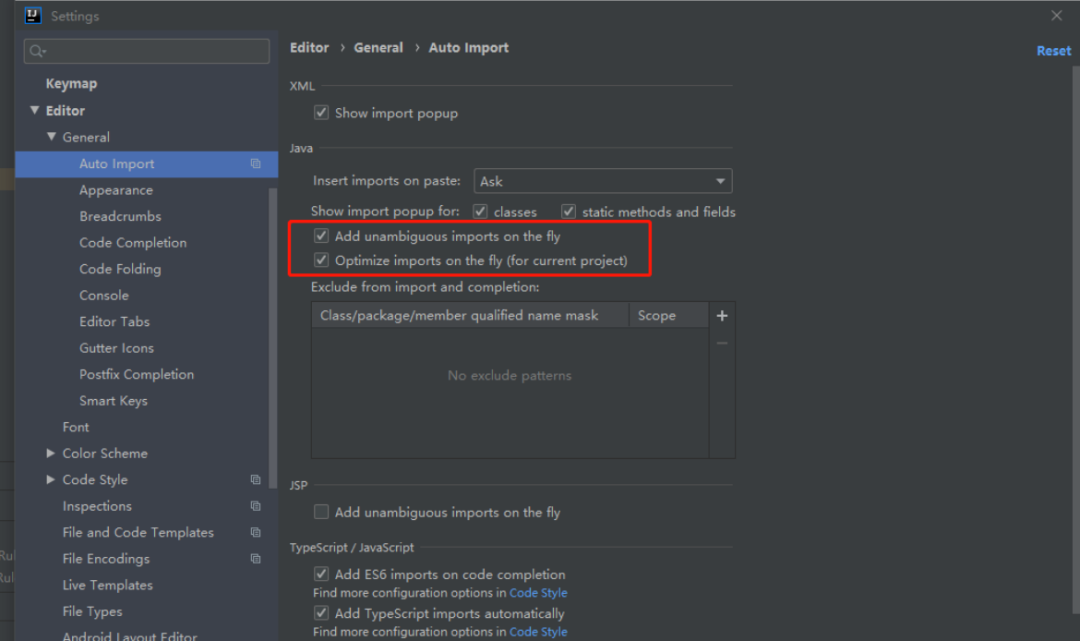
15.自动导包、自动移除没用的包

16.Tabnine 插件: 基于 AI 的代码提示
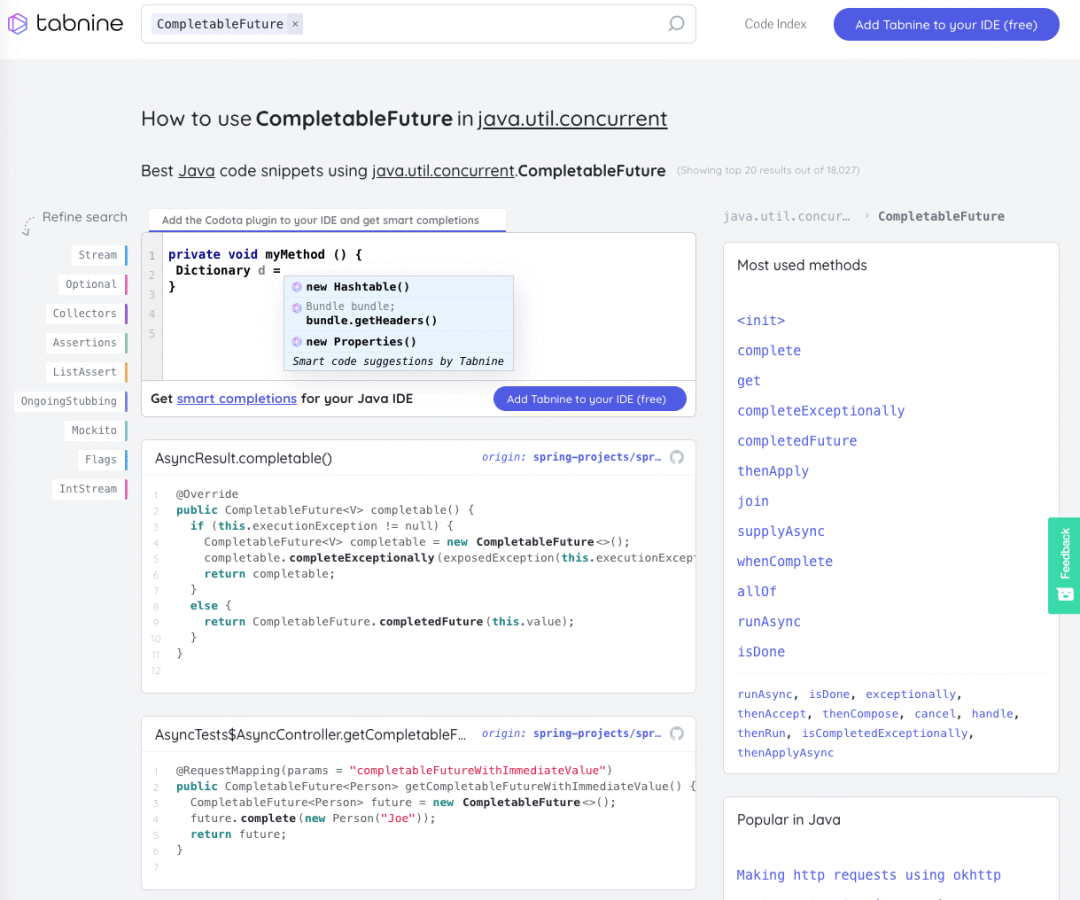
Tabnine 这个插件用于智能代码补全,它基于数百万 Java 程序,能够根据程序上下文提示补全代码。Tabnine 和 IDEA 自带的智能提示两者互补。如果你觉得 IDEA 插件安装的太多比较卡顿的话,不用担心!Tabnine 插件还有一个对应的在线网站,在这个网站上你可以根据代码关键字搜索相关代码示例,非常不错!网站地址: https://www.tabnine.com/ 。 Tabnine网页版示意图
Tabnine网页版示意图17. 快速查看类、字段的注释
这是一个很有用的小技巧 按 F2 可以快速查看某个类或某个字段的文档注释 ;基于这点 其它 IDE 应该也是可以快速查看文档注释内容 不仅仅是 idea 特性,这也是为什么阿里编码规范里面会明确声明实体类字段需要用文档注释 而不能使用双斜杠// 注释 ,还记得刚看到这个规范的时候 很不理解 特地去百度 看到有人说就是个习惯问题 很显然不能说服人,直到发现 F2 可以快速查看之后 恍然大悟!18. 