【面试说】2020三元同学春招阿里淘系、阿里云、字节跳动面经 & 个人成长经验分享
本人今年 211 本科大三下,掘金六级博主,最近投实习,一共投了三家,阿里的淘系和阿里云,字节跳动的抖音,当然都是找人内推的,结果简述如下:
淘系二面通过,但入系统只能选择一个,后来选择了阿里云; 阿里云走完了五轮面试,现在等 offer ; 字节跳动抖音三轮技术面+一轮HR,现在已经收到了前端架构组的 offer。
首先把面经分享给大家,由于技术水平和经历的不同,我不敢保证我的面经问题对你有任何的参考性,但确实都是在真实的面试场景中遇到的,我所做的只是保证真实性和完整性。
淘宝两轮
淘宝一面
3月12日晚 淘宝一面(35min)
首先自我介绍,怎么学习前端的 能不能说说浏览器的缓存(灵魂之问,一时想不起来了,尴尬,寻求提示) cache-control 有哪些字段?设置 max-age: 0 跟浏览器缓不缓存有关系吗?s-max-age 的作用? 强缓存和协商缓存的顺序 能不能说说 Cookie 有哪些字段?(我说了 domain、path、httpOnly、sameSite的三种取值) 还有吗?关于 https 的一个字段(擦,不知道,过吧) 说说箭头函数和普通函数的区别(说了写法,原型,this,还有呢?愣了一会,寻求提示) 箭头函数可以 new 吗 ?说一说 new 的原理。 箭头函数的 this 是声明时确定还是运行时确定?(运行时确定吧) TCP 三次握手 你应该对 React 原理很了解吗?(我打断了,React 原理不熟,问我 Vue 吧,后来问了一个 diff 就完事了) 从输入URL到页面展示发生了什么?(我说了大概 2 分钟 DNS 解析过程,被喊停,然后继续讲HTML解析,CSS解析,合成图层、合成线程调用光栅化线程池,生成位图后浏览器进程间通信过程,显卡缓存与显示器的关系,大概说10-15分钟吧) 怎么进行优化?(说了一种批量操作,别的好像忘了,他提示我 DOM 离线操作也可以) 重绘和回流了解吗? 有没有了解过前端一些前沿的方向(说了flutter,dart,看过你们团队的 serverless 文章) 了解过 WebAssembly 吗?(没有啊) 了解过 PWA ?(我个人觉得要凉,然后问我 PWA 原理是怎么样的呢?说了下大概Service Worker吧,不太熟)
最后,主管告诉我,基础还是非常扎实的,通过的概率还是很高,希望能选择淘系团队。
淘宝二面
3月17号 (52min) 淘宝二面
介绍一下你的项目(我说了一下技术栈,遇到的挑战和解决方案) 你只学了一年半,就有这么多关注量了,你是怎么做到的? 你觉得你基础怎么样?(JS 很扎实,Vue 翻完源码,React 略懂原理) 你觉得 React 和 Vue 有什么共通之处? 说一下浏览器渲染过程(说的很详细,面试官说可以,细节把握的很professional) 说一下对于前端技术的发展过程(从刀耕火种的年代说起,到后来的jq,angular,react,vue 三大框架,gulp、grunt、rollup、webpack 打包工具,然后到未来的一些方向,比如 PWA, 跨端,serverless,微前端,webassemblely,加入了我自己的理解) 你觉得前端除了完成页面交互稿之外,还能做其他的什么事情?(首先是性能优化,其次是处理数据,然后是工程化) 你觉得工程化的理解是怎样的?(从代码的角度,编译、压缩、规范,从人的角度,团队协作、统一产出标准) 你觉得你选择阿里云或者淘宝,你选择的标准的什么? 还有什么想问我的吗?(问了一些转正和部门相关的事情)
总体而言,面试官基本没问什么基础,考察对前端的思考和个人的一些思考,跟我讲这方面的能力还是不错的。
后来流程选择了阿里云,接下来我们看阿里云的部分。
阿里云五轮
阿里云一面
3.10晚 阿里云一面:
HTTPS 的握手过程讲一讲。(讲了很久很细,面试官知道我理解,喊停了) HTTPS 和 HTTP 的缓存有什么区别?(懵了) DOM API 掌握怎么样?(不是很熟) Element 和 Node 的区别(假装想了一会,不知道) XSS 攻击 Cookie相关的字段(HttpOnly, 解释了一下作用) CSRF 攻击,解释一下 Cookie 的 SameSite 字段 (说了下,觉得可以,过) chrome 最新的 xxx 特性是如何防范 CSRF 攻击 (这个真没听说过) fetch 和 xhr 有什么区别?(fetch 不熟) 好,解释一下 xhr 的 cors 过程(简单请求,非简单请求两种情况,说了下) React 闭包陷阱有什么好的解决办法吗?(说实话,简历上写了,实际上理解不深,只说了一种) useReducer 可以解决你知道吗?(当时真的不清楚,主要忘了闭包陷阱的表单场景,尴尬) 看了你的小册子,能不能讲讲React.memo 和 JS 的 memorize 函数的区别(memorize函数当时不知道,以为是什么高深的算法,后来才发现就是cache函数,换了个名字而已。反正当时说不会) 特意考了一题对React.memo的理解(擦,还是考React.memo, 三个场景,中间一个场景答错了,非常减分。这道题出的还是很有水平) WeakMap 和 Map 的性能有什么差别?(前者对 GC 更加友好,保持弱引用) 换个说法吧,如果这个立即执行函数中有递归函数,两者性能有区别吗?(没 GET 到面试官的点啊,过了吧这题) 如果是在立即执行函数中,两者的性能有区别吗?(楞了一会,说强弱引用还是会有GC的区别,没影响) 能不能说说 AMD 和 ESModule 有什么区别?(AMD 不熟,说ESModule,介绍了import、export以及导出引用的特点) 那么你能不能告诉我 ESModule 对于 Tree-Shaking 有什么优势呢?(会做一些编译阶段的优化吧) async await 经过编译后和 generator 有啥联系?(问了两遍,还是不知道问的啥,直接说了async await 原理,他说你讲了太深,问的不是这个,过吧过吧) 有什么想要问我吗?
反问的问题:
React 闭包陷阱如何用 useReducer 解决?(面试官又说了一遍) 能不能说一说您正在做的业务中,遇到什么挑战,有什么解决思路?(说了很多,看的出来,阿里的大神都是特别有想法、有创意,最后也给我指引了一些未来的方向, 比如前端未来的容器化,对于中台页面的构建进行服务级别的调用,而不是去一个个组件去写,了解一下后端的安全容器概念,另外推荐我去看一看蚂蚁金服的微前端框架的实现。深深的佩服,开了眼界,收获很大!)
另外,一面并没有发挥我的优势,问的问题跟我不太match,甚至有些问题都没有听懂,虽然看的出来面试官比较欣赏我,但个人觉得情况很不乐观。挂了也就挂了吧,我觉得挂了也正常。
后续: 3 月 11 号下午内推我的大佬来信,了解到昨天面我的是团队中公认技术最牛的专家,面试官给的评价是,虽然有一些问题,但是整体表现不错,在应届生里面已经可以了。好好等下轮。
阿里云二面
3.19 晚 阿里云二面(37min)
(ps:等的太久了,都没紧张的感觉了)
二面主管问我先面试还是先笔试,因为有两个流程。我说先面试吧。
首先自我介绍 为什么要做你这个开源项目?后台数据哪来的? 有 nodejs 相关的开发经验吗?(果断说没有,避免给后面挖坑) HTTP 的 GET 和 POST 请求有什么区别?(我说了 4 个区别) 说一说 CSRF 和 XSS 攻击?(说了一堆,他说你讲的太细了,是不是最近看过之类的文章,我说没有) HTTP 缓存能不能说一下?(强缓存,协商缓存,中间扯到代理了,讲了一堆,他说可以了) 你知道 JS 的语言标准是如何制定的吗?(确实不熟,说下去自己查查) 你用过哪些 ES 最新的语法,越新越好 你对 babel 了解吗?能不能说说几个 stage 代表什么意思? Vue 的响应式对数组是如何处理的?(重写数组方法,手动派发更新) Object 为什么可以自动派发更新? 假如我在一个for循环中改变当前组件依赖的数据,改变一万次,会有什么效果?(讲到批量更新和 nextTick 原理,他表示可以) 假如让你设计一个适配 PC、手机和平板的项目,你有哪些布局方案?(首先是vh、vw,然后用淘宝出品的 lib-flexible 库进行 rem 适配,还有一种 flex + px 的适配方式) CSS 当中以 @ 开头的属性有哪些?(我说了@media, @keyframes,后来提醒我还有@import,我补充这个是串行加载 CSS) 了解过前端当前的发展趋势吗,比如一些新的技术方向。(说了对PWA的看法,为什么会凉,flutter、electron、微前端,serverless) 了解过云计算吗?能不能讲一讲云计算的发展方向和前景?(没了解过) 有什么兴趣爱好? 对自己的职业规划是怎样的?(说了一大堆,他笑了笑,说今天就到这里吧,明天笔试)
