设计师必看|网格系统真是太好用了,后悔没有早点学会!
共 3427 字 19 图 预计阅读 9 分钟

01
什么是网格系统?
02
使用网格系统的作用是什么?
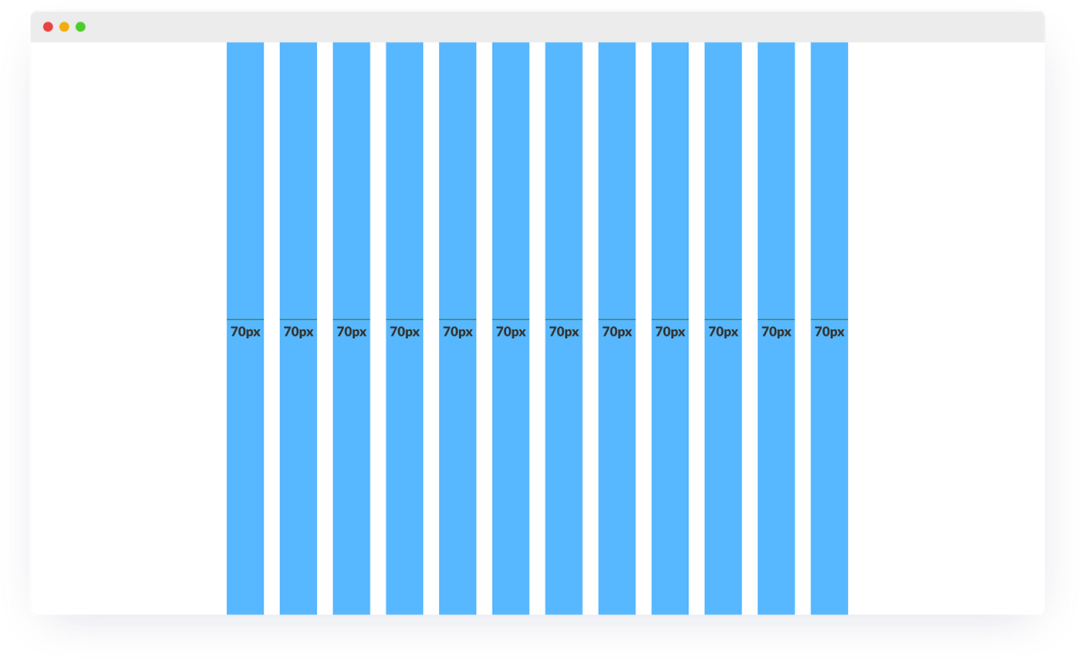
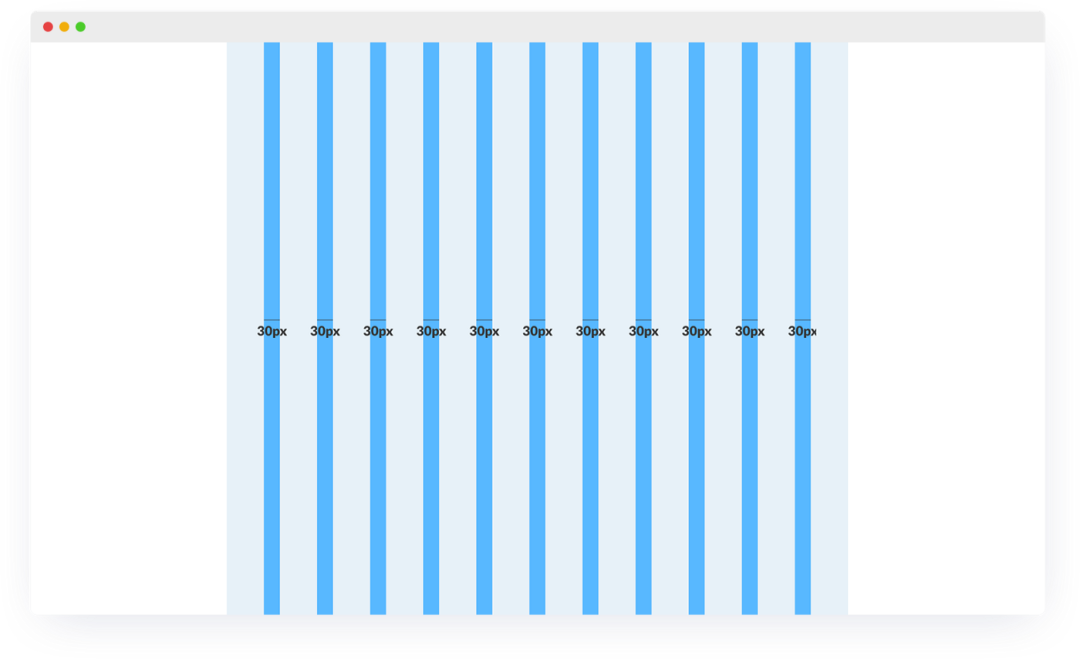
