我打算换软件了,兄弟们!
菜心的第325篇原创
2021年的第102篇
2021年小目标100篇原创已完成,已提升至150篇
经常会给大家推荐一些资源,但是很少有聊过这些资源都应该怎么用,因为可能每个设计师都有自己不同的使用心得,并不容易转换……
不过今天,我还是有了点想要分享的东西,一套保证和你之前完全不同的资源用法,它将在线的资源和设计工具深度集成在一起,不光在体验上做到无缝衔接,效率的提升也相当可观,最重要的是,这套方法目前只有「即时设计」这一款工具能实现!
没错,Figma 做不到,Sketch 也做不到,尽管它们在某些程度上可以有类似的效果,但体验差异非常大,如果想看看它到底有什么不一样的话,不妨我一起了解下吧,大纲如下:
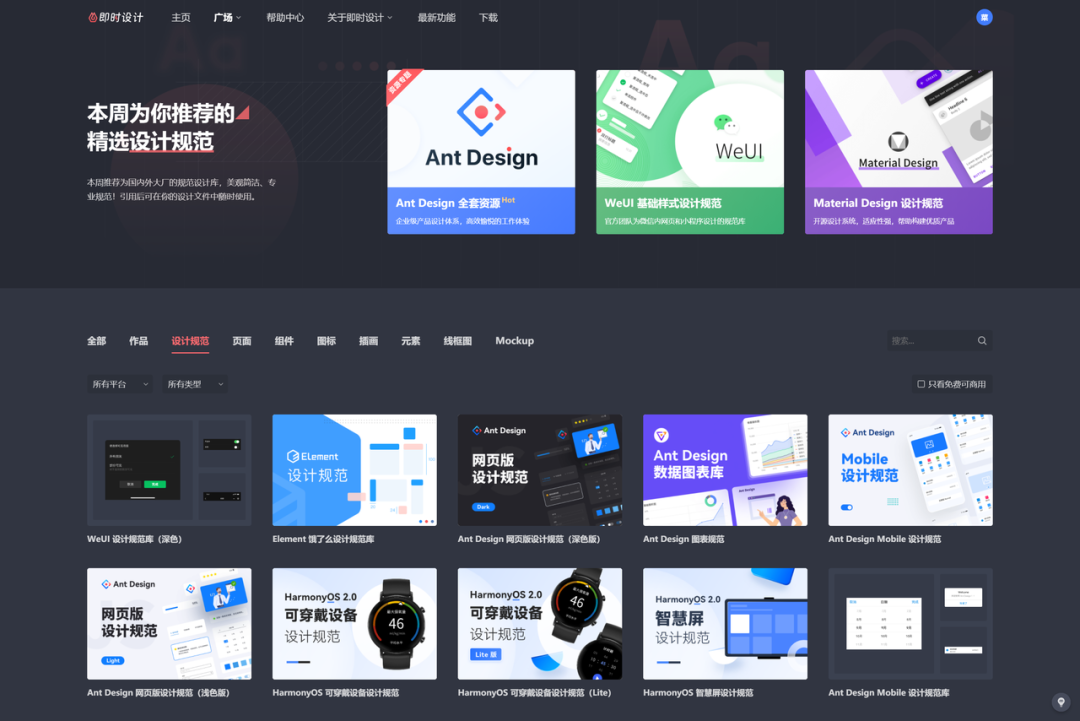
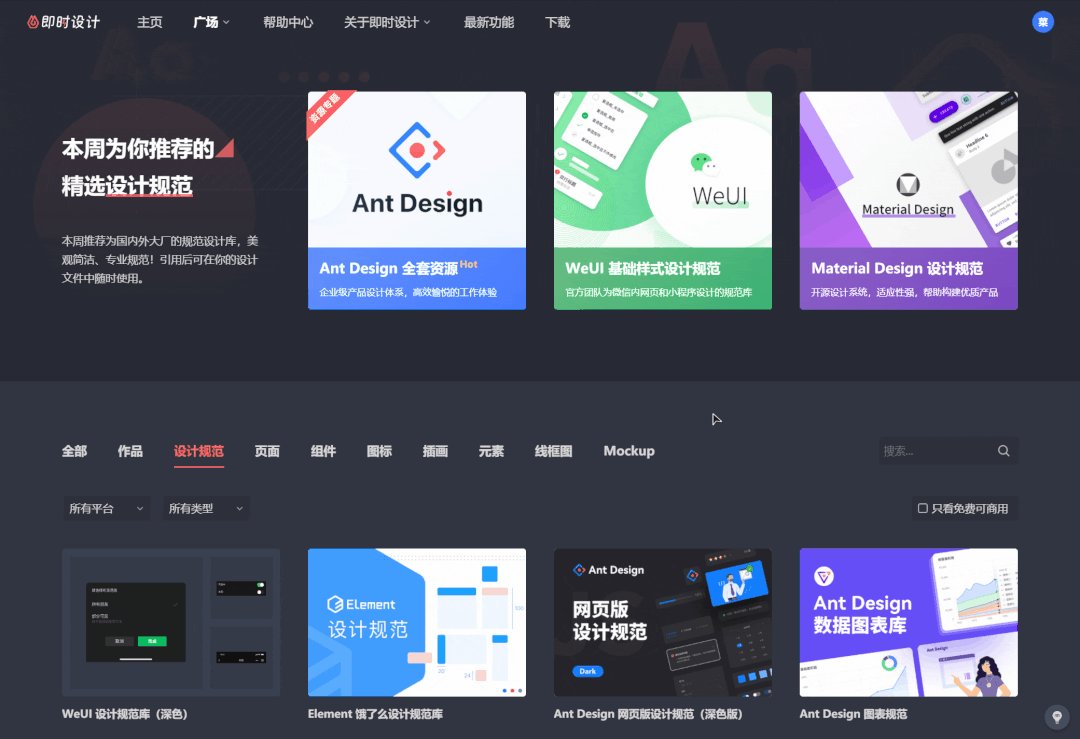
