数据可视化设计作品,有时候更直击人心!

「可视化」,是把我们看不见的东西变得清晰可见,把抽象的东西具象化。
在这一次疫情中,众媒体运用可视化工具,信息图、数据作品和数据查询小程序等将数据分析可视化叙事,这不仅让新闻报道更加直观形象,更加具有传播力,而且一定程度上揭示了事物间的联系,使表达的观点更加清晰、有效且提高了信息传播的审美价值。
接下来就为大家介绍的是疫情数据可视化案例,大家可以清晰直观地看到疫情每天的变化和发展,通过地图上颜色的标注、线条、波纹等等,可以看出哪些地区发病人数多,哪些比较少。
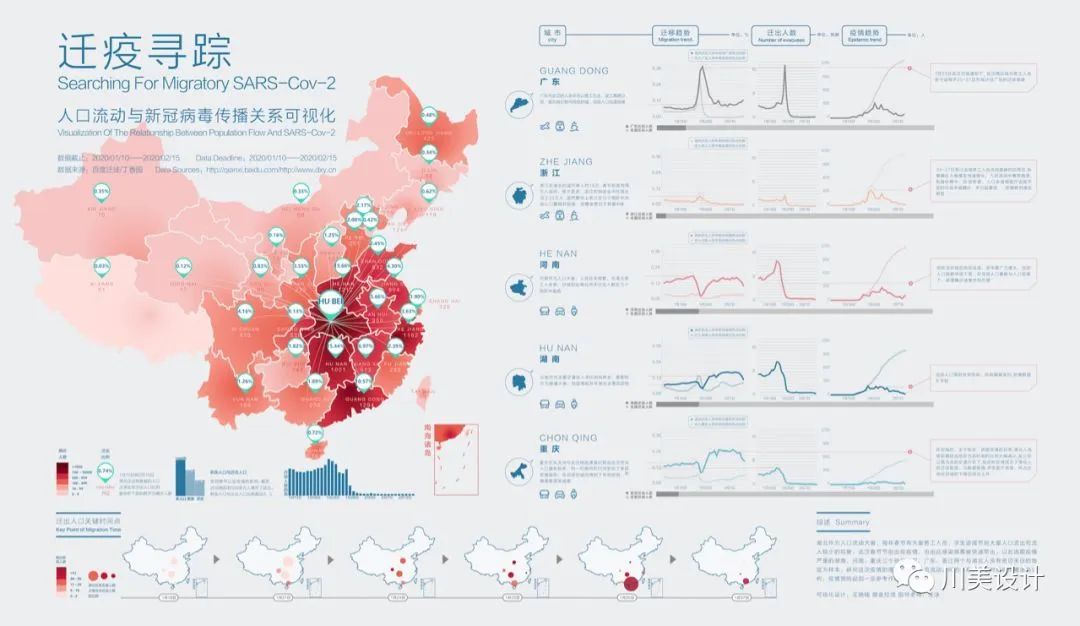
《迁疫寻踪》
作者:王晓楠 娜金拉茂 | 四川美术学院 | 数字媒体艺术
设计说明:湖北作为中国人口流动大省,每年春节有大量务工人员,学生返乡,造成节前大量人口流出而流入较少的现象,此次春节节前出现疫情,也由此感染病毒被快速带出,与湖北有密切人员来往的省份,交通便利的相邻省份皆受到不同程度的影响。