在UI布局排版中,让界面快速出彩的7个技巧
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

大家好,这里是设计夹,今天为大家分享的是「排版布局」。
合理的布局方式可以有效地向用户传达页面内容。通过下面这些布局技巧,学习如何设计构建更好的页面布局~

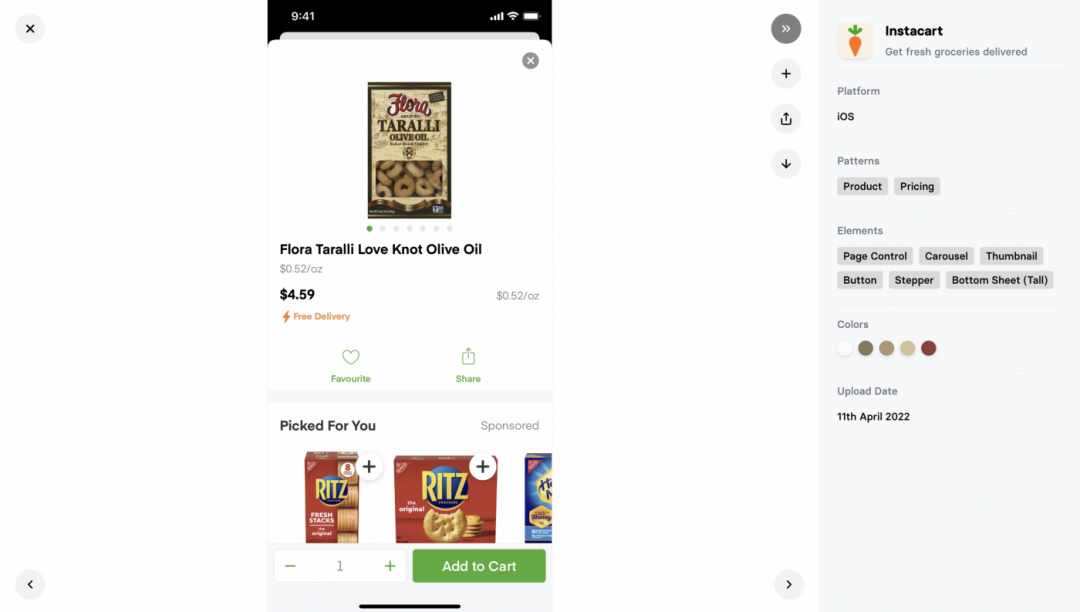
