面试官:CSS 面试题集锦
z-index和叠加上下文是如何形成的?
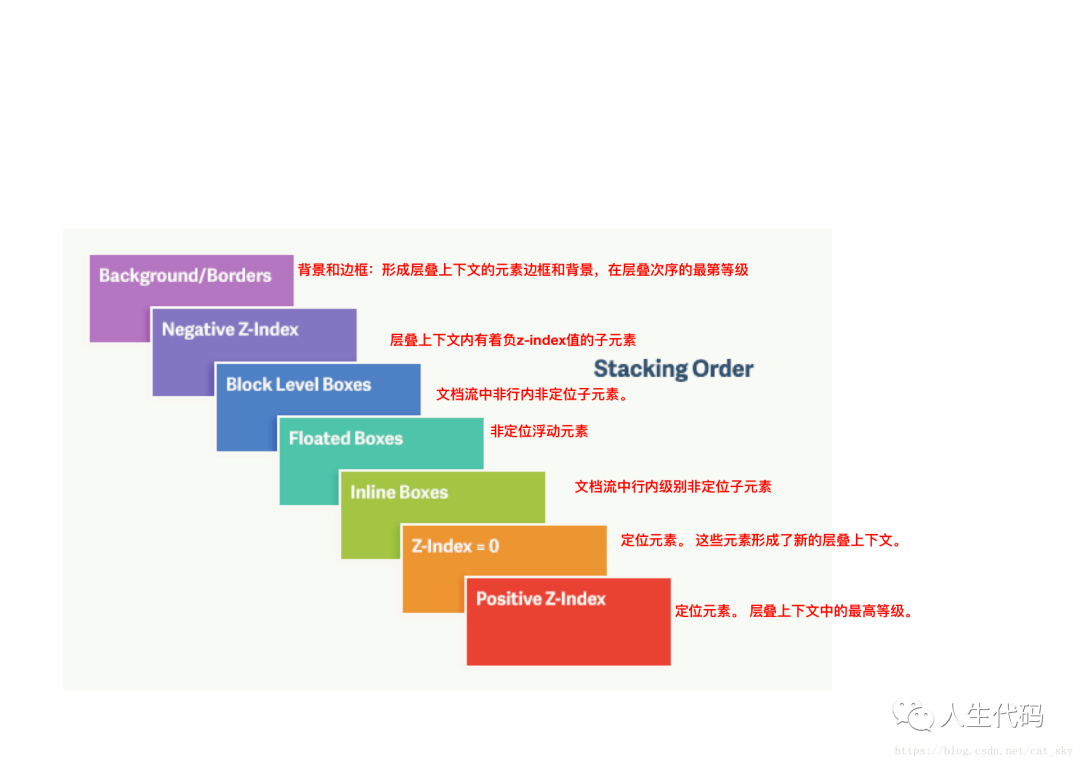
z-index 层叠上下文的关系层叠上下文z-index
z-index 是什么?
z-index 属性设置元素的堆叠顺序,拥有更高的堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
该属性设置一个定位元素沿着 z 轴的位置,z 轴定义为垂直延申到显示区的轴,如果为正数,则离用户更加近,为负数则离用户更加远
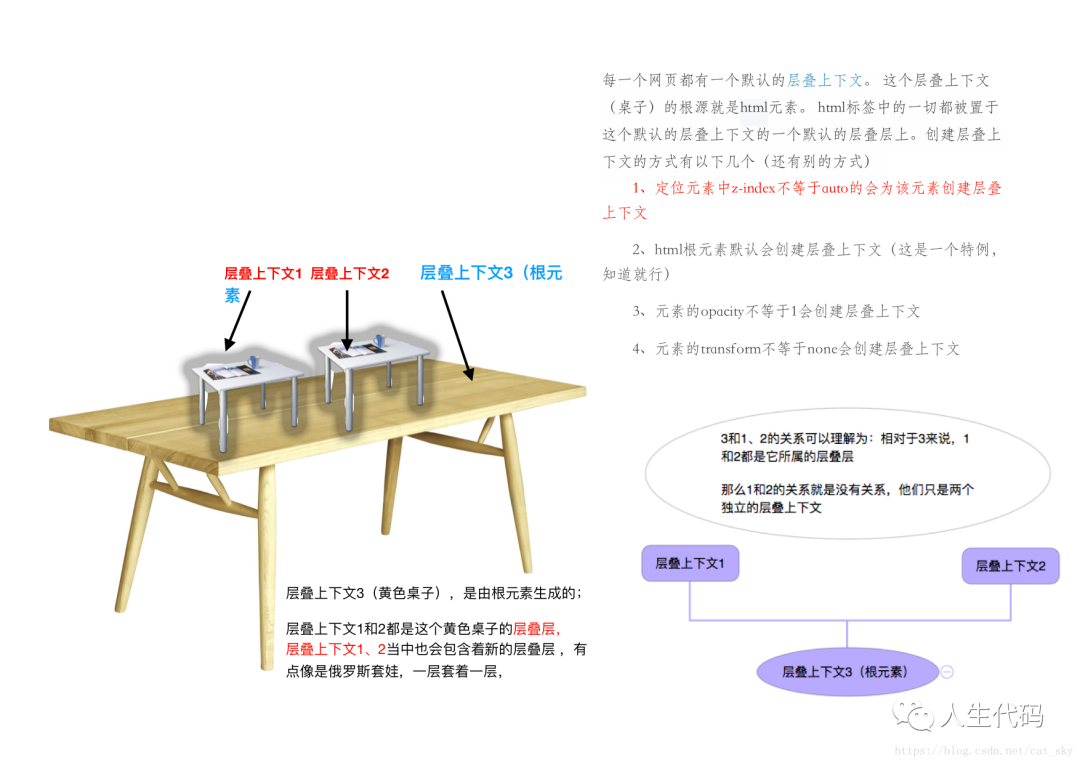
层叠上下文和层叠层
使用z-index有什么需要注意的地方?