以此选取疫情严重的湖南、河南及重庆三个接壤地区、广东和浙江两个与湖北人员有密切来往的地区为样本,研究这次疫情的爆发走向与人员流动之间的关系,希望对疾病传播走向分析,疫情预防等起到一定的参考。

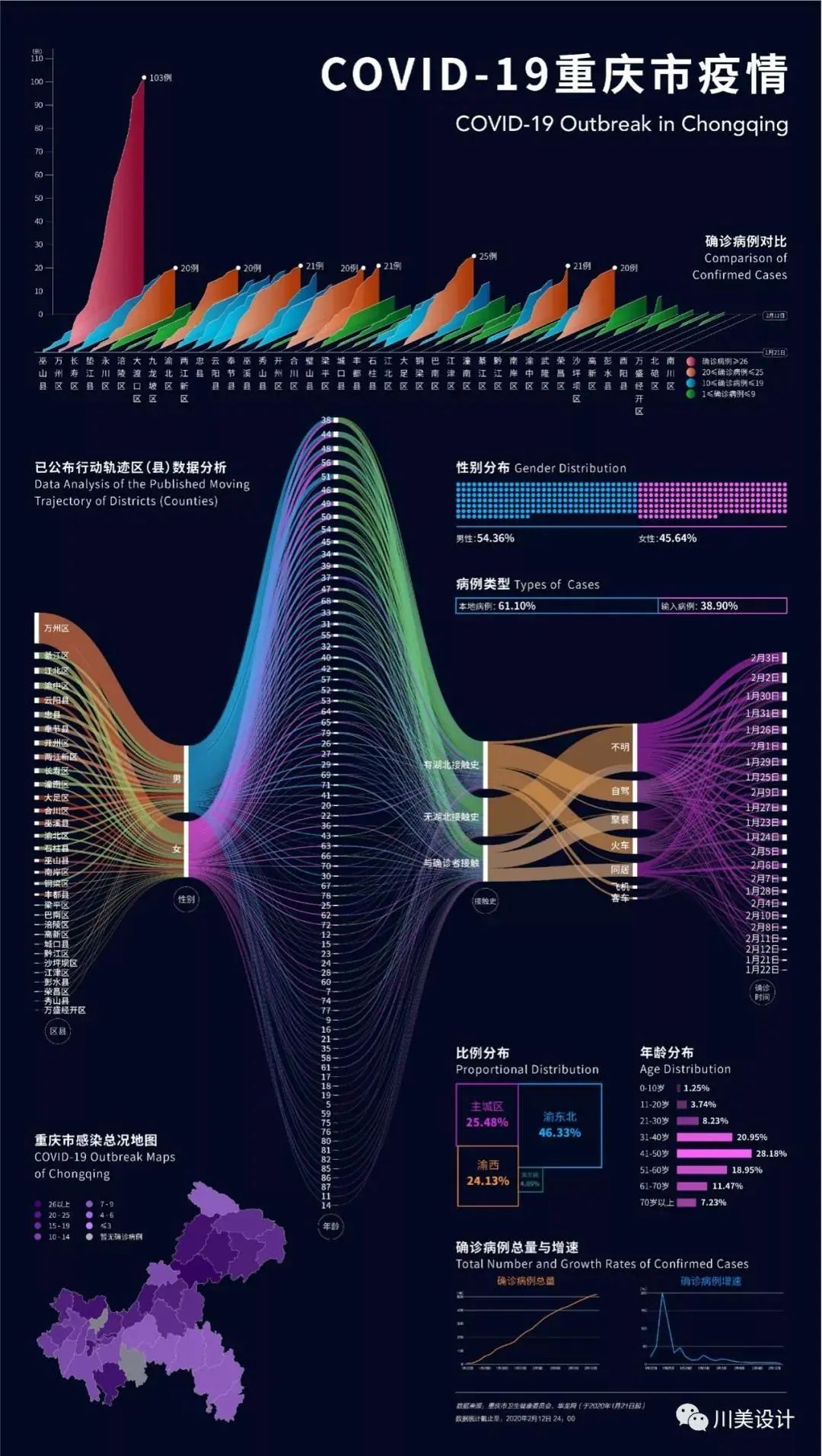
《COVID-19重庆市疫情》
作者:蒋涪陵 | 四川美术学院 | 文化创意与品牌衍生
设计说明:2019年底,新型冠状病毒肺炎开始从湖北省武汉市迅速向外蔓延,截至2020年2月12日,重庆市已累计报告确诊病例518例。为了更清晰地呈现重庆市感染情况,通过对已公开数据进行样本采集和二次分析,并运用了桑基能量分流图、分层面积图、数据图表等可视化手段加以表达和阐释,直观呈现新型冠状病毒肺炎在重庆的感染情况数据的各项分析结果。

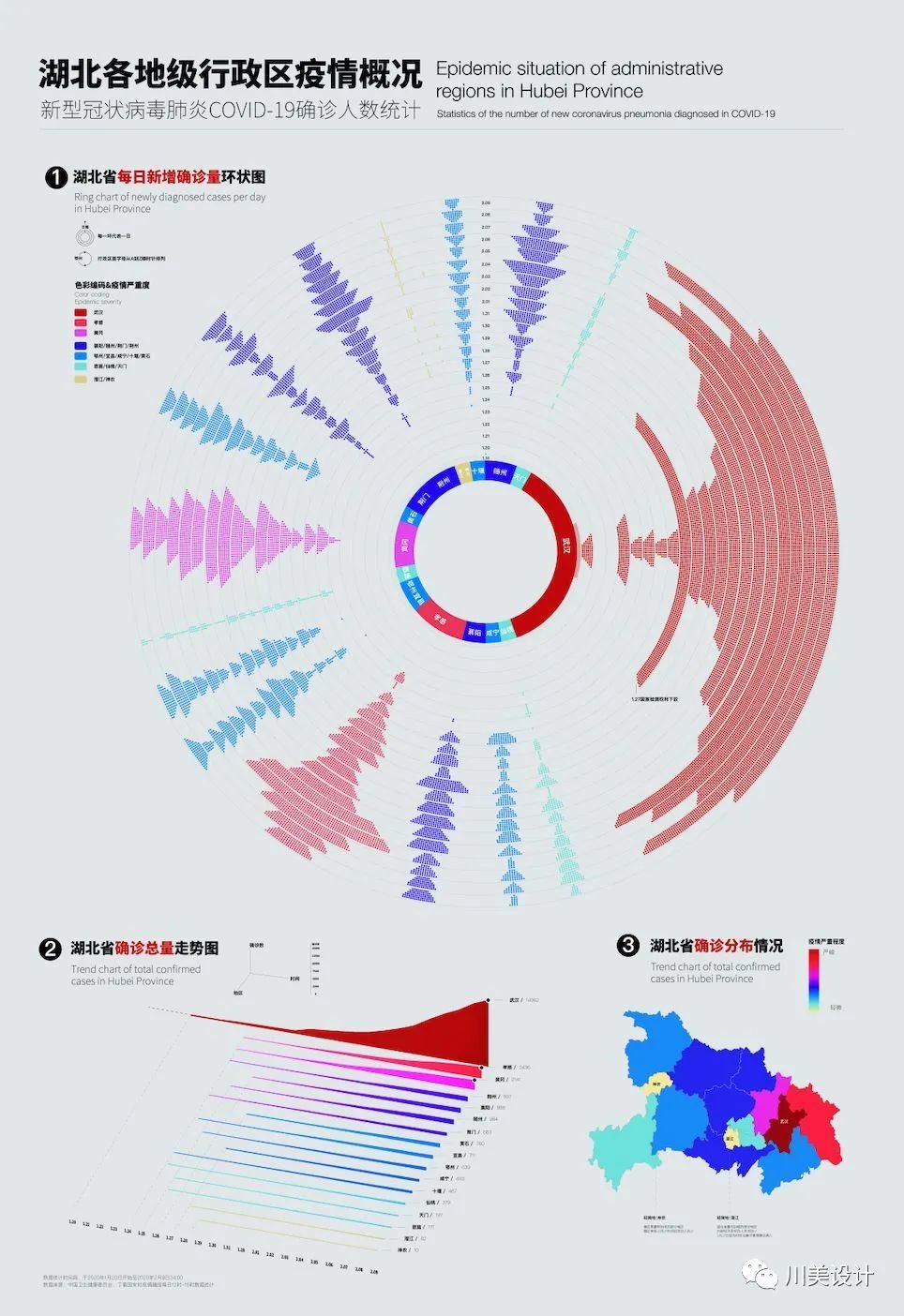