第二天主管告诉我不需要笔试了,笔试取消,直通三面。
阿里云三面
3.20 阿里云三面(57min)
聊了狠多,但是聊的很轻松,没有编程题,而且和个人经历强相关,就不整理题目了。
阿里云四面
3.24 阿里云四面(40min)
让人自闭的一场交叉面。
自我介绍 为什么选择前端?(说了很多,他叫我用一句话总结) 你的职业规划是怎样的? 项目中遇到了哪些挑战? 说说你对前端架构的认识,如何设计出一个架构方案(说实话,我顶不住,没研究过) 在一个大型项目中,如何定位发生内存泄露的代码?(没有实践过) Last-Modified 和 Etag 有什么区别? Cache-Control 和 Last-Modified 的区别 后端语言对 nodejs 更熟还是 Java 更熟?(Java) 说说 String, StringBuilder 和 StringBuffer 的区别 跨域有哪些方案? React 受控组件和非受控组件的区别
阿里云五面
3.26 阿里云终面(50min)
自我介绍 你自己在社区做过什么具有推动性的事情? 你能不能说说自己比较擅长的数据结构有哪些? 在学校参加过竞赛吗? 你希望公司的环境是怎么样的? 为什么不投腾讯?(阿里面的已经很累了,秋招再投吧) 阿里云和抖音你更想去哪里? 你还有什么问题?
字节跳动三轮技术+一轮HR
三元同学2020字节跳动抖音架构组前端实习生面经(已到offer)
个人经验分享
面经就分享到这里了,可能是因为在社区比较活跃,在面试之前很容易地拿到了内推资格,并且在一轮轮的面试凭借这部分经历得到了面试官的赏识,所以一路下来感觉难度并不大,还算是非常顺利的,至少目前所有的面试中没有一轮挂掉。
在我微信公众号【前端三元同学】的后台中也能够看到有些同学的留言,不少人要我分享一下学习前端的一些方法和经验,以前我是非常抗拒的,因为我觉得自己并没有这个资格,但现在经历了这一轮轮面试的检验,我觉得现在是时候回顾和分享一波了。主要分两个方面来讲吧,一个是前端技术的学习,另一个是面试当中需要注意的一些case。
学习经历及经验
个人经历
回想我大一的时候,读的是机电工程,后来在大一下的时候转到了学校的计算机专业,从此开始了科班生的生涯。接触前端也大概是在大一下学期,在一个叫万门大学的地方偶然发现了一套 JS 的视频,看着感觉不错,想深入这个领域,但后来发现越往后面学越需要一些计算机科班的专业基础,于是我当时果断转到了计算机。因此这一步选择算得上偶然,也是一个必然。
大二上学校的课程压力比较大,不温不火地学了一个学期,中途有过做全栈的想法,报了个 Python Web 培训班,但是学的不好,后来直接放弃了,决定还是回过头来好好把前端搞扎实吧,重新学了一遍 JS,然后看了看 JQuery,研究了里面选择器实现的源码,然后去学 Vue,当然也跟着网上的教程做了一些项目,比如慕课网上黄轶老师的饿了么项目和炸鸡音乐Web App,还有 Dell Lee 的 Vue去哪儿网实战,一步步做完感觉对自己实战能力的提升还是很大的,起码能自己独立倒腾一个项目出来了。
大二下学期我开始接下了人生当中第一个外包项目,也参加了计算机设计大赛,赚来了三千多的第一桶金,也拿到了中南赛区二等奖的证书。这一切在外人看来其实是相当不错的经历了,但对我而言,我一直能够感受到一种强烈的危机,由于项目一直在赶时间,很多时候秉着能出来效果就行的心态来做,很多细节并没有我想象中做的那么完美,而且框架里面偶尔会出一些问题,但是我并没有时间去理解其中的原理。我觉得这并不是我要追求的东西。这种心态,说的好听点叫追求极致,难听点,就是强迫症。
