JavaWeb课设-仿天猫项目(完整设计+源码)

❝需要项目完整源码的小伙伴请往下看~
❞
前言
又是一年课设时,看到这个熟悉的封面,就知道是新的课设项目了。
这次课设题目为仿天猫电商系统。
不知道大家有没有遇到这个问题,课设的时候想从网络上找一些项目,好不容易找到一些比较合适的,点进去却告诉我要收费(良心github除外),反而一部分比较干货的内容得不到曝光,难以被发现。
喜欢白嫖的我们自然不允许这样的事情发生,所以依然延续传统美德,我做过的课设都会开源。
正在做JavaWeb课设的小伙伴可以参考一下,做的不好,大佬们见谅,那直接开始吧。

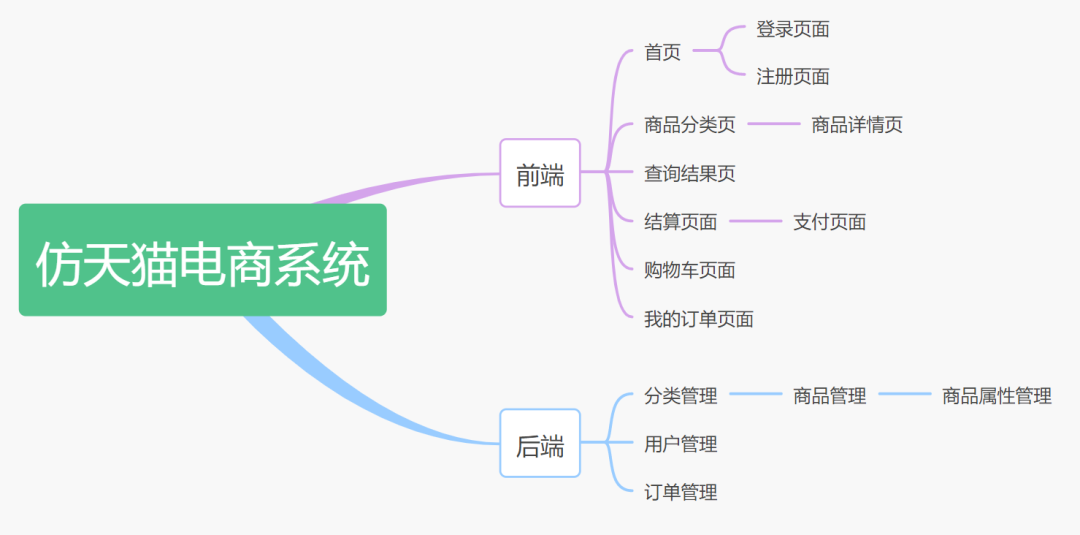
需求分析
这里我直接放一张思维导图,看一看项目主要实现了哪些功能。技术方面为比较基础的Servlet + JSP + MySQL。

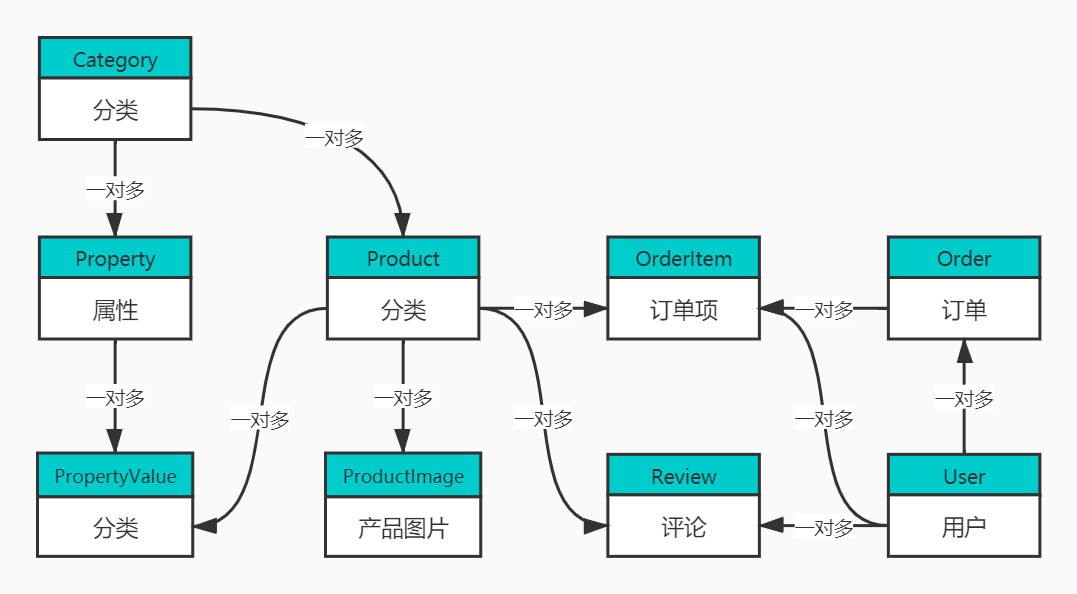
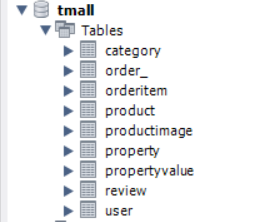
数据库设计
底层基础决定上层建筑,只有把表结构设计合理了,才能支撑软件后续的功能开发,这一步很重要。