括号颜色区分
Rainbow Brackets 插件 成对的括号用相同的颜色表示出来了
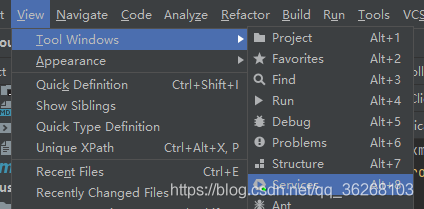
19. 微服务项目中 将不同项目添加到同一个启动窗口
 步骤:
步骤:View ——>Tool Windows ——> services ——>add services
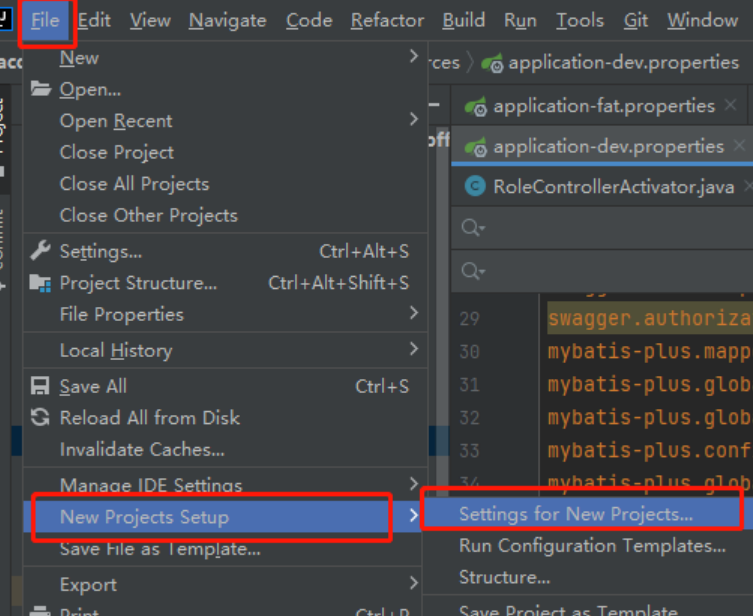
20. idea 全局设置 (打开新窗口的设置)
例如我们打开新窗口时,maven 配置会恢复 这时就需要对打开新窗口的设置进行修改 达到一个全局的目的。 在低版本 idea 中 也是在 File 下 例如 idea2018 是叫
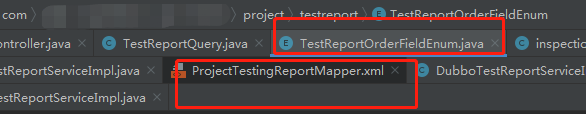
在低版本 idea 中 也是在 File 下 例如 idea2018 是叫other settings21. java mapper 层代码文件和 mapper.xml 文件相互跳转
