有意思,这个工具几分钟帮你构建一个终端风格的网站
LiveTerm 可以用来在几分钟时间内构建一个终端风格的网站,由 Next.js 开发的高度可定制、易于使用和最小的终端样式网站模板。
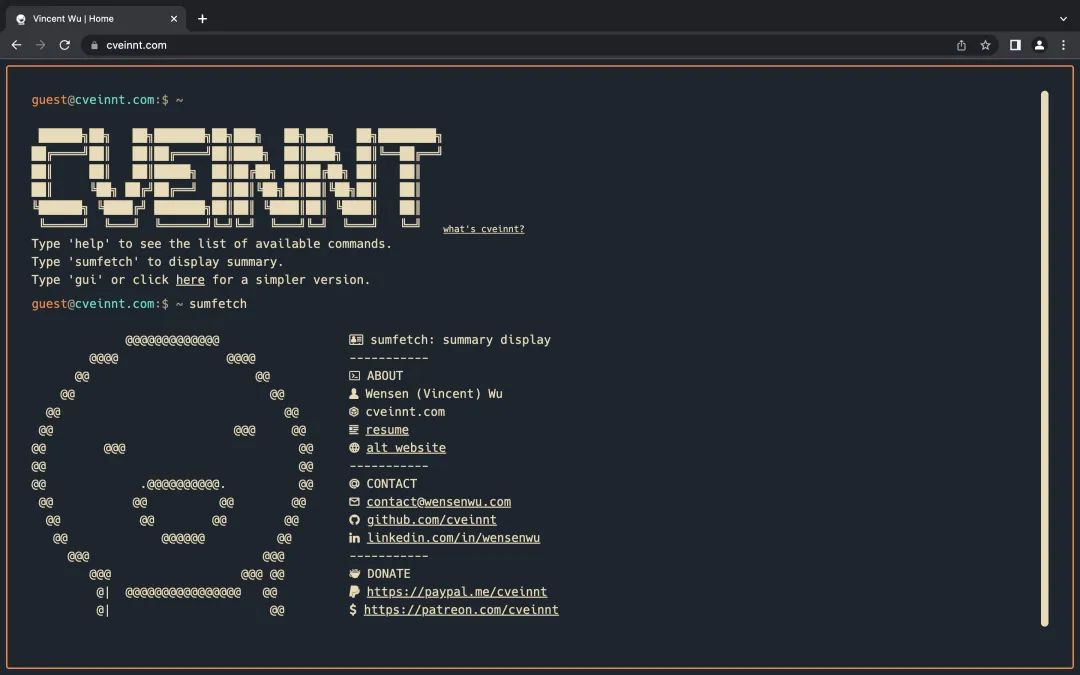
使用 LiveTerm 构建一个简单的网站只需几分钟,而且你只需要使用一个 config.json 文件即可。克隆项目代码仓库后,只需运行 yarn install && yarn dev 并开始编辑 config.json 即可构建你的网站了!LiveTerm 可以被用来构建各种类型的网站:个人网站、启动页、项目页等等,如下所示:

🚀 构建网站
LiveTerm 需要使用 yarn 包管理器,所以需要提前安装,然后直接在终端中执行下面的命令:
sh -c "$(curl -fsSL https://raw.github.com/Cveinnt/LiveTerm/main/install/install.sh)"
这会将 LiveTerm 安装到当前目录,然后就可以通过以下方式开始构建你的网站:
cd LiveTerm && yarn dev
然后开始编辑 config.json 文件并保存查看更改结果!此外也可以将此存储库克隆到你选择的位置:
git clone https://github.com/Cveinnt/LiveTerm.git && cd LiveTerm
然后安装依赖并开始构建:
yarn install && yarn dev
就是这么简单!
如果你习惯使用 Docker 的话,那么同样可以使用 Docker 来进行构建网站,同样克隆项目代码然后根据自己的需求编辑 config.json 文件,然后执行下面的命令启动容器即可:
docker-compose up -d
配置
基本配置
LiveTerm 90% 的配置都是通过 config.json 文件完成的,该文件的内容如下所示:
{
"readmeUrl": // create a Github README and link it here!
"title": // title of the website
"name": // your name, included in 'about' command
"ascii": // ascii art to display
"social": {
"github": // your handle
"linkedin": // your handle
},
"email": // your email
"ps1_hostname": "liveterm" // hostname in prompt
"ps1_username": "visitor", // username in prompt
"resume_url": "../resume.pdf", // path to your resume
"non_terminal_url": "W",
"colors": {
"light": {
...
},
"dark": {
... // you can use existing templates in themes.json or use your own!
}
}
}
可以按照自己的想法随意修改该文件即可。
主题
你可以在 themes.json 文件中找到几个预先配置好的主题,可以将 config.json 中的颜色替换为你喜欢的主题颜色!主题基于网站 https://glitchbone.github.io/vscode-base16-term/#/ 上配置的。
我们可以查看 demo 目录中的图片来预览这些主题。
Favicons
网站图标与要上传到网站的其他文件一起位于 public/ 中,推荐大家使用 https://www.favicon-generator.org/ 这个网站来生成网站图标。
Banner
你可能还想更改 Banner,只需将生成的 Banner 粘贴到 src/utils/bin/commands.ts 中即可,推荐使用 https://manytools.org/hacker-tools/ascii-banner/ 这个网站来生成Banner。
🌐 部署到 Vercel
部署 Next.js 应用程序的最简单方法是使用 Next.js 创建者提供的 Vercel(https://vercel.com/) 平台。你可以将你的 github 帐户连接到 vercel,并让 vercel 自动为你部署 github 代码仓库。
Git 仓库:https://github.com/Cveinnt/LiveTerm
