PyQt5 从零开始制作一个 PDF 阅读器
大家好,欢迎来到 Crossin的编程教室 !
今天,我们分享一个开发实例:用 Python 的 PyQt5 库制作带 UI 界面的 PDF 阅读器。
这篇文章介绍了如何创建主界面,以及添加、删除图书封面,并实现阅读功能,可以对 PDF 文档进行翻页、缩放等基本操作。
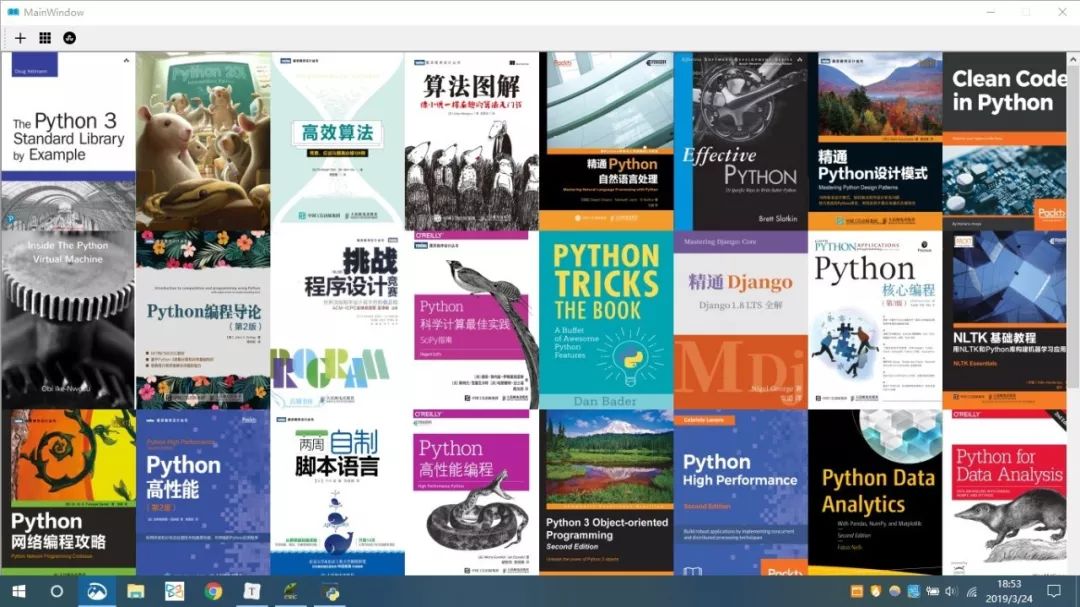
效果图

UI 设计
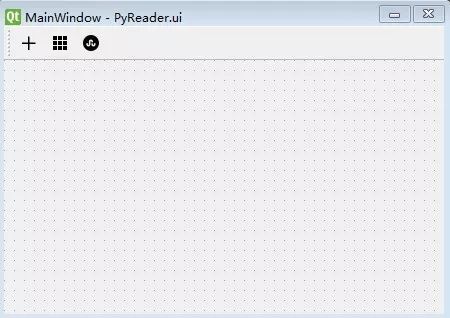
首先使用 Qt Designer 设计出图形界面:
新建一个 MainWindow 主界面,然后设置一个 toolbar,并在 toolbar 中添加三个 action,并为每个 action 设置好相应图标。
也可以直接 compile 我制作好的 PyReader.ui 文件,或者导入 Ui_PyReader.py 文件。

依赖要求
Python3
PyQt5
PyMuPDF
主要任务
我们使用 PyMuPDF 来解析 PDF ,来获取 PDF 文本信息。
安装
我们只要在 cmd 中输入:
pip install PyMuPDF即可安装 PyMuPDF。
导入
# 导入 PyMuPDF
import fitz
我们需要了解以下几个基本操作:
fitz.open() 函数用来读取 PDF 文件内容,doc.loadPage() 函数用来获取具体某一页的信息。特别的 ,我们使用loadPage(0) 来获取封面信息。
# 读取 PDF
doc = fitz.open(fname)
# 获取第 n 页内容
page = doc.loadPage(n)
这一部分的主要内容就是把封面渲染到主界面中,并完成添加与删除封面的任务。
显示表格
我们采用 QtWidgets.QTableWidget 表格控件来显示封面。
首先让我们设置表格样式与功能:
其中,我们设置了单元格的纵横比为 4 : 3,以及其他的一些静态属性,并将 self.table 与右键菜单绑定,支持点击单元格调用 self.generateMenu 函数。
def _setTableStyle(self):
# 开启水平与垂直滚轴
self.table.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
self.table.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
# 设置 5 行 8 列 的表格
self.table.setColumnCount(8)
self.table.setRowCount(5)
# 设置标准宽度
self.width = self.screen.width() // 8
# 设置单元格的宽度
for i in range(8):
self.table.setColumnWidth(i, self.width)
# 设置单元格的高度
# 设置纵横比为 4 : 3
for i in range(5):
self.table.setRowHeight(i, self.width * 4 // 3)
# 隐藏标题栏
self.table.verticalHeader().setVisible(False)
self.table.horizontalHeader().setVisible(False)
# 禁止编辑
self.table.setEditTriggers(QAbstractItemView.NoEditTriggers)
# 不显示网格线
self.table.setShowGrid(False)
# 将单元格绑定右键菜单
# 点击单元格,调用 self.generateMenu 函数
self.table.setContextMenuPolicy(Qt.CustomContextMenu)
self.table.customContextMenuRequested.connect(self.generateMenu)
添加封面
首先让我们来看如何生成 TableWidget 可显示的 图像类文件。
我们通过 doc.loadPage(0) 获取页面对象,并传递给 render_pdf_page() 函数,设置缩放比为 1 : 1。首先构建 QImage 对象,在通过 convertFromImage 函数将 QImage 对象转化为可显示对象。
