谈一下React 的Fiber架构和Hooks
国内的前端领域,Vue 和 React 是最火的两个框架,要说岗位数量,Vue可能会更多一点。
但如果把公司范围缩小到大厂,或者把范围扩展到全球,那React无疑独占鳌头。

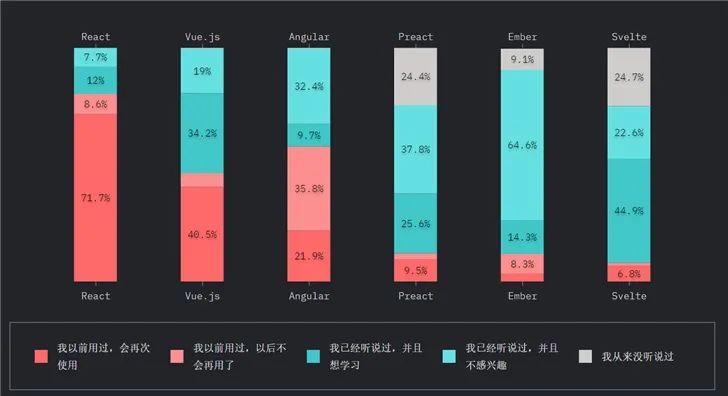
↑上图来自《2019年度JavaScript现状调查报告》↑
React 的 diff 算法工作过程 React 中的 setState 是同步还是异步 React、Vue /Angular 的区别?(会根据你简历中写的技术栈来) React 中各种组件复用的优劣势(mixin、render props、hoc、hook) React 的 Fiber 架构 React 性能优化 React hooks 相关问题 React新的生命周期,为什么 getDrivedStatefromProps 是静态的?

随着业务复杂度的上升,你在开发中会遇到各种各样的问题,比如虽然没有出现bug,但是项目性能很差,这时候你会如何分析调整?
再举个例子,React 路由有3种渲染方式——render,children,component,到底用哪一个?用任何一个都可以吗?对项目来说哪个是最优的?
如果日常工作中只是调用API,不理解原理,那上面的问题你很难解决。
如何真正理解 React 原理?
不过React源码量级很大,本身有很大的难度,很多人都因此被劝退。这里给大家推荐一个非常棒的React源码资料包,前京东资深前端工程师高老师带你手写 mini-react,深入解读React源码,你将能收获以下知识及能力:

现在只需0元,就可以获得《深度剖析React源码》资料包,手写mini-react,搞定大厂面试。
立刻扫码,0元获取

资料内容


讲师介绍


视频资料截图

立刻扫码,0元获取
《深度剖析React源码》资料包
手写mini-react,搞定大厂面试
评论