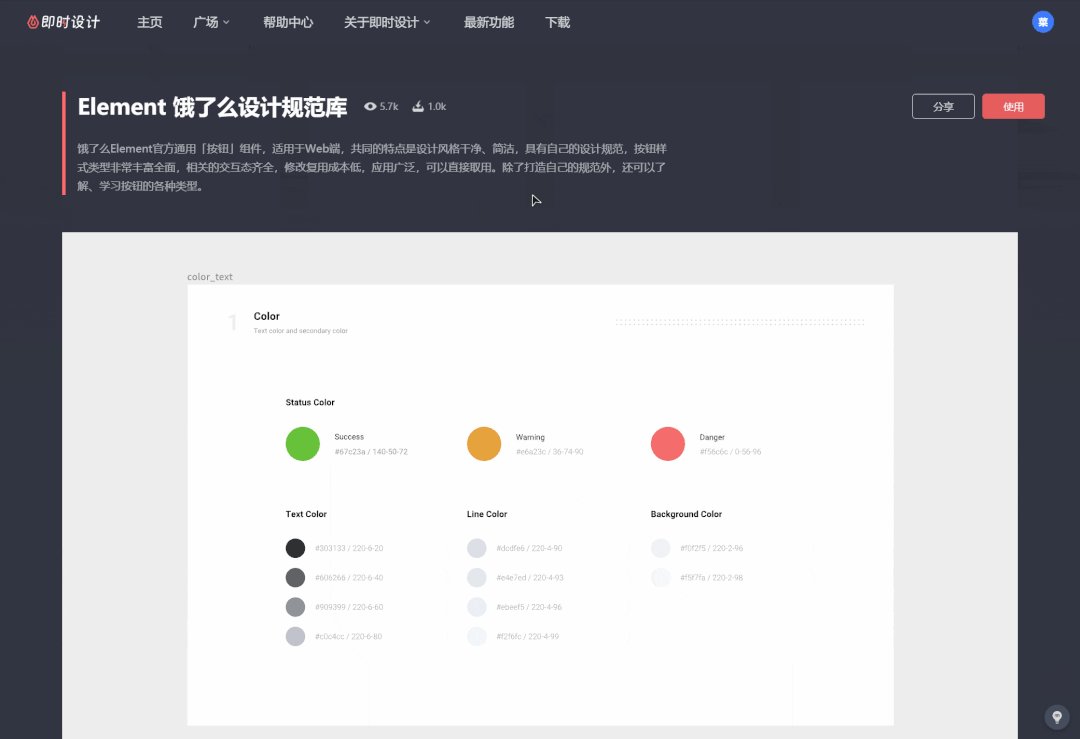
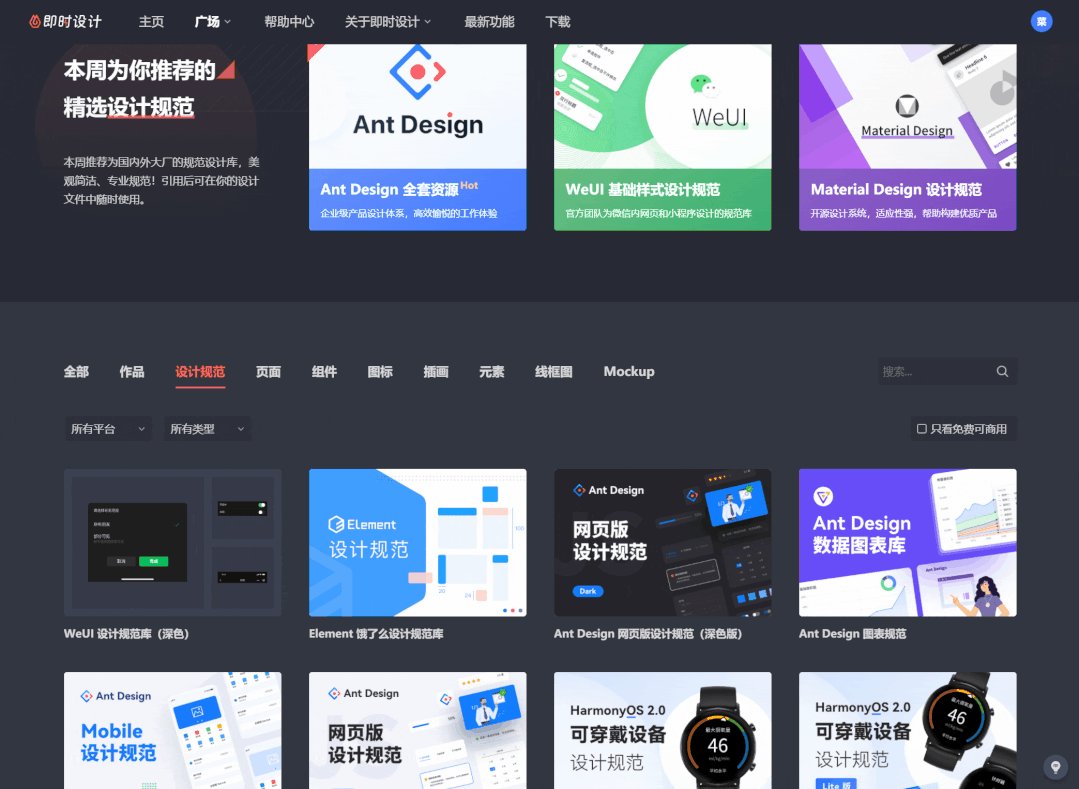
1. 丰富的在线资源
2. 在线资源的多种用法
3. 独特功能实现的完美闭环
4. 字体也能云端共享的特别体验
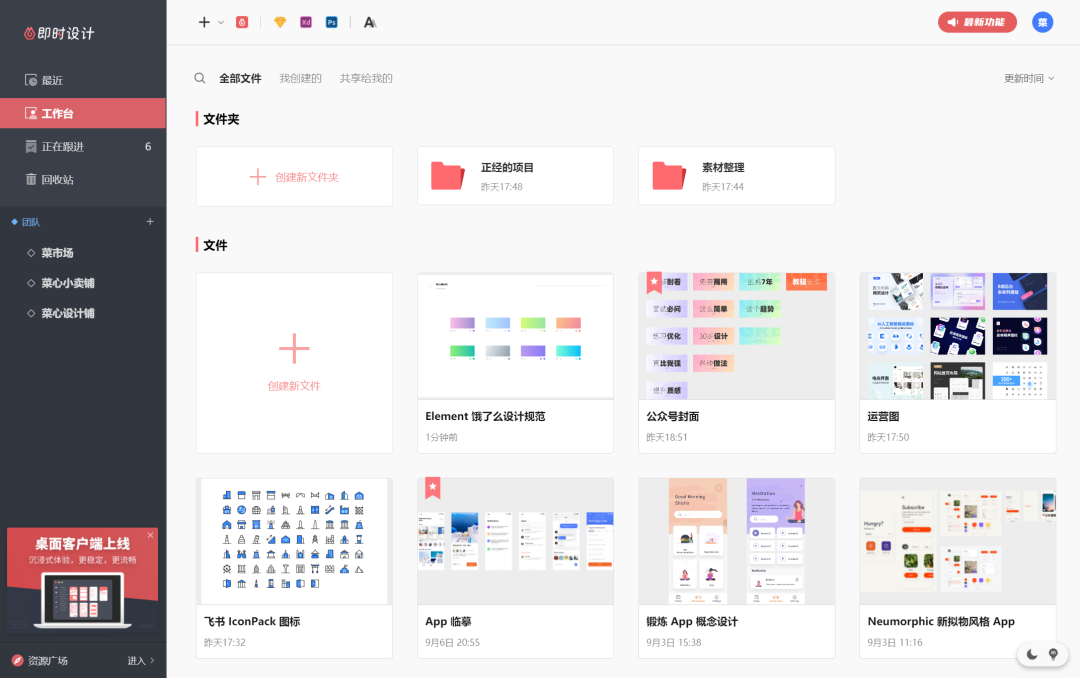