# 显示 PDF 封面
# page_data 为 page 对象
def render_pdf_page(page_data, for_cover=False):
# 图像缩放比例
zoom_matrix = fitz.Matrix(4, 4)
if for_cover:
zoom_matrix = fitz.Matrix(1, 1)
# 获取封面对应的 Pixmap 对象
# alpha 设置背景为白色
pagePixmap = page_data.getPixmap(
matrix = zoom_matrix,
alpha=False)
# 获取 image 格式
imageFormat = QtGui.QImage.Format_RGB888
# 生成 QImage 对象
pageQImage = QtGui.QImage(
pagePixmap.samples,
pagePixmap.width,
pagePixmap.height,
pagePixmap.stride,
imageFormat)
# 生成 pixmap 对象
pixmap = QtGui.QPixmap()
pixmap.convertFromImage(pageQImage)
return pixmap
接着,我们就要向单元格中添加封面图片:
我们使用工具栏中的 + 号来添加 PDF 封面。
self.addbar.triggered.connect(self.open),当点击 + 时,就会调用 self.open 函数。
我们通过 getOpenFileName() 函数来获取文件地址,self 后面的三个参数分别是窗口名称,文件默认路径以及支持的文件类型。这个函数返回文件的地址。
filter_book() 函数用来确保不会重复显示同一本书的封面。
def getfile(self):
# 打开单个文件
fname, _ = QFileDialog.getOpenFileName(self, 'Open files', './', '(*.pdf)')
return fname
def open(self):
# 打开文件
fname = self.getfile()
if self.filter_book(fname):
self.setIcon(fname)
# 获取无重复图书的地址
def filter_book(self, fname):
if not fname:
return False
if fname not in self.booklist:
self.booklist.append(fname)
return True
return False
然后,我们就要将 PDF 封面渲染到主界面上:
label.setScaledContents(True) 使得图片可以充满 label。self.table.setCellWidget(self.x, self.y, label) 用来设置标签的行与列。最后确保每八个元素换行,换行后将列数清零。
def setIcon(self, fname):
# 打开 PDF
doc = fitz.open(fname)
# 加载封面
page = doc.loadPage(0)
# 生成封面图像
cover = render_pdf_page(page, True)
label = QLabel(self)
# 设置图片自动填充 label
label.setScaledContents(True)
# 设置封面图片
label.setPixmap(QPixmap(cover))
# 设置单元格元素为 label
self.table.setCellWidget(self.x, self.y, label)
# 删除 label 对象,防止后期无法即时刷新界面
# 因为 label 的生存周期未结束
del label
# 设置当前行数与列数
self.crow, self.ccol = self.x, self.y
# 每 8 个元素换行
if (not self.y % 7) and (self.y):
self.x += 1
self.y = 0
else:
self.y += 1
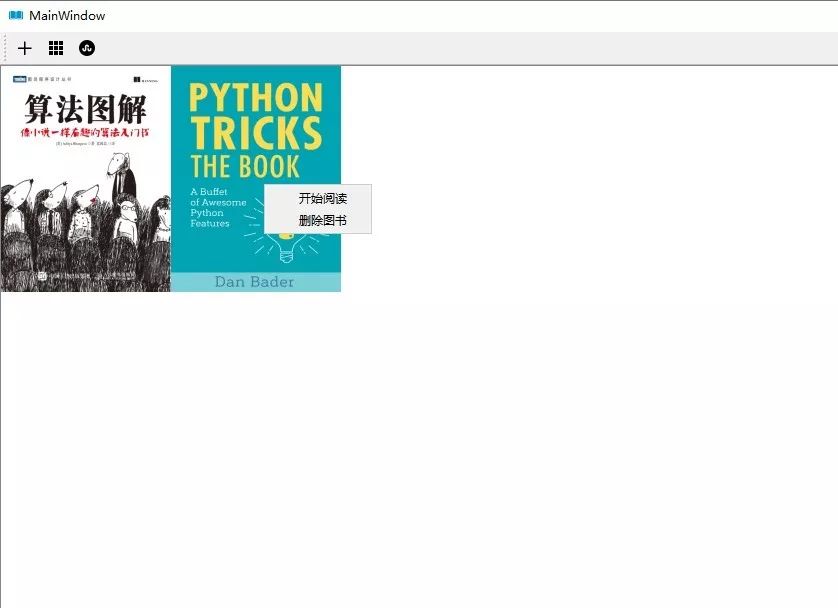
右键菜单
上面我们已经提到,如何将单元格与右键菜单绑定。

本次教程中,右键菜单只有两项,分别为开始阅读,以及删除图书。