《湖北省各地级行政区疫情可视化设计》
作者:张佳帝 | 四川美术学院 | 信息与交互设计
设计说明:2019年底爆发的新型冠状病毒肺炎以迅雷不及掩耳之势在全球范围内传播,而湖北作为疫情散播的源头备受世人关注。截止2020年2月9日,湖北省总确诊人数已达到27100例。为了更直观的展示湖北省的确诊情况,我们以中国卫生健康委员会、丁香园实时疫情播报每日12时-15时的统计数据为基础,运用可视化手段从每日新增量、确诊总量、确诊分布三个方面展示湖北省各地级行政区疫情情况。

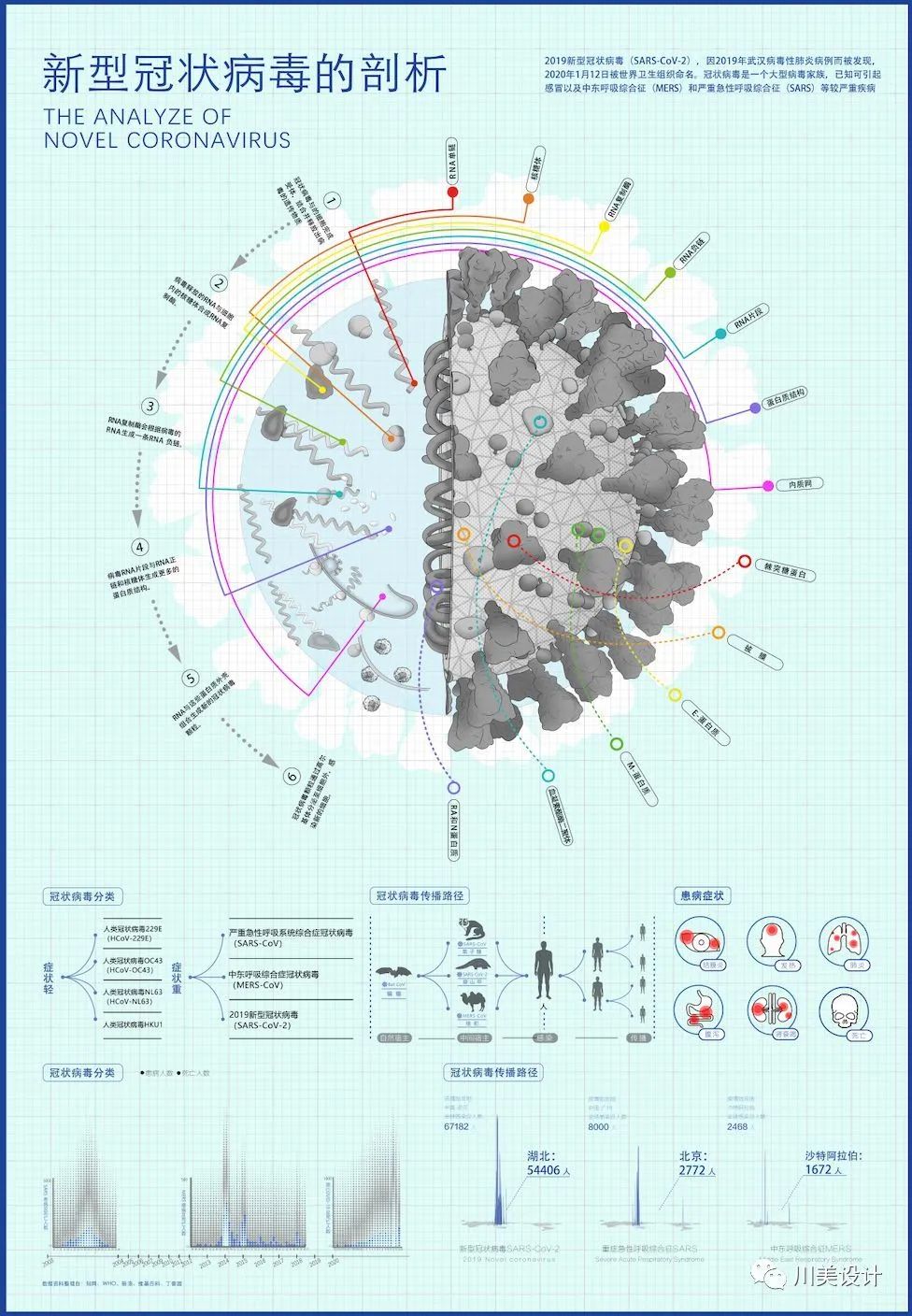
《新型冠状病毒的剖析》
作者:林霞秋,王杰 | 四川美术学院 | 数字媒体艺术
设计说明:本作品运用信息和数据可视化方式,详细分析解读2019年新型冠状病毒肺炎的生成过程、传播途径、感染症状、病毒比对。第一部分为主体,用生物图例搭配文字说明形式,阐释感染过程、剖析病毒结构。