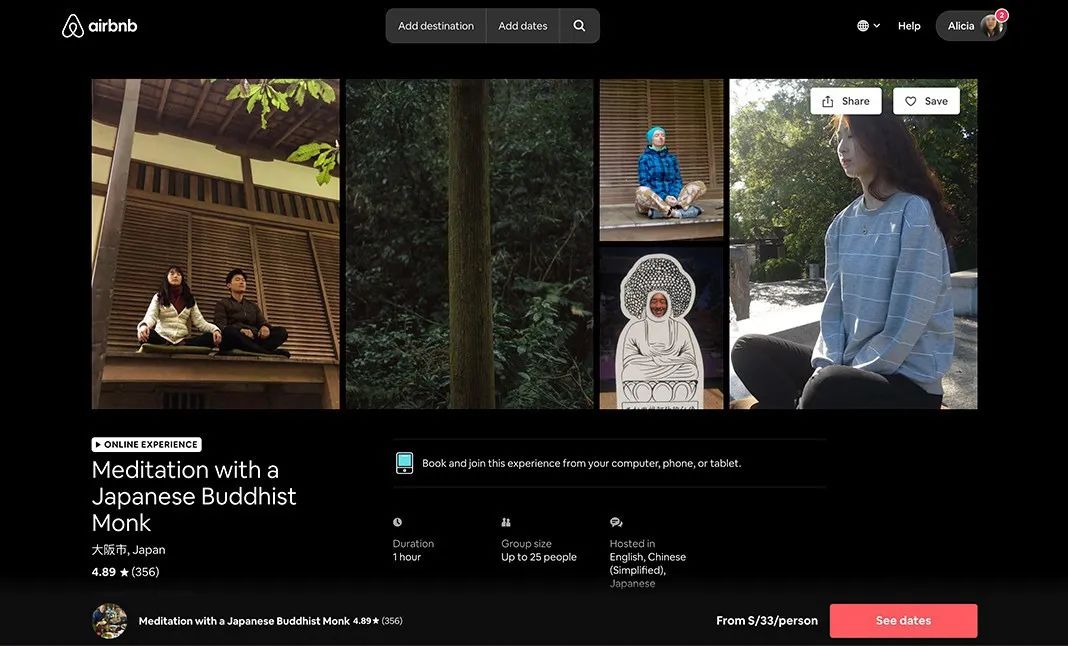
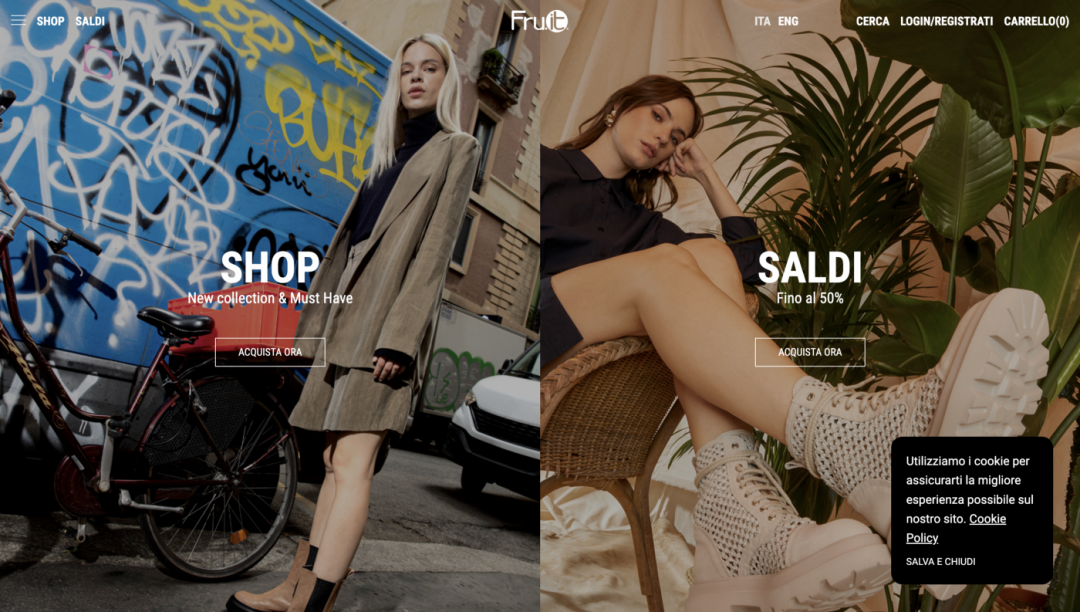
优先考虑重要的内容,在页面中保持重要的信息占比更大、更明显。
为了让用户能够快速看到关键信息,可以通过滚动的交互方式和指导性的按钮设计,帮助用户找到他们想要的信息。


页面中清晰的层级结构对用户来说也很重要。通过打造明确的视觉层级结构,页面内容的主次关系会更清晰和合理,方便用户更容易理解页面信息。


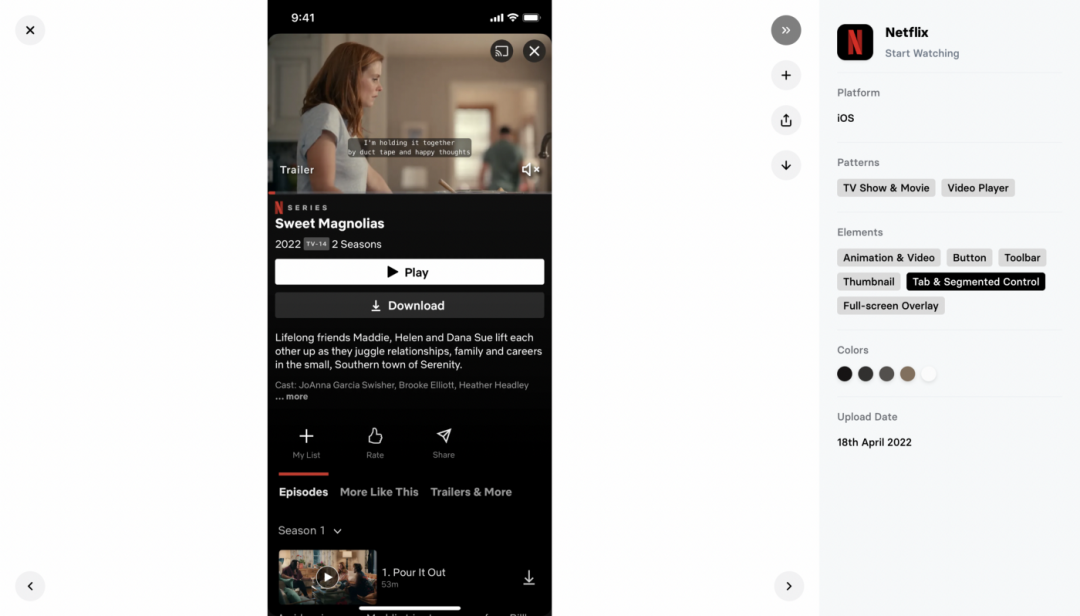
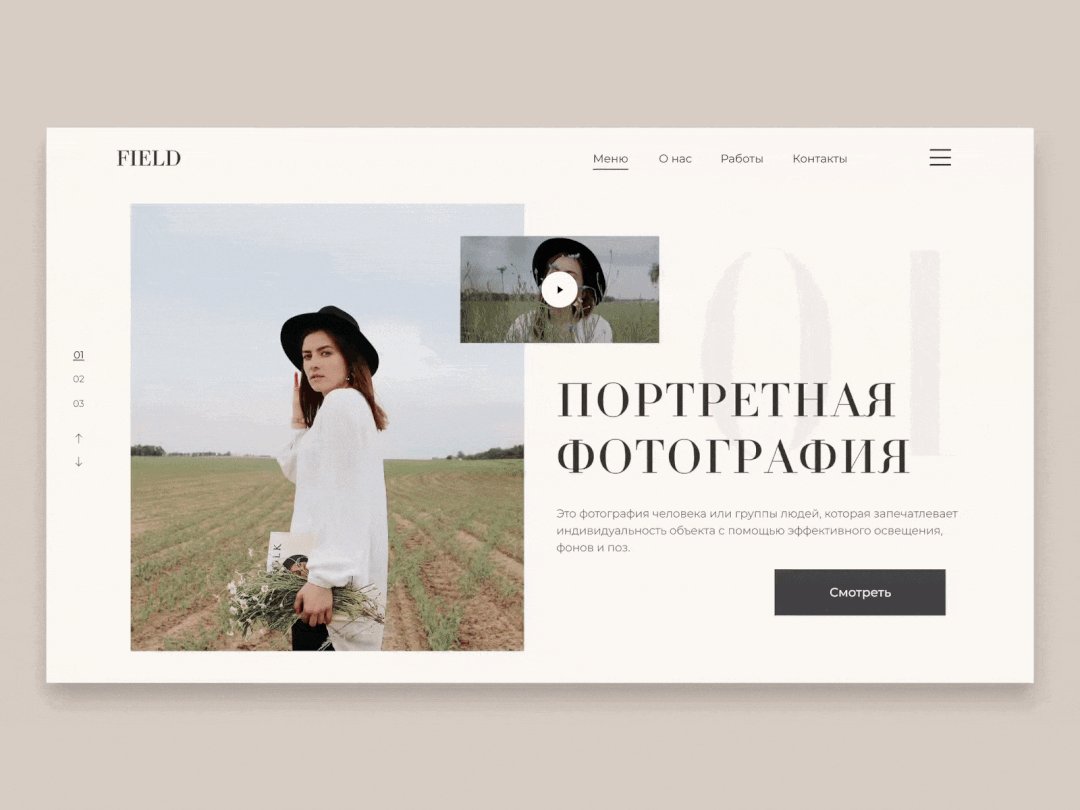
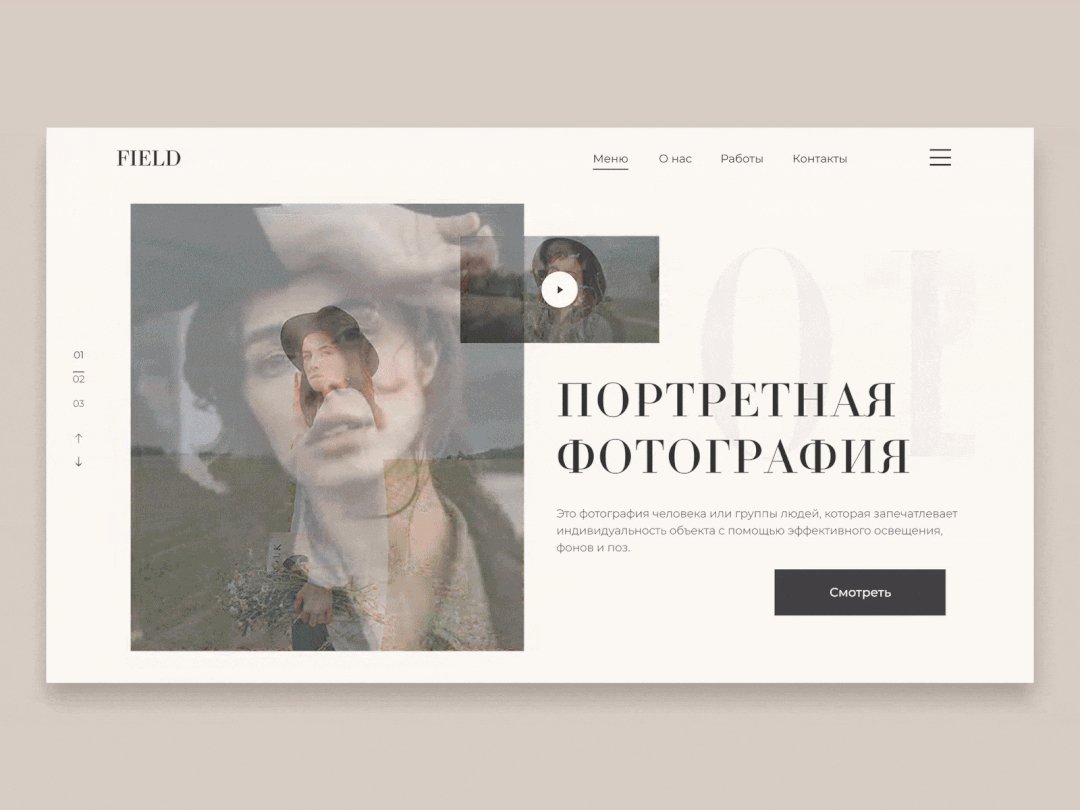
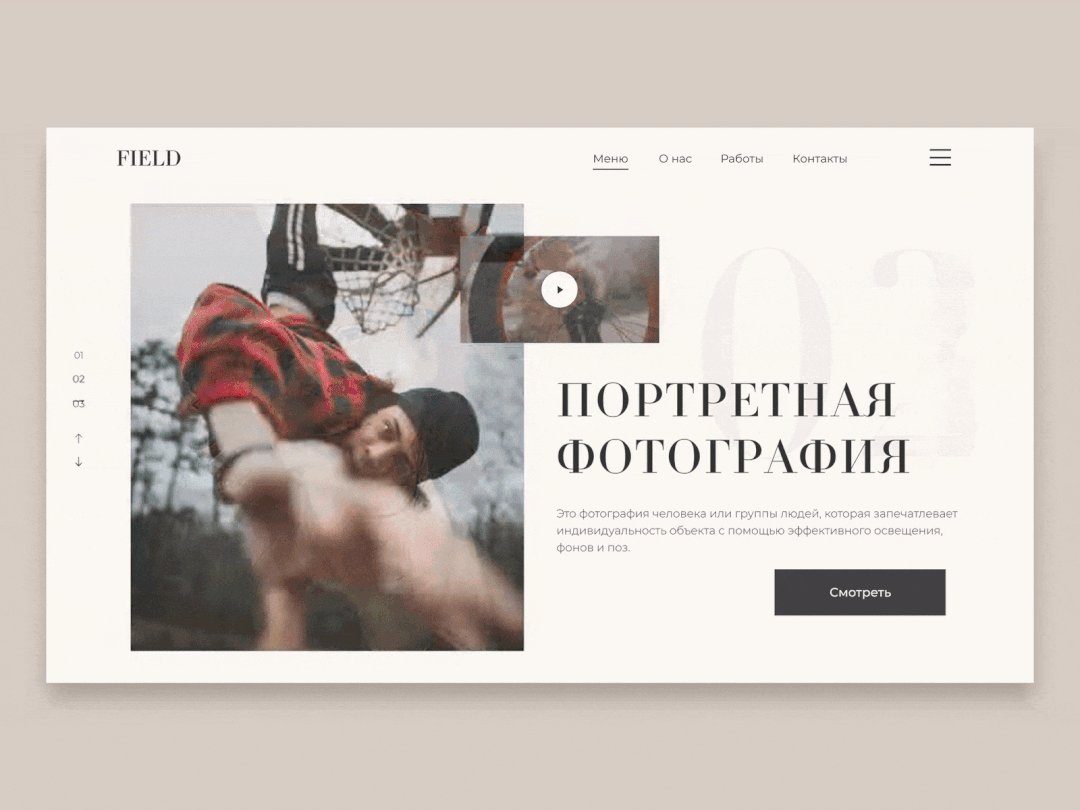