Free MyBatis plugin 插件点击绿色箭头可以直接跳转 非常方便
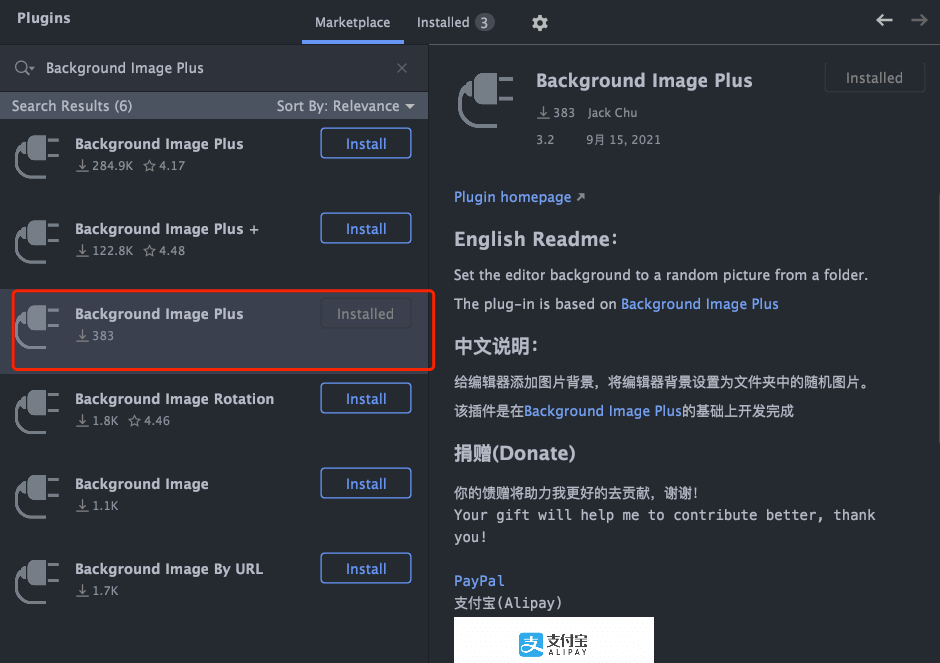
22. Background Image Plus 插件: 背景图片设置
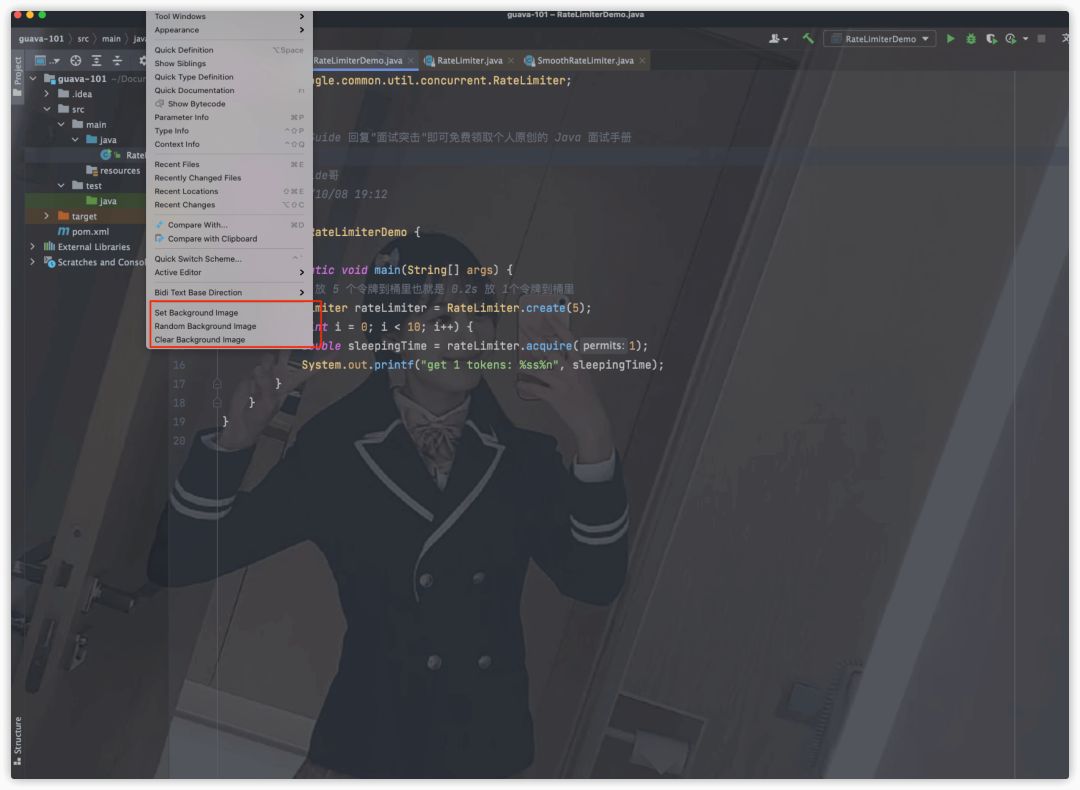
我这里推荐使用国人 Jack Chu 基于 Background Image Plus 开发的最新版本,适用于 2021.x 版本的 IDEA。前面几个下载量比较高的,目前都还未支持 2021.x 版本的 IDEA。 通过这个插件,你可以将 IDEA 背景设置为指定的图片,支持随机背景。效果图如下:
通过这个插件,你可以将 IDEA 背景设置为指定的图片,支持随机背景。效果图如下: 如果你想要设置随机背景的话,可以通过 IDEA 设置页 Settings -> Appearance & Behaviour -> Background Image Plus 自定义设置项,随机显示目录下的图片为背景图。