第二部分分成三个小部分,分别介绍目前能够感染人类的七类冠状病毒,并按轻重症状进行划分;病毒的传播过程和媒介;感染冠状病毒后的临床症状。第三部分是数据对比,将历史上造成严重传染和伤亡的三种冠状病毒进行多维度的对比,清晰显示三者间的异同。

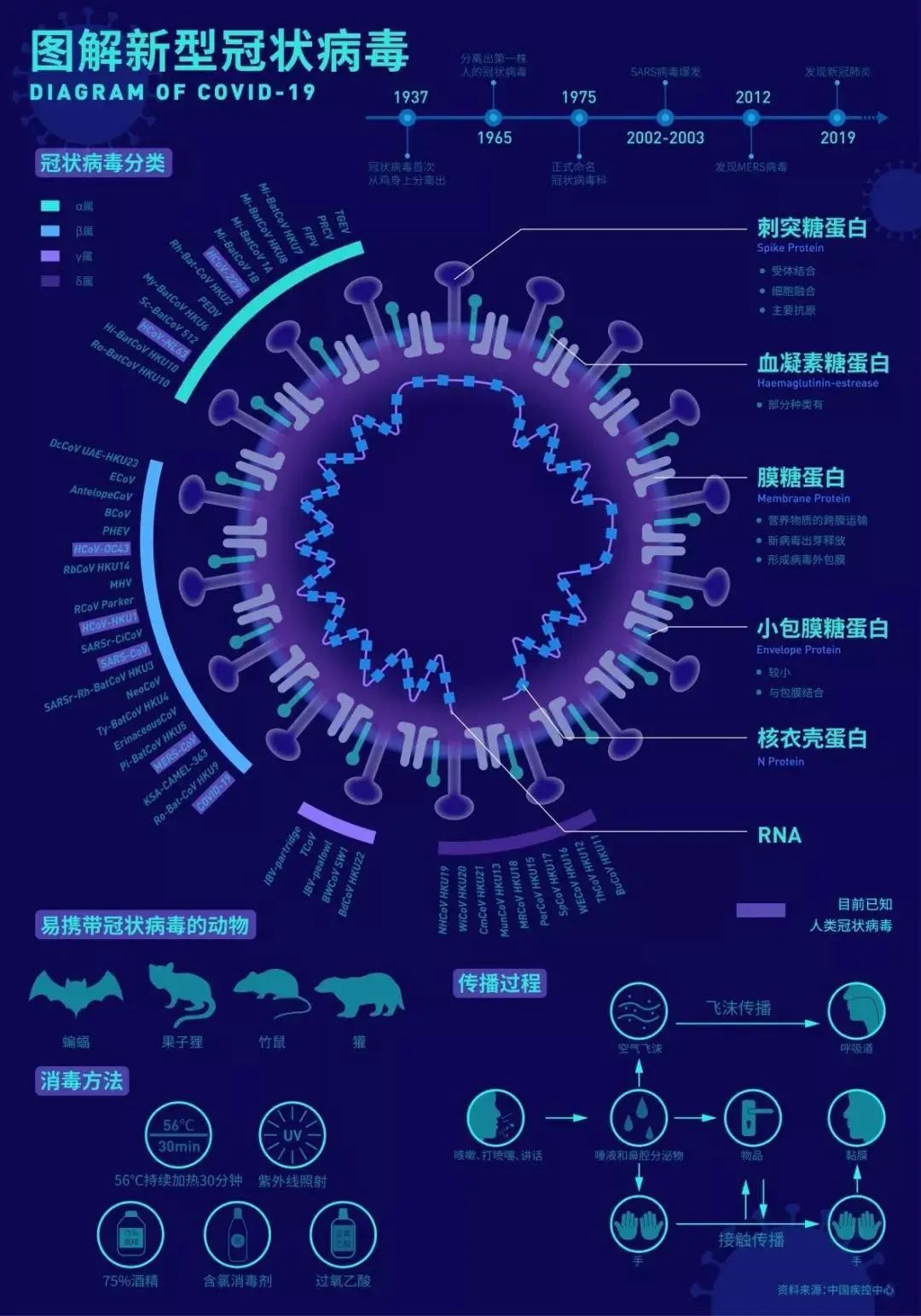
《图解新型冠状病毒》
作者:潘叶娣 | 南京艺术学院设计学院
设计说明:通过对新型冠状病毒的结构、分类、传播过程等方面的分析进行了可视化设计,以图解的方式清晰易懂地呈现出来,让大家更直观地了解新型冠状病毒。

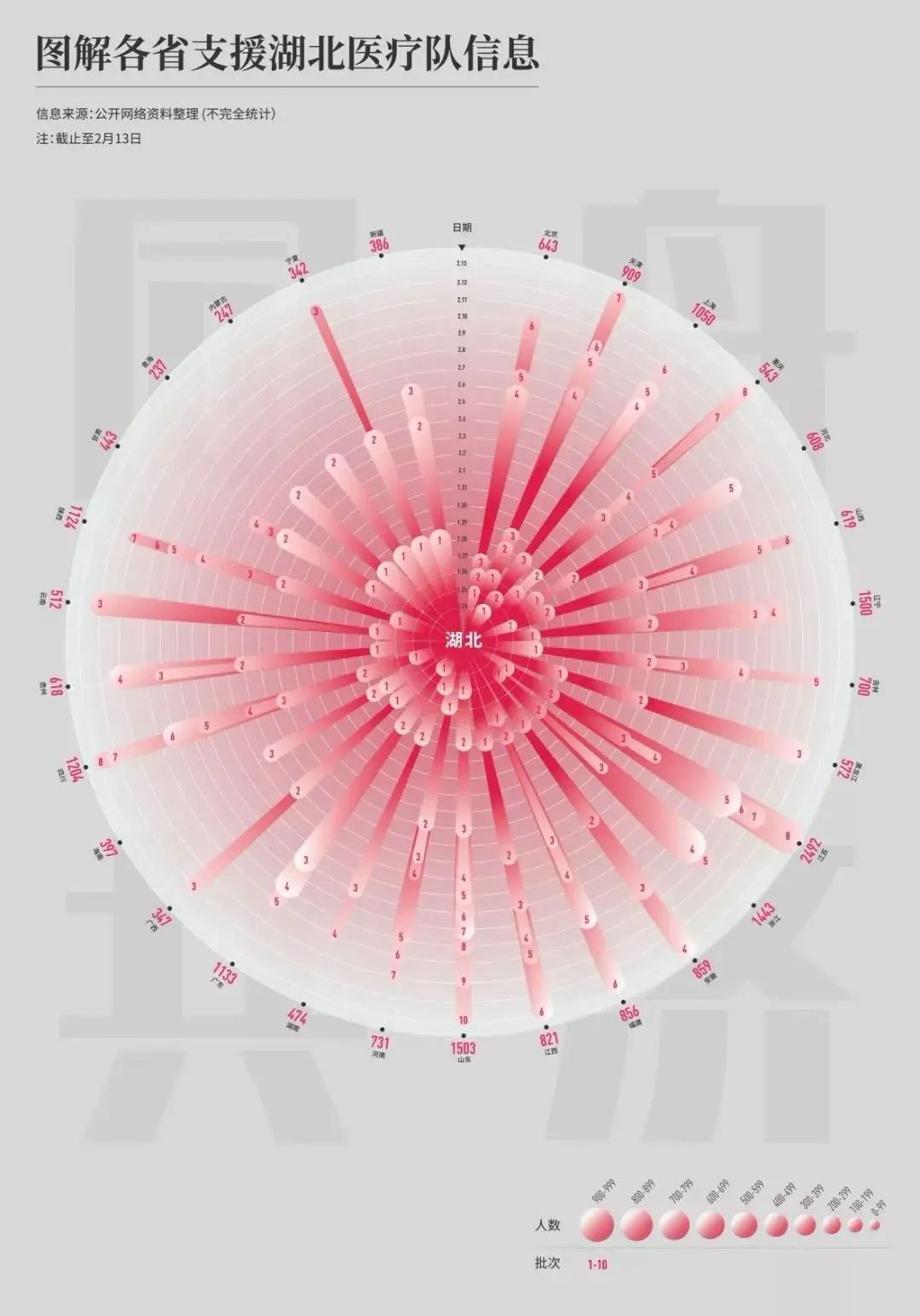
《同舟共济-图解各省支援湖北医疗队信息》
作者:张兴宇 | 南京艺术学院设计学院
设计说明:面对疫情,全国的医务工作者义无反顾地奔赴灾区。一方有难,八方支援,紧要关头,总有人站出来,向所有逆行者致敬!