在这种心态的驱使下,完成了外包和比赛后,我马上了投入了更深一步的学习。《JavaScript高级程序设计》好好再翻一遍,ES6 重新好好学一遍,看了一遍珠峰周啸天的 JavaScript 视频,在 CSDN 上做了相关的笔记(我觉得不算博客),以及在慕课网上学习了webpack的课程,React的入门视频,一路狂奔,学了很多。
也正是大二下学期期末的时候,我开始了在掘金发表第一篇文章,标志着写博客的经历正式开始。让我惊喜的是,发表出来的第一篇博客就被掘金社区的公众号转载了,我喜出望外,感觉特别惊喜,于是准备继续写下去,不断规划和输出新的内容。
很快,大二下结束后,暑假就到来了。在这个时间有些小伙伴已经出去找实习了,但我深知自己离 offer 还有一些差距,于是又感受到了一丝危机。我曾经问过自己: 如果我要去找实习,会遇到哪些问题?
首先,项目自己觉得深度不够,拿不出手。 其次,计算机基础并不扎实,数据结构和算法掌握的并不好,计算机网络也没基础。 最后,前端技术的一些原理知之甚少,更别说框架源码了。
因此,在大三前的暑假开始,我开始给我的未来实习布道。首当其冲的就是自己去做一个让自己满意的项目,这个项目必须足够的精致,同时不是为了应付任何人。这个项目采用 React 来做的,当时是统一用的 class 组件,后来想试用一下 hooks 特性,发现真香,直接用 hooks 重构了。这个项目也就是我那本掘金小册项目的前身。当我把代码放到 Github 上的时候,没几天的时间就收获了上百了个 star,让我感到特别意外,而不久之后就有同学在 issue 区留言,觉得是一个不错的练习项目,能不能弄个教程出来。接下来我尝试着这个项目更大的价值,事实上我也做到了,写成了小册放到社区,反响还不错。
关于计算机基础,我在大三上学期花了不少的精力学习数据结构和算法,首先学完了慕课网 bobo 老师的数据结构从入门到进阶、算法与数据结构综合提升以及玩转算法面试这三门课程,夯实了所有的基础之后,开始铺天盖地地刷 leetcode,一学期刷了 100 多道算法题。对于计算机网络,当时确实没有时间学了,就把这部分的计划放在了寒假。
最后是前端技术的深入学习,分为 3 个方向精进,JS 基础、浏览器和框架。
一方面是JS的学习,对我而言,JS 明明学了很多遍了,但是实际上忘的也很快的,我打算重读一遍红宝书,然后重新建立完整的 JS 知识体系。紧接着我开始了《JS灵魂之问》系列博客的创作,尝试着去系统地整理 JS 的知识点,又必须要达到一定的深度,当时对我来说其实是一个相当大的挑战。在这个整理的过程当中,我也逼着自己去参考了大量的资料和博客,说实话学到了不少,更让我意外的是,这个系列让我从此在掘金大火,帮助了许许多多在 JS 进阶路上的前端。
在浏览器这块,其实很多运行原理之前也是一知半解,直到一个偶然的机会,发现了极客时间上一个口碑不错的专栏,专门讲浏览器的,耐下心来读完之后,感觉收获还是挺大的,推荐大家去好好看看,解开了之前很多关于浏览器原理的疑惑。
然后是前端框架,我后面逼自己去读完了 Vue 源码,原因很简单,为了面试,但没想到的是,我目前遇到的面试对我源码方面问的并不深,只是非常常规的一些原理性的问题,但无疑的是,通读源码这个指标对面试的评估来讲是相当加分的,并且能够让自己站在一个更高的高度去应对面试,遇到相关的面试问题会非常从容。更重要的是,阅读完源码,对我个人对于 JS 的理解和 SDK 设计以及设计模式的理解更加深入了一步,这是我当时没有想到的,也是很长一段时间让我受益的财富。可能有人会问你是怎么就做到的,关于源码的阅读方法,话题有点大,后面再介绍吧。
大三上就准备了这么一些东西,顺带着整理了自己的博客,期末的时候已经上架小册、粉丝过万了。
紧接着到了寒假,我把数据结构和算法重新复习了一遍,TCP 和 HTTP 好好系统学了一遍,同时看了一些 chromium 的源码,复习了一波 Vue 源码,感觉火候差不多了就开始投递简历了,于是投了阿里和字节跳动,便有上面的面经了。
亲身经验分享
目前的经历分享就这些,可能会有些记流水账的感觉,但正是这样我觉得才足够真实,因为对前端而言,不可能照着一个系统的学习路径按部就班,然后达到一个很高的水平,这种美化过的经历说出来连我自己都不信,谁的人生不是这么误打误撞过来的呢?那你可能就会问了,你凭什么能够把基础学的那么扎实,通过这些大厂的面试呢?