从第一次了解「即时设计」到现在,前前后后加起来大概也用了有一个多月的时间,在上面做了不少日常项目,比如公众号封面和一些文章配图,还有偶尔给朋友画个图标,搭个界面之类的。虽说时不时也遇到了小 bug,但整体还是挺棒的,没想到国内的设计工具也已经发展到这种程度了。

1. 要什么有什么
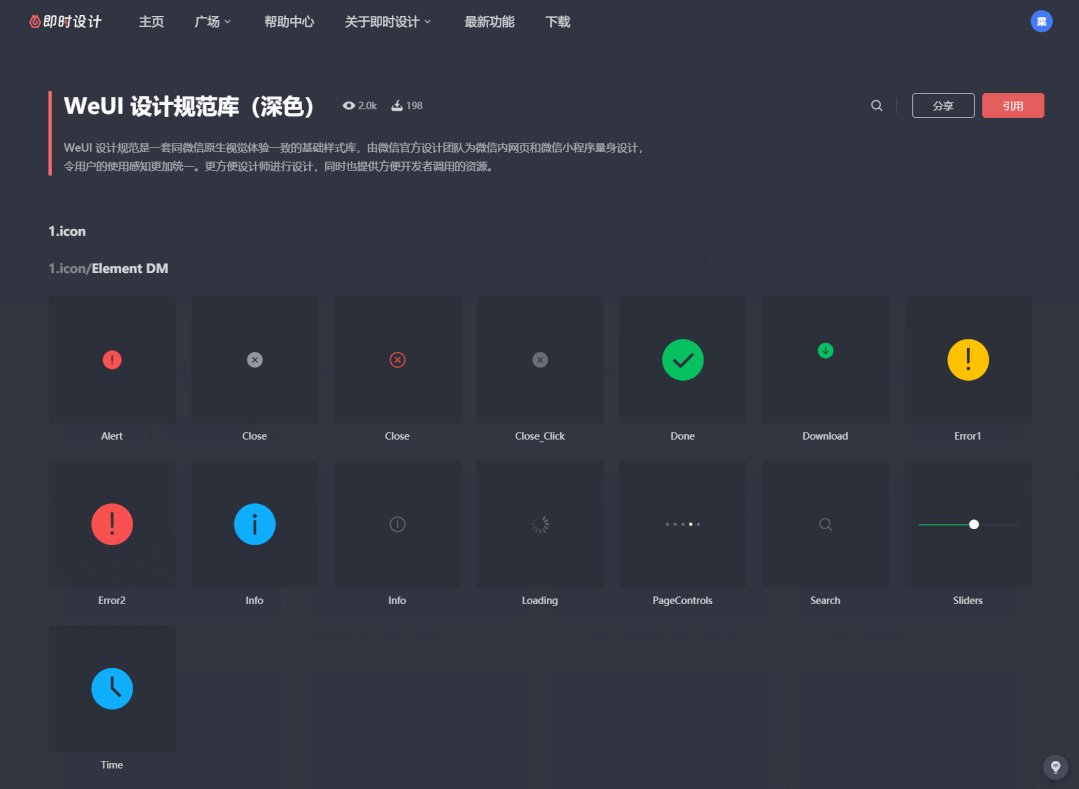
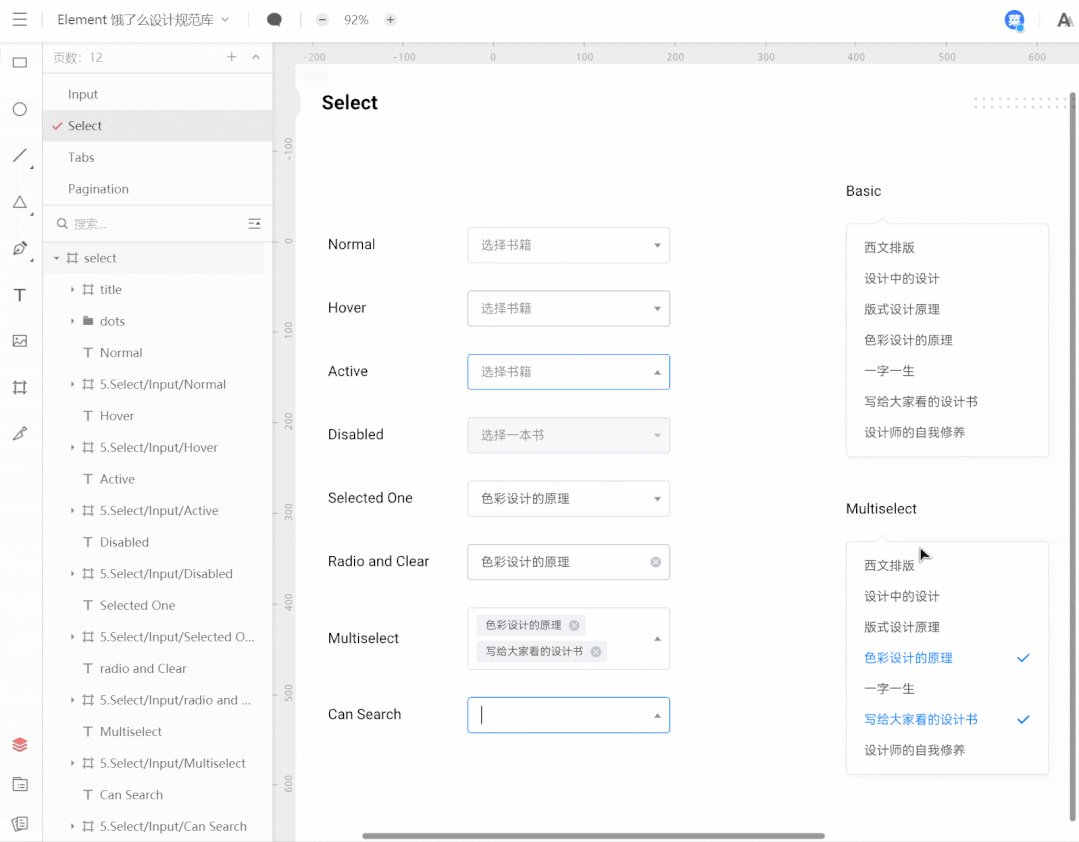