在开发中尽量避免层叠上下文的多层嵌套,因为层叠上下文嵌套过多的话容易产生混乱,如果对层叠上下文理解不够的话是不好把控的。 非浮层元素(对话框等)尽量不要用z-index(通过层叠顺序或者dom顺序或者通过层叠上下文进行处理) z-index设置数值时尽量用个位数 让absolute元素覆盖正常文档流内元素(不用设z-index,自然覆盖) 让后一个absolute元素覆盖前一个absolute元素(不用设z-index,只要在HTML端正确设置元素顺序即可)
什么情况下使用z-index?
当absolute元素覆盖另一个absolute元素,且HTML端不方便调整DOM的先后顺序时,需要设置z-index: 1。
非常少见的情况下多个absolute交错覆盖,或者需要显示最高层次的模态对话框时,可以设置z-index > 1。
CSS Sprite是什么,谈谈这个技术的优缺点
CSS Sprites是一种网页图片应用处理方式,就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位
优点
减少网页的http请求,提高性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; 减少图片的字节:多张图片合并成1张图片的字节小于多张图片的字节总和; 减少了命名困扰:只需对一张集合的图片命名,不需要对每一个小元素进行命名提高制作效率; 更换风格方便:只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变,维护起来更加方便。
缺点
图片合成比较麻烦; 背景设置时,需要得到每一个背景单元的精确位置,; 维护合成图片时,最好只是往下加图片,而不要更改已有图片。
字体图标和svg图标对比
svg 兼容现有图片能力前提得支持矢量 渲染方式不同
iconfont 采用字体渲染得方式,效果不是很好,SVG 采用图形渲染
iconfont 可读性不好
渐进增强,优雅降级是什么?
渐进增强:理解为向上兼容,一开始为低版本浏览器来构建页面,保证基本功能都能使用,然后根据更高版本得浏览器设计追求更多得功能 优雅降级:向下兼容,一开始就对高版本的浏览器构建功能、性能、体验都较为完美页面,然后针对低版本的浏览器进行兼容补充。
有哪些的隐藏内容的方法?
使用display:none来隐藏所有内容
display:none可以让网页中所有内容不显示,如代码、文字、链接、图片、div层,是推荐的内容隐藏方式。
使用visibility:hidden来隐藏内容 visibility:hidden和display:none可以隐藏的内容几乎一样,但唯一区别是它虽然隐藏了内容,但被隐藏掉的内容仍旧占据空间,这段隐藏了内容却保留空间的位置会在网页中显示为空白。
使用overflow:hidden隐藏溢出内容 overflow:hidden这种方式可以隐藏掉固定区域外的内容,它可以有效控制显示区域。但应注意,使用它时需要给它定义宽度和高度,否则会无效。
什么是栅格系统
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我在这里是把Bootstrap中的栅格系统叫做布局。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理:
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
你用过媒体查询,或针对移动端的布局/CSS 吗?
通过媒体查询可以为不同大小和尺寸的媒体定义不同的css,适合相应的设备显示;即响应式布局
@media screen and (min-width: 400px) and (max-width: 700px) { … }
@media handheld and (min-width: 20em), screen and (min-width: 20em) { … }
如果设计中使用了非标准的字体,你该如何去实现?
用图片代替 协商能否改设计稿
浏览器是如何判断元素是否匹配某个 CSS 选择器?
有选择器:div.ready #wrapper > .bg-red 先把所有元素 class 中有 bg-red 的元素拿出来组成一个集合,
然后上一层,对每一个集合中的元素,
如果元素的 parent id 不为 #wrapper 则把元素从集合中删去。
再向上,从这个元素的父元素开始向上找,没有找到一个 tagName 为 div 且 class 中有 ready 的元素,就把原来的元素从集合中删去。
至此这个选择器匹配结束,所有还在集合中的元素满足。
大体就是这样,不过浏览器还会有一些奇怪的优化。
注意:
1、为什么从后往前匹配因为效率和文档流的解析方向。效率不必说,找元素的父亲和之前的兄弟比遍历所哟儿子快而且方便。
关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况;
应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。
2、为什么是用集合主要也还是效率。基于 CSS Rule 数量远远小于元素数量的假设和索引的运用,
遍历每一条 CSS Rule 通过集合筛选,比遍历每一个元素再遍历每一条 Rule 匹配要快得多。
伪元素 (pseudo-elements) 有什么用?