我觉得有两点,一点是外在的因素,一点是内在的因素。
对外在的方面,我在输入一些信息的同时,会加入自己的思考和推敲,然后用自己的方式来输出,整理成博客,这使得我能够对知识体系本身有更加深刻的理解,同时也能在忘记这部分知识点之后,重新回顾的时候能够很快捡起来,节省了非常多复习的时间。
对内在的方面,我觉得自驱力是一个比较重要的因素,即自己驱动自己学习的能力。其实说起来容易,做起来是非常难的,因为外界的诱惑实在是太多,而且学习本身就是脱离舒适区的活动,是一种反人性的活动,本身就是让人不舒服的,因此很多人不愿意主动学习,这是完全可以理解的。那我为什么会有这种强烈的自驱力呢?
因为危机感,危机感随之带来了恐惧。
为什么这么说?
以前听《得到》APP上的梁宁老师讲过,人性其实只有两大痛点: 一个是愉悦,一个是恐惧。愉悦感可以让人沉浸在一件事情当中干一万小时,成为高手,而恐惧带来的动力更加显著。对产品来说,要么就让用户爆爽,要么就去帮助他抵御恐惧,否则就不是一个优秀的产品。那么对于个人的成长而言,你做一件事情,没有找到任何愉悦的感觉,也没有产生过任何恐惧,那么他基本上在这个领域一事无成。
换句话说,如果一件事情让你非常疯狂地去做,要么这件事让你爆爽,要么它帮助你抵御恐惧。
对我来讲,真正驱动我的是后者。危机意识让我挖掘出真正的痛点,发现自己的恐惧所在,从而带来强大的自驱力。如果说仅仅是学一些东西来炫耀一番,或者只是去迎合外界的期望,这种动力可以有,但仅仅只是暂时的。当你走出舒适区,面对外界无数诱惑的时候,真正能 carry 你继续学习的是你内心的痛点。