如果你想要设置随机背景的话,可以通过 IDEA 设置页 Settings -> Appearance & Behaviour -> Background Image Plus 自定义设置项,随机显示目录下的图片为背景图。23. maven tree (查看 maven jar 包依赖关系)
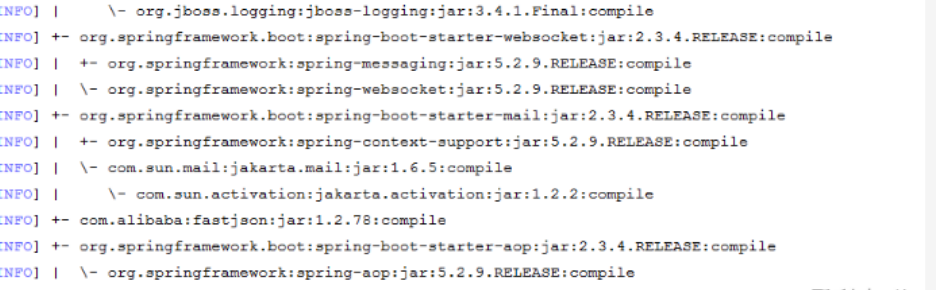
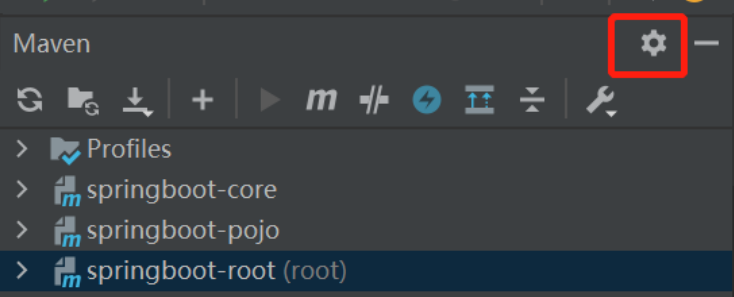
如果是使用mvn dependency:tree 命令 , 结果是下图这样 很不方便查看 我们可以在 idea 右上角点击这个
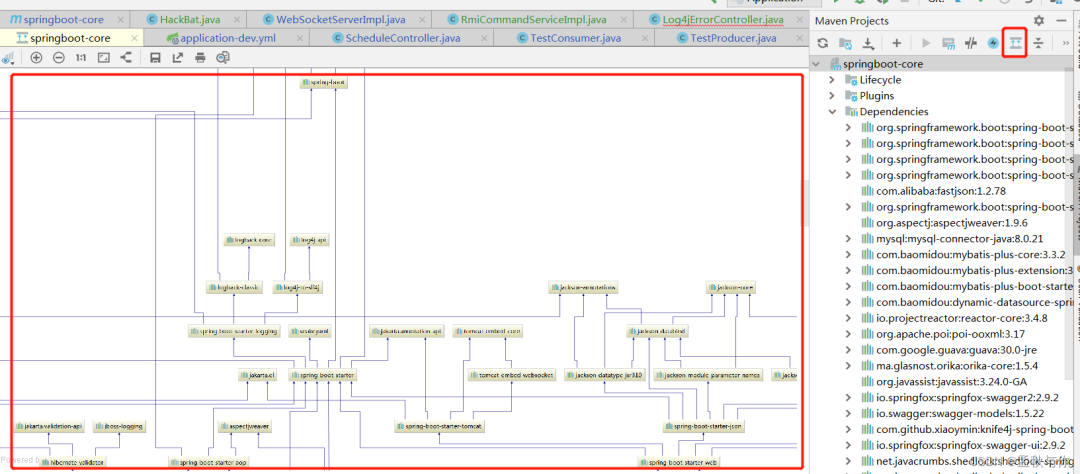
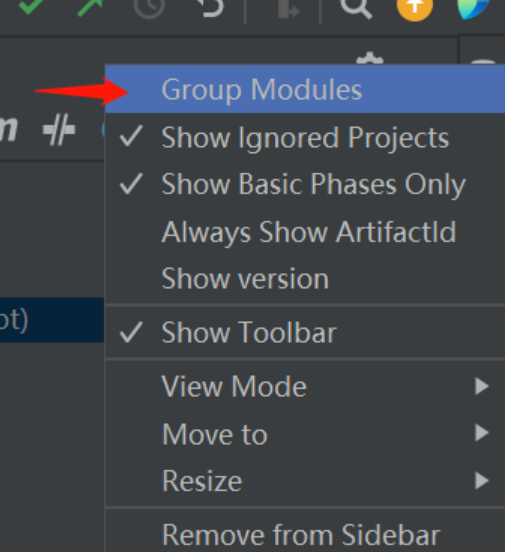
我们可以在 idea 右上角点击这个ShowDependencies按钮 以图片形式展示出来 图片按住 ctrl 和鼠标滑轮 可以放大,这个在排除依赖冲突 查看 jar 包来源时 非常好用 有的时候 可能莫名其妙看不到这个图标 ,我们可以点一下设置