《人类与病毒:没有硝烟的较量》
作者:潘玥 | 南京艺术学院设计学院
这个信息设计作品收集整合了人类历史上几次较有代表性的几次传染病时间的数据,并且从死亡人数、持续时间、波及范围等角度做了信息可视化呈现。漫漫历史长河,人类经历的灾难数不胜数。但于自然面前如此渺小的我们,却每次都凭着顽强的意志和拼搏的精神坚持下来。近日疫情爆发,相信我们一定会团结一心众志成城战胜疫情。武汉加油!中国加油!

数据可视化设计除了在这次疫情中展示了强大的信息传播功能以外,在其他领域也发挥着同样的效果,人们将它运用到空气监测、体育比赛、社会新闻报道等,无论是哪种用途,可视化的作品总是给人带来新奇的体验,直击人心。
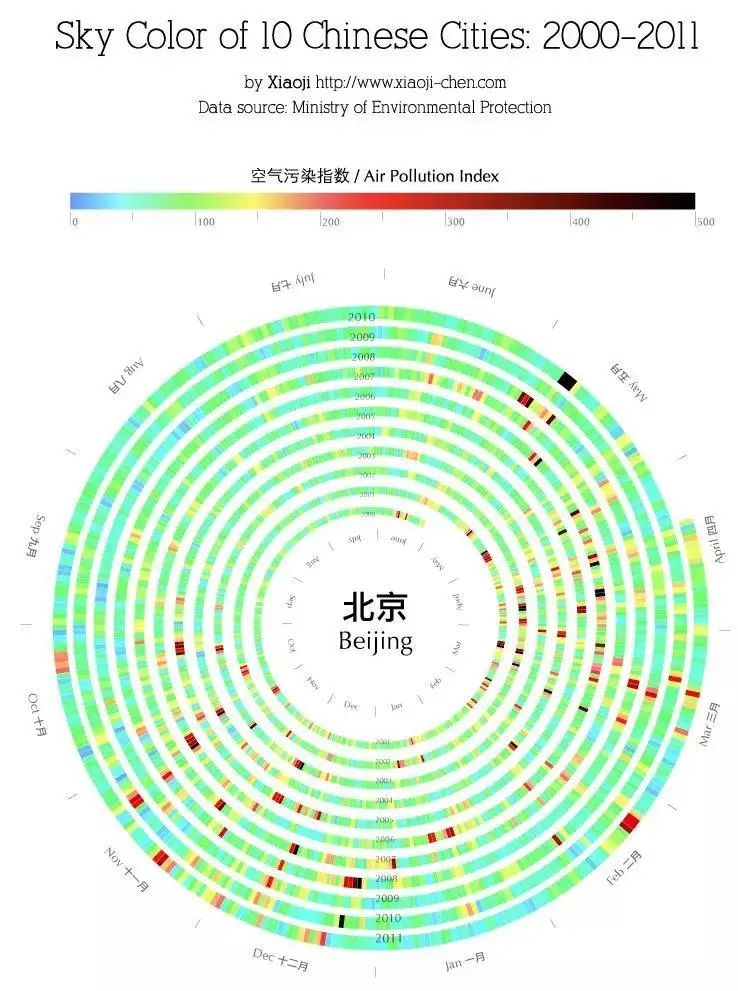
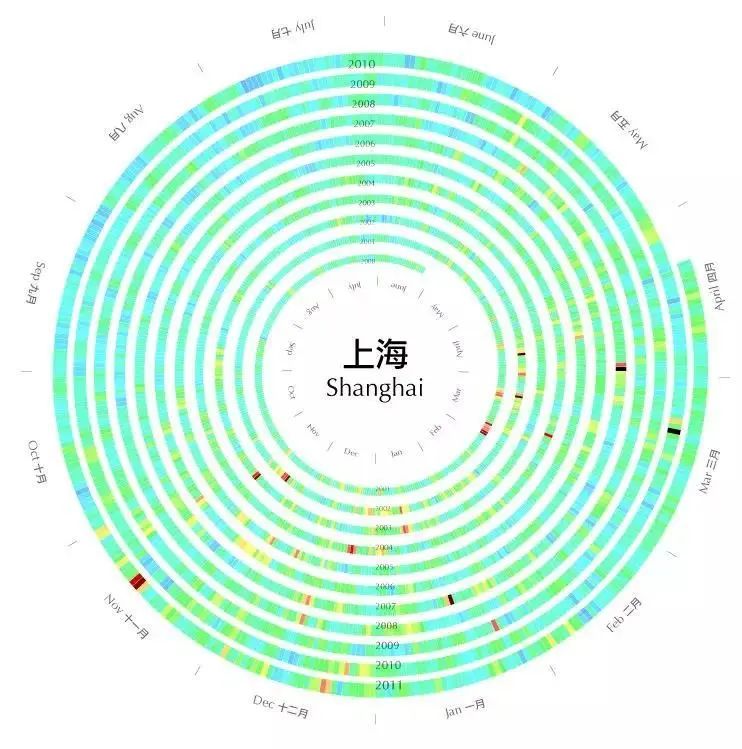
《天空颜色》
作者:陈晓霁
设计说明:我找到国内城市每天空气质量报告的数据,给每个城市做个了一个天空颜色的色盘,这样你就能很直观地看到每个城市的空气质量历年变化,它看起来很视觉冲击力,如果你结合这些年每个城市环境政策的部分新闻来看,你可以看到这些政策的变化对每个城市造成的影响。---来自UX Coffee访谈


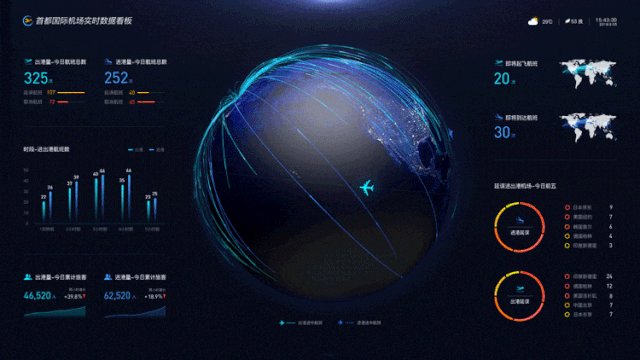
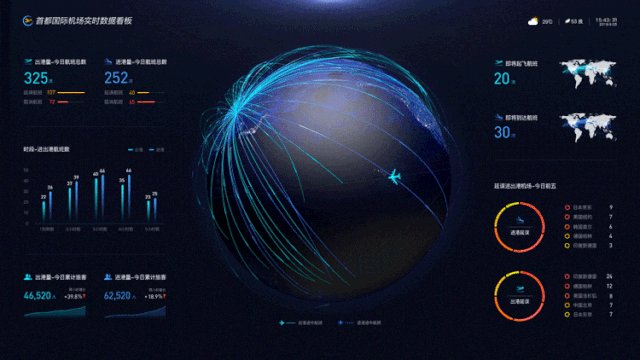