我觉得明白这一点,比所谓的学习路径、学习方法重要得多。因为大多数时候我们不是缺少学习资料,或者没有掌握什么高效的学习方法,只是因为你动力不足、容易懈怠罢了。每个人情况都各不相同,但我觉得想要成长,挖掘自己真正的痛点是最重要的一件事情。
面试经验分享
准备阶段
在面试之前,可能很多人会跟我一样感到焦虑,觉得自己还没准备好,想多复习一些东西,可越复习越感觉自己不会的东西更多,从而迟迟不敢出去面试。这其实是个悖论,原因就在于技术本身就是学不完的,此时我们需要好好调整一下自己的心态,做两手准备:
划清知识体系和边界 给自己安排一个截止日期(deadline)
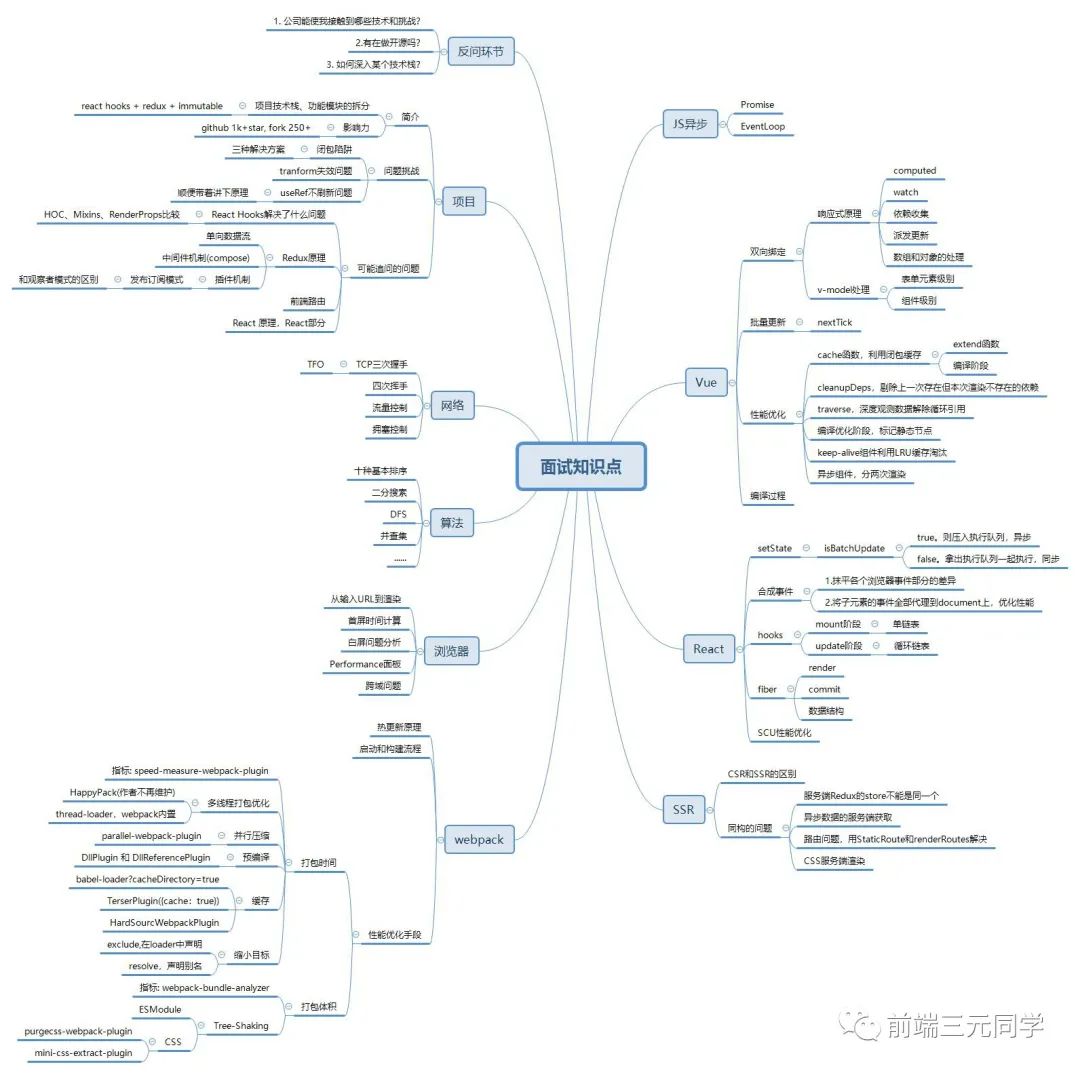
准备时间是有限的,我们需要做的就是利用有限的时间达到最大效益的产出,因此尽量地做一些复习巩固和查漏补缺,发挥自己的优势,而不要去为了面试学新技术,或者深挖自己从未涉猎的领域。我根据自己目前的实际水平,制定了这样一份面试知识体系:

其实当时有些知识并没有完全掌握,但是又需要出去面试,所以给了自己一个截止日期,在 3 月 10 号之前,尽全力准备,到了 deadline,无论如何都要投简历出去。这样,后面的一系列面试就顺理成章了,没有拖得太久,同时准备的还不错。
另外,关于前端基础知识以及计算机基础,我已经在博客里面做了系统的梳理,下面给大家一些已经产出的内容,让大家可以完整地学习:
CSS篇:剖析一些经典的CSS布局问题,为前端开发+面试保驾护航
JS 篇:(建议收藏)原生JS灵魂之问, 请问你能接得住几个?(上)
原生JS灵魂之问(中),看看你是否熟悉JavaScript?
