了解PostCSS原理

前端工程化日益成熟今天,我们对于工具越来越深的封装。不管是从vue-cli的3.0版本起,还是umi、bigfish 等前端脚手架,对于webpack都封装在内,对于工程化无疑是高效的,但也在一定程度上让新手们失去了从零配置一个项目的机会,所以很多时候还是希望能透过大神们的框架,研究一下底层结构。
简介
PostCSS是一个通过JS插件转换样式表的工具,它本身并不是一门新的CSS语言,而是一个平台,提供插件扩展服务即JS API,开发者可以根据这些接口,定制开发插件,目前比较流行的插件工具如:Autoprefixer 、Stylelint 、CSSnano。
类似于babel/core提供核心API让babel-plugin-进行代码转换。

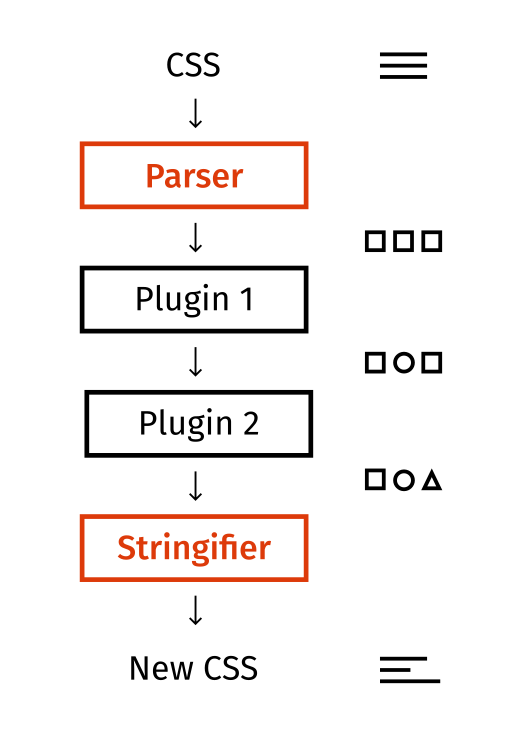
postCss 给出了很多操作 css 规则的方法。处理 css 的方式其实有2种:编写 postcss plugin,如果你的操作非常简单也可以直接利用 postcss.parse 方法拿到 css ast 后分析处理。
postcss plugin
1、postcss 插件如同 babel 插件一样,有固定的格式。
2、注册个插件名,并获取插件配置参数 opts。
3、返回值是个函数,这个函数主体是你的处理逻辑,有2个参数,一个是 root,AST的根节点。另一个是 result,返回结果对象,譬如 result.css,获得处理结果的 css 字符串。
export default postcss.plugin('postcss-plugin-name', function (opts) {opts = opts || {};return function (root, result) {// 处理逻辑};});
可以用 postcss.parse 来处理一段 css 文本,拿到 css ast,然后进行处理,再通过调用 toResult().css 拿到处理后的 css 输出。
评论
