13 个优秀的 Vue 开源项目及合集推荐


使用 Vue 的好处
该框架非常小。约为18–21KB; Vue 支持用基于组件的方法来构建 Web 应用; 详细的文档。这对于初学者来说很容易上手; 易于理解。由于其结构简单,你可以轻松地把 Vue.js 添加到自己的 Web 项目里。它凭借定义良好的体系结构来保存你的数据。生命周期方法和自定义方法是分开的; 轻松的集成。你可以通过 CDN 来轻松添加 Vue.js,不依赖 Node.js 和 npm 环境就可以用。完全可以把它当成替代 jQuery 的绝佳选择; 出色的工具。 通过 Vue CLI ,你可以使用内置的路由、状态存储、Lint、单元测试、CSS预处理器、Typescript、PWA 等来启动新项目。此外,Vue CLI 还提供了用于管理项目的UI。
Vue开源项目
UI组件
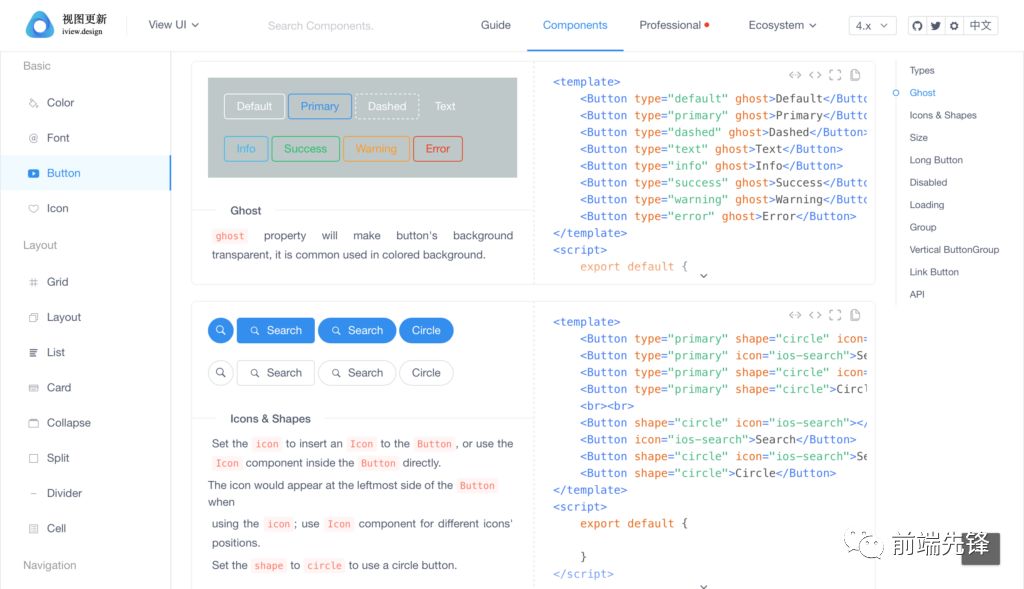
iView