可以不用再多写一个 dom 可以用 content 搭配出很多效果
例子:
固定尺寸 2:1 的容器 文本前后增加 icon 或图片 使用 data-* 和 content: attr(data-*) 搭配 使用 :hover 和 content 搭配出很多效果 作为修饰元素 使用 content: counter() 玩有序数字 参与 inline-block 垂直居中
列出你所知道的 display 属性的全部值
display: none 表示不被显示
.first {
display: none;
width: 200px;
}
display: block 块级元素
a {
display: block;
width: 100%;
height: 40px;
background: yellow;
}
display: inline
此元素会被显示为内联元素,元素前后没有换行符,即display:inline的作用即可以将一个块级元素转换成行内元素,那么这个块级元素将不能再设置宽和高以及上下方向的margin和padding。
.second{
display: inline;
width: 400px;
height: 100px;
background: yellow;
}
display:inline-block
设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性
例如ul li a 标签组合float:left做成的横向导航用display:inline-block属性就可以完成:
ul,li,a,*{
list-style: none;
text-decoration:none;
}
li{
display: inline-block;
border: thin solid red;
}
display: inherit
规定应该从父元素继承 display 属性的值
<div class="parent">
<div class="son1"></div>
<div class="son2"></div>
</div>
.parent{
display: inline-block;
font-size: 0;
background: #cadafa;
width: 400px;
height: 300px;
}
.son1{
display: inherit;
background: #eaedac;
width: 200px;
height: 100px;
}
.son2{
display: inherit;
background: #da5dd8;
width: 200px;
height: 100px;
}
diplay: flex display: inline-flex;
block, inline 和 inline-block 的区别
block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素)。
block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
大体来说HTML元素各有其自身的布局级别(block元素还是inline元素):
常见的块级元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等。
常见的内联元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等。
block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。
要注意的是这个是个大概的说法,每个特定的元素能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。
比如 P 元素,只能包含inline元素,而不能包含block元素。
一般来说,可以通过display:inline和display:block的设置,改变元素的布局级别。
display:block
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。 block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。 block元素可以设置margin和padding属性。
display:inline
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。 inline元素设置width,height属性无效。 inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
relative、fixed、absolute 和 static 元素的区别?
static 静态定位
静态定位(position:static)是HTML中的默认定位,符合常规文档流,这里没太多内容。
relative 相对定位
相对定位(position:relative),对象相对于本身位置而言,进行上下左右的偏移,但注意,它不脱离文档流!
absolute 绝对定位
绝对定位(position:absolute),相对于父级而言进行位置偏移,如果没有父级或者父级没有进行定位,则继续往上一级寻找参照物,直至最终的浏览器窗口。请注意,区别于相对定位的还有一点,绝对定位脱离常规文档流!
fixed 固定定位
固定定位(position:fixed),可理解为绝对定位中的一种特殊情况,即absolute包含fixed。它的特殊之处在于它不用像absolute疯狂“找爸爸”,它天生参照于浏览器窗口!当为对象设置固定定位后,该对象即处于浏览器窗口画面中的固定位置,无视文档长短、窗口大小和滚条滚动。这常见于有时打开一些网页总会有广告在侧边,太烦人了!
响应式设计 (responsive design) 和自适应设计 (adaptive design) 不同?
自适应是为了解决如何在不同大小的设备上呈现同样的网页(网页的主题和内容不改变) 响应式的概念覆盖了自适应,而且涵盖的内容更多。自适应暴露的一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看内容太过拥挤。响应式正是针对这个问题衍生出的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计、布局和展示的内容可能会有所改变。
1.允许网页宽度自动调整
<meta name="viewport" content="width=device-width,initial-scale=''1" />
所有主流浏览器都支持这个设置。对于老式浏览器(主要针对IE6,7,8),需要使用css3-mediaqueries.js。
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
2.尽量少使用绝对宽度 3.相对大小的字体,字体也不能使用绝对大小(px),只能使用相对大小(em)或者高清方案(rem),rem不局限字体大小,而前面的width也可以使用,代替百分百。4.流动布局
流动布局是各个区块的位置都是浮动的,不是固定不变的。
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚到前面元素的下方,不会再水平方向溢出,避免了水平滚动条的实现。
5.选择加载css
为什么提倡使用 translate() 而非 不是 absolute?
translate()是transform的一个值。
改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),
只会触发复合(compositions)(复合是什么,我也不懂,没听说过,有知道的朋友可以在留言区告诉我)。
transform使浏览器为元素创建一个 GPU 图层
translate改变位置时,元素依然会占据其原始空间
而改变绝对定位会触发重新布局,进而触发重绘和复合。
改变绝对定位会使用到 CPU。
因此translate()更高效,可以缩短平滑动画的绘制时间。
如果实现一个高性能的CSS动画效果?
高性能CSS3动画
动画中尽量少使用能触发layout和paint的CSS属性,使用更低耗的transform、opacity等属性 尽量减少或者固定层的数量,不要在动画过程中创建层 尽量减少层的更新(paint)次数