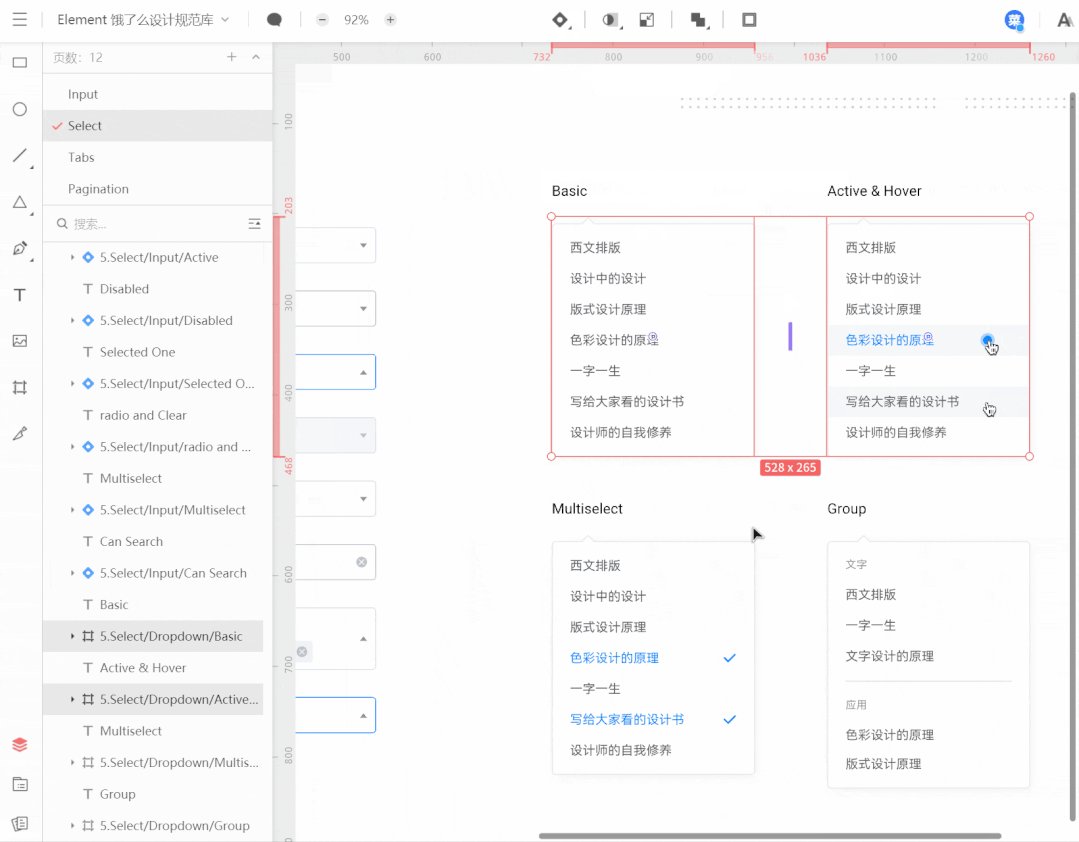
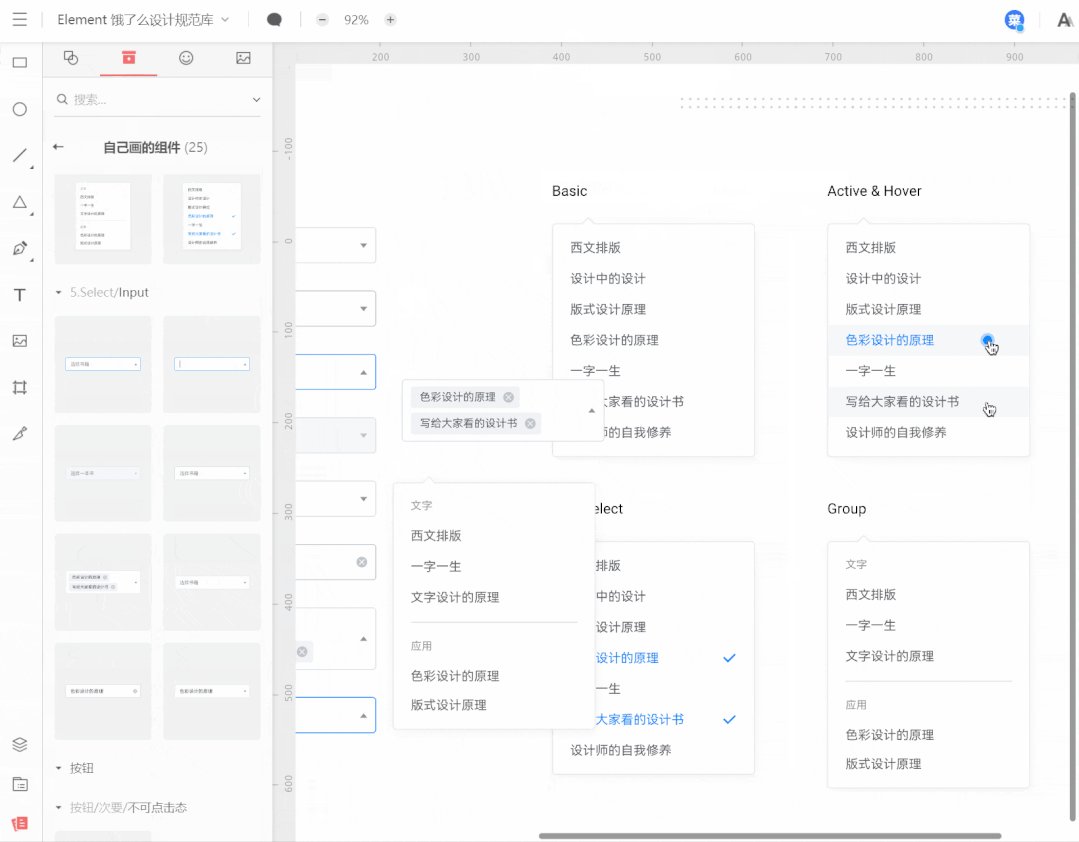
• 设计规范和组件库


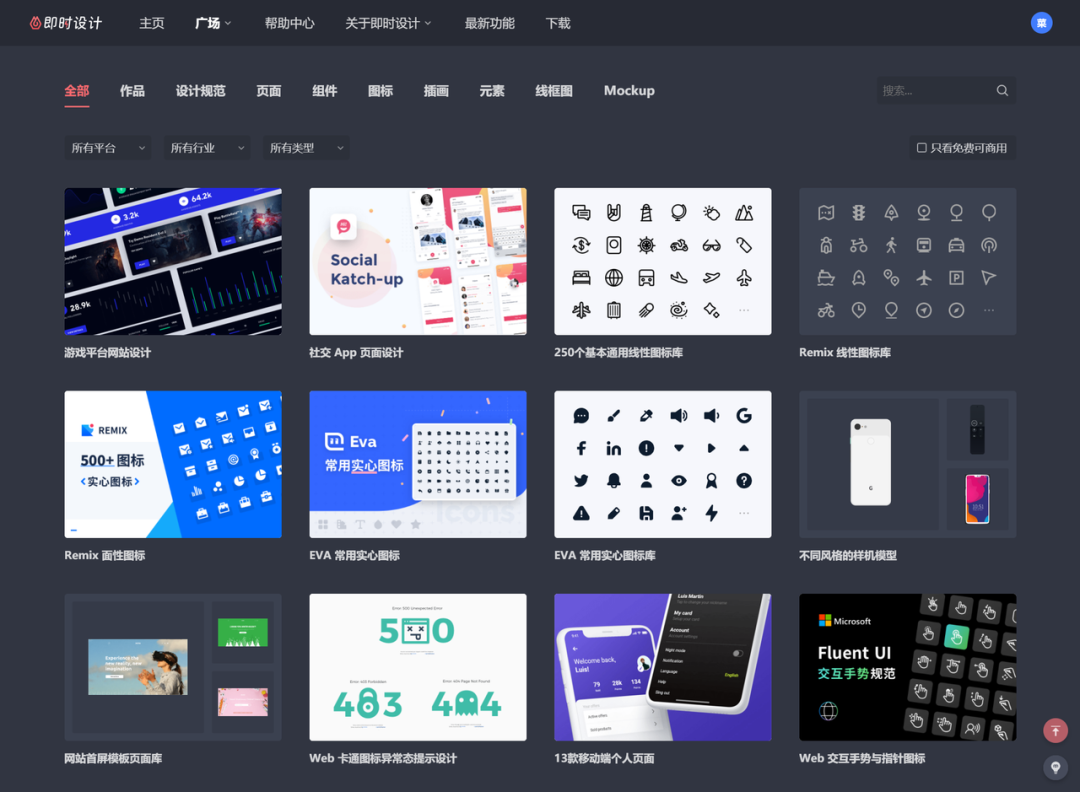
• 种类丰富的其他资源

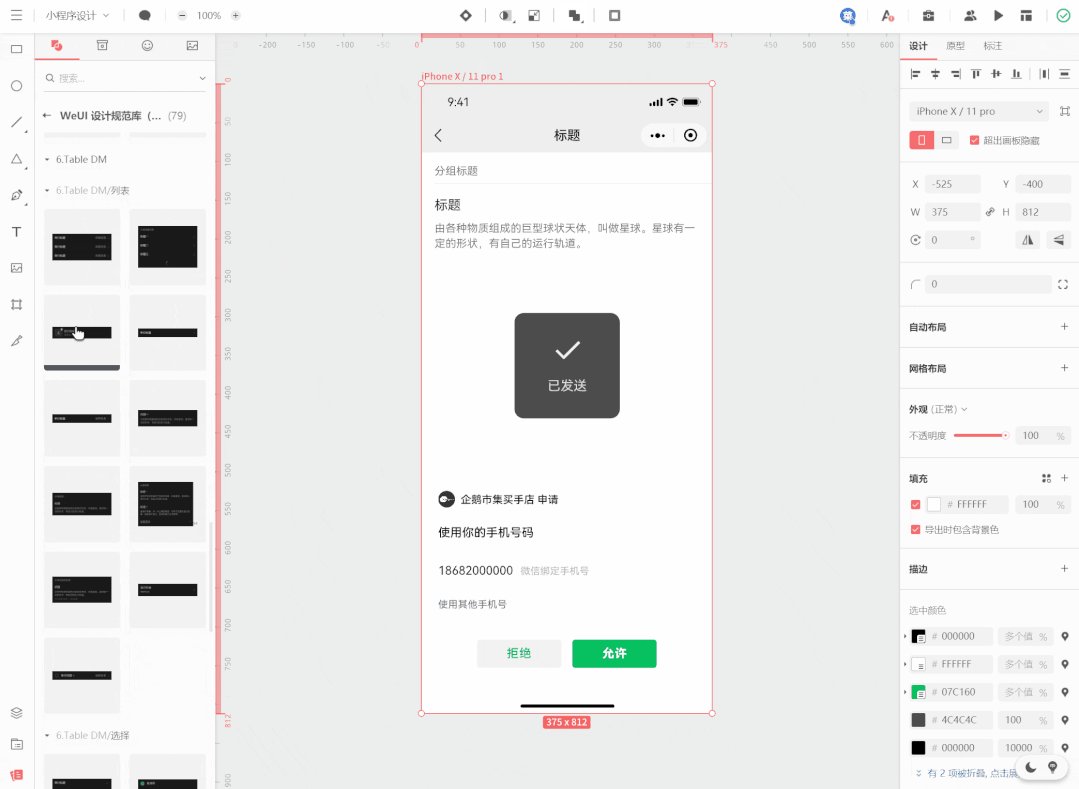
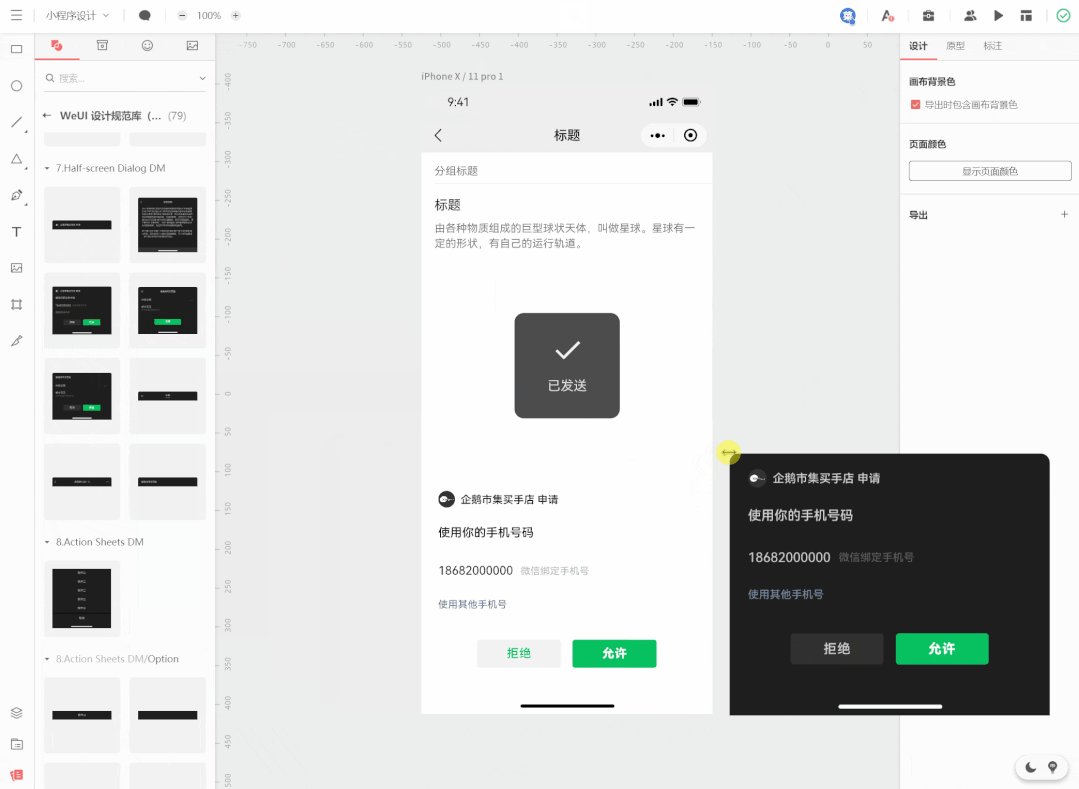