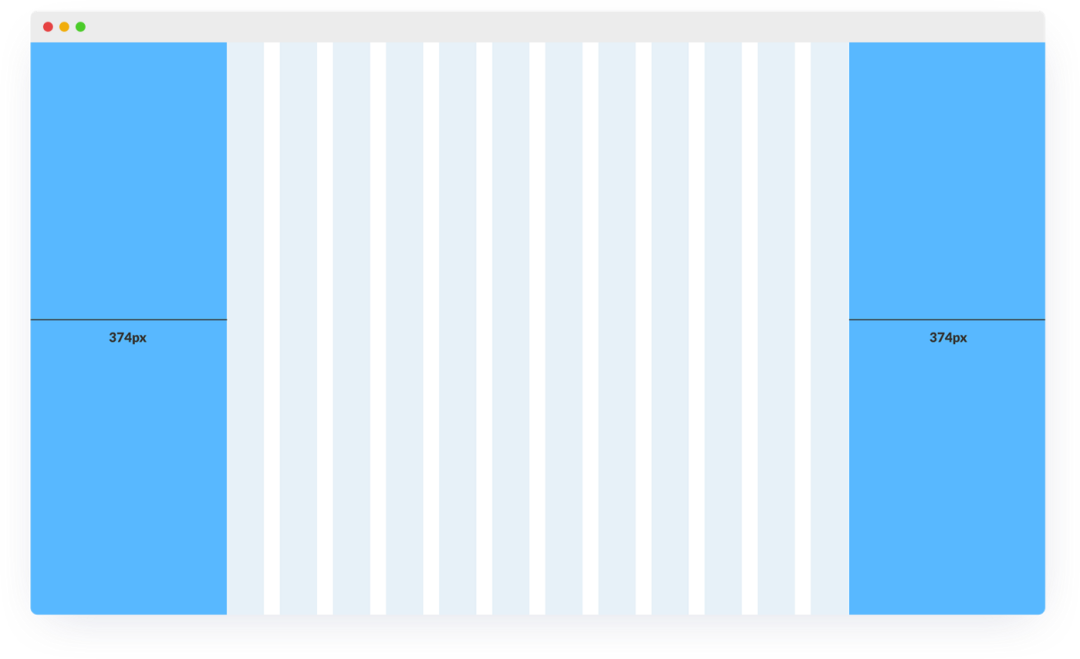
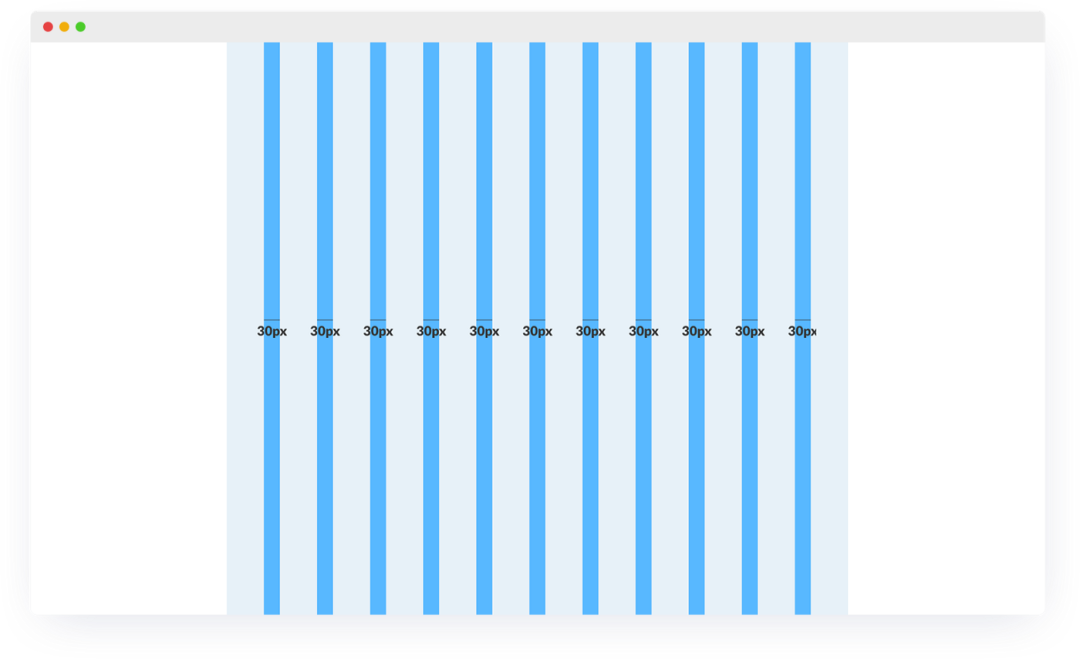
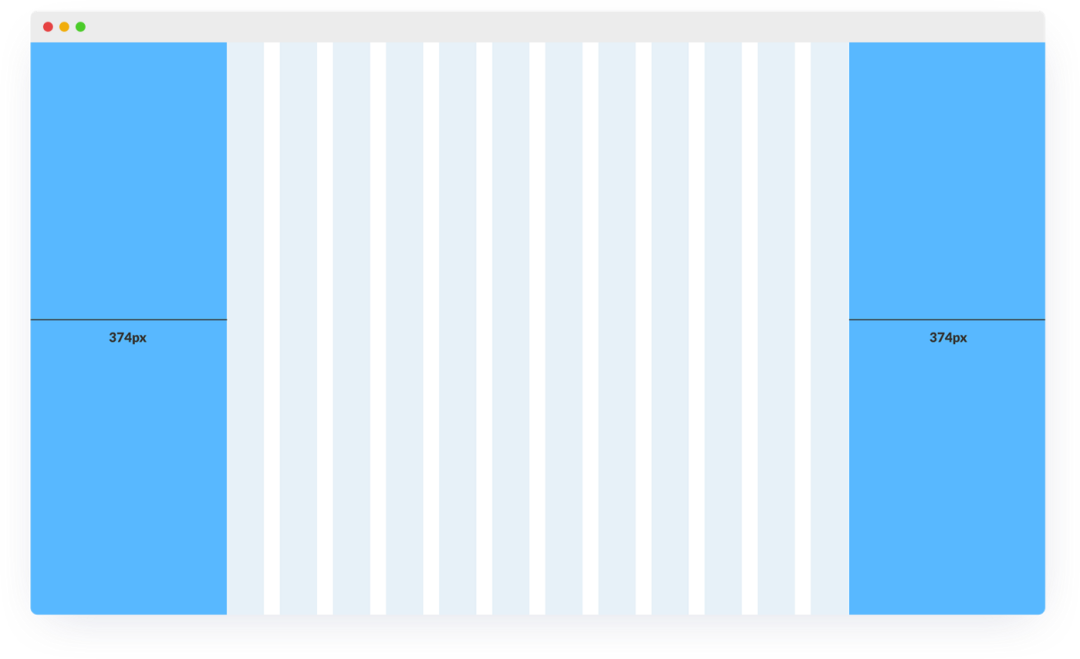
03
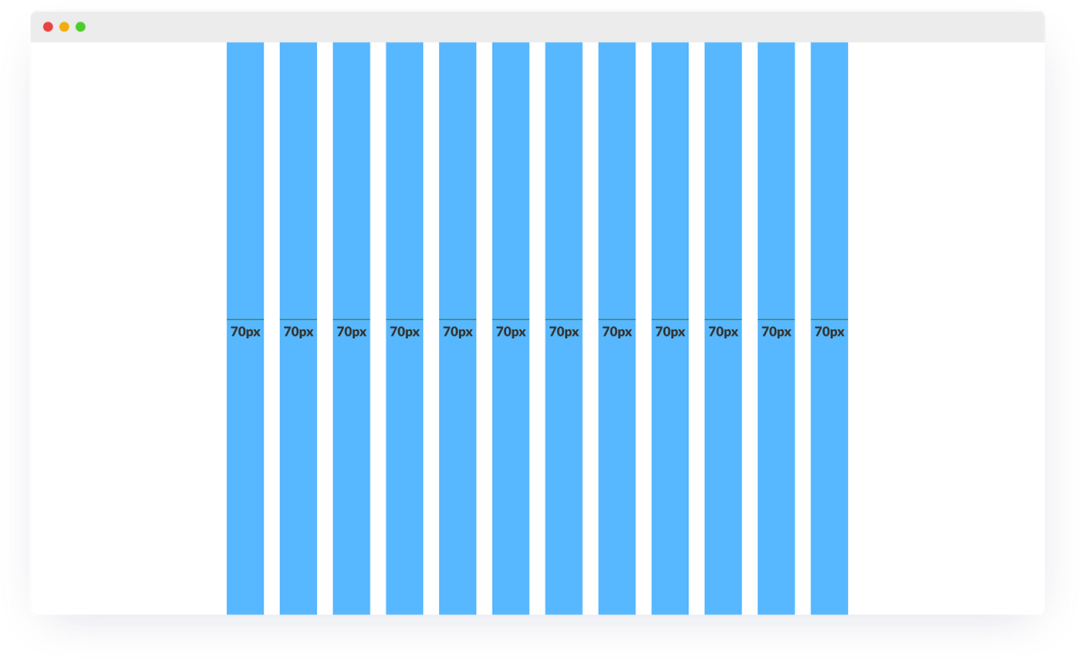
如何设置网格



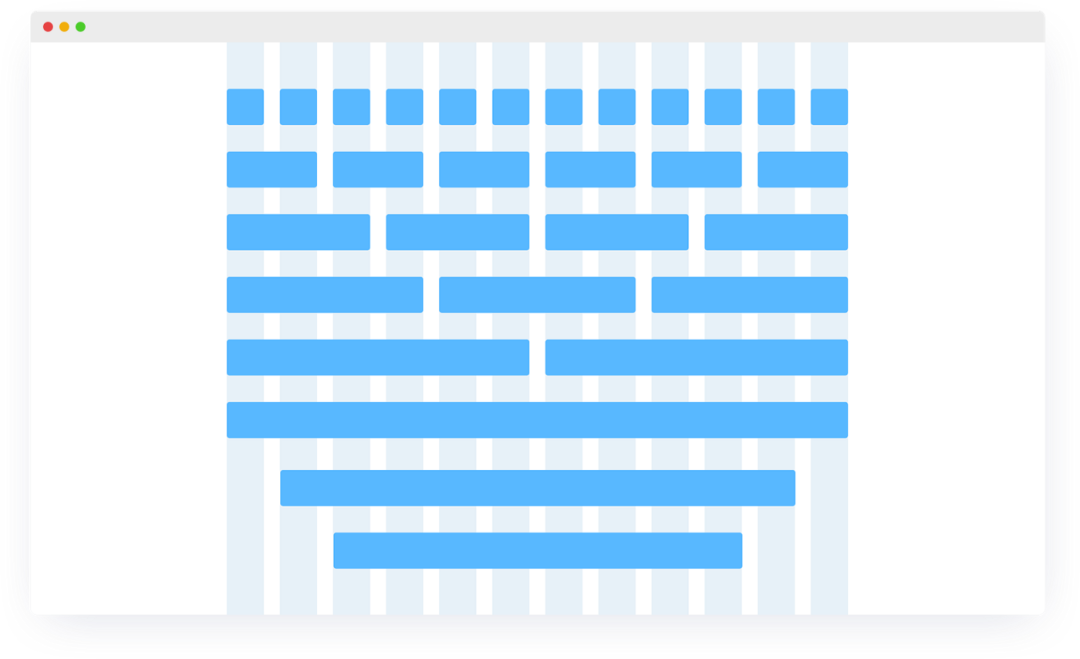