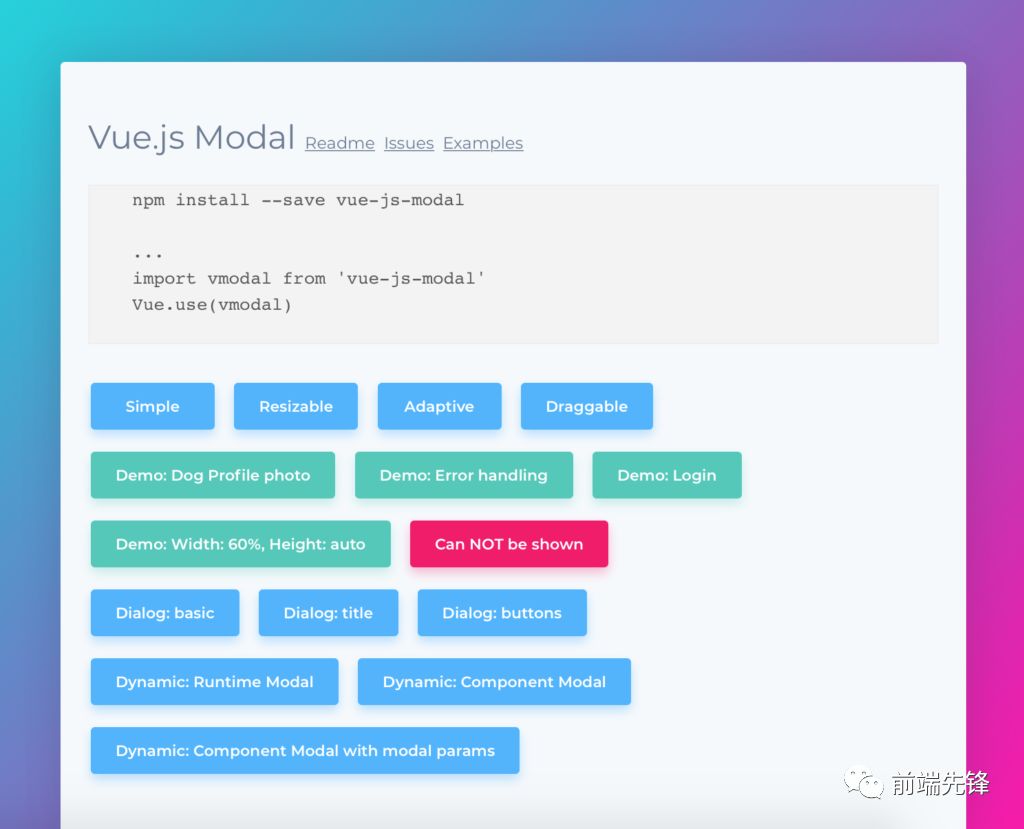
Vue.js Modal

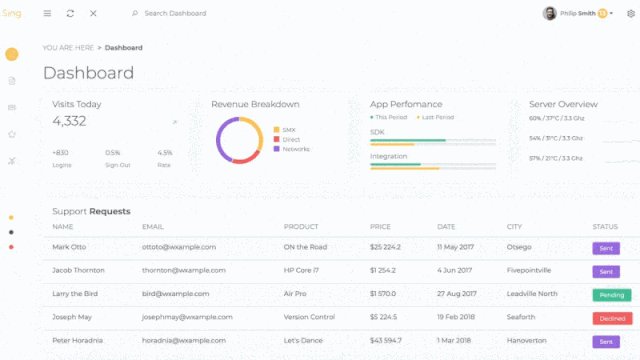
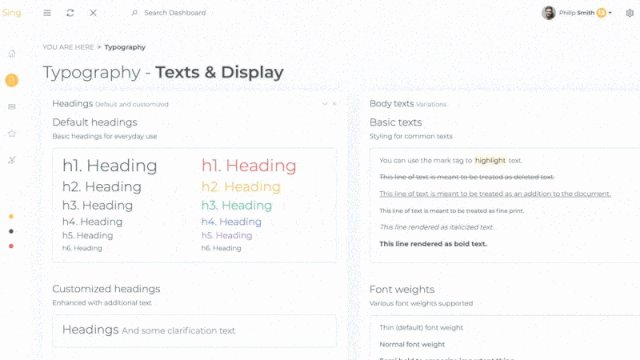
Light Blue Vue Admin

Mint UI

Vuetify
Github: https://github.com/vuetifyjs/vuetify
Demo: –
License: MIT
Github stars: 25.6k

Buttons;
Inputs;
Cards;
轮播;
Tables,
列表。
Buefy
Github: https://github.com/buefy/buefy
Demo: https://buefy.org/expo/
License: MIT
Github stars: 7.6k

