基于 Vue+Spring 前后端分离管理系统ELAdmin
嗨喽!Java后端编程的各位小伙伴们,由于公众号做了乱序推送改版,为了保证公众号的推文能够第一时间及时送达到大家手上,大家记得将公众号 加星标置顶 ,公众号每天会送上Java技术干货推文 !
上篇推文:
基于 SpringBoot + Vue 框架开发的网页版聊天室项目
刚学习Java的同学,如果想要快速获得项目经验,最好的途径就是学习前辈的开源项目。编程君在大学也是去GitHub上搜索那些关注比较多的Java项目下来研究和学习,慢慢的懂得了一整套的开发所需要掌握的知识点和技能 。所以,后续公众号会慢慢跟大家推荐一些Java开源项目给大家,一起学习成长~



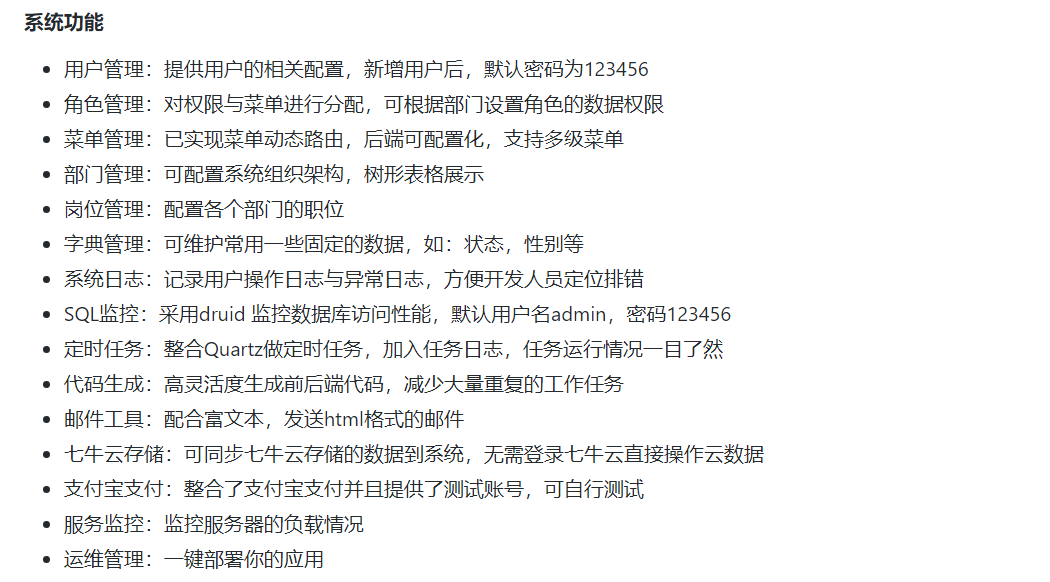
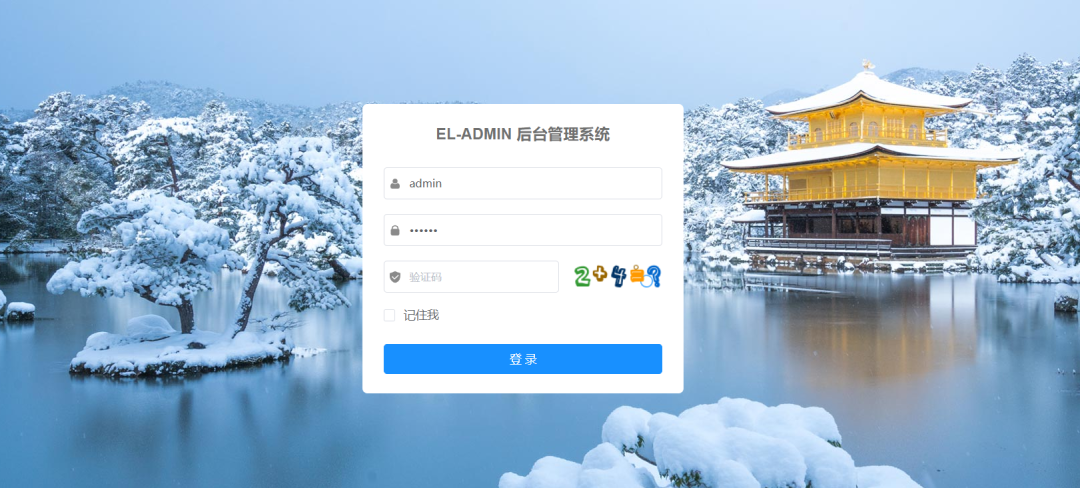