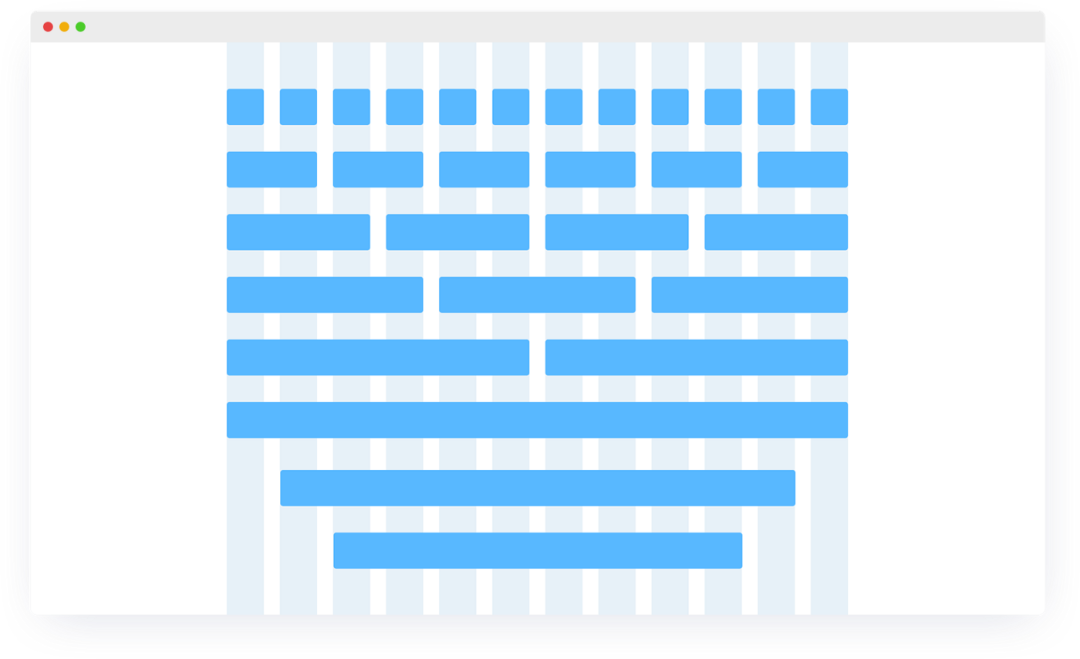
04
为什么使用 12 列网格系统?

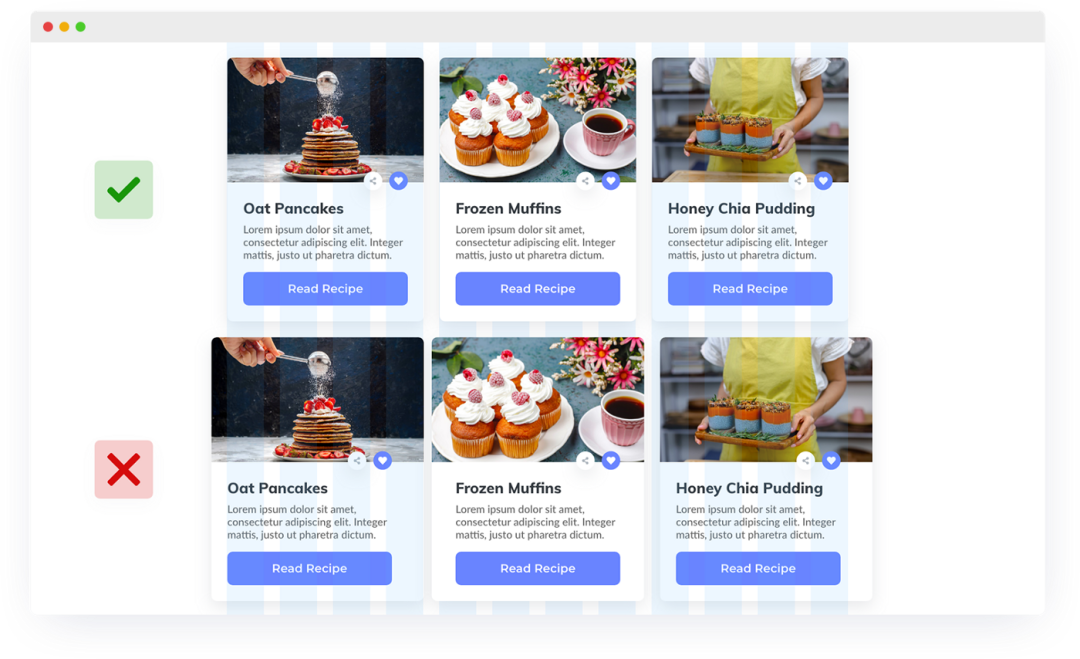
05
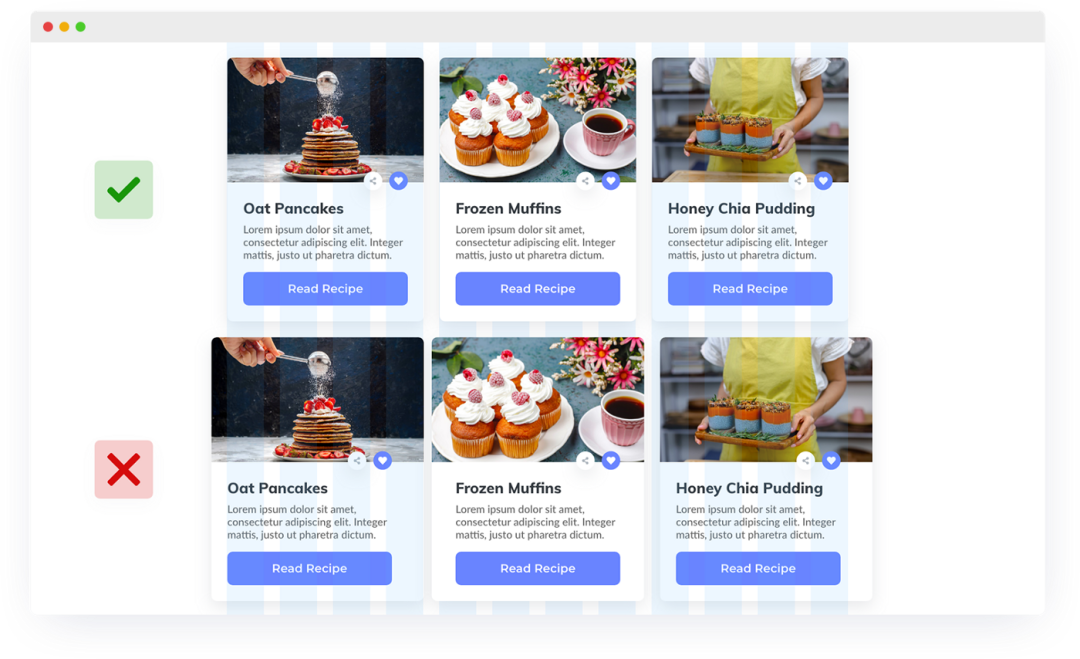
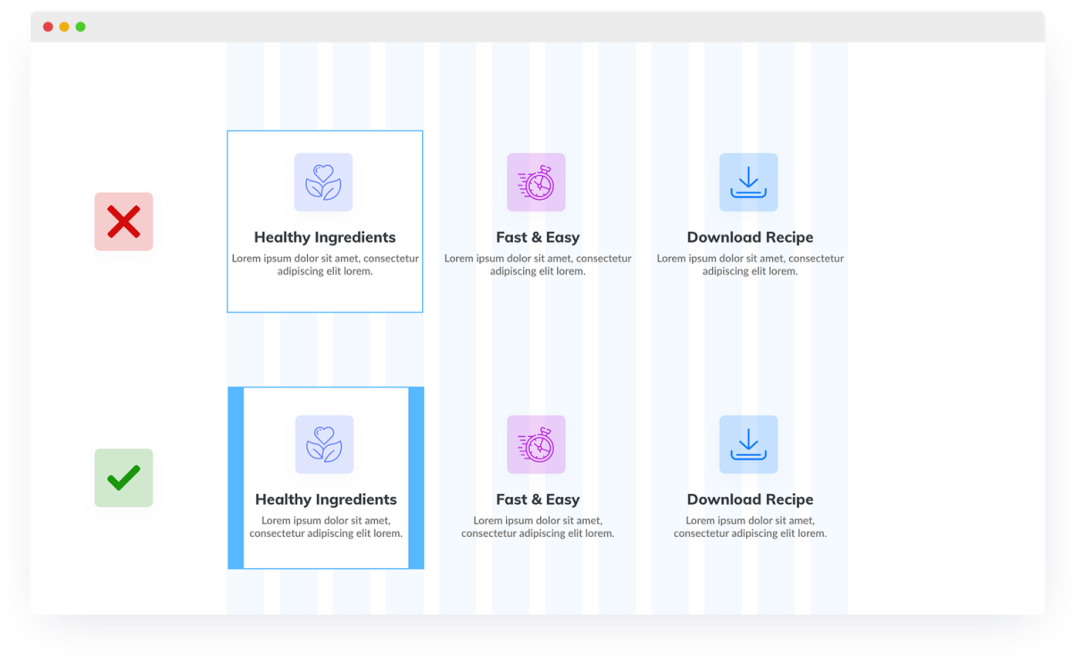