2. 想怎么用怎么用
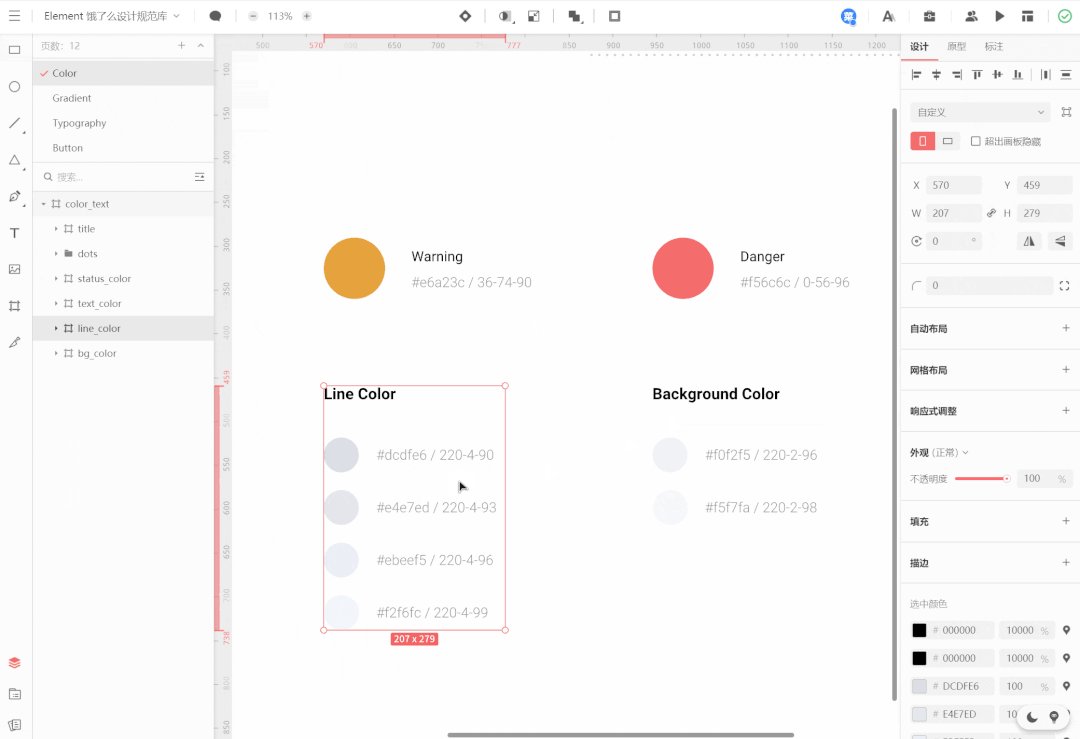
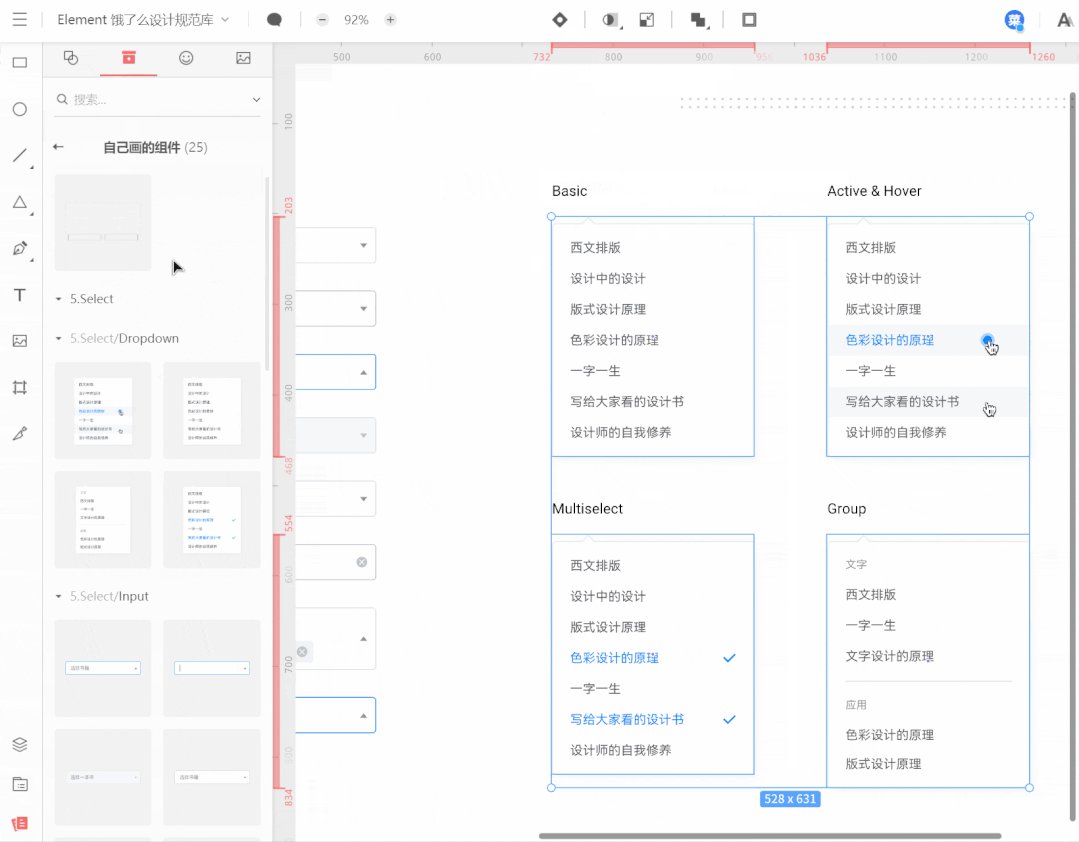
• 快速「使用」整个文件



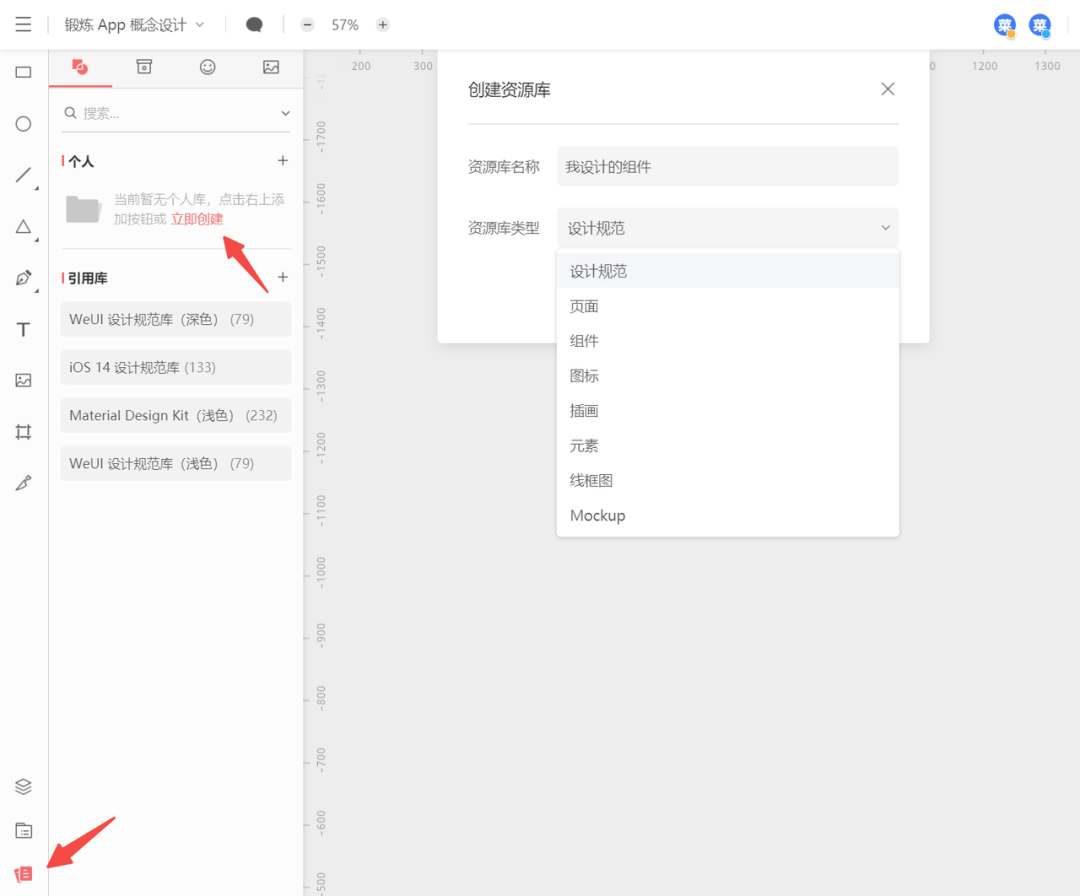
• 一键「引用」资源库

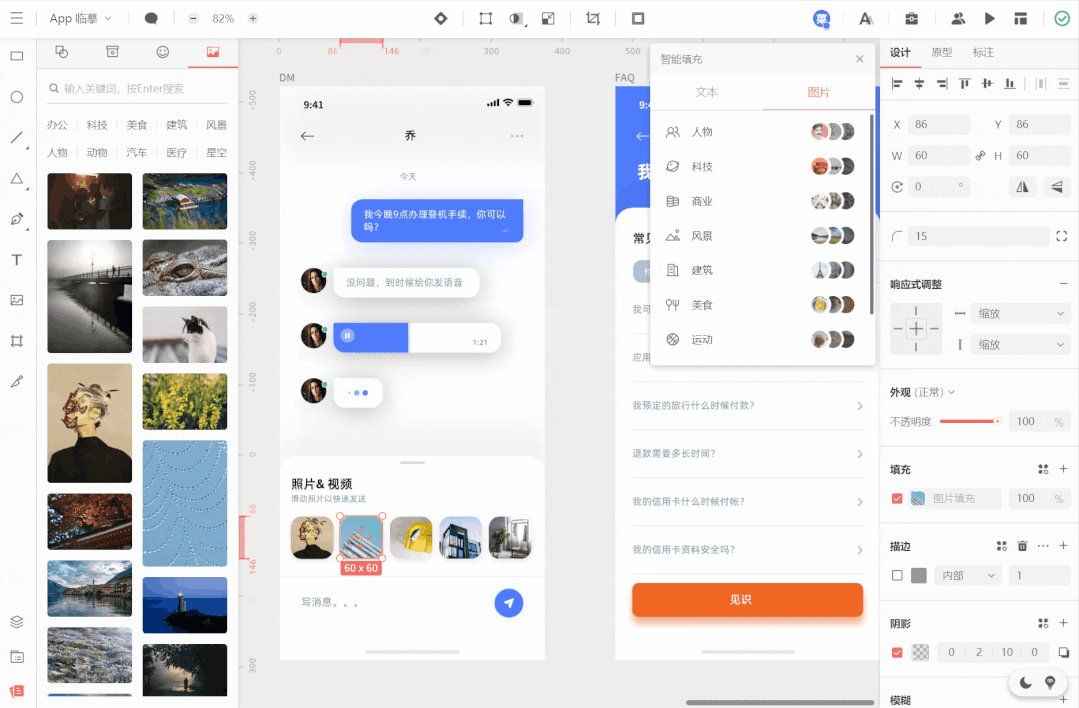
