6个可以帮助我们高效开发的Chrome插件
1. URI Splitter
简单快捷地编辑 URL/URI。

chrome应用商店查看:https://chrome.google.com/webstore/detail/uri-splitter/fdfikmgcjjhkdpejagohhojbopclfckn
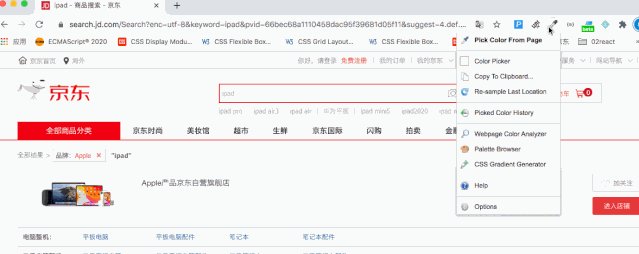
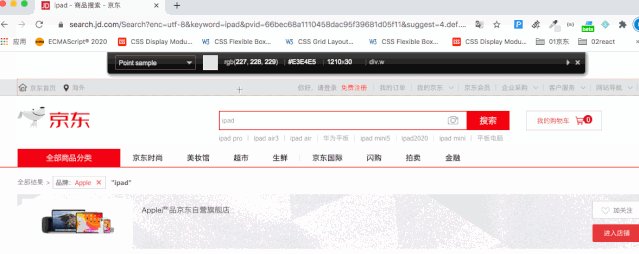
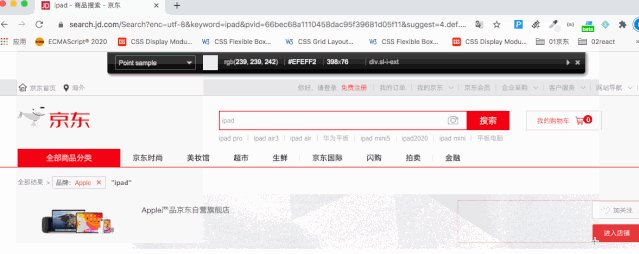
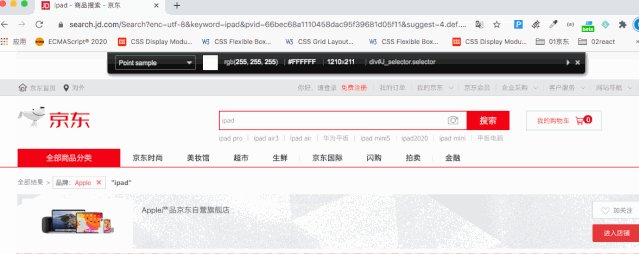
2. ColorZilla
ColorZilla 插件可以提取网页色彩,快速调节颜色,可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务,可以称之为 chrome 颜色吸取插件。另外,它还能够将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的 css 代码。

chrome应用商店查看:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
3. Save Code
组织并保存代码片段,这个扩展可以保存在 web 上看到的代码片段,只需要点击代码段下面的“保存”按钮,或者只需选择任意位置的文本并右键单击即可保存!
chrome应用商店查看:https://chrome.google.com/webstore/detail/save-code/annlhfjgbkfmbbejkbdpgbmpbcjnehbb
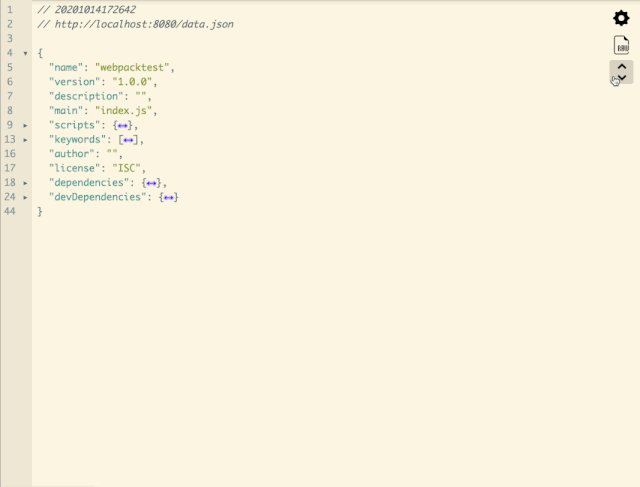
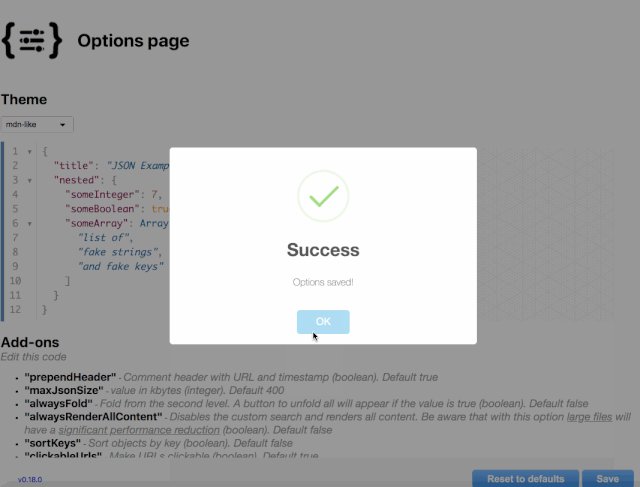
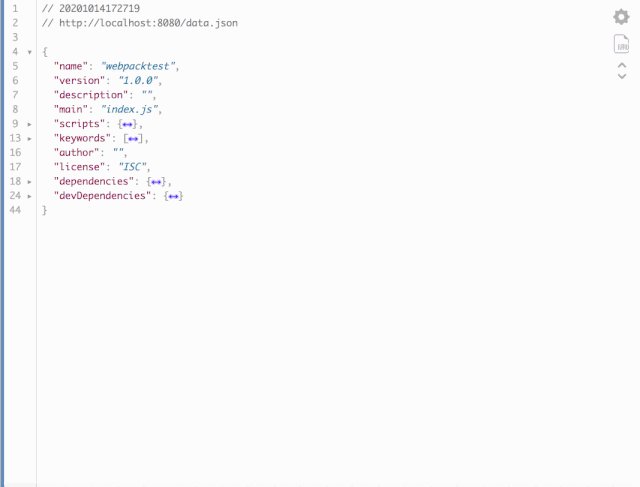
4. JSON Viewer
格式化和查看 json 文件。