规则和示例






06
打破规则
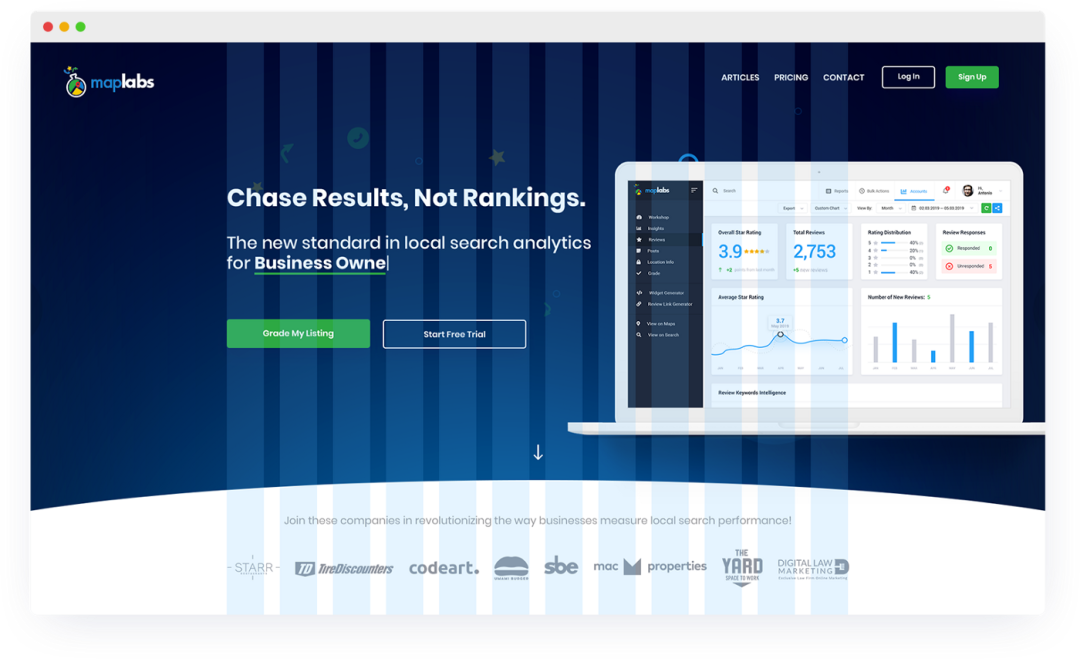
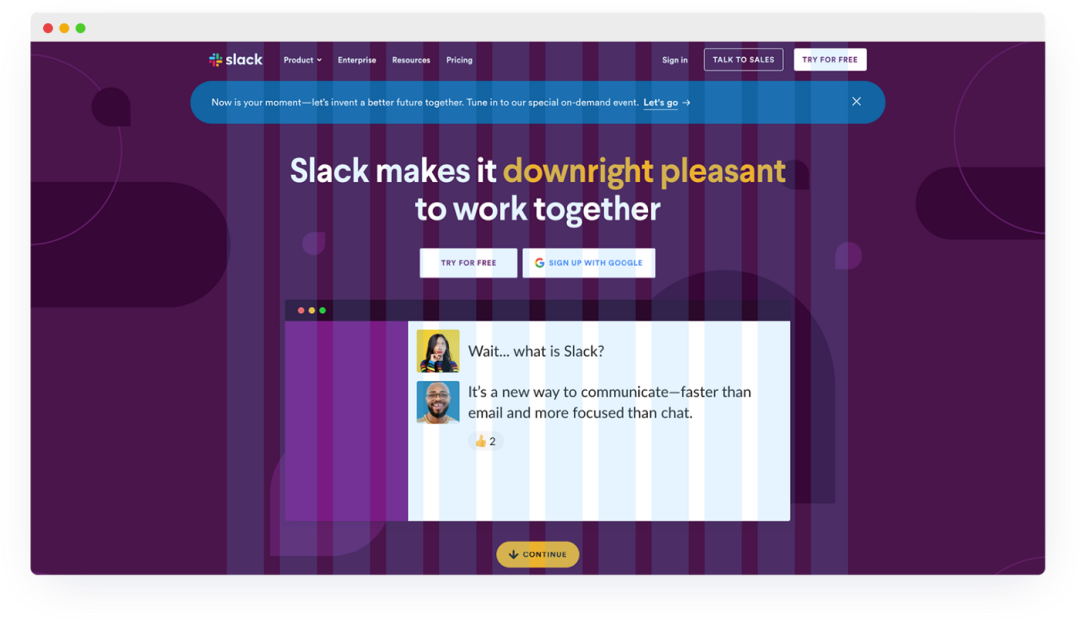
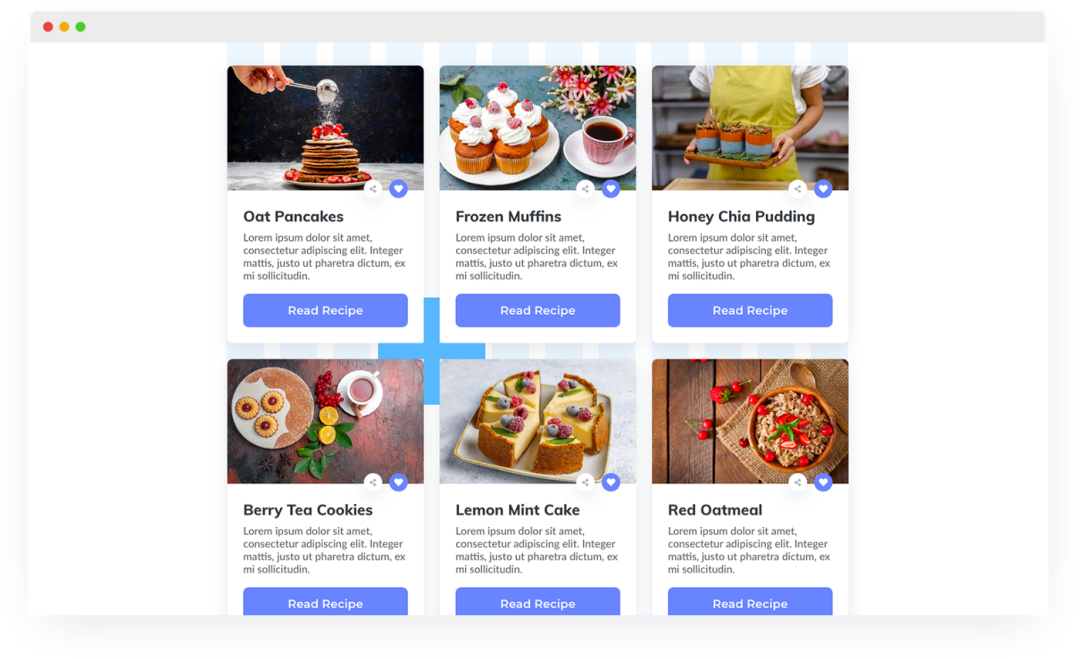
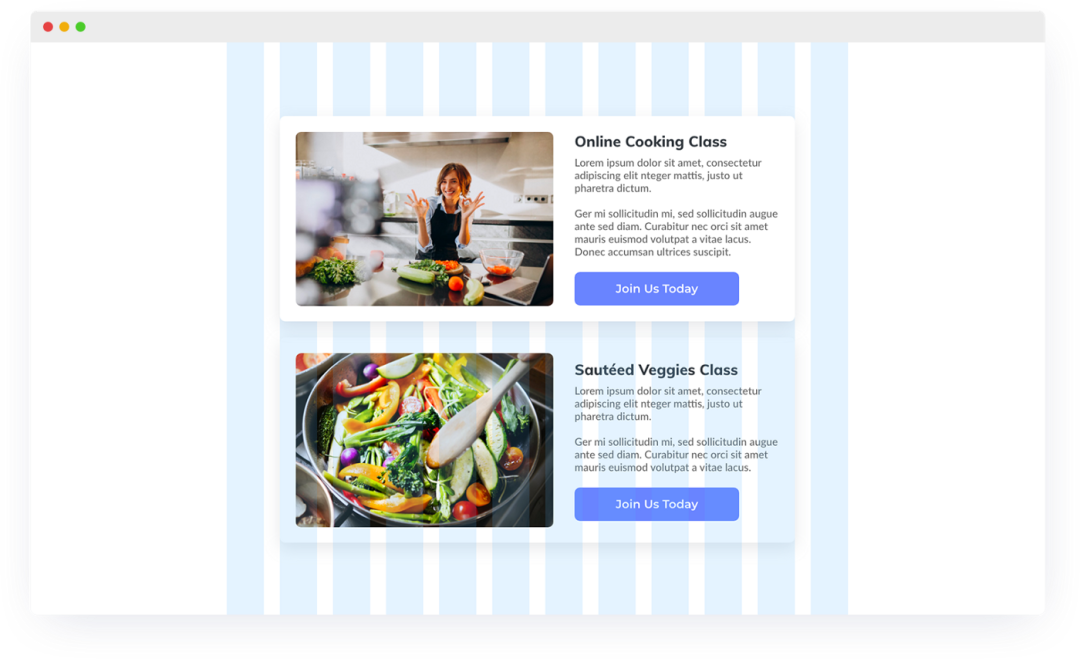
