VS Code、Atom、Sublime Text:谁才是真正的编辑器之王?
阅读本文大概需要 10 分钟。
武林泰斗——Vi/Vim、Emacs、jEdit(免费、开源、所有平台) 武学宗师——UltraEdit、Editplus、TextPad、EmEditor 等(共享、Windows) 普通高手——Notepad++、Notepad2 等(开源免费,可替代Notepad)
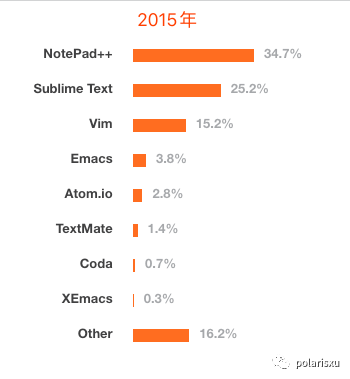
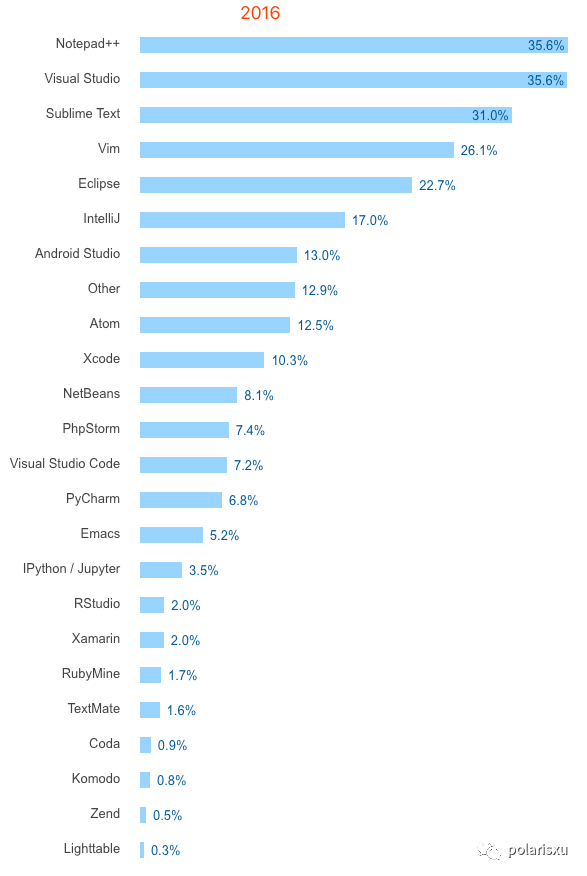
 图片来源:第二曲线创新
图片来源:第二曲线创新Sublime Text Atom VS Code
Sublime Text
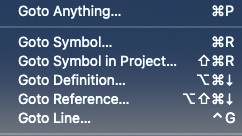
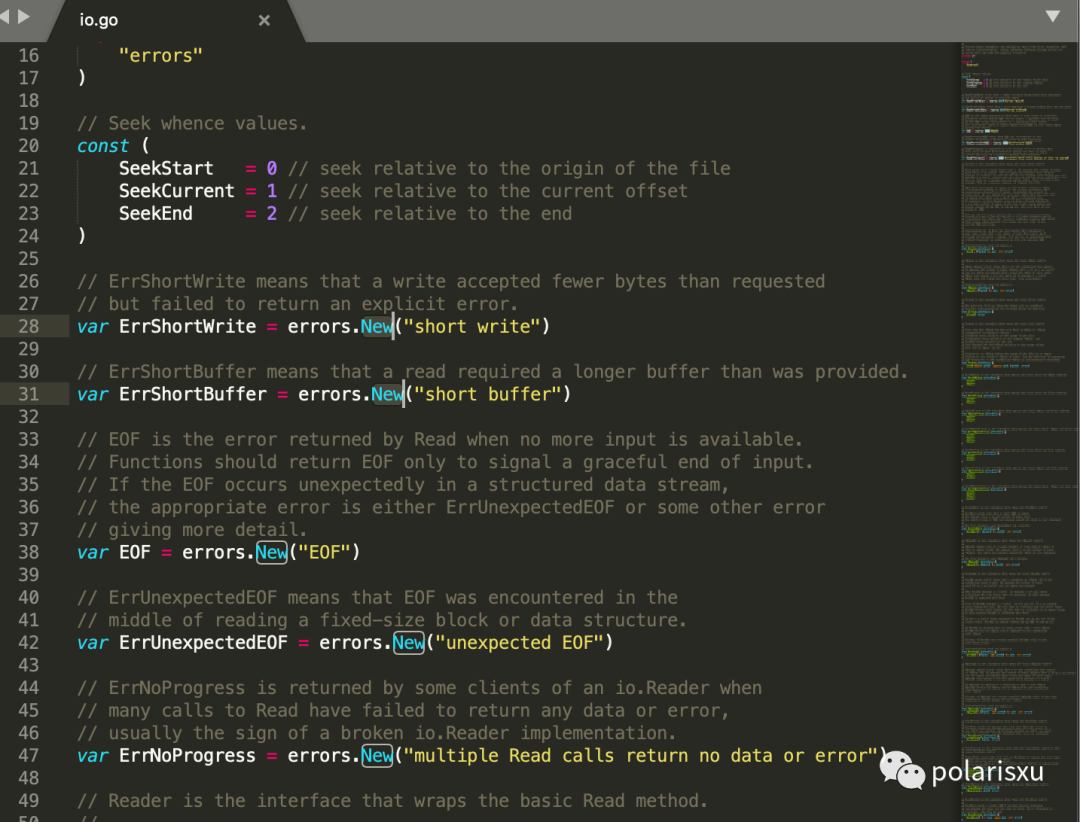
1、Goto Anything

输入文件名的一部分可以打开文件; 输入 @ 加上 symbols 可以跳转到对应的 symbols; 输入 # 加上任意字符,可以在当前文件搜索; 输入 : 加上数字可以跳转到当前文件某一行;
2、多重选择

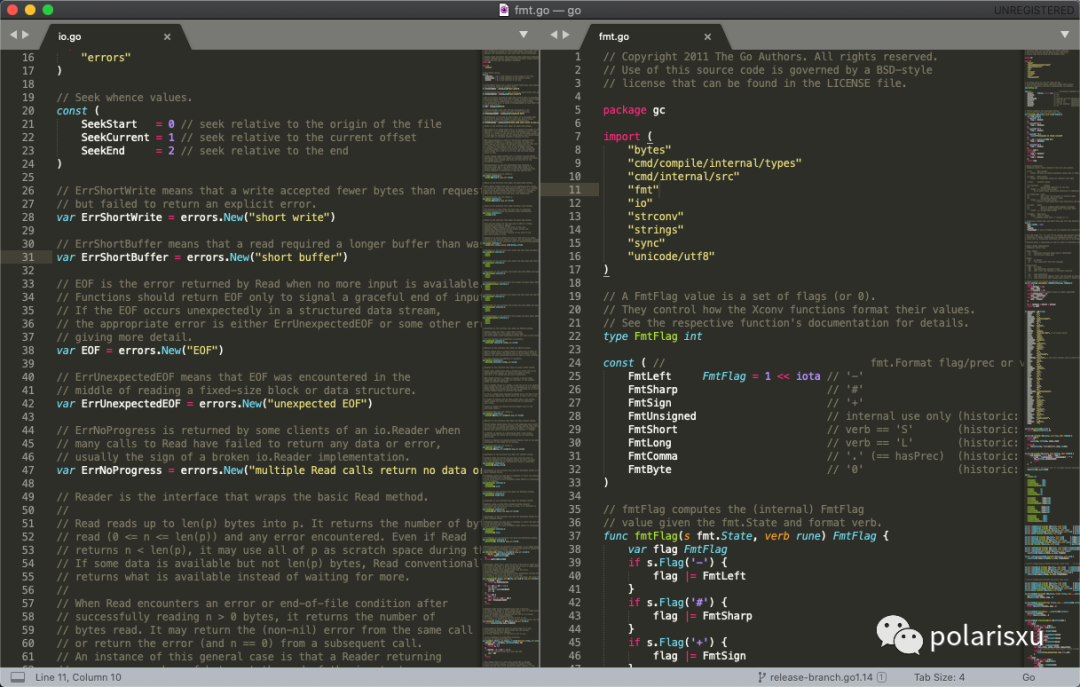
3、分离编辑

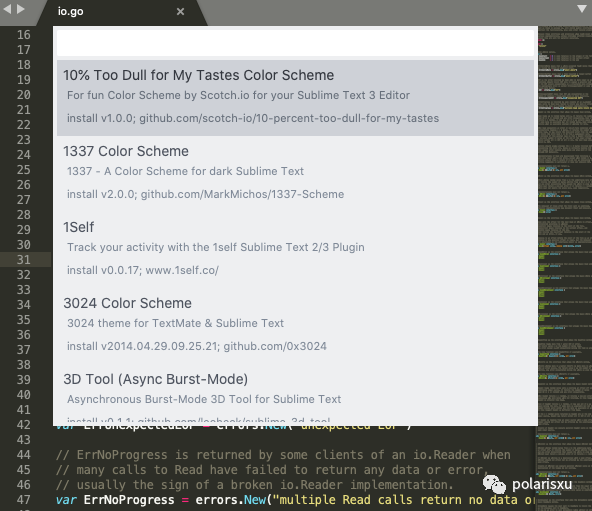
4、命令面板
5、生态(扩展性)


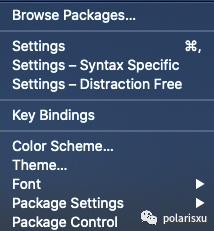
6、可定制性

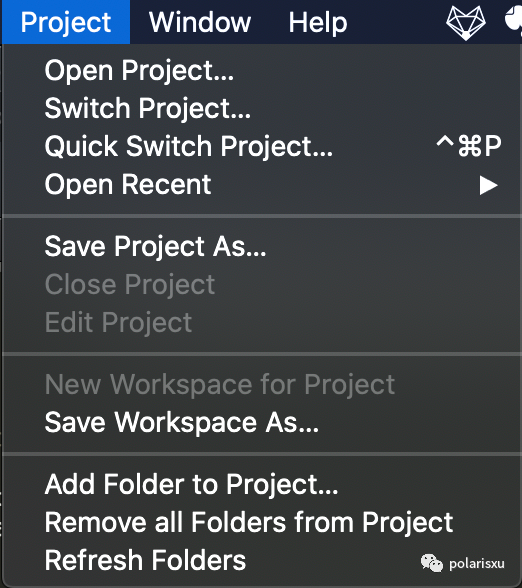
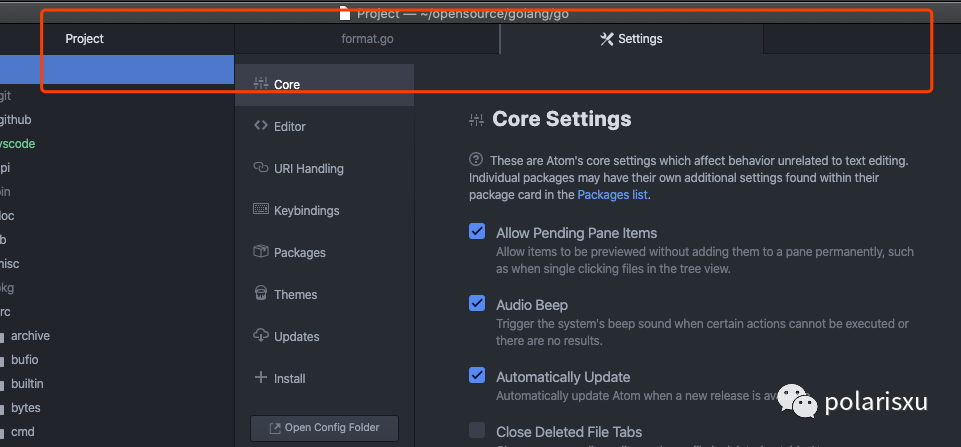
7、内置 project 支持

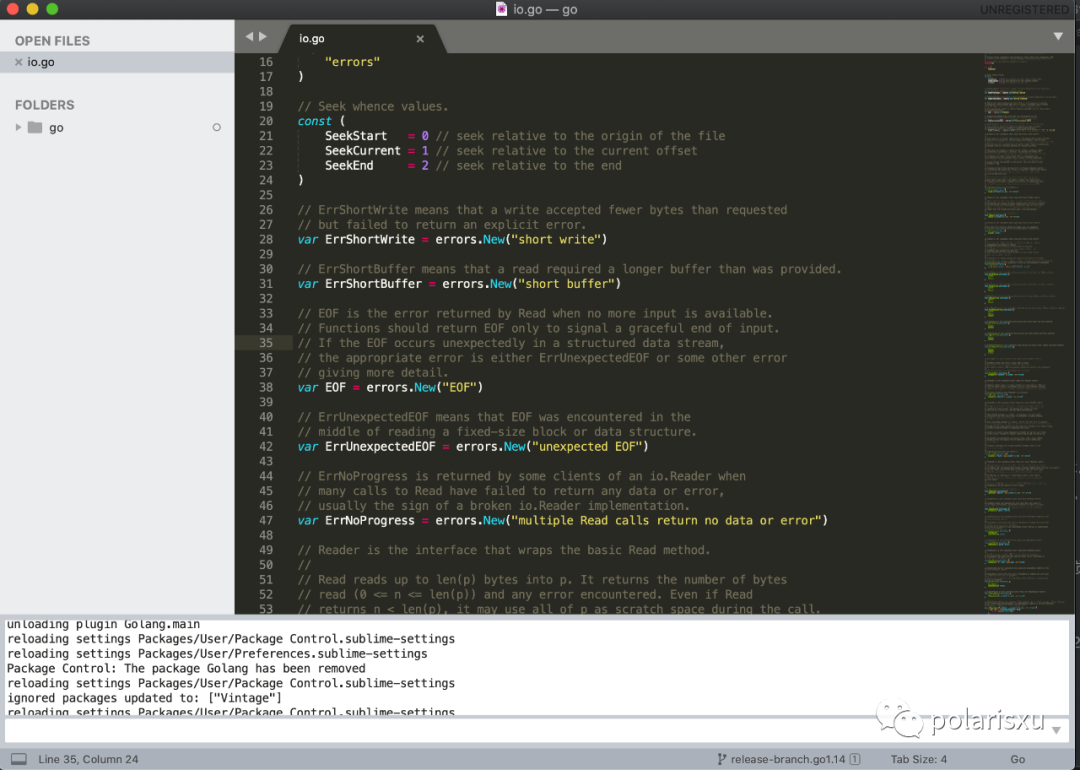
8、minimap
Sublime Text 的缺陷

Atom
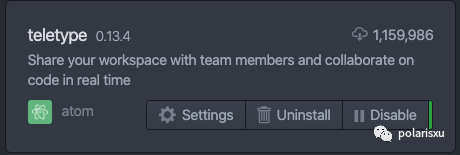
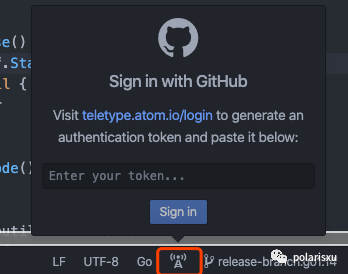
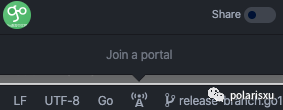
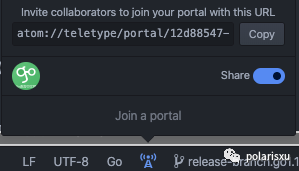
特色一:Teletype for Atom