支持 Material Design 图标和 FontAwesome;
非常轻巧,除了 Vue 和 Bulma 之外,没有任何内部依赖;
约 88KB;
语义代码输出。
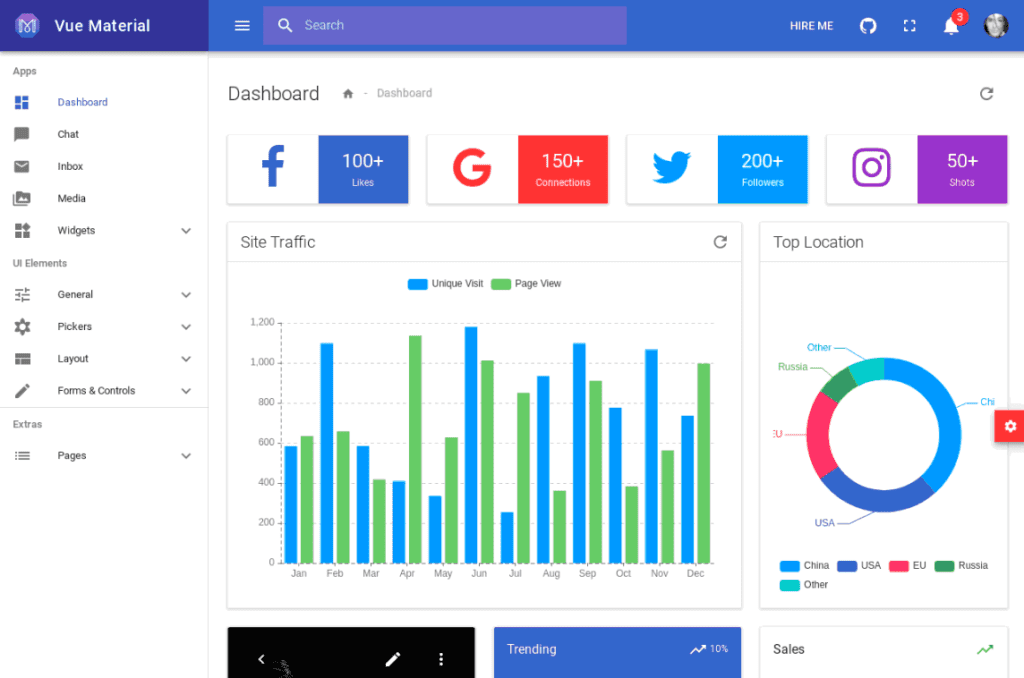
Vue Material
Github: https://github.com/vuematerial/vue-material
Demo: –
License: MIT
Github stars: 8.8k

工具包
Nuxt.js
Github: https://github.com/nuxt/nuxt.js
Demo: –
License: MIT
Github stars: 27.4k

自动转译和打包(通过 webpack 和 babel);
代码热加载;
可以选择服务器端渲染、单页应用程序或静态生成;
可通过 nuxt.config.js 文件进行配置;
为每个页面的页代码进行拆分;
带有 layouts/目录的自定义布局;
仅加载关键的CSS(页面级)。
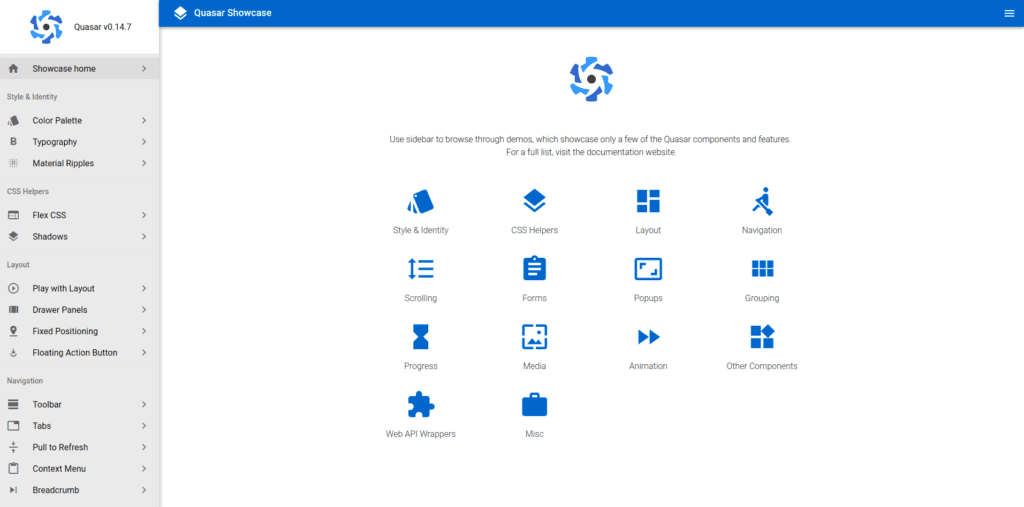
Quasar
Github: https://github.com/quasarframework/quasar
Demo: –
License: MIT
Github stars: 14.8k

