16 Web开发的拖放实例练习

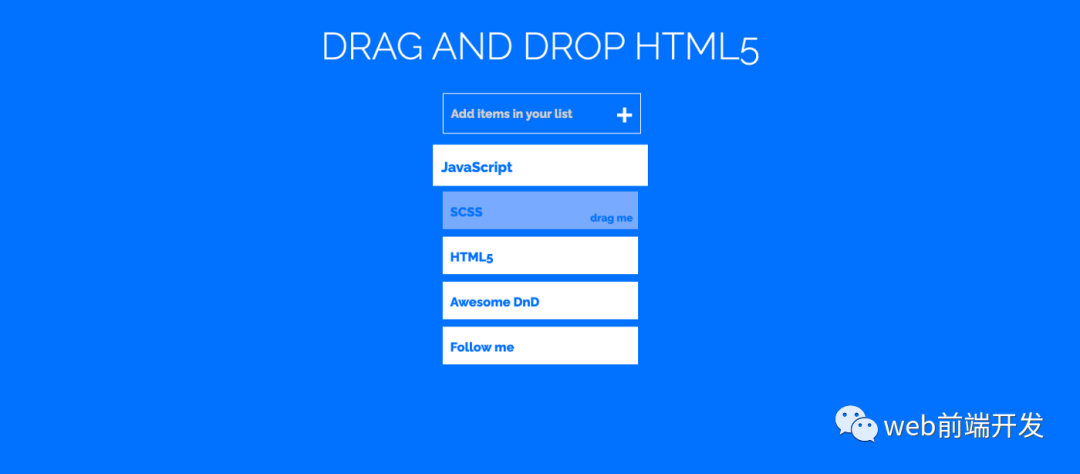
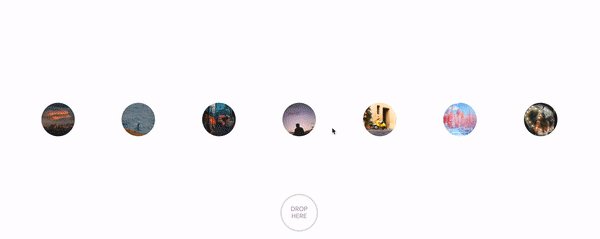
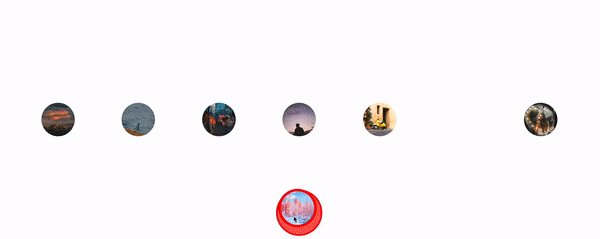
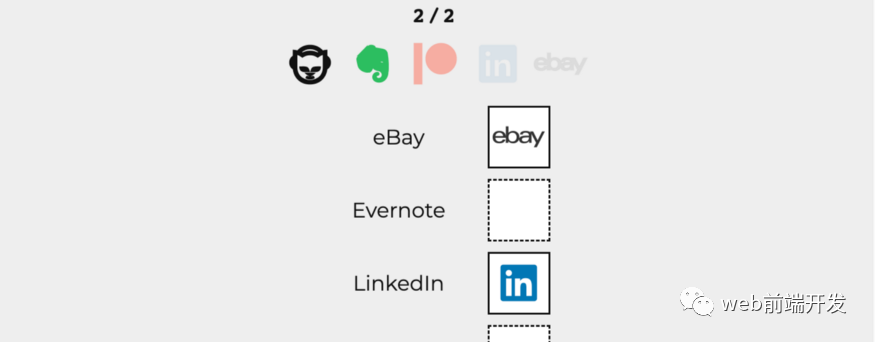
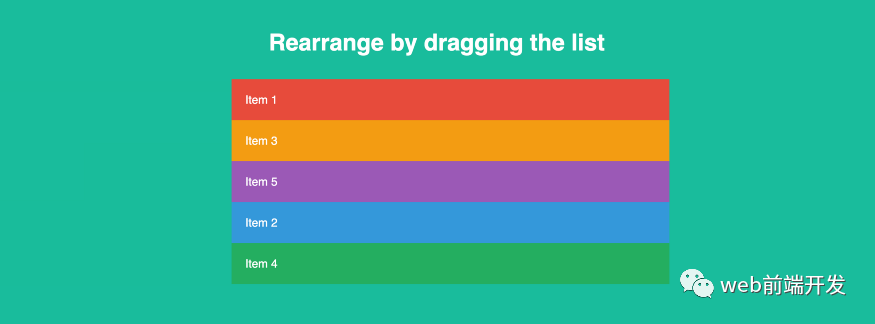
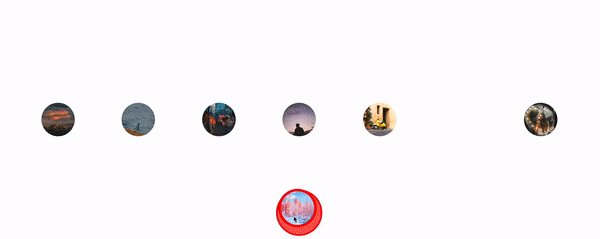
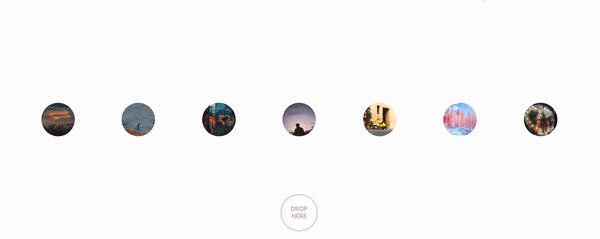
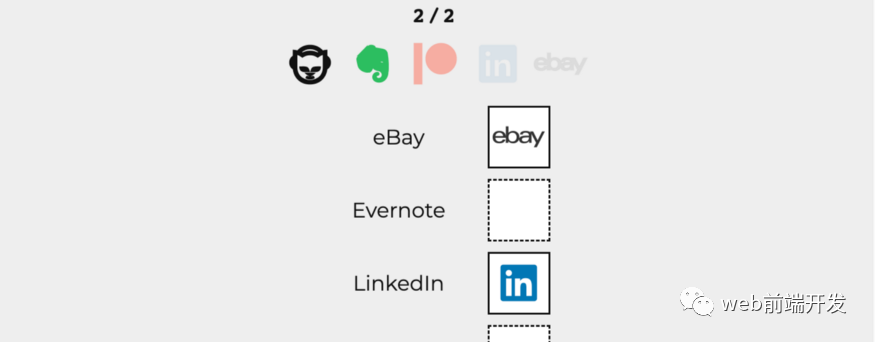
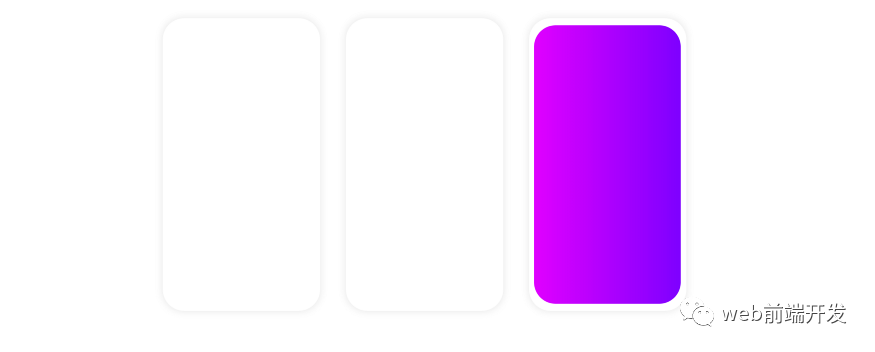