def generateMenu(self, pos):
row_num = col_num = -1
# 获取选中的单元格的行数以及列数
for i in self.table.selectionModel().selection().indexes():
row_num = i.row()
col_num = i.column()
# 若选取的单元格中有元素,则支持右键菜单
if (row_num < self.crow) or (row_num == self.crow and col_num <= self.ccol):
menu = QMenu()
# 添加选项
item1 = menu.addAction('开始阅读')
item2 = menu.addAction('删除图书')
# 获取选项
action = menu.exec_(self.table.mapToGlobal(pos))
if action == item1:
pass
# 点击选项二,调用 self.delete_book 删除图书
elif action == item2:
self.delete_book(row_num, col_num)
接下来,让我们看如何删除图书:
首先维护一个 self.booklist ,里面储存无重复 PDF 文件地址。首先获取图书在 booklist 中的索引,在 booklist 中删除该元素。接着清空选中单元格之后(包含选中单元格)的所有单元格的内容。最后将 booklist 中 index 之后的图书地址重新显示到 table 上。简单地说,就是删除选中单元格,并将之后单元格向前挪一位。
# 删除图书
def delete_book(self, row, col):
# 获取图书在列表中的位置
index = row * 8 + col
self.x = row
self.y = col
if index >= 0:
self.booklist.pop(index)
i, j = row, col
while 1:
# 移除 i 行 j 列单元格的元素
self.table.removeCellWidget(i, j)
# 一直删到最后一个有元素的单元格
if i == self.crow and j == self.ccol:
break
if (not j % 7) and j:
i += 1
j = 0
else:
j += 1
# 如果 booklist 为空,设置当前单元格为 -1
if not self.booklist:
self.crow = -1
self.ccol = -1
# 删除图书后,重新按顺序显示封面图片
for fname in self.booklist[index:]:
self.setIcon(fname)
阅读功能
现在我们已经完成了 PDF 阅读器的初始界面。接下来要新增阅读功能,实现基本的翻页以及缩放等操作。
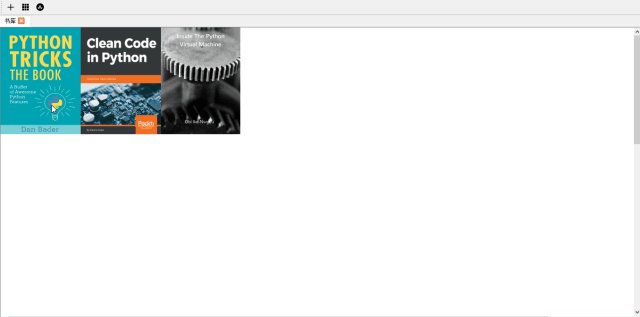
下图为效果图:

下面我们来看具体实现:
选项卡
QTabWidget 可以允许我们在一个窗口显示多个页面。对于书库的这个选项卡,页面显示为 self.table ,即初始界面。
self.table(QTableWidget) -> self.tabwidget(QTabWidge)
# 初始化选项卡
self.tabwidget = QTabWidget()
# 添加书库选项卡
self.tabwidget.addTab(self.table, '书库')
self.setCentralWidget(self.tabwidget)
# 设置选项卡可以关闭
self.tabwidget.setTabsClosable(True)
# 点击选项卡叉号时,执行 removeTabab 操作
self.tabwidget.tabCloseRequested[int].connect(self.remove_tab)
新建选项卡:每次开始阅读时,新建一个选项卡,名称为文件名。
def read_book(self, fname):
# self.close()
# 内存有可能泄露
self.doc = fitz.open(fname)
# metadata = doc.metadata
title = fname.split('/' or '\\')[-1].replace('.pdf', