卧槽!!ipad 可以看代码了
之前不是有一个开源项目, 在GitHub 上网址后面直接加一个1s 的后缀就可以把vscode 的样子
如图:
这是我的个人博客,我在后面加了1s, 然后我的github 就变成了vscode, 可以任意编辑是不是挺酷的。
我今天要分享的其实是网页版的vscode。
在前几天,微软宣布推出可完全在浏览器中运行的轻量级 VS Code,这是什么概念呢?
在未来你不需要在本地安装 VS Code 再进行作业,可以直接从浏览器打开本地文件夹开始工作
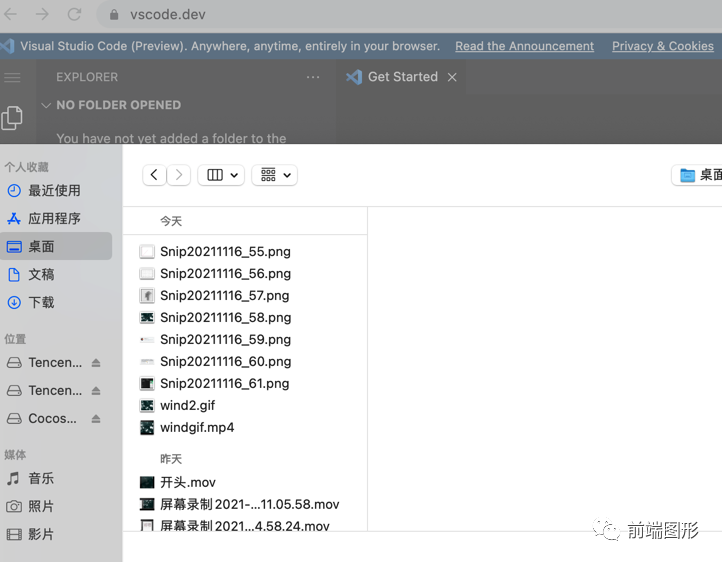
现在你就可以打开浏览器,输入 vscode.dev 来试试了,https://vscode.dev/
等待编辑器初始化完成后就可以开始工作了
点击 open Folder 即可选择本地文件,同时我们还能够访问我们的远程仓库进行作业
这个功能的意义十分重大,这样我们在外地,或者远离自己电脑的时候,我们可以通过浏览器来编辑我们在 Github 中的代码

然后我们就可以打开本地的项目文件件, 去进行coding了。
很多同学说就这, 花里胡哨!!有啥子作用

想象一个场景,我们的ipad 是不是也可以用来了编程了,那怎么打开文件呢, 这也是微软带来的全新体验。
可以使用内置的 Github 存储库扩展远程打开存储库,简直不要太爽,待在床上拿着平板就能开始敲代码了~
各位程序员们!!能想象到这个场景嘛, 是不是觉得很帅气

穿着熟悉的格子衫,疯狂的在「看React 源码、webpack 源码」, 别人 以为你在网抑云,你在爱奇艺,其实你在偷偷卷,哈哈哈哈!!

最后
第一次尝试写这种类型的文章,分享点技术小新闻,有啥意见可以后台留言私信我哦!!我是喜欢图形的Fly,我们下期见,下期可能写canvas 实现下雪动画, 主要这是圣诞节要到了。。。。努力做一个有温度的公众号!
评论