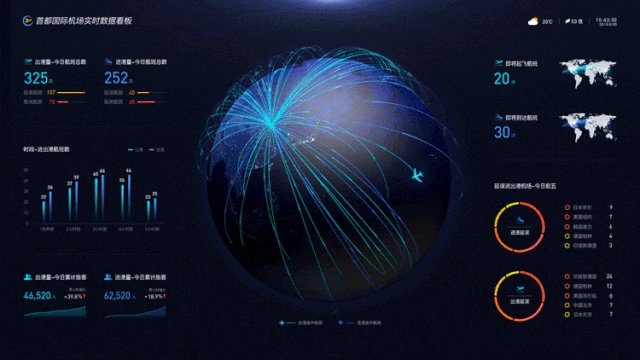
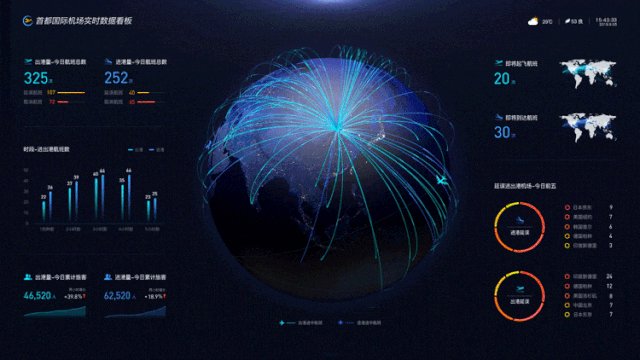
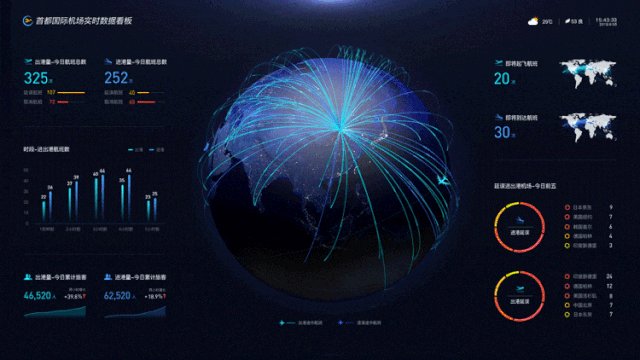
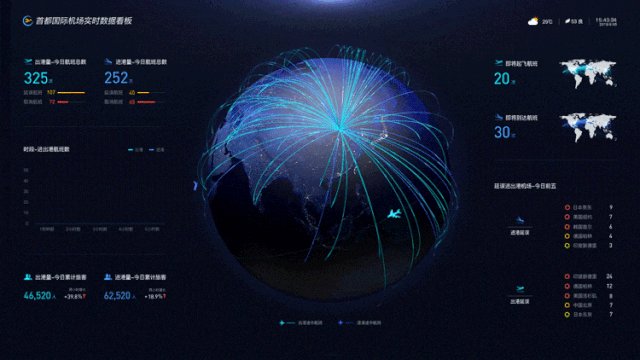
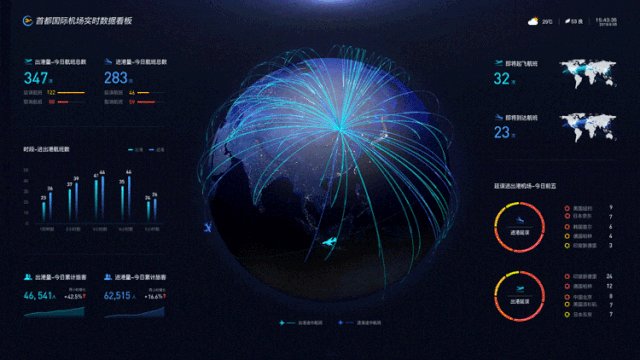
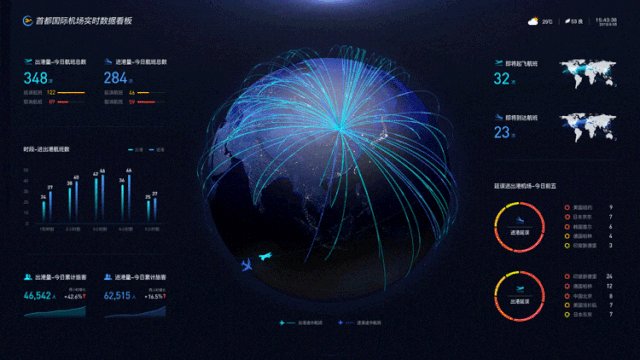
《首都机场监测案例》
作者:吴星辰
案例教程原文链接:https://mp.weixin.qq.com/s/W3dZIV6fJBsR5FOsdVyafQ


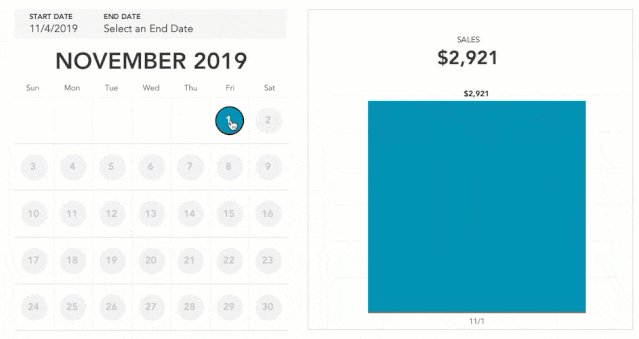
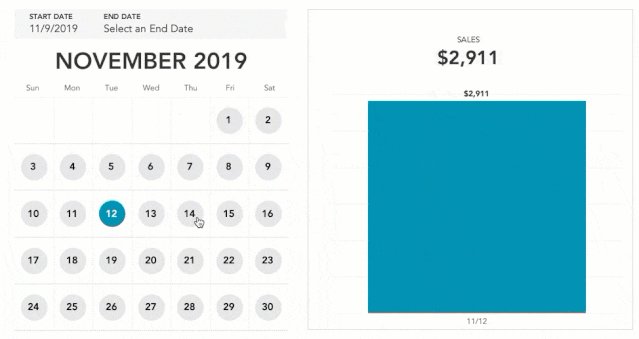
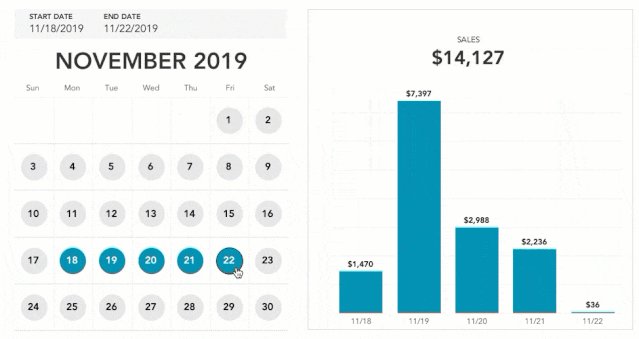
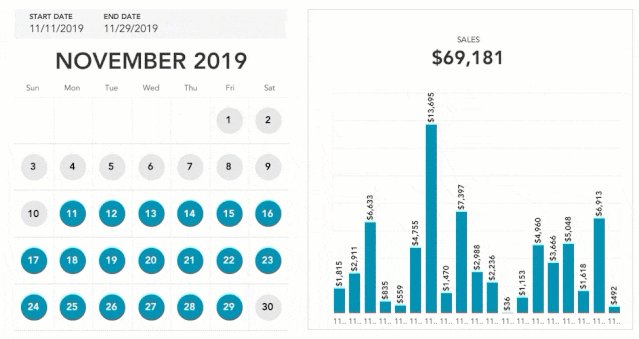
《仪表板应用程序》
作者:Kimberly Koenig、Paul Isaacs
可视化动画有助于带来有一个响应的感知,给读者一种刷新的感觉

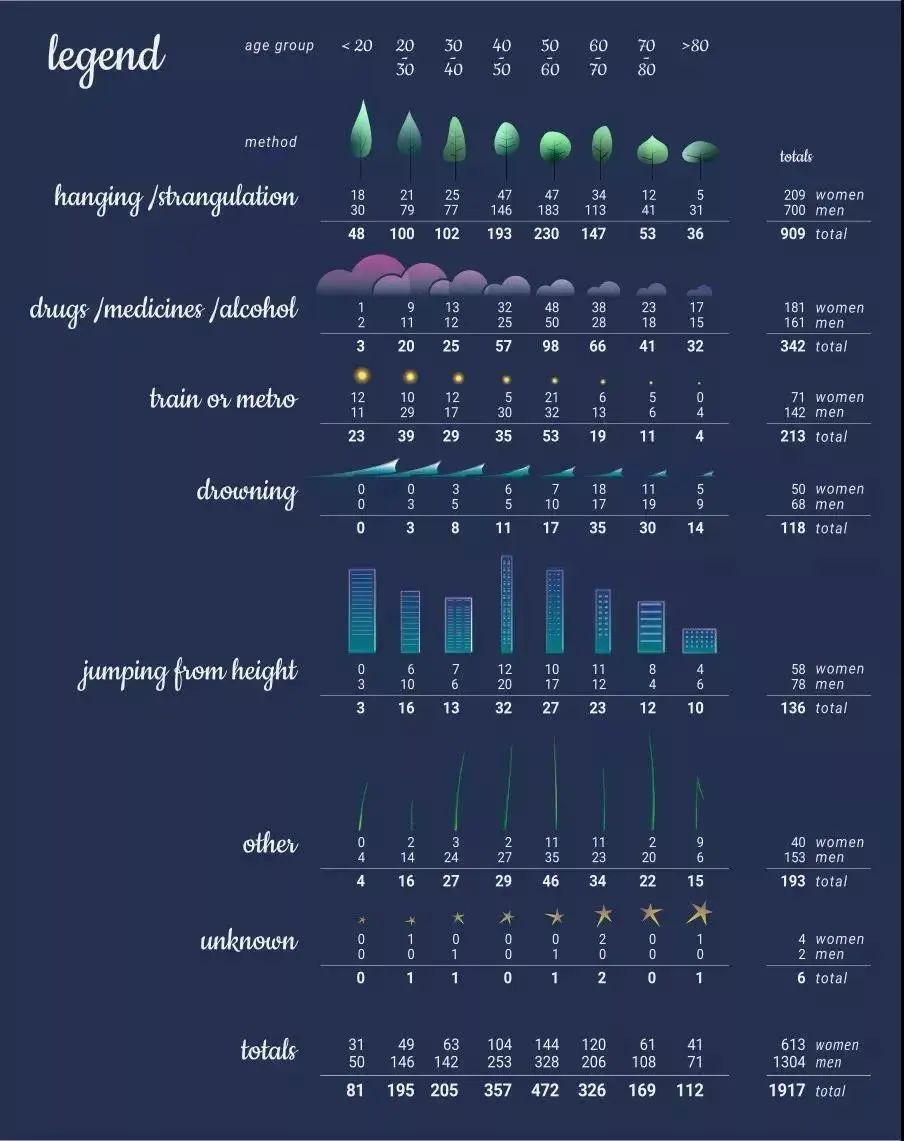
《一览绝望》