设计思路
1、MVC:MVC设计思想贯穿于整个后台与前台开发的始末。
2、Filter + Servlet + 反射:把原本需要多个 Servlet 的经典开发方式进行精简,web.xml 配置文件也相应减少,降低了开发的工作量,也减少了出错的概率,调试起来也更高效。
3、模块化 JSP 设计:把一个大的 JSP 文件拆分为多个公共文件,按照分类进行划分,便于维护和理解。
使用说明
部署本项目之前需要已具备以下环境:idea、maven、mysql、tomcat。
1、打开天猫项目根目录下的数据库文件夹,在数据库管理软件中运行tmall.sql文件(我用的是 Workbench 管理软件)。
2、新建 maven 项目,将根目录下的pom.xml文件替换掉 maven 自动生成的 pom 文件,记得在 idea 中刷新。
3、将源代码按照 maven 目录的分类,复制到对应的目录下。
4、配置好 tomcat(有需求可以出一期配置)。
5、愉快地启动服务器。

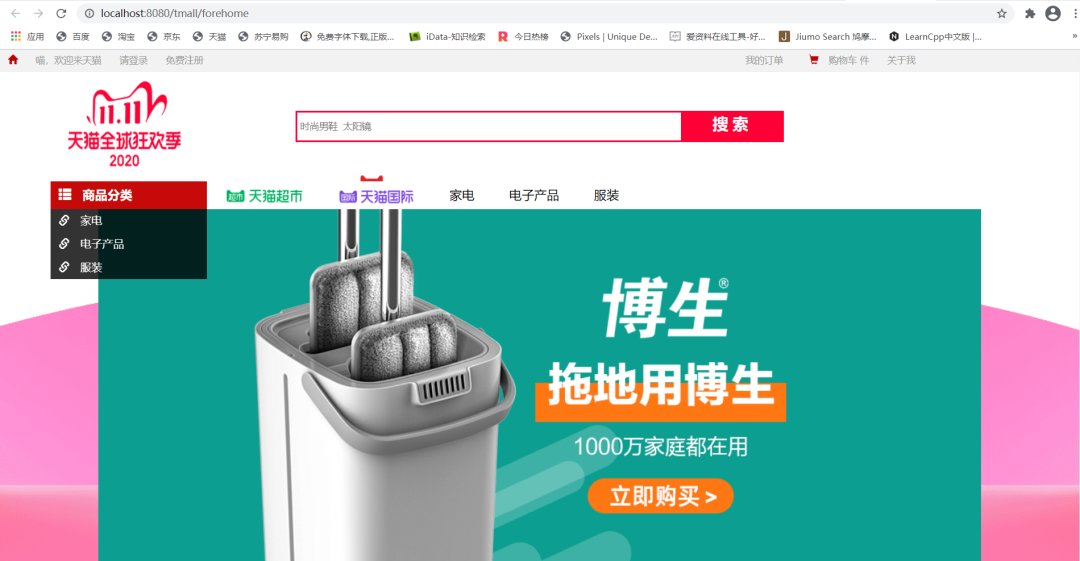
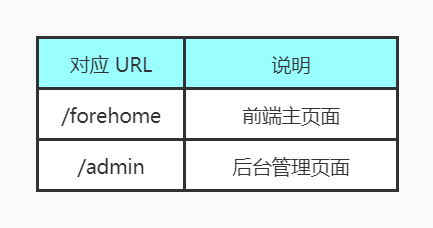
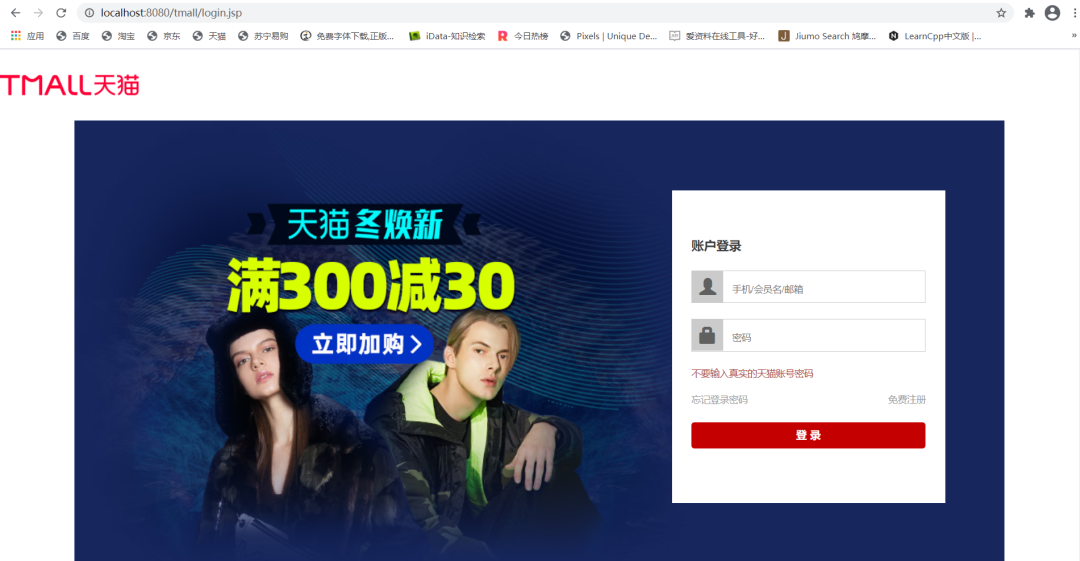
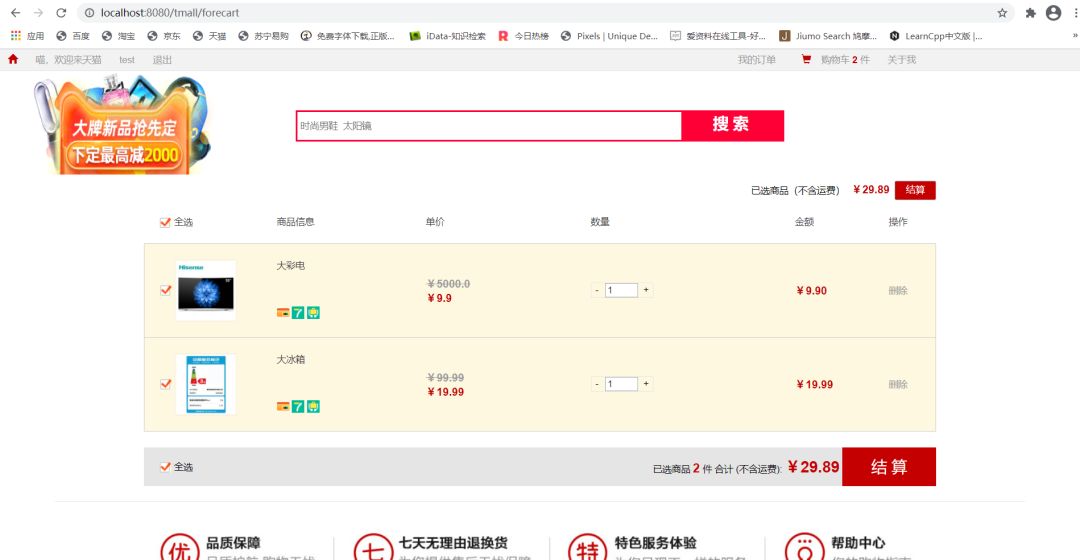
来吧,展示


资源获取
需要项目完整源码的小伙伴,请关注微信公众号:Java后端编程,后台回复课设即可获取。
