vscode提效插件你用了吗?
本文适合使用vscode编辑器的小伙伴阅读

作者:广东靓仔
前言
本文基于开源项目:
https://github.com/microsoft/vscode
vscode插件补充扩展讲解,希望对小伙伴有帮助。
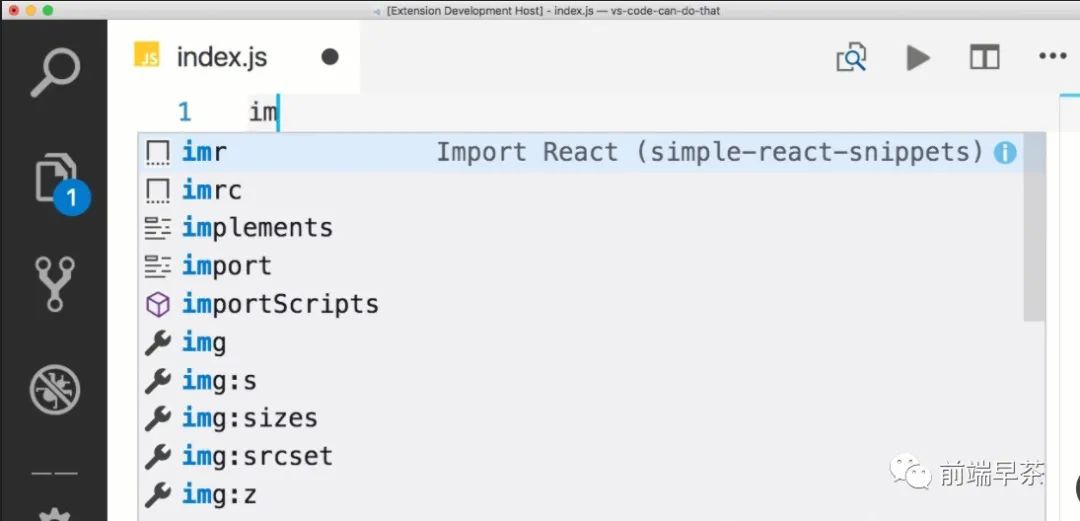
Simple React Snippets


这个插件可以作用:react 快速生成代码块插件
具体的命令可以参考vscode里面的Snippets
Typescript React code snippets

具体配置vscode里面的描述
关于这两个Snippets,我们可以自己定义。
文件 --> 首选项 --> 用户片段 (然后添加我们的全局代码片段)

代码可以去Github查看:https://github.com/burkeholland/simple-react-snippets/blob/master/snippets/snippets.json
Better Comments

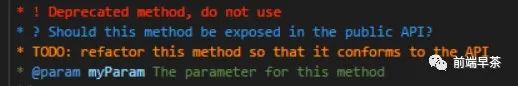
这个插件是对注释代码进行高亮,效果如下:

我们可以对这些颜色自定义,参考我的设置:
"better-comments.tags": [
{
"tag": "!",
"color": "#61dafb",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "?",
"color": "#fb61e7",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"backgroundColor": "transparent"
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "*",
"color": "pink",
"strikethrough": false,
"backgroundColor": "transparent"
}
]
我们修改其中的color即可
Bookmarks

插件作用:
当我们在查看源码的时候,我们可以打个标签,记录我们看到哪里了。下次继续查看的时候点标签就可以知道我们看到哪里了。
还有其他用法,自行摸索。
Auto Rename Tag

插件作用:
自动同步我们标签的开合,效果如下:
<asssttt>自动同步标签</asssttt>Comment Translate

插件作用:
当我们看源码的时候,一些引文注释看不懂的时候,鼠标移上去就显示中文了,你懂的。
koroFileHeader

插件作用:
自动生成头部注释,function注释等等
七、总结
以上vscode的插件,可以提高我们平时的开发效率。有需要的小伙伴可以自行下载。当然啦,vscode的插件还有很多很多,我们根据自己的需要进行下载安装使用即可。
安装完,配置完,记得重启下vscode哦~~~
关注我,点击下方关注,第一时间收到更新
评论