作者:Sonja Kuijpers
作品介绍:2017年,荷兰有1917人以自杀的方式结束了他们的生命。来自Studio Terp 的Sonja Kuijpers从自身与自杀倾向抗争的经历中获得灵感,在搜集相关数据、制作相应图表的基础上,以“景观”(landscape)的形式对荷兰2017年的自杀情况进行了可视化。这幅“景观”的左右两边用以区分自杀者的性别。树、云朵、波浪等元素表示不同的自杀方式,同一类元素的不同颜色、形状、大小用以描述8个不同的年龄层。原本冰冷而绝望的自杀景观在充满自然意象的可视化手段下变得平静而温暖,作者借此唤醒有自杀倾向者对生命的眷恋

https://www.studioterp.nl/a-view-on-despair-a-datavisualization-project-by-studio-terp/
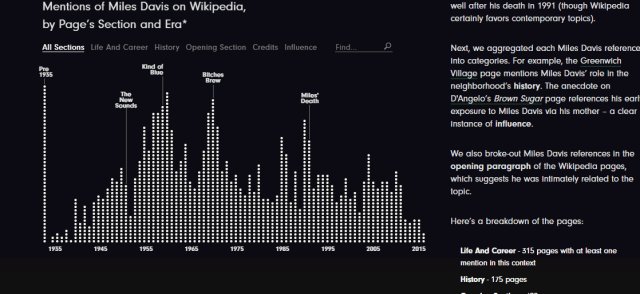
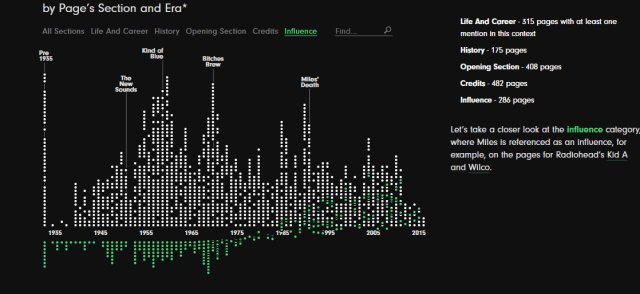
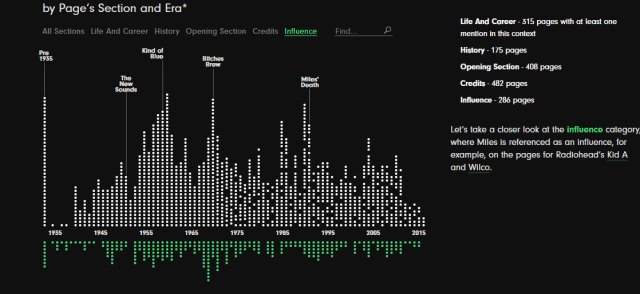
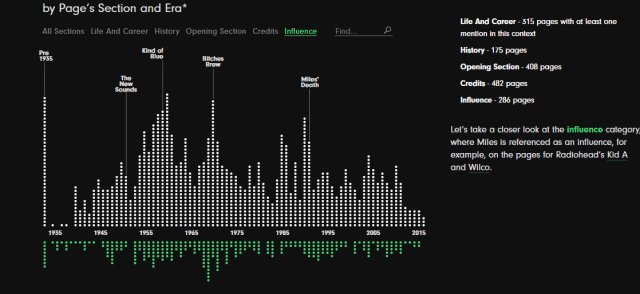
《音乐家的一生》
参考链接:http://polygraph.cool/miles/
这是一个关于“黑暗王子”迈尔斯·戴维斯的页面次数统计的可视化作品,用来展示这个音乐家留给后人关于音乐方面的遗产。滚动右边的文字,左边固定的数据图也会根据内容随之变化。