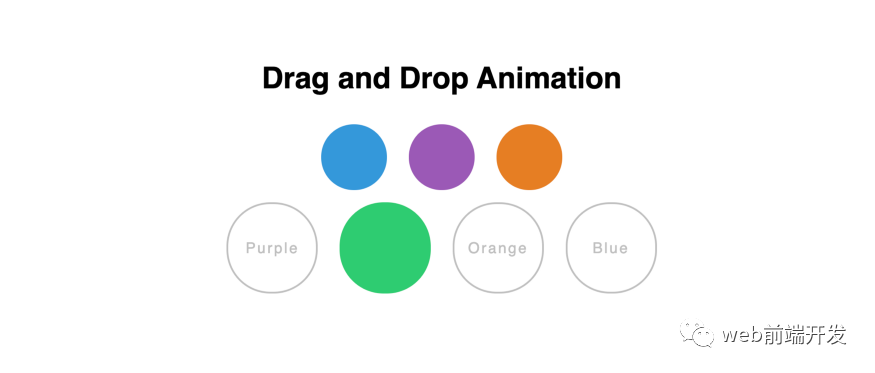
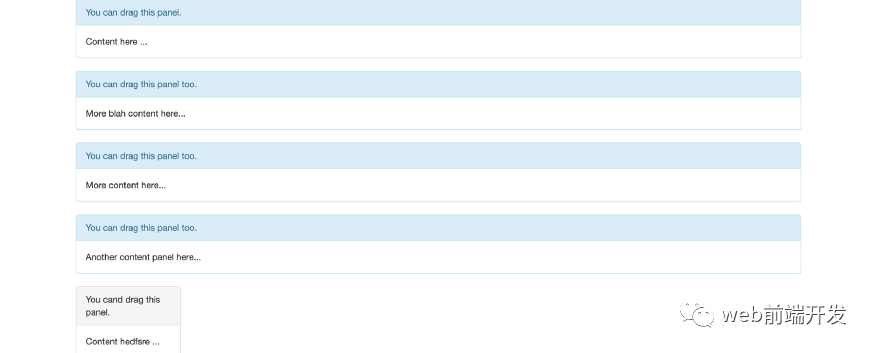
在前面,我跟大家分享了很多关于Web开发中一些常用功能实现的技术练习,今天,我再跟大家分享一期关于实现拖放功能的练习,这个拖放功能,在移动端还是使用比较多的,所以,也希望这期分享能够对你有帮助。
下面,我们就进入进行的正题内容吧。
















学习更多技能
请点击下方公众号
![]()
评论
 下载APP
下载APP
在前面,我跟大家分享了很多关于Web开发中一些常用功能实现的技术练习,今天,我再跟大家分享一期关于实现拖放功能的练习,这个拖放功能,在移动端还是使用比较多的,所以,也希望这期分享能够对你有帮助。
下面,我们就进入进行的正题内容吧。
















学习更多技能
请点击下方公众号
![]()