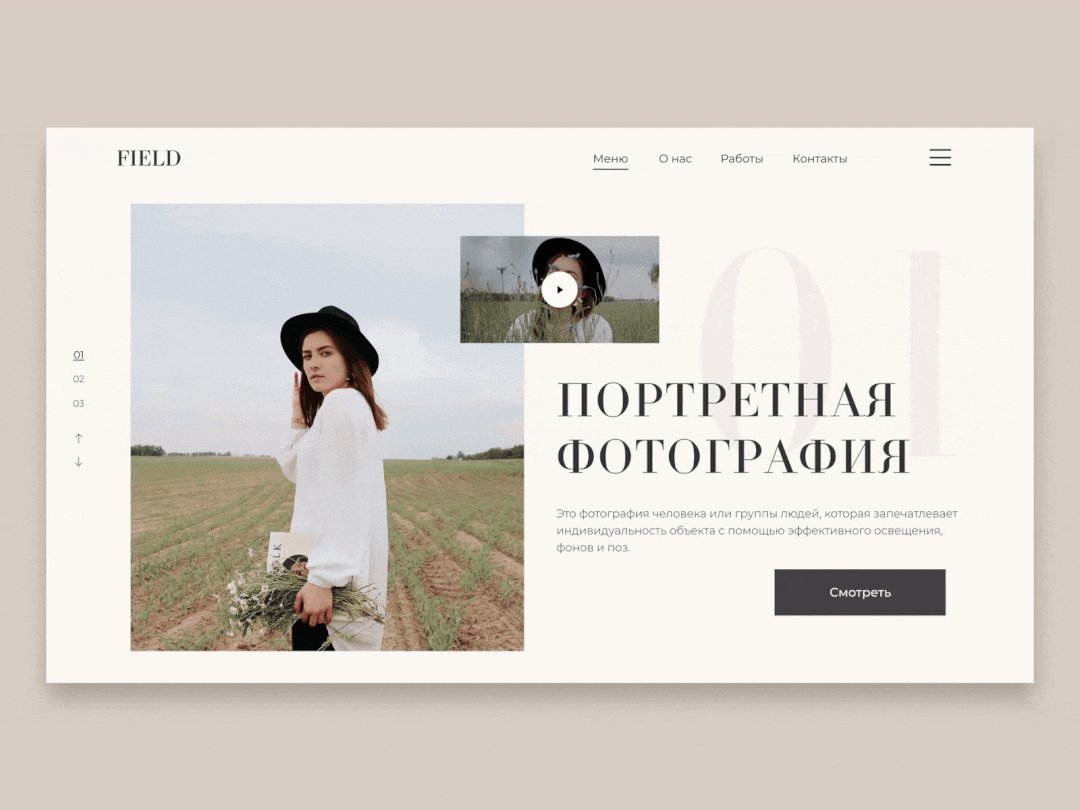
对称布局和非对称布局在日常设计中都很常用。对称的布局能够让页面看起来更加统一、整洁,但也导致页面效果缺少对比,效果单调。
非对称的布局刚好可以弥补这个缺点,在保证排版整齐的基础上增加页面的对比关系,让页面看起来更有吸引力。


通过间距,能够将页面中不同的版面和内容划分出来,让页面的布局更丰富。
