Android仿赶集App下拉刷新效果
最近在使用赶集网的时候,发现他的下拉刷新十分有趣,是一头飞行的小毛驴,作为开发者自然心里痒痒打算把它做出来顺便锻炼下自己的动手能力。
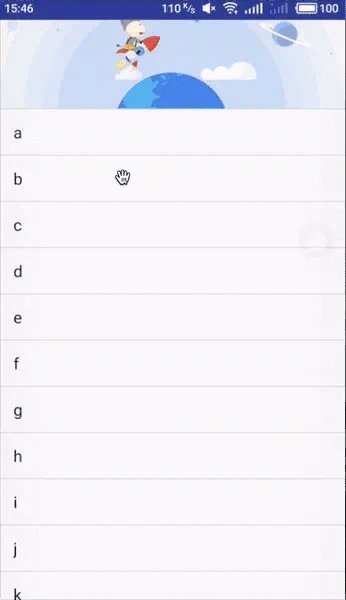
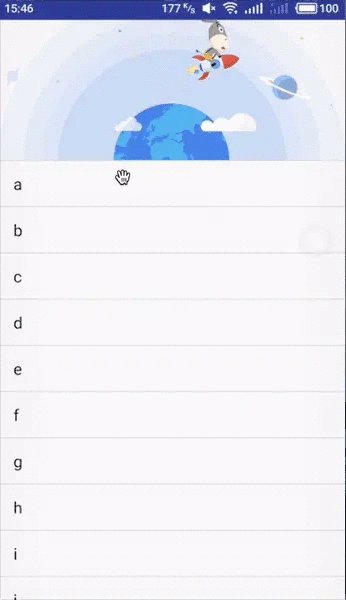
下面是自己实现的效果:

1、分析
可以将动画分解成:
睁眼毛驴绕着中心地球旋转,并且在到达地球中心时,切换为闭眼毛驴,最后发射出去
地球自我旋转,随着下拉而缓缓上升,达到半径距离后停止上升
一颗上下来回移动的卫星
2、实现
(1)、下载赶集app,然后将其后缀名改为zip解压获取我们需要的资源图片:

(2) 、我们先实现卫星的上下移动
核心代码:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Matrix matrixPlanet = new Matrix();matrixPlanet.setScale(0.4f, 0.4f);matrixPlanet.postTranslate(locationX / 2 * 3, locationY /4);matrixPlanet.postTranslate(0, upDateY);canvas.drawBitmap(flyingPlanet,matrixPlanet,null);}public void startTranslatePlanet(int duration){ValueAnimator valueAnimator = new ValueAnimator();valueAnimator.setFloatValues(-50.0f, 50.0f);valueAnimator.setDuration(duration);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {upDateY = (float) animation.getAnimatedValue();invalidate();}});valueAnimator.setRepeatCount(ValueAnimator.INFINITE);valueAnimator.setRepeatMode(ValueAnimator.REVERSE);valueAnimator.setInterpolator(new LinearInterpolator());valueAnimator.start();}
思想:使用Matrix来设置图形变换,调用setScale()设置Bitmap缩放大小,然后调用postTranslate()将Bitmap平移到卫星的初始位置。最后使用ValueAnimator计算卫星上下移动的距离,再调用postTranslate()即可。
(3)地球自我旋转,随着下拉而缓缓上升,达到半径距离后停止上升。
核心代码:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Matrix matrixBall = new Matrix();matrixBall.setScale(0.2f, 0.2f);if ((locationY + upDateY) > (locationY - flyingBall_Height / 2)) {matrixBall.postTranslate(locationX - flyingBall_Width / 2, locationY + upDateY);matrixBall.postRotate(degreeBall, locationX, (locationY +upDateY + flyingBall_Height /2) );}else {matrixBall.postTranslate(locationX - flyingBall_Width / 2, locationY - flyingBall_Height / 2);matrixBall.postRotate(degreeBall, locationX, locationY);}canvas.drawBitmap(flyingBall, matrixBall, null);canvas.drawBitmap(cloudBig , null , rectfCloudBig , null);canvas.drawBitmap(cloudSmall , null , rectfCloudSmall ,null);}public void startBallAnim(long duration) {ValueAnimator valueAnimator = new ValueAnimator();valueAnimator.setFloatValues(0.0f, 360.0f);valueAnimator.setDuration(duration);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {degreeBall = (float) animation.getAnimatedValue();invalidate();}});valueAnimator.setRepeatCount(ValueAnimator.INFINITE);valueAnimator.setInterpolator(new LinearInterpolator());valueAnimator.start();}public void UpBall(float offsetY){if (upDateY!=offsetY) {upDateY = offsetY;invalidate();}}public void accelerateBall(long duration) {clearAnimation();startBallAnim(duration);}
思想:同样使用Matrix,先设置缩放大小。调用
matrixBall.postTranslate(locationX - flyingBall_Width / 2, locationY + upDateY);将bitmap隐藏在view可视范围的下方,然后通过下拉刷新列表获取下拉刷新的Y坐标的改变量,调用postTranslate()上移改变量大小的距离即可。自转动画的实现,就是调用postRotate()方法 使用ValueAnimator 获取改变量。因为地球是上升的,所以我们需要动态的设置旋转的中心。
matrixBall.postRotate(degreeBall, locationX, (locationY +upDateY + flyingBall_Height /2) );只需要改变减去下拉刷新列表获取下拉刷新的Y坐标的改变量就可以了。
(3)睁眼毛驴绕着中心地球旋转,并且在到达地球中心时,切换为闭眼毛驴,最后发射出去
核心代码:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Matrix matrix = new Matrix();matrix.setScale(0.3f, 0.3f);matrix.postTranslate(pointDonkey.getDx(), pointDonkey.getDy());matrix.postRotate(degree, locationX, locationY + flyingBall_Width / 2);matrix.postTranslate(0 , upDateY);canvas.drawBitmap(flyingDonkey, matrix, null);}
思想:与上面一样,先调用setScale()设置缩放大小,在进行平移旋转操作的时候。
matrix.postRotate(degree, locationX, locationY + flyingBall_Width / 2);matrix.postTranslate(0 , upDateY);
我们先绕着还没有移动的地球旋转,然后调用postTranslate()将其与地球一起上升。
源码地址:
https://github.com/sangenan/DonkeyRefresh
到这里就结束啦。