Bootstrap Vue
Github: https://github.com/bootstrap-vue/bootstrap-vue
Demo: https://bootstrap-vue.org/play
License: MIT
Github stars: 11.5k

开发者工具
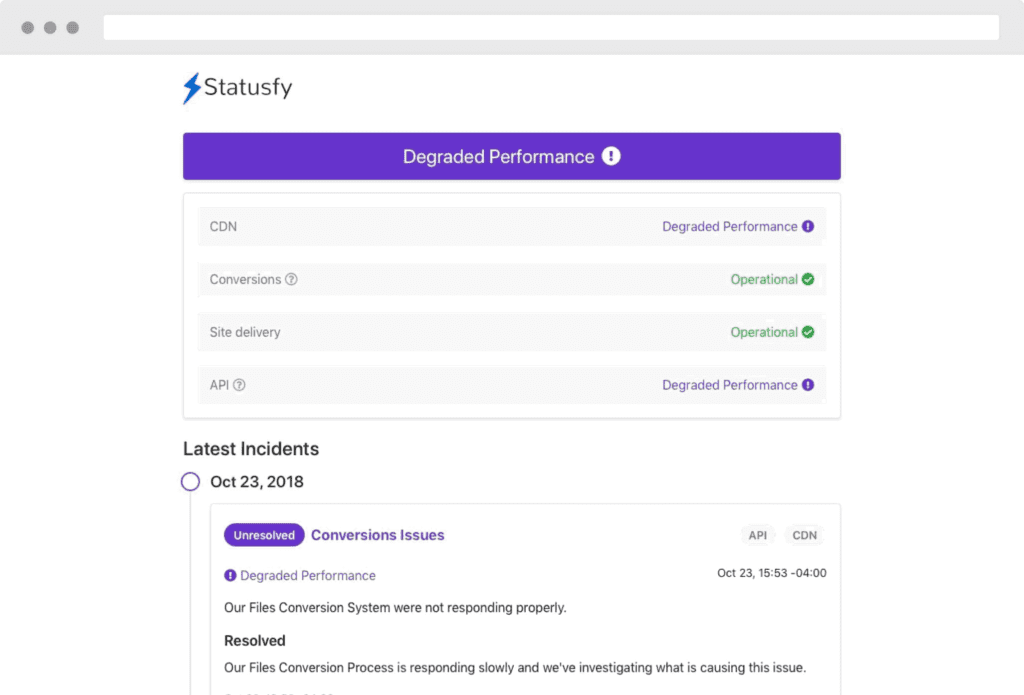
Statusfy
Github: https://github.com/aceforth/statusfy
Demo: –
License: Apache License 2.0
Github stars: 1.9k