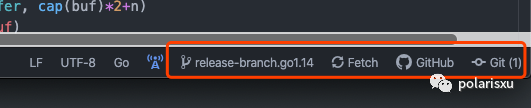
特色二:和 Git 和 GitHub 无缝集成

其他特色

VS Code






遇见 IntelliSense(智能感知)
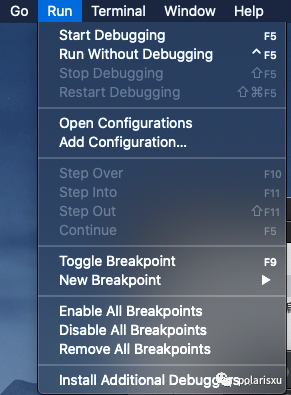
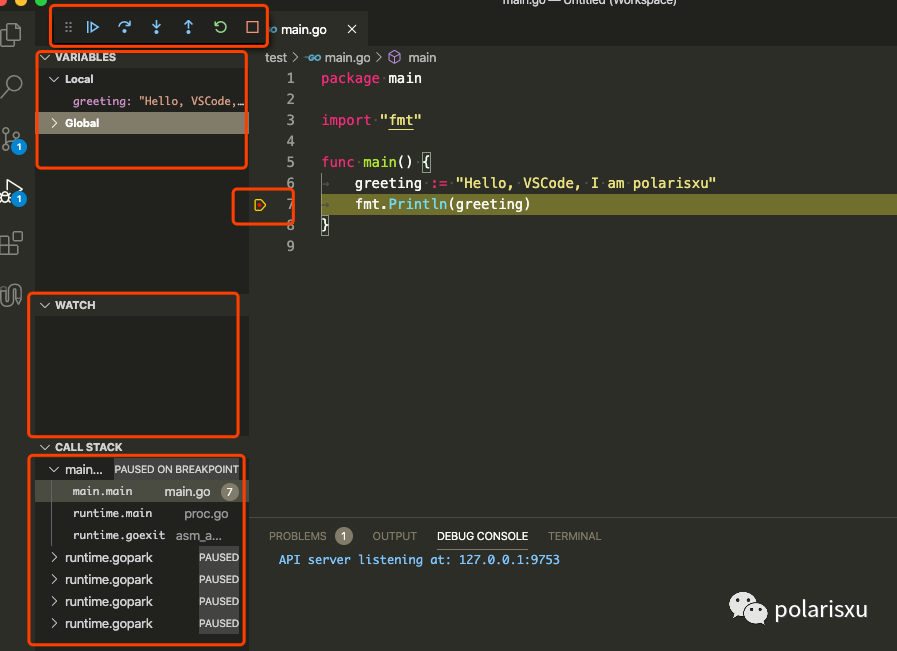
Debug 和 Run


集成终端

可扩展性
可定制性
Language Server Protocol
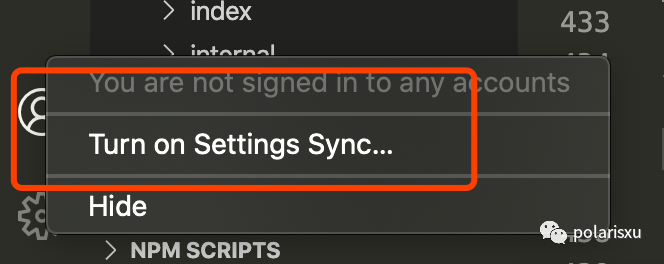
同步设置

其他特色
总结
参考资料
[序列文章] 打造全能的文本编辑器: http://xbeta.info/texteditor.htm
推荐阅读
1
2
3
4
崔庆才
静觅博客博主,《Python3网络爬虫开发实战》作者
隐形字
个人公众号:进击的Coder
长按识别二维码关注
评论