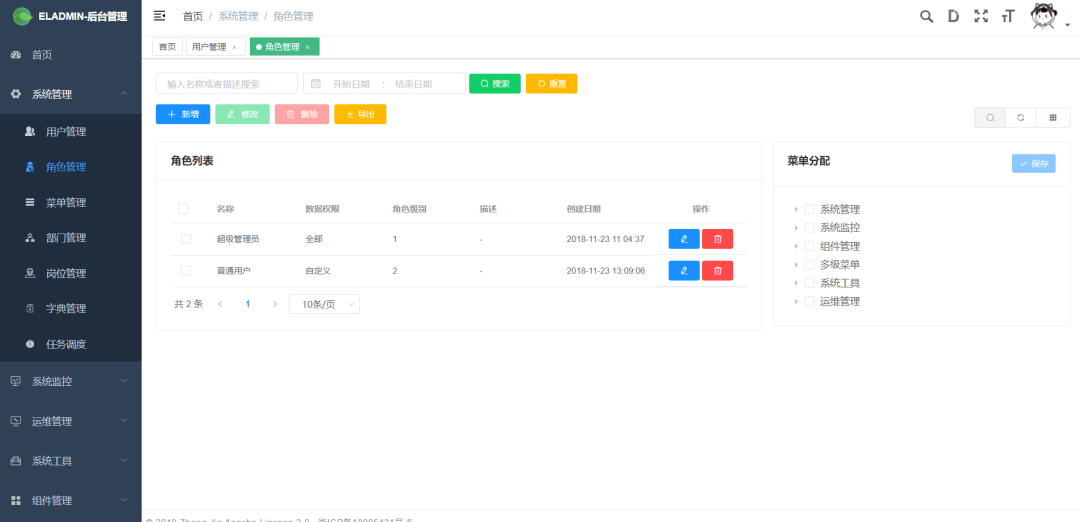
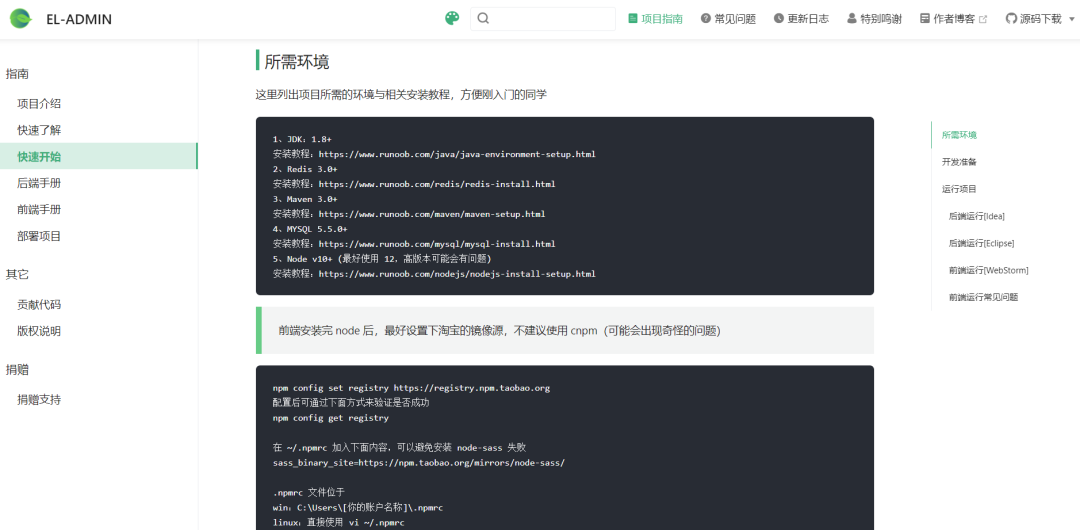
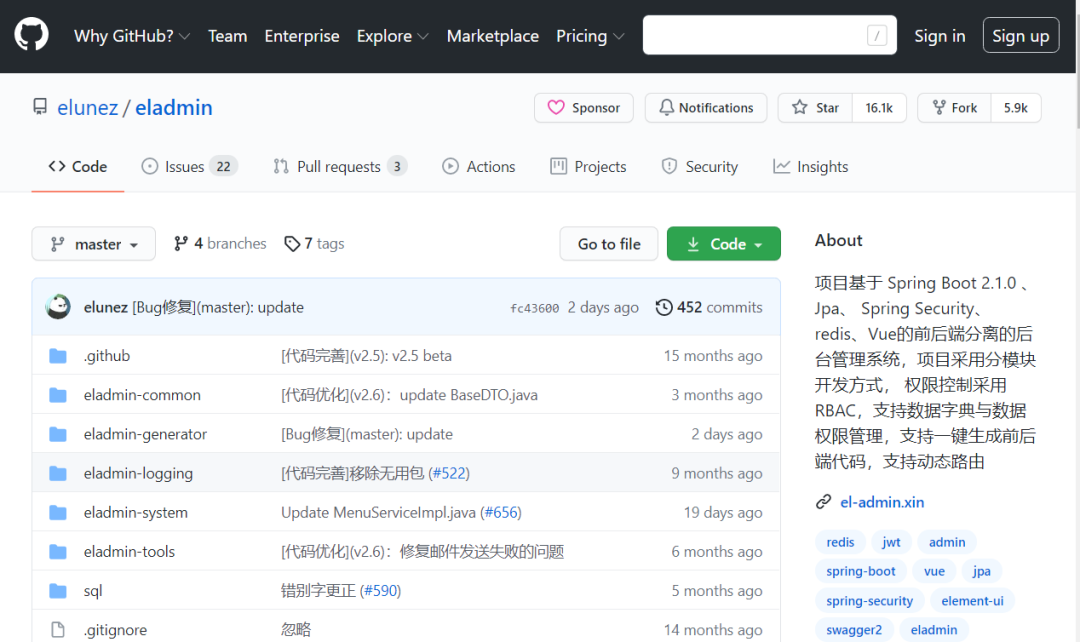
项目简介







项目框架
项目采用按功能分模块的开发方式,结构如下
eladmin-common为系统的公共模块,各种工具类,公共配置存在该模块eladmin-system为系统核心模块也是项目入口模块,也是最终需要打包部署的模块eladmin-logging为系统的日志模块,其他模块如果需要记录日志需要引入该模块eladmin-tools为第三方工具模块,包含:图床、邮件、云存储、本地存储、支付宝eladmin-generator为系统的代码生成模块,代码生成的模板在 system 模块中
- eladmin-common 公共模块
- annotation 为系统自定义注解
- aspect 自定义注解的切面
- base 提供了Entity、DTO基类和mapstruct的通用mapper
- config 自定义权限实现、redis配置、swagger配置、Rsa配置等
- exception 项目统一异常的处理
- utils 系统通用工具类
- eladmin-system 系统核心模块(系统启动入口)
- config 配置跨域与静态资源,与数据权限
- thread 线程池相关
- modules 系统相关模块(登录授权、系统监控、定时任务、运维管理等)
- eladmin-logging 系统日志模块
- eladmin-tools 系统第三方工具模块
- eladmin-generator 系统代码生成模块


关注后,发送关键词:【eladmin】
觉得内容还不错的话,一键三连支持下呗