原生JS灵魂之问(下), 冲刺进阶最后一公里(附个人成长经验分享)
浏览器篇:(1.6w字)浏览器与前端性能灵魂之问,请问你能接得住几个?
计算机网络篇:(建议收藏)TCP协议灵魂之问,巩固你的网路底层基础
(建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系
数据结构和算法:(1.8w字)负重前行,前端工程师如何系统练习数据结构和算法?(https://juejin.im/post/5e2f88156fb9a02fdd38a184)前端工程方案:从头开始,彻底理解服务端渲染原理(8千字汇总长文)
前端项目实战:[掘金小册《React Hooks 与 Immutable 数据流实战》](https://juejin.im/book/5da96626e51d4524ba0fd237)以上均为原创,希望对你有所帮助,至少我面试前反复看这些,效率还是很高的。
接下来进入面试的阶段。
面试阶段
从上面的面经中可以看到不同方向、不同级别的面试官各自的偏好不一样,因此对于不同的面试官,采取的策略也应有所不同。但我更想分享的是一些具有共性的地方,这些策略可以适用于绝大部分的面试场景,让自己获得更大的竞争优势。当然,所谓的面试策略,都是基于你前期充分的准备,不然都只是天方夜谭,毫无可行性。
策略一: 备好杀手锏
面试官一天可能要面5-6人,甚至十几人,那么你是否想过: 他凭什么对你印象更加深刻?
心理学有一个效应叫峰终效应,就是人在一个有限的活动当中,对一件陌生事物的看法大致由两个时间点所决定: 一个是高潮点,一个是结尾的点。
对面试而言,我认为同样是适用,具体来讲,和面试官的交流,其实也就是和一个陌生人的交流,如何来给他留下更深刻的印象?需要在高潮点展现自己,在结尾点保护自己,在面试的过程中适当给面试官一些和别人不一样的回答和见解,使之感到惊艳,而在结尾的时候,你说的话其实更容易被面试官记住,这个时候由于面试已经接近尾声,你可能没有当时那么紧张,这个时候需要适当的谨慎一些,不要彻底放松,避免不小心说出一些对自己处境不利的话。
其实,我更想强调的是前者,即如何将面试带上一个高潮点,并且让面试官感到惊艳。其实这并不是什么简单的事情,毕竟能惊艳的只是少数,那么如果才能做到这一点呢?
在面试前,不妨准备好自己的杀手锏。什么是杀手锏?就是每当面试官问到相关的问题的时候,你能够有自信比 90% 的人理解得更深刻,回答更出色。以我自己为例,我准备的杀手锏并不少,HTTPS 所有加密算法,chromium 进程 IPC 原理,斐波拉契第 n 数的 logn 解法,浏览器渲染过程,vue 编译器架构,vue 双向绑定,快排以及手写 V8 排序......
在其它基础知识都 OK 的前提下,这些杀手锏是你技术上的核心竞争力,这是你和其他人相比体现不可替代性的地方。当然,时间有限,不可能每个角度都能研究很深入,但如果你不准备,跟大家背一样的答案,很难从人群当中脱颖而出。
策略二: 适当暗示
面试的过程其实就是一个和面试官互相试探的过程,一方面是他对你提问,另一方面你需要给他一些信号,引导他去挖掘你的闪光点。
其实有两个时机可以发一些暗示的信号,一个是自我介绍的环节,这个环节中可以向面试官展示出你之前深入研究过哪一块的技术,指引他往那个方向问,另一个是技术细节的提问,可以在回答的时候适当发挥,大部分面试官是愿意听你展开的。
暂时先分享这么多吧,希望大家都能在春招当中拿到自己满意的 offer。
欢迎关注「前端杂货铺」,一个有温度且致力于前端分享的杂货铺
关注回复「加群」,可加入杂货铺一起交流学习成长