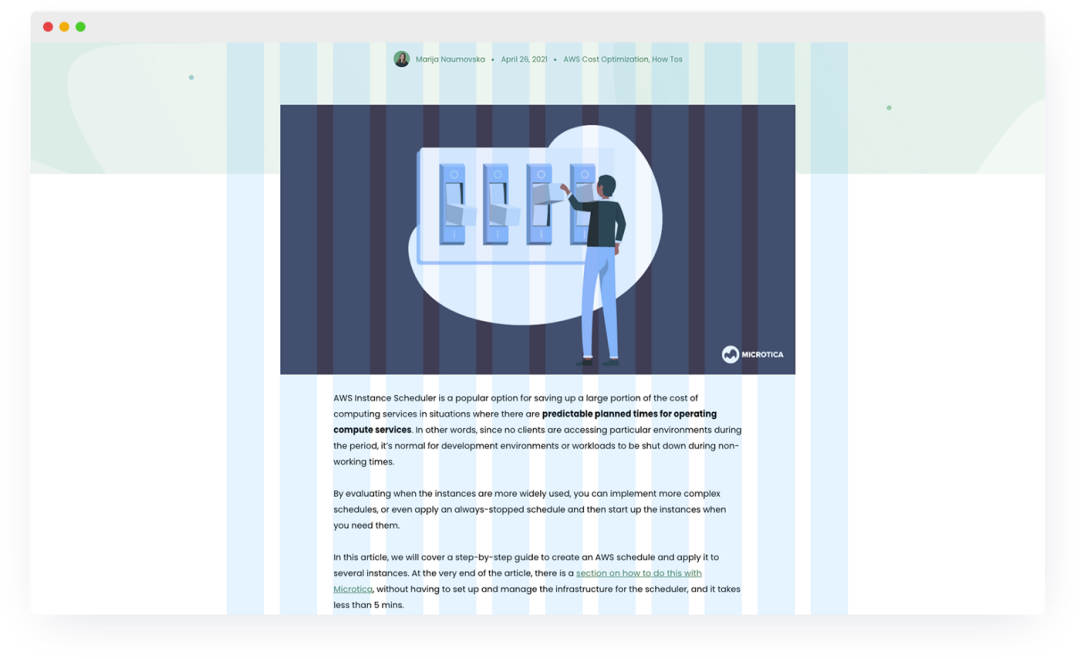
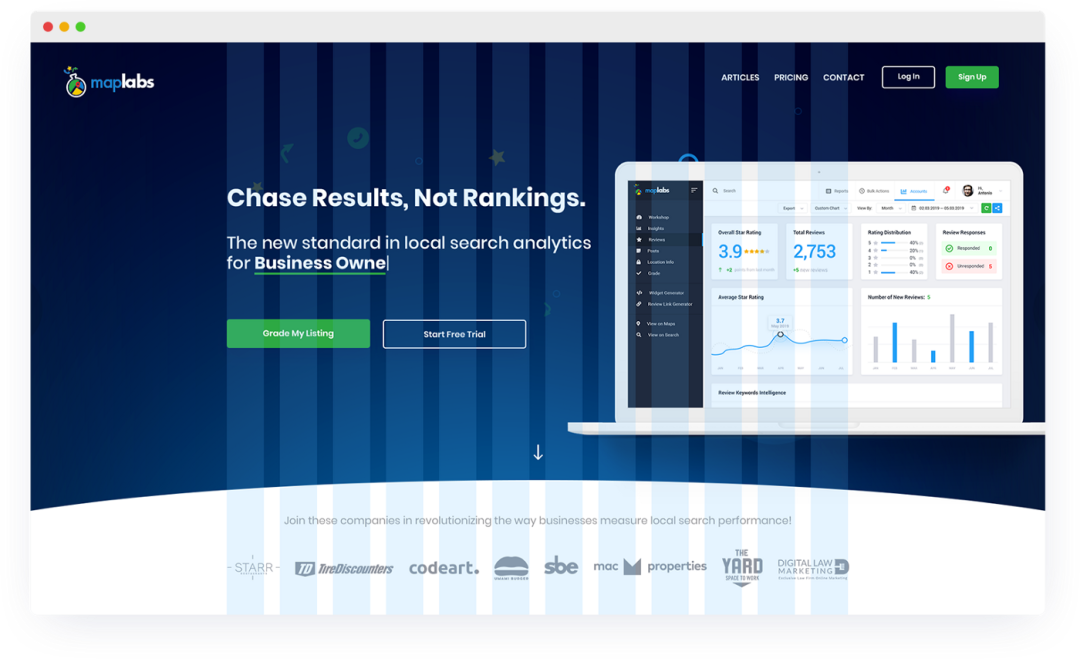
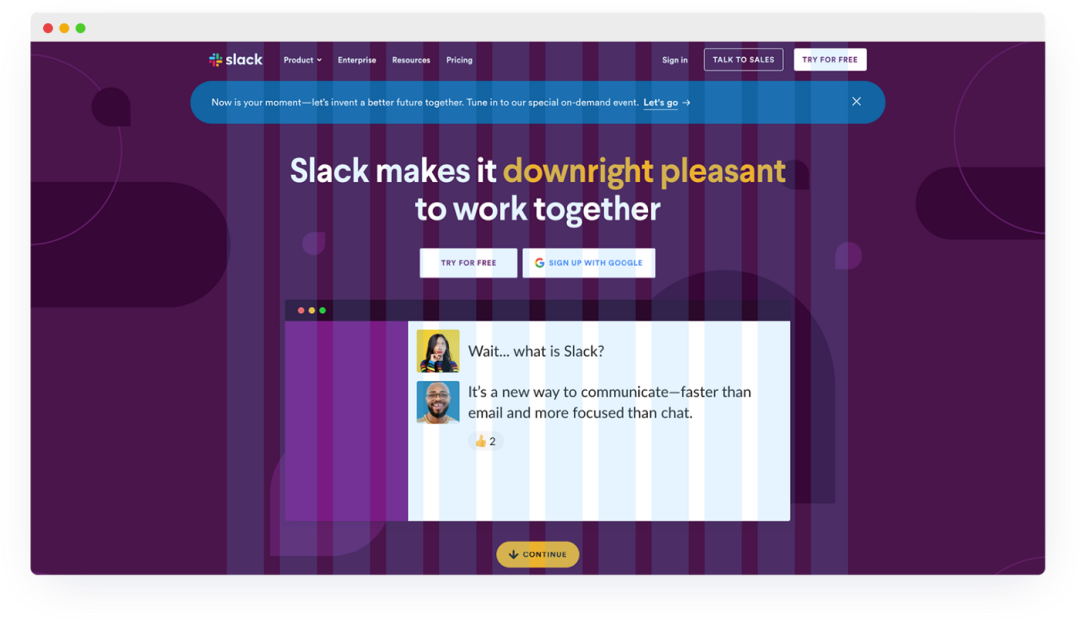
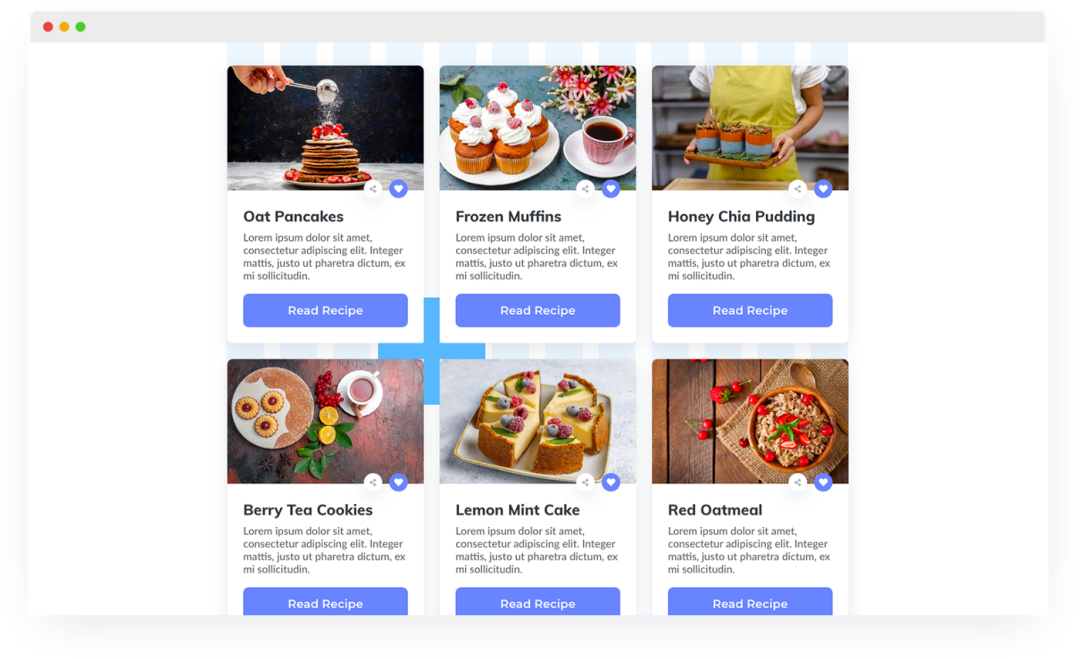
