如何解决瀑布流网站 Bounce Rate 失真的问题?
Bounce Rate(跳出率)在Google Analytics(以下简称GA)中是用来评价网站表现很重要的指标,它的定义是「网站造访只看一页的比率」,对于一般网站而言,Bounce Rate可以有效检测访客对于网站内容是否感兴趣,然而对于目前很流行的瀑布流网站来说,除非使用者重新加载页面,不然页面浏览数只会停留在一次,Bounce Rate往往高达90%以上,这导致瀑布流网站的Bounce Rate无法反映使用者真实的「跳出」状况。
今天要教大家写JavaScript解决这个问题,阅读本篇需要一些基础的HTML + JavaScript(jQuery)的知识。
从定义开始
首先,我们先弄清楚一下GA对于Bounce(跳出)的定义:
在一次Session(造访)中,如果浏览次数只有一次,这次造访就算是跳出,如果浏览两页以上,就不算跳出。
一般而言,使用者只有点击其它页面或是重新刷新时才会产生新的浏览次数。如果我们可以通过某种机制,让访客浏览瀑布流网站时,卷动到某个区域以下就产生一次浏览次数,这次的造访就不算是跳出了,也会同时修正Bounce Rate失真的问题。
瀑布流网站之所以会流行,其实是因为在行动上网的时代,使用者的浏览习惯从「点击」转换成「滑动」,为了因应这个趋势,前端工程师才会把内容集中在同一页,让使用者用滑动的方式就能看完所有内容,从这个角度来看,瀑布流网站的本质上是「多个分页」的集中版本,所以说,通过JavsScript的修正,让使用者滑完瀑布流网站时产生多个浏览次数,逻辑上并没有问题。
具体程序写法
第一步:先加载jQuery
本方法会需要用到jQuery中的函式,所以要先加载jQuery的JS档,在这边推荐使用Google的CDN。
第二步:定义内存块高度
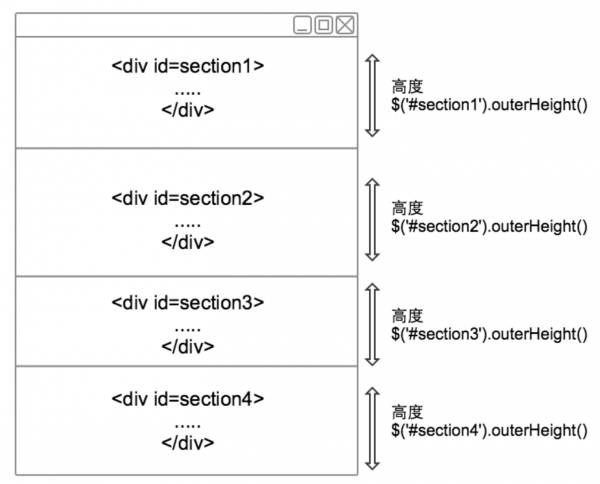
接着我们要定义页面内存块的高度,我们先假设瀑布流网站有四个内存块,如下所示:

现在我们希望使用者在卷到第二个内存块以下时,系统会自动产生一次页面浏览次数(pageview),我们可以先宣告一个变数,把内存块一跟内存块二的高度储存起来:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight()
看到这边可能会有人问,为什么不用固定高度(固定px),而要用jQuery抓取物件的高度,这是因为如果你的网站有做RWD,这些物件的高度会随着屏幕宽度改变而不同,用固定高度的话就不准了。
第三步:在屏幕卷动超过一定高度,创造一个pageview
接下来我们要利用jQuery中的scrollTop函式,来取得目前使用者的「卷轴上方高度」,并且在卷轴上方高度大于我们在第二步所定义的内存块高度时,创造一个pageview:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight();
if $(window).scrollTop() > stored_height {
ga('send','pageview');
}
(创造pageview的函式来自于GA的JS档,所以这段code必须放在GA的追踪代码之后)
到这边还没结束,因为我们要让卷轴上方高度(scrolltop)随着使用者卷动页面的时候动态变化(不然网页读取完后,它的值会一直维持在0),这时候会需要用到jQuery的bind函式:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight();
$(document).bind('scroll',function(){
if ($(window).scrollTop() > stored_height) {
ga('send','pageview');
}
})
第四步:设定停止循环的条件
到这边大致上已经完成了,但是接下来会产生一个问题,刚刚为了动态侦测「卷轴上方」的高度,我们利用了bind这个函式,这会使得使用者在滑动卷轴到特定高度以下时,会不断执行function内的指令,如果没有设定停止循环的条件的话,系统会一直跳针增加pageview,这不是我们想看到的。
要处理这个问题,可以增加一个预设值为0的变数a,在执行GA创造pageview的函式之后,把a的值改为1,然后在一开始的if条件加上a== 0,如以下所示:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight();
var a = 0;
$(document).bind('scroll',function(){
if (($(window).scrollTop() > stored_height) && (a == 0)) {
ga('send','pageview');
a = 1;
}
})
这么一来,就可以避免系统一直跳针增加pageview的问题。
第五步:让code在html档案被完整加载完之后才执行
如果你把这段code埋在
之间,那这段code会在被读取前执行,这样我们的第一行code会出现问题:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight()
因为ID为section 1还有section 2的HTML物件,在电脑还没读取
前等于是不存在的,我们必须要加上ready这个函式,让code在html档案被完整读取完之后才执行:
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight();
var a = 0;
$(document).ready(function(){
$(document).bind('scroll',function(){
if (($(window).scrollTop() > stored_height) && (a == 0)) {
ga('send','pageview');
a = 1;
}
})
})
这样看起来code有点乱,我们可以自创一个函式,把该执行的指令模块化:
function fixBounce(){
var stored_height = $('#section1').outerHeight() + $('#section2').outerHeight();
var a = 0;
$(document).bind('scroll',function(){
if (($(window).scrollTop() > stored_height) && (a == 0)) {
ga('send','pageview');
a = 1;
}
})
}
$(document).ready(fixBounce);
到这边,我们该写的代码就全部完成了。
这段代码还可以用在什么地方?
除了瀑布流网站,其实一些博客或是专做内容的媒体网站,也会有Bounce Rate失真的问题,使用者进来你的网站,是为了「阅读」,如果他认真完整地阅读完一篇文章之后离开,而GA把这次造访视为「跳出」,那不是挺奇怪的吗?你可以在使用者阅读文章80%时,增加一个pageview,具体的做法跟上面一样,只是要改变储存的高度,在此就不赘述了。
其他备注
1)使用这段code的网站,pageview计算方式会不太一样,在做这件事之前请跟你的marketing同仁沟通,不然他们看到暴增的pageview可能会丈二和尚摸不着头脑。
2)你可以把ga('send','pageview')这段code替换成任何你想要的code,像是GA的event、Facebook的conversion pixel等等。
3)经实验证明本段code是有效的,如果大家在撰写代码的时候有什么问题,可以在底下留言回复。