Markdown 支持;
它是一个渐进式 Web 应用;
多国语言支持;
易于定制。
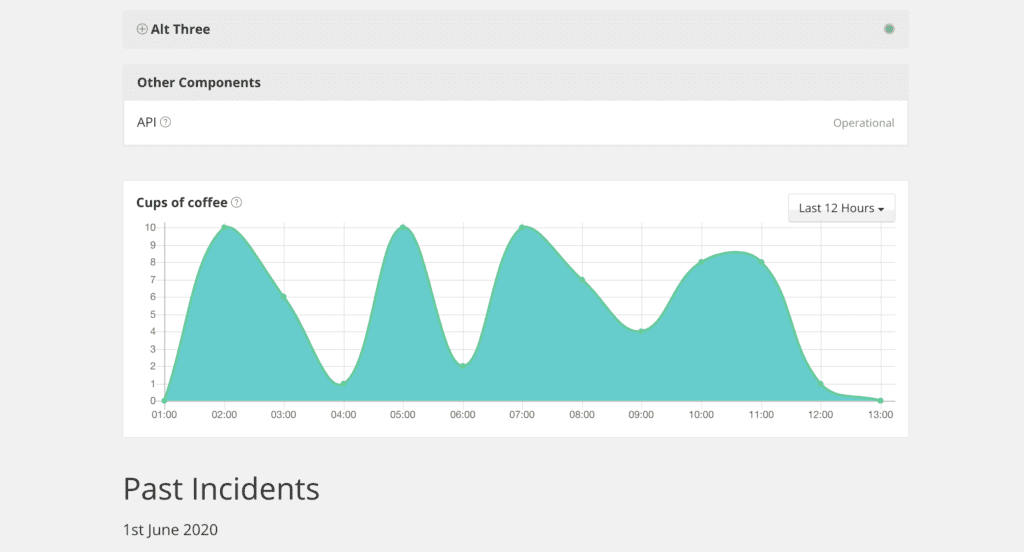
Cachet
Github: https://github.com/CachetHQ/Cachet
Demo: https://demo.cachethq.io/
License: BSD 3-Clause “New” or “Revised” License
Github stars: 11.1k

VeeValidate
Github: https://github.com/logaretm/vee-validate
Demo: –
License: MIT
Github stars: 7.6k

易于设置的基于模板的验证;
i18n 支持 40 多个语言环境和错误消息;
支持异步和自定义规则;
用 TypeScript 编写;
无依赖性。
能够为你的用户制作复杂的 UX;
最常见的验证是被内置的;
跨领域验证;
用于增强表格的可访问性和样式的实用工具;
本地化内置在内核中。
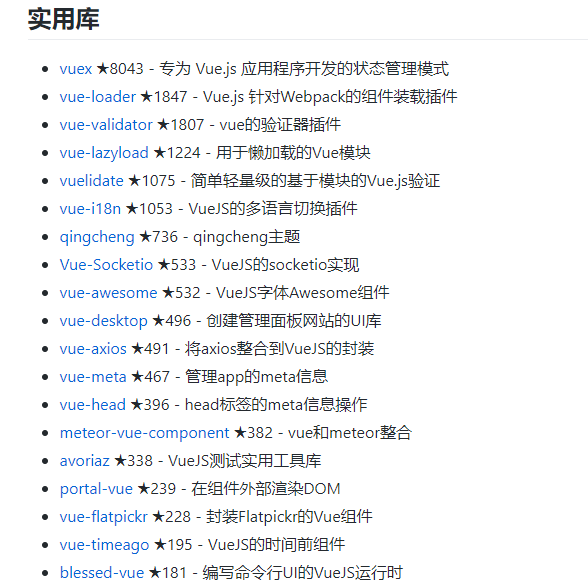
https://github.com/opendigg/awesome-github-vue






总结
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂的经验、精品学习资料、职业路线、副业思维,微信搜索逆锋起笔关注!
PS:如果觉得我的分享不错,欢迎大家随手点赞、在看。 明天见(。・ω・。)ノ♡
评论