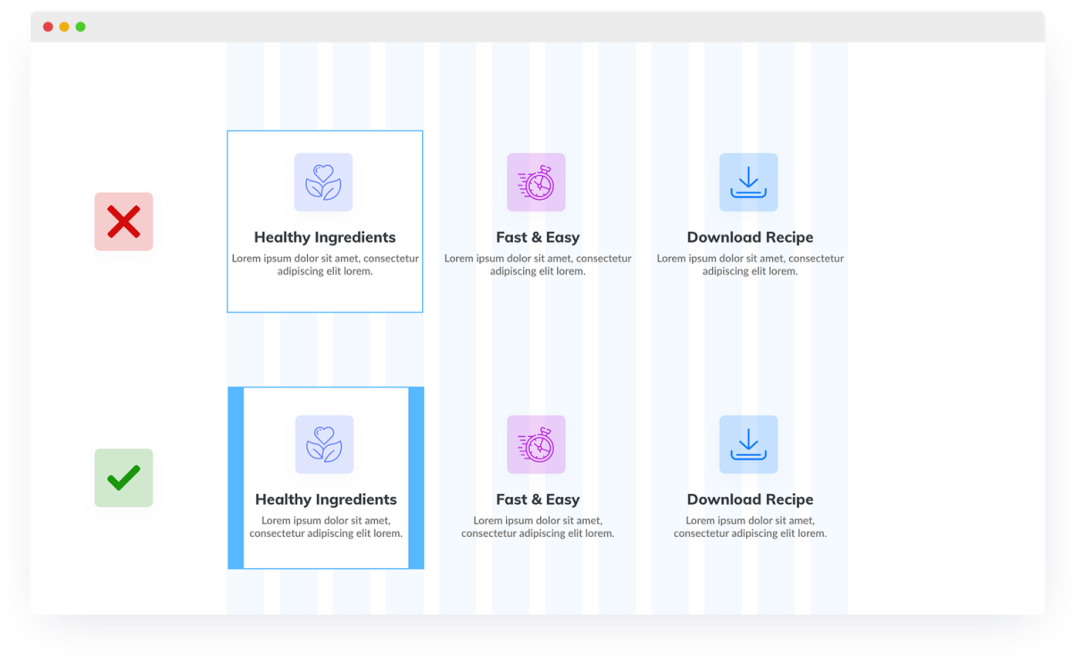
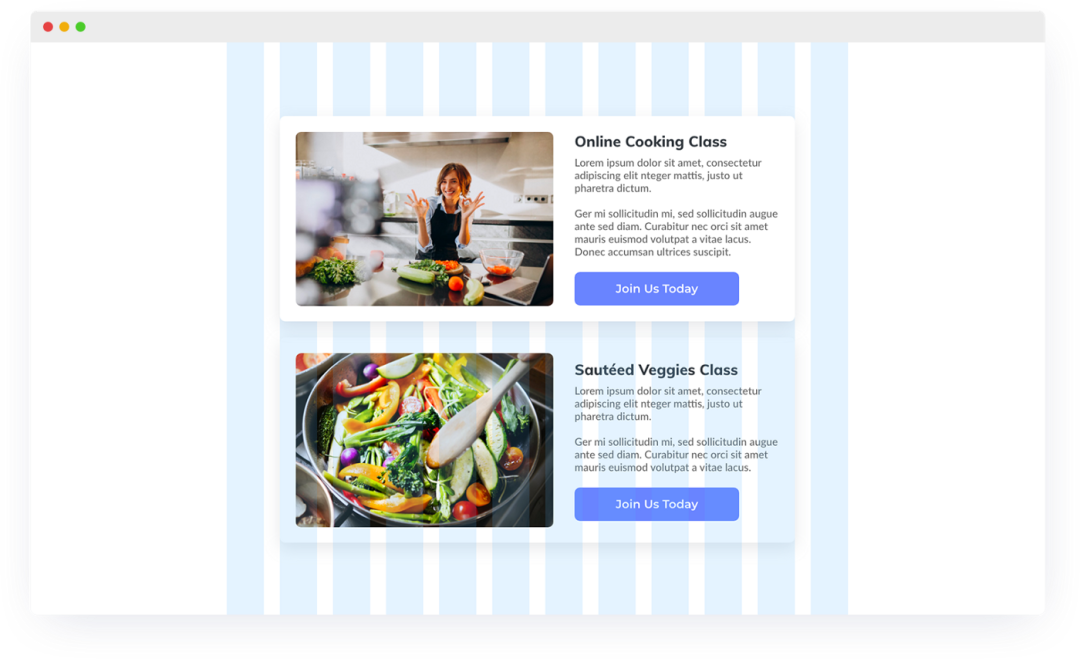
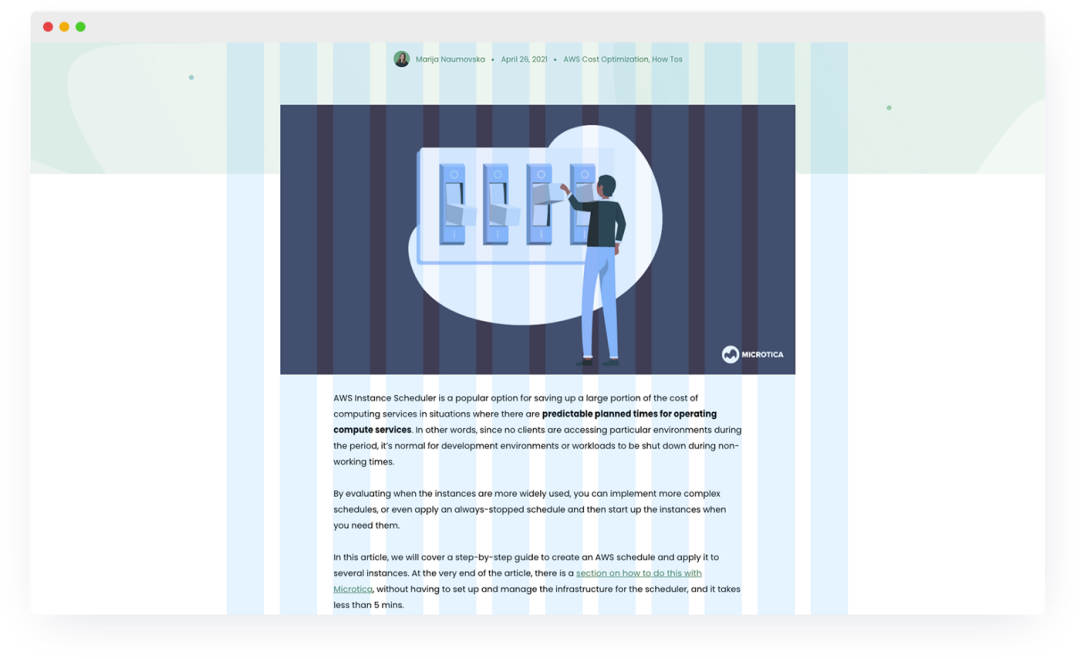
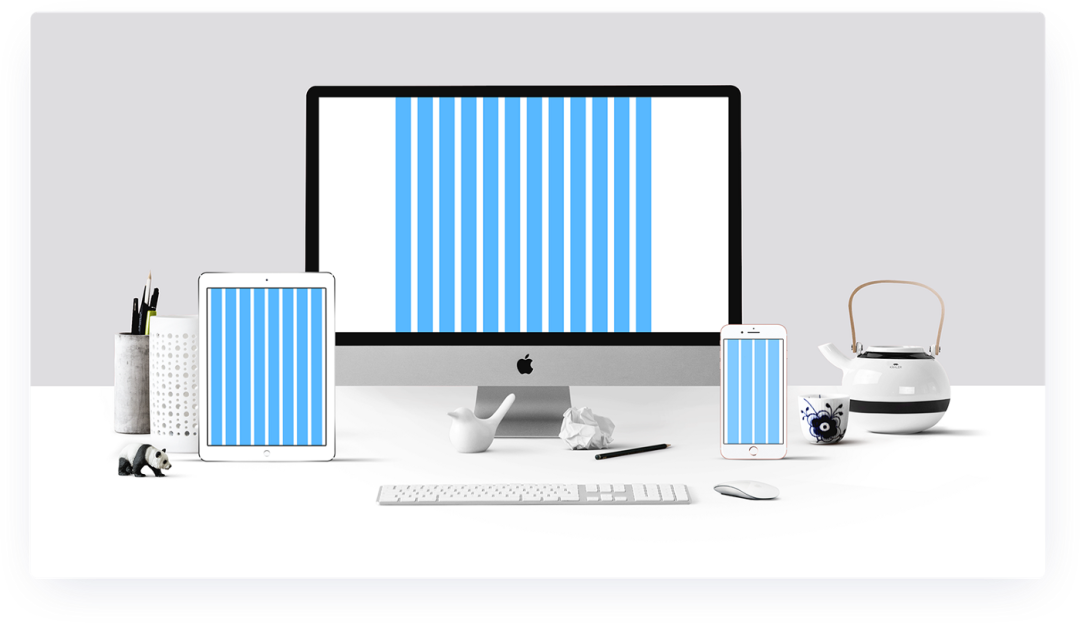