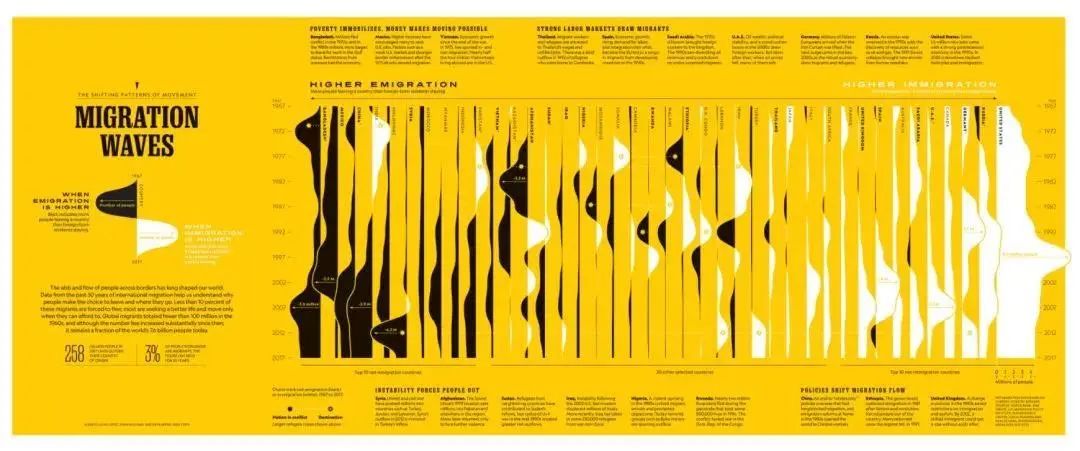
《移民潮》
作者:Alberto Lucas López, Ryan Williams and Kaya BerneAlberto Lucas López, Ryan Williams and Kaya Berne
这篇作品聚焦过去50年全球范围内的移民和人口流动,通过数据可视化的方式,以波浪呈现各个国家的移民趋势,并配以简短文字解释典型国家的移民趋势变化原因。信息图标清晰直观,方便进行横向和纵向对比,功能性强;与此同时,图表选用国家地理主题颜色黄色,并以波浪形状呼应封面上被海浪击中的移民母亲,富有诗意、隐含意义和联想性,具有美学价值。

最后:
可视化能够迅速有效地简化与提炼数据,帮助用户从大量的数据中寻找、发现新的线索,进而探索和创造新的理论、技术和方法。可视化也是大众理解数据和交流沟通的重要手段。
通过以上分析我们可以发现,可视化除了有良好的沟通作用以外,它其实可视化包也含了很多种类,并且每个种类又包含了很多风格,例如扁平化、立体化等,根据上面这些特点,大家不妨在设计作品的过程中尝试数据可视化叙事,让自己的作品更加直击人心。
对了,可以加下行哥微信好友,私聊回复「编程」可以领取5T编程资料哦
推荐阅读
(点击标题可跳转阅读)
点击阅读原文,可以积分换书哦、