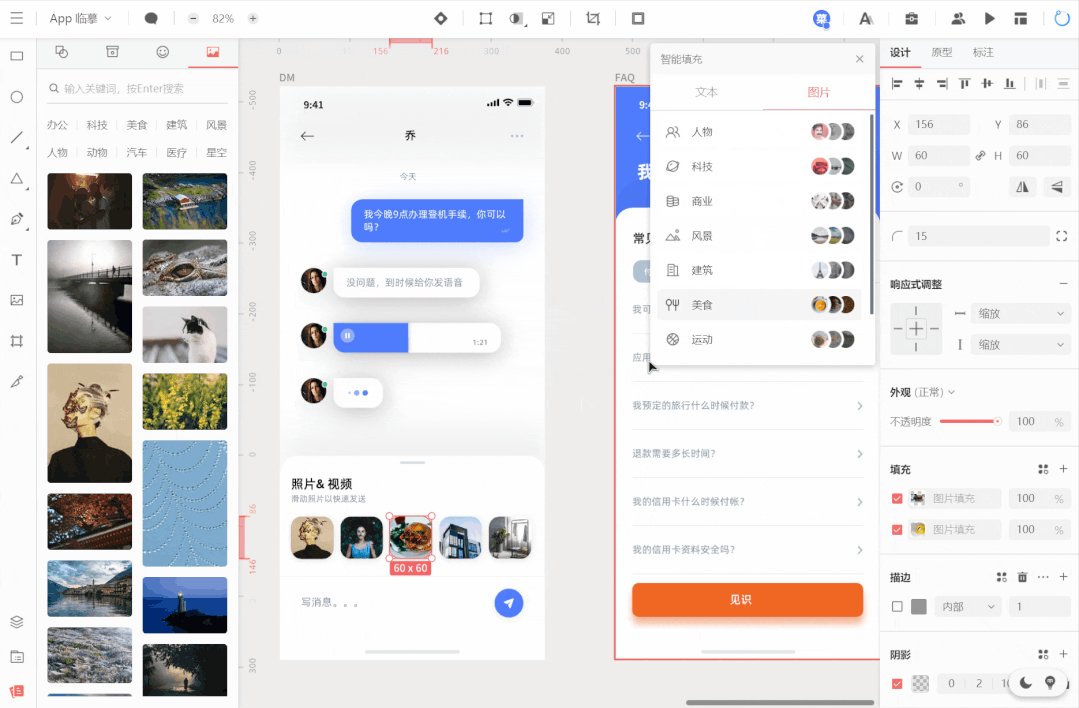
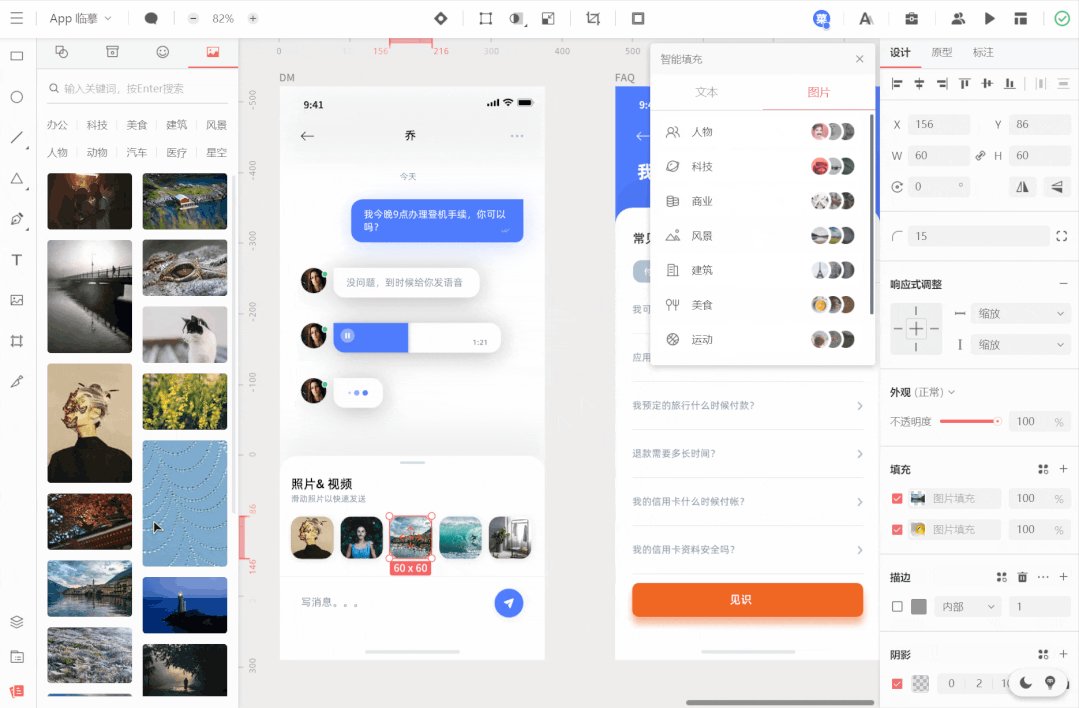
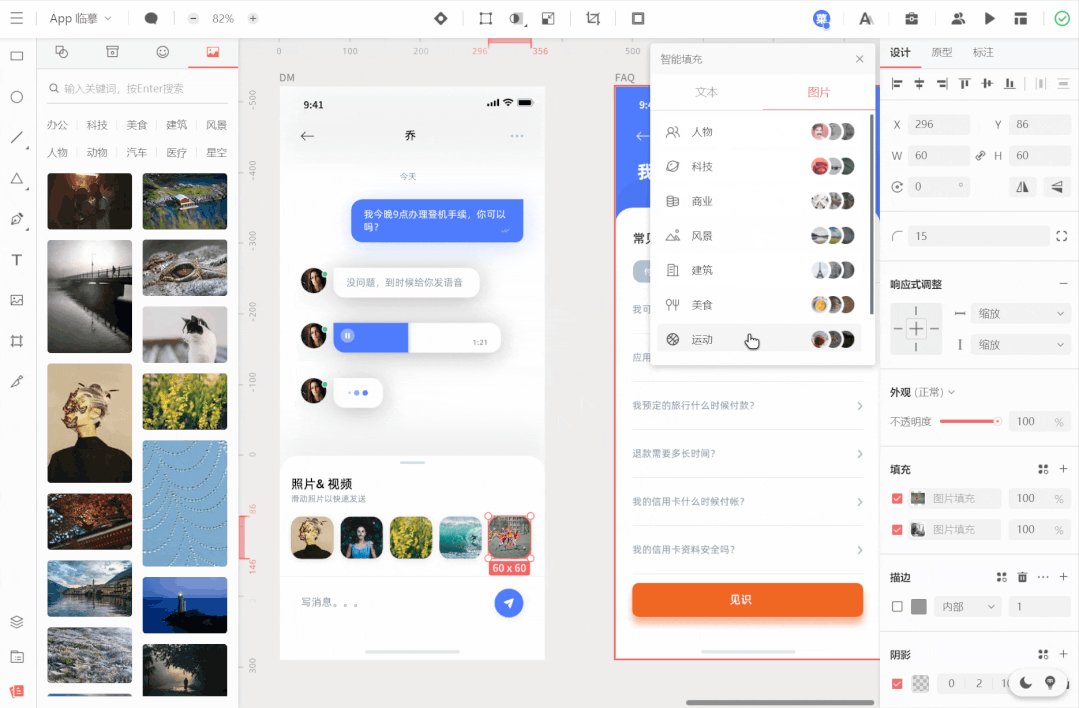
• 自带无版权图片和智能填充

• 自带 iconfont 插件


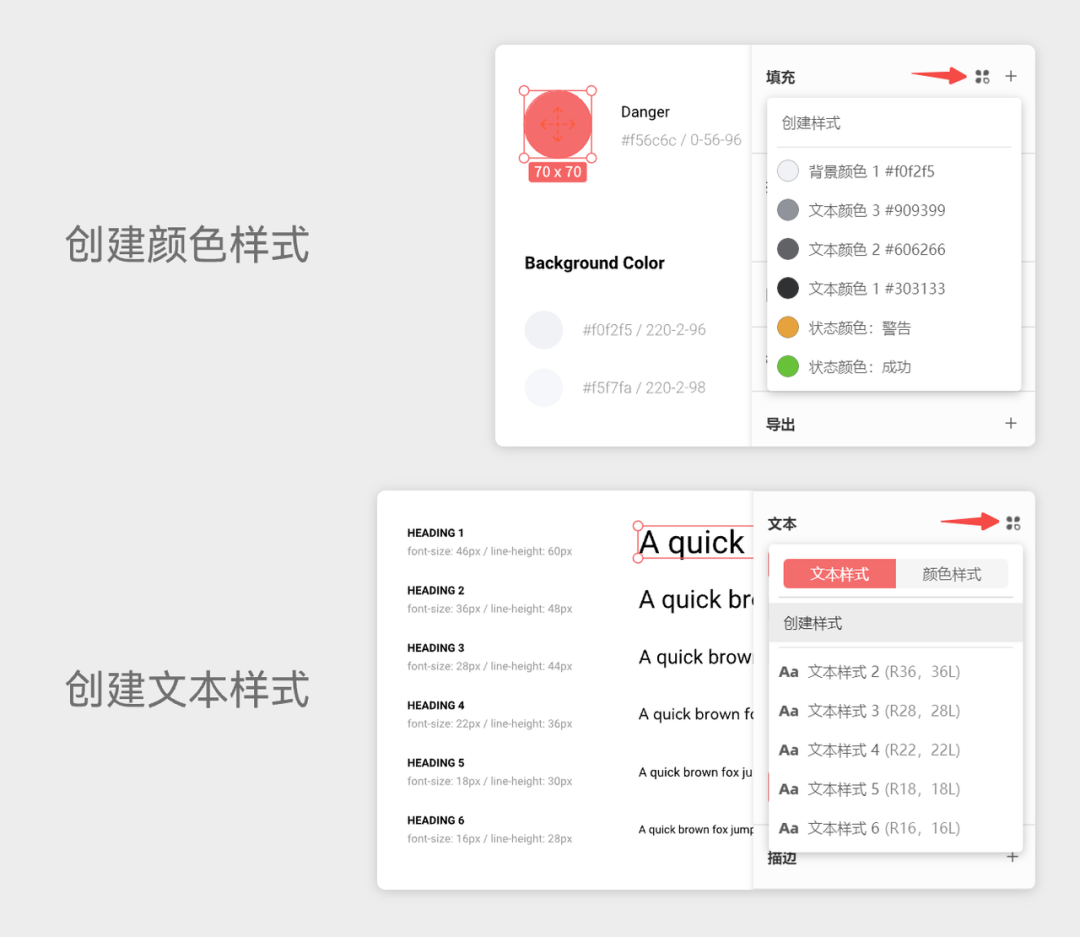
3. 通过个人资源库实现资源复用


4. 延伸:独有的在线字体库

总结
以上就是使用即时设计这段时间里,我总结出的在线资源设计方法了,整体并不复杂,看完文章后上手应该没有任何问题,可能你也已经迫不及待地想要亲自感受一下了,那就别等啦,未来一定是云端工具的天下,试着从现在开始就养成在线使用资源的习惯吧!
即时设计官网:https://js.design/
不想迷茫看这里
评论