同时,通过调整间距的大小能有效区分内容间的关联程度。例如,同一组信息采用间距小的布局方式,让内容的关联更紧密。


过于统一的布局方式会让页面看起来很单调,无法突出重点。
如果想让页面中的某个内容吸引用户的注意力,可以尝试在打破一致的布局情况下,让页面看起来更有节奏。


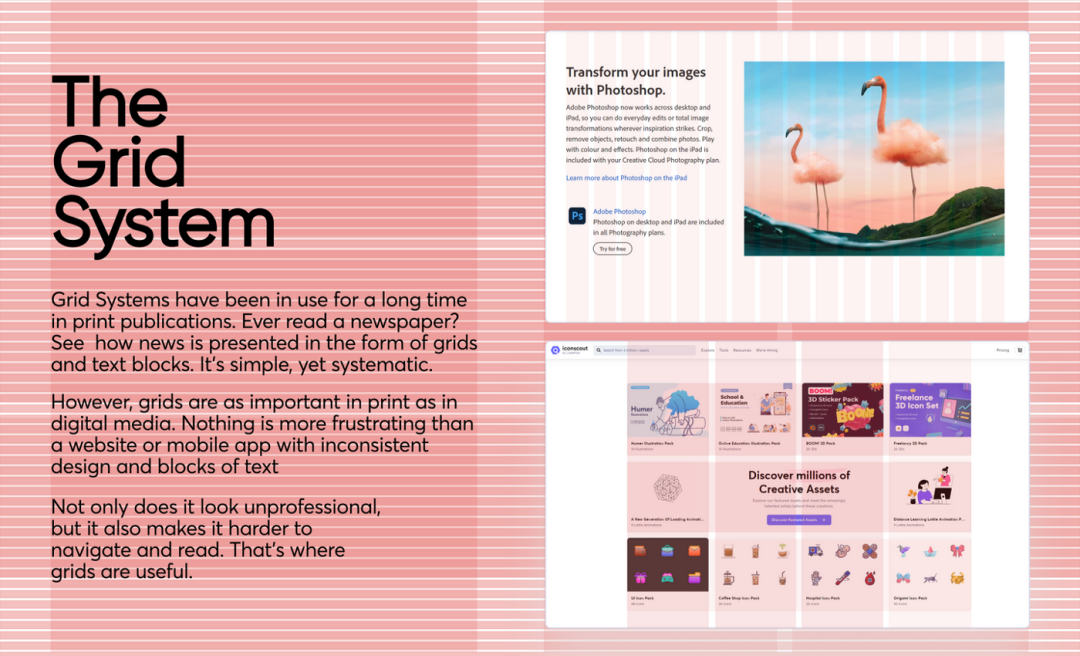
网格系统是使用网格作为辅助,进行页面设计的方式。通过使用网格系统,可以更准确地定义页面的布局。


在设计页面的布局关系时,要尽可能做到图文搭配,保证既要有文字、按钮等元素,也要有一定量的图片,让页面保持对比性。

通过这些实用的布局技巧,希望能够帮助你设计构建出更好的界面布局~ 对界面中内容的划分和信息的掌控带来进一步的提升。
请点个赞&在看,谢谢!
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源