如果要查看本地的 json 文件,需要设置下插件,打开“允许访问文件网址”。

chrome应用商店查看:https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh/related
5. Checkbot
Checkbot 插件让我们只需要点击一次,就可以测试 SEO、网页速度,网页安全,无效的链接,URL 重定向等问题。

chrome应用商店查看:https://chrome.google.com/webstore/detail/checkbot-seo-web-speed-se/dagohlmlhagincbfilmkadjgmdnkjinl
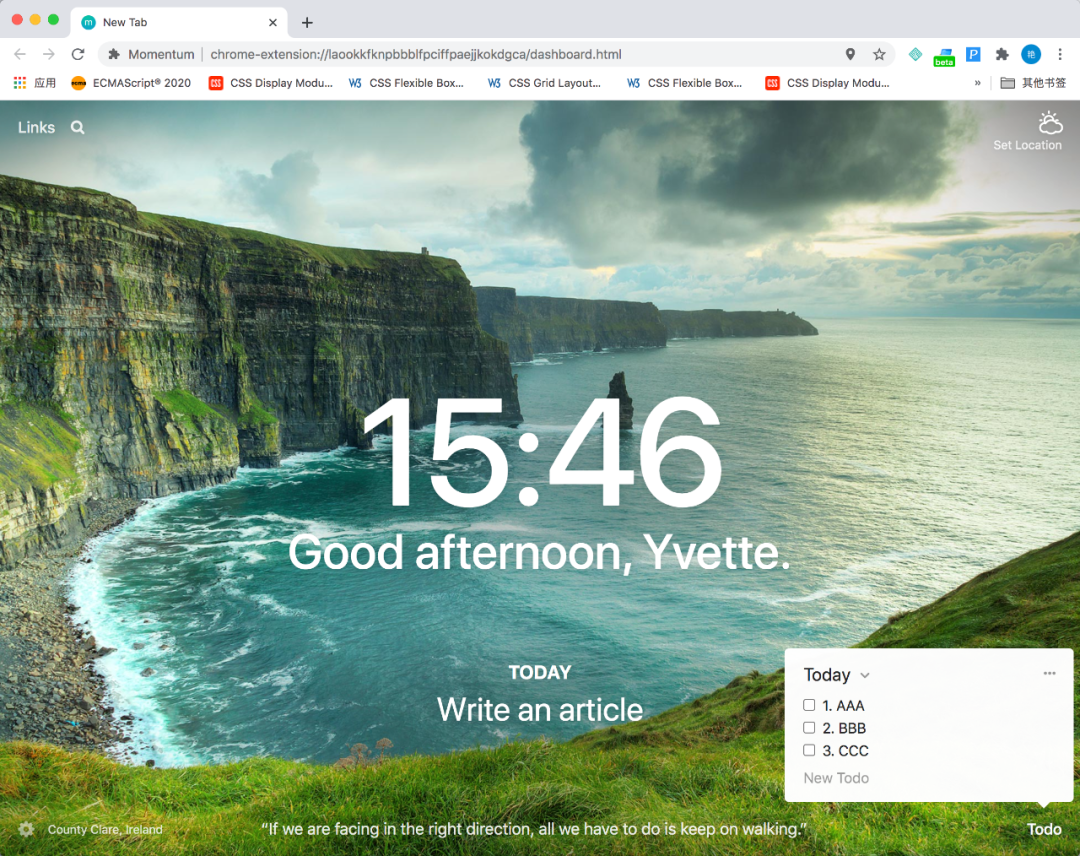
6. Momentum
安装 Momentum 了插件之后,每次打开新 Tab 页都会展示类似下面的页面,把每日任务写在这里的话,应该怎样都不会忘掉了,对于我这种记性超差的人来说,真的是太太太友好了!

chrome应用商店查看:https://chrome.google.com/webstore/detail/momentum/laookkfknpbbblfpciffpaejjkokdgca
参考文章:
Checkbot: SEO, Web Speed & Security Tester
My 12 Favorite Chrome Extensions as a Web Developer
ColorZilla
