HarmonyOS学习路之开发篇— Java UI框架(基础组件说明【一】)

点击上方蓝色字体,关注我们
1
基础组件分类
HarmonyOS的常用组件一般在resources/base/layout下的xml文件中声明,然后在AbilitySlice中通过super.setUIContent(ResourceTable.某layout布局的文件名)来加载布局。在AbilitySlice中通过super.findComponentById(ResourceTable.组件的id)获取组件,获取成功后就可以对该组件进行操作,如添加监听,设置内容等。当然也可以通过代码动态的使用控件。
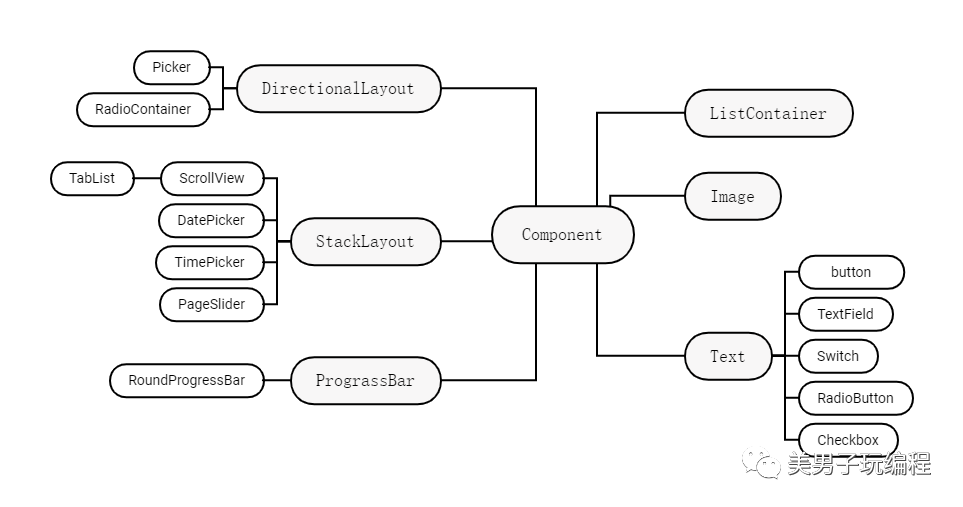
组件之间的继承关系:
基础组件的分类如下(个人分类):
- 文本类Text,TextField
- 按钮类Button,Switch,RadioButton,RadioContainer,Checkbox
- 图片类Image
- 选择器类Picker,DatePicker,TimePick
- 进度条ProgressBar,RoundProgressBar
- 导航TabList、Tab,PageSlider,PageSliderIndicator
- Dialog弹窗ToastDialog,PopupDialog,CommonDialog
- 列表ListContainer
- 滚动条ScrollView
- 网页WebView
2
分类说明
文本类
Text提供了一种文本显示。TextField提供了一种文本输入框。
Text的自有属性:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| text | 显示文本 | ohos:text="文本内容" |
| hint | 提示文本 | ohos:hint="请输入用户名" |
| text_font | 字体 | ohos:text_font="HwChinese-medium" |
| truncation_mode | 长文本截断方式 | ohos:truncation_mode="none" 无截断 ... ="ellipsis_at_start"起始处使用省略号截断 ... ="ellipsis_at_middle" 中间位置使用省略号截断 ... ="ellipsis_at_end" 结尾处使用省略号截断 ... ="auto_scrolling" 滚动显示全部文本 |
| text_size | 文本大小 | ohos:text_size="30" ohos:text_size="16fp" |
| element_padding | 文本与图片的边距 | ... |
| bubble_width bubble_height bubble_left_width bubble_left_height bubble_right_width bubble_right_height |
文本气泡宽度 文本气泡高度 文本气泡左宽度 文本气泡左高度 文本气泡右宽度 文本气泡右高度 |
表示尺寸的float类型。 可以是浮点数值,其默认单位为px; 也可以是带px/vp/fp单位的浮点数值; 也可以引用float资源。 |
| max_text_lines | 文本输入类型 | ohos:text_input_type="pattern_null" 无类型 ... ="pattern_text" 文本类型 ... ="pattern_number" 数字 ... ="pattern_password" 密码 |
| text_input_type | 输入键类型 | ohos:input_enter_key_type= "enter_key_type_unspecified" 无类型 ... ="enter_key_type_search" “搜索”动作 ... ="enter_key_type_go" “go”动作 ... ="enter_key_type_send" “发送”动作 |
| auto_scrolling_duration | 自动滚动时长 | ohos:auto_scrolling_duration="1000" |
| multiple_lines | 多行模式设置 | ohos:multiple_lines="true" |
| auto_font_size | 是否支持文本自动调整 文本字体大小 | ohos:auto_font_size="true" |
| scrollable | 文本是否可滚动 | ohos:scrollable="true" |
| italic | 文本是否斜体字体 | ohos:italic="true" |
| padding_for_text | 设置文本顶部与底部是否默认留白。 | ohos:padding_for_text="true" |
| additional_line_spacing | 需增加的行间距 | ohos:additional_line_spacing="2.0" |
| line_height_num | 行间距倍数 | ohos:line_height_num="1.5" |
| element_left element_top element_right element_bottom element_start element_end |
文本左侧图标 文本上方图标 文本右侧图标 文本下方图标 文本开始方向图标 文本结束方向图标 |
可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
TextField的共有XML属性继承自:Text。
TextField的自有属性:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| basement | 输入框基线 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
按钮类
Button是一种常见的组件,点击可以触发对应的操作,通常由文本或图标组成,也可以由图标和文本共同组成。
Button无自有的XML属性,共有XML属性继承自:Text,其本身并无其他特殊属性。
Switch是切换单个设置开/关两种状态的组件。
Switch的共有XML属性继承自:Text,Switch的自有XML属性见下表:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| text_state_on text_state_off |
开启时显示的文本 关闭时显示的文本 |
可以直接设置文本字串,也可以引用string资源 |
| track_element thumb_element check_element |
轨迹样式 thumb样式 状态标志样式 |
可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
| marked | 当前状态(选中或未选中) | 可以直接设置true/false,也可以引用boolean资源。true则当前状态为选中,false则当前状态为未选中。 |
RadioButton用于多选一的操作,需要搭配RadioContainer使用,实现单选效果。
RadioButton的共有XML属性继承自:Text,RadioButton的自有XML属性见下表:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| marked | 当前状态(选中或未选中) | 可以直接设置true/false,也可以引用boolean资源。true则当前状态为选中,false则当前状态为未选中。 |
| text_color_on text_color_off |
处于选中状态的文本颜色 处于未选中状态的文本颜色 |
可以直接设置色值,也可以引用color资源。 |
| check_element | 状态标志样式 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
Checkbox可以实现选中和取消选中的功能。
Checkbox的共有XML属性继承自:Text,Checkbox的自有XML属性见下表:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| marked | 当前状态(选中或未选中) | ohos:marked="true" |
| text_color_on text_color_off |
处于选中状态的文本颜色 处于未选中状态的文本颜色 |
可以直接设置色值,也可以引用color资源。 |
| check_element | 状态标志样式 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
图片类
Image是用来显示图片的组件。
Image的共有XML属性继承自:Component,Image的自有XML属性见下表:
| 属性名称 | 属性描述 | 使用案例 |
|---|---|---|
| clip_alignment | 图像裁剪对齐方式 | ohos:clip_alignment="left" 左对齐裁剪 ... ="right" 右对齐裁剪 ... ="top" 顶部对齐裁剪 ... ="bottom" 底部对齐裁剪 ... ="center" 居中对齐裁剪 |
| image_src | 图像 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 |
| scale_mode | 图像缩放类型 | ohos:scale_mode="center" 表示原图按照比例缩放到与Image最窄边一致,并居中显示 ... ="zoom_start" 表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示 ... ="zoom_end" 表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。 ... ="stretch" 表示将原图缩放到与Image大小一致。 ... ="center" 表示不缩放,按Image大小显示原图中间部分。 ... ="inside" 表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 ... ="clip_center" 表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。 |
未完待续......
 往期推荐
往期推荐
 点击阅读原文,更精彩~
点击阅读原文,更精彩~