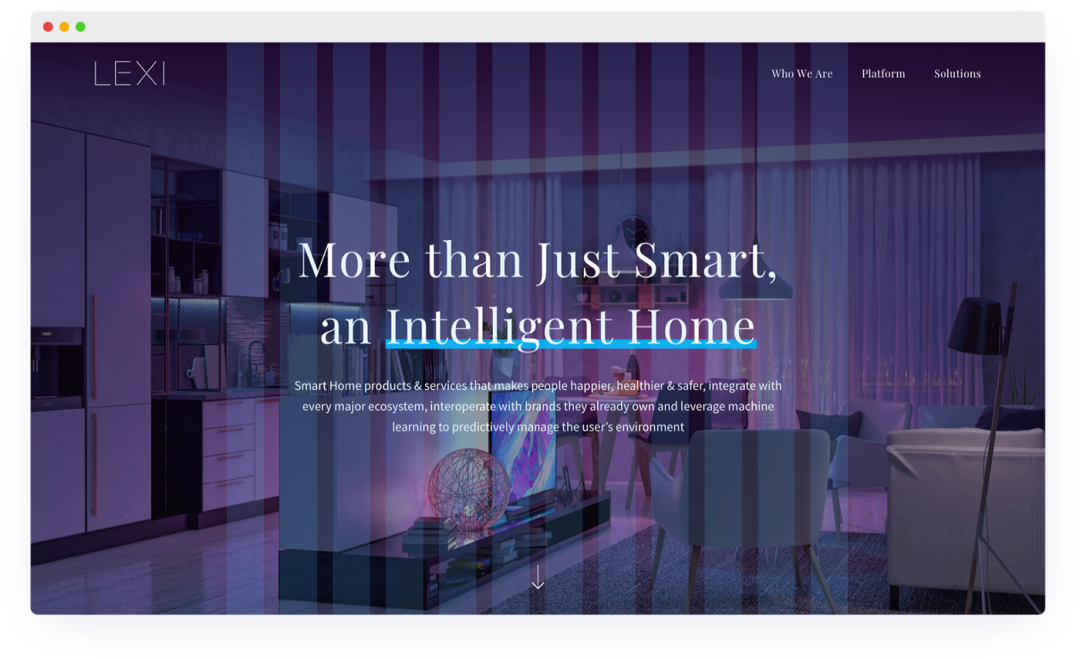
打破网格规则的一些示例:
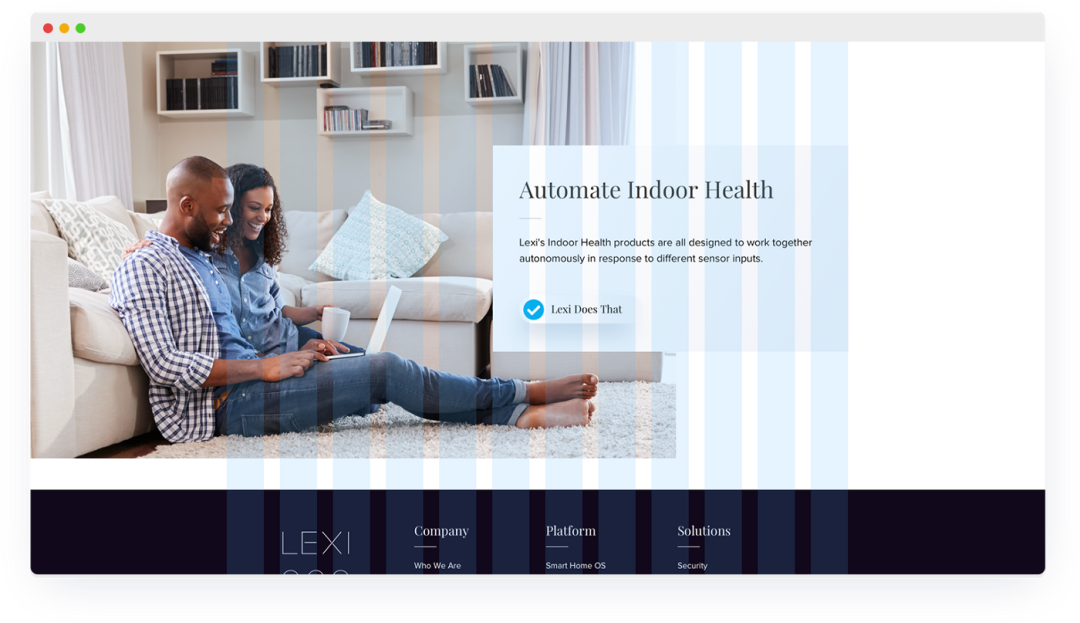
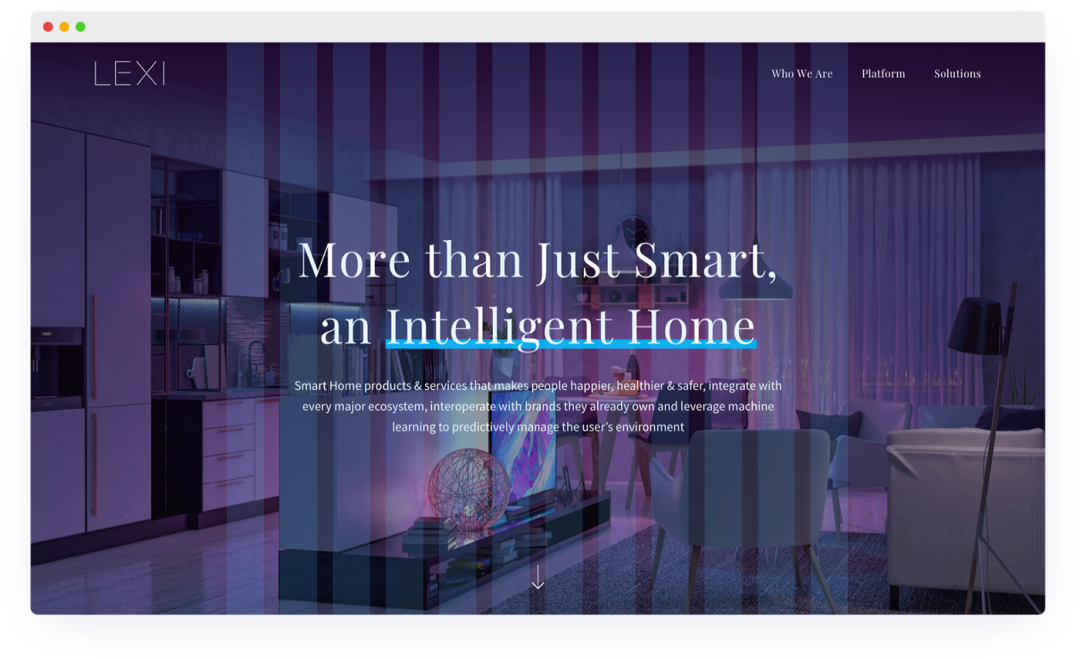
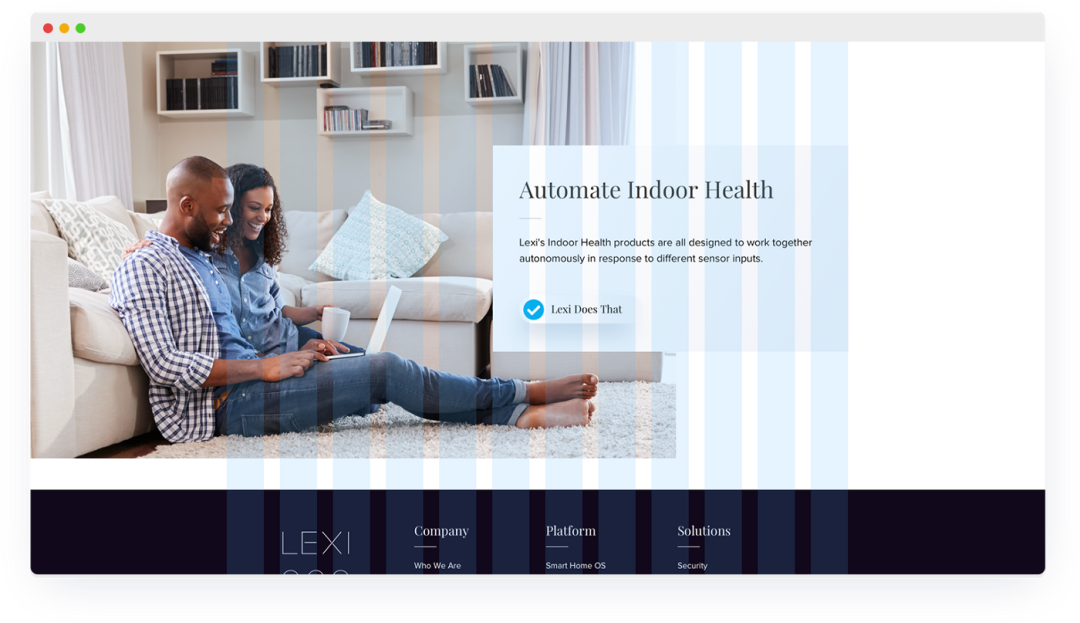
 Lexi Home(https://lexihome.io/) 网页示例
Lexi Home(https://lexihome.io/) 网页示例


07
总结
评论
 下载APP
下载APP共 3427 字 19 图 预计阅读 9 分钟











 Lexi Home(https://lexihome.io/) 网页示例
Lexi Home(https://lexihome.io/) 网页示例