有的时候 可能莫名其妙看不到这个图标 ,我们可以点一下设置 把这个勾上,它就能显示了,等显示后,再把这个勾去掉
把这个勾上,它就能显示了,等显示后,再把这个勾去掉
24. 快捷键切换回上一个点击开的 tab
当我们打开了多个 tab 的时候 , 想要快速回到上一个点击的 tab 中 有的时候肉眼很难找我们可以用快捷键alt + ← 键 (eclipse 版快捷键 idea 默认快捷键需要自测) ,有的时候我们在后面 tab 编辑了内容 按一次可能不够 需要再多按几次 ,相应的 alt + →切换到下一个点击的 tab常见应用场景:debug 发生类跳转时 、利用快捷键在其它类中创建方法时即使两个 tab 不相邻 也可以切换回去

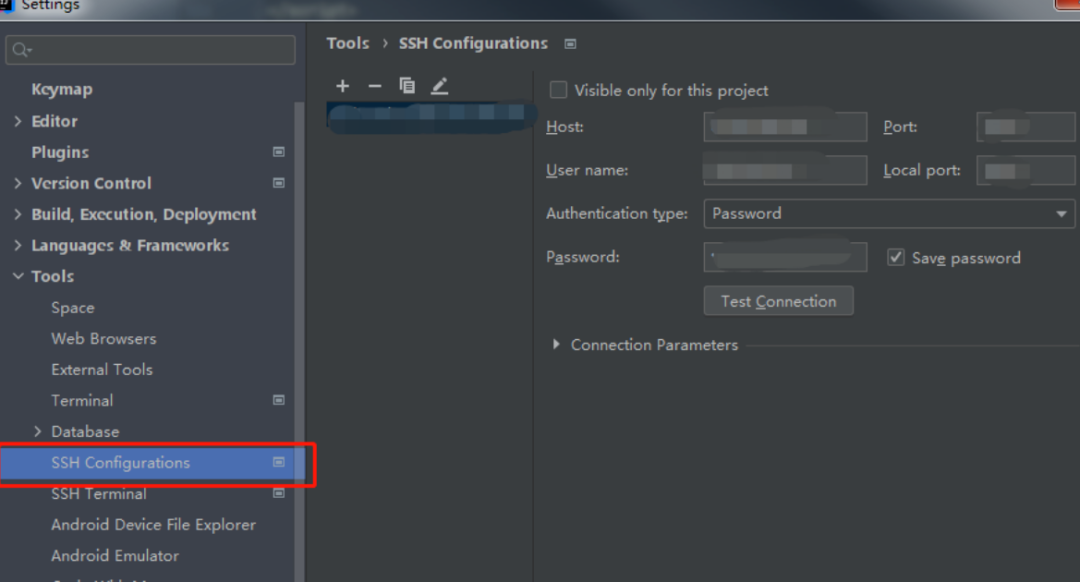
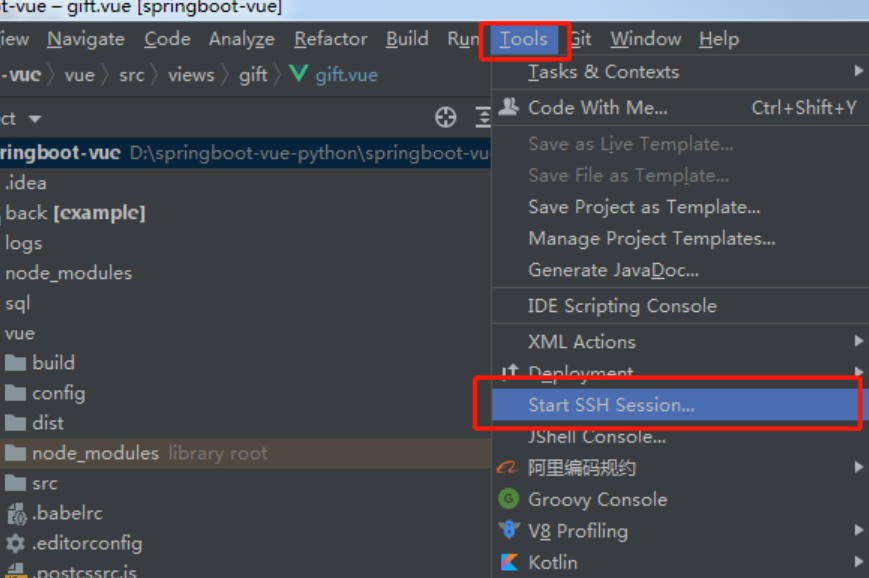
25. idea 自带的 ssh 连接工具
类似的 idea 还有自带的数据库连接工具 但是视图界面并不如 Navicat 所以很多人都不选择用
- 第一步:配置账号密码

- 第二步:开启 ssh 会话

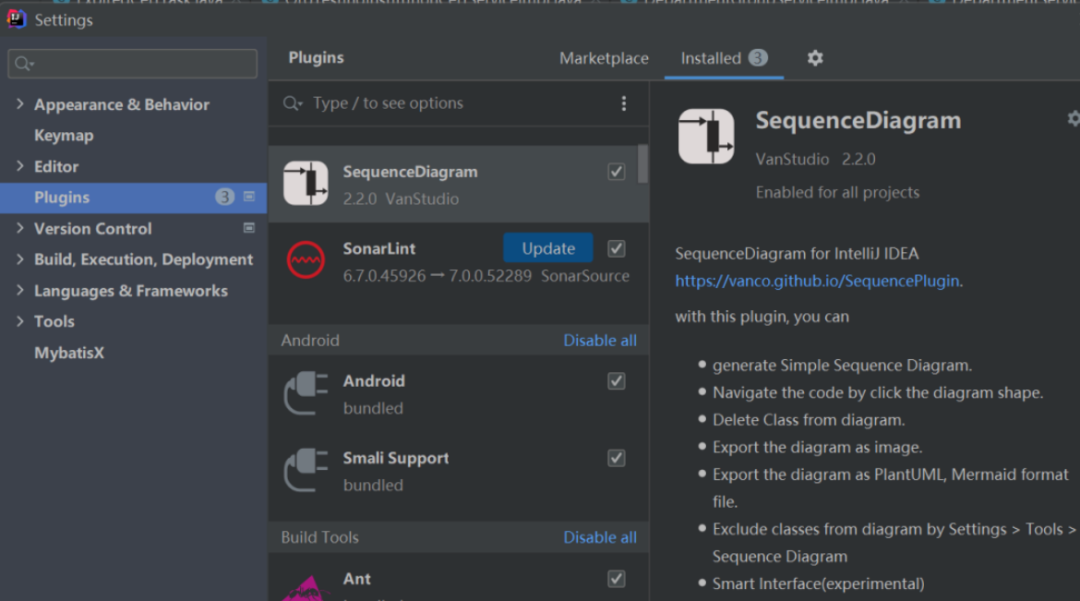
26. 代码调用链路图插件
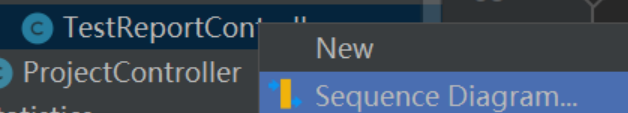
SequenceDiagram 插件 这其实是本文第 13 点的上位替代方案,idea 自带的快捷键查看代码调用,只是以菜单形式展示,不太直观,如果是自己写的代码或比较规范的代码,那用自带的也就无所谓,如果是比较复杂的源码或不规范的代码,那使用 SequenceDiagram 会直观特别多。 在要查看的 java 文件鼠标右键,点击
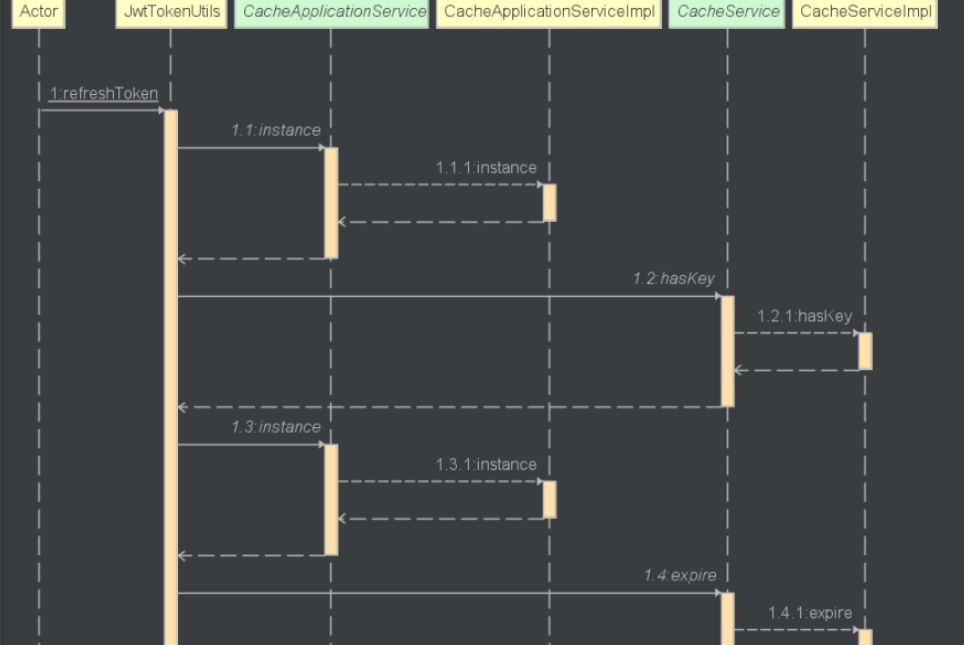
在要查看的 java 文件鼠标右键,点击 Sequence Diagram 效果示例:
效果示例:
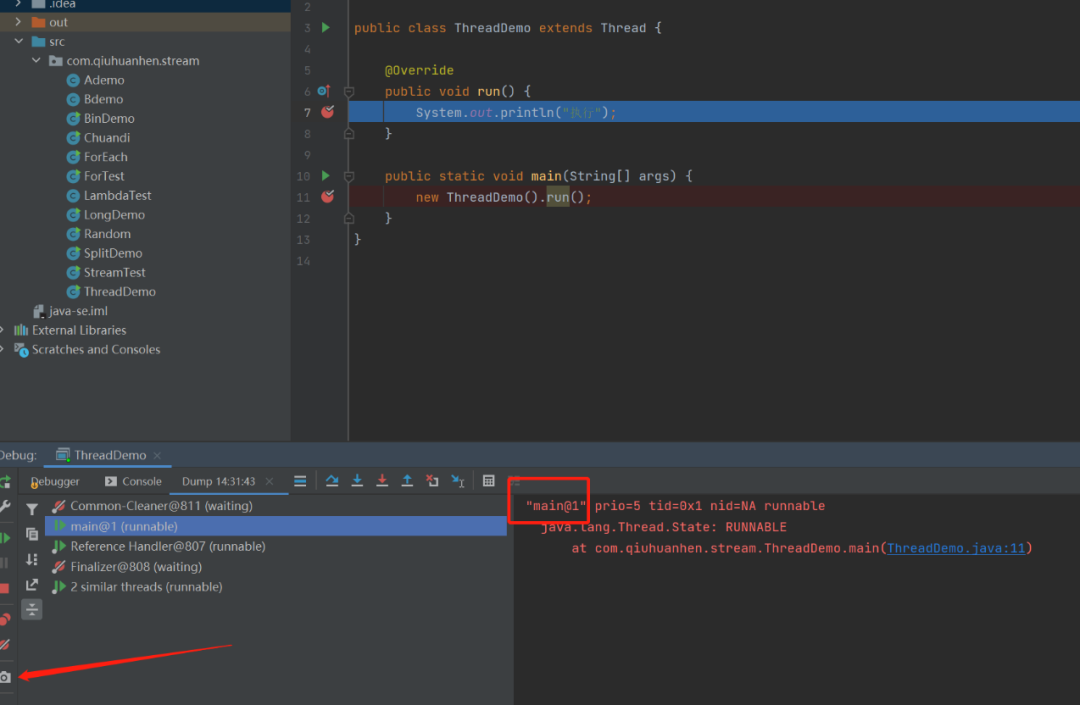
27. 获取当前线程 dump
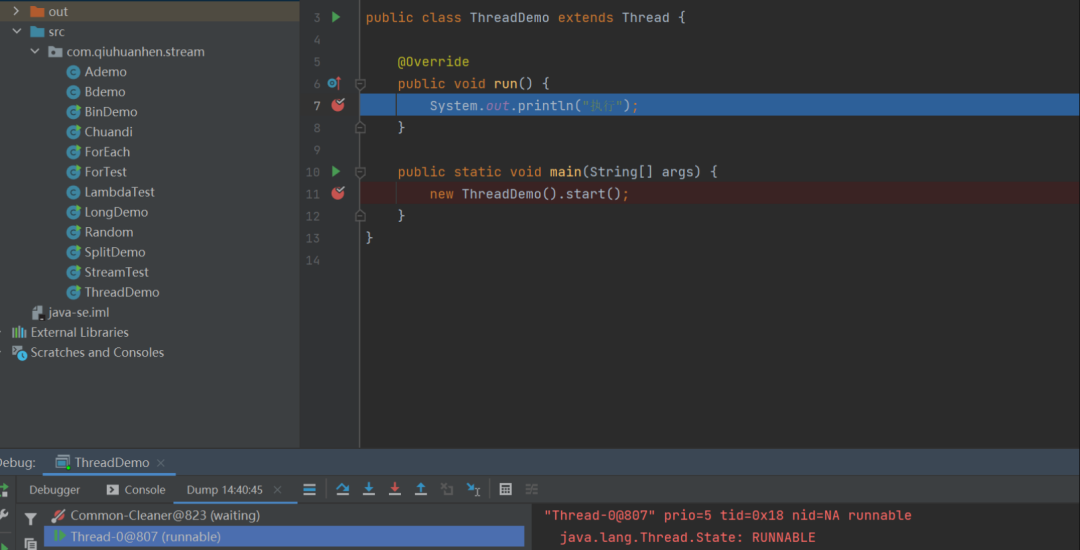
在断点调试的时候,我们可以通过点击下图红色箭头指向的相机图标,获取当前线程的 dump 信息。这个功能有什么用呢?我们可以通过线程名,分析当前是哪个线程执行的,在多线程环境下对代码运行分析起到辅助作用。比如下图 1,run()方法是通过 main 主线程执行的,只是方法调用,并没有启动多线程(这是我们熟知结论的实践证明) 当我们把 run 方法改成
当我们把 run 方法改成start()方法时,可以看到是线程 thread0 执行的。
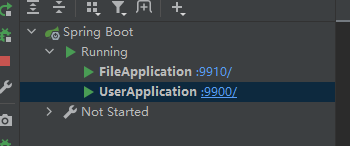
28. idea 同个项目不同端口多开
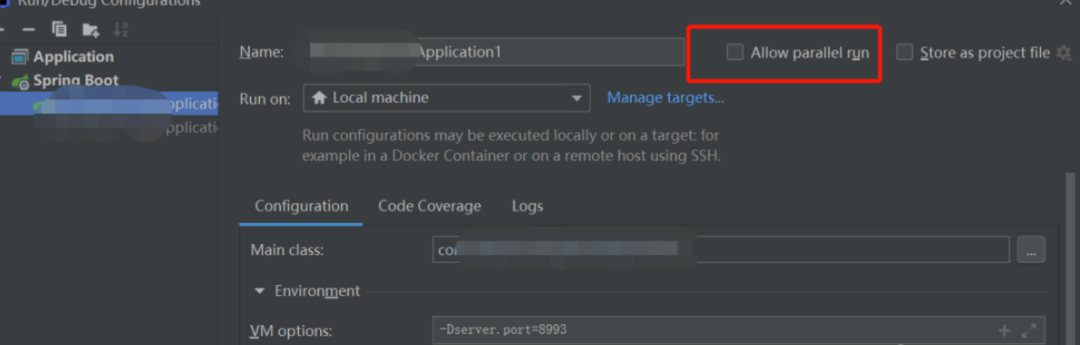
这是个非常实用的功能,可以模拟集群 测试负载均衡。此外 在开发阶段也是非常好用,开发过程中,让别人直接连自己本地测试 是不是非常方便?那自己又想打断点调试 会影响别人 怎么办呢 ?这个时候多开的作用就体现出来了!网上很多方法提到勾选Allow parallel run (不同版本 idea 名称不一样) ,我也亲眼见过有老师是可以多开启动的, 但我本地启动发现每次都会同时同端口启动多个,不知道是版本问题还是操作问题,这里我用的是另一种有效的方法:在 VM options 加上
# 8993是区别于 application.yml 配置中 port 的另一个端口,达到不同端口多开的效果
-Dserver.port=8993

------ 我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!
推荐阅读
··································你好,我是程序猿DD,10年开发老司机、阿里云MVP、腾讯云TVP、出过书创过业、国企4年互联网6年 。 从普通开发到架构师、再到合伙人。一路过来,给我最深的感受就是一定要不断学习并关注前沿。只要你能坚持下来,多思考、少抱怨、勤动手,就很容易实现弯道超车! 所以,不要问我现在干什么是否来得及。如果你看好一个事情,一定是坚持了才能看到希望,而不是看到希望才去坚持。相信我,只要坚持下来,你一定比现在更好! 如果你还没什么方向,可以先关注我, 这里会经常分享一些前沿资讯,帮你积累弯道超车的资本。
点击 领取2022最新10000T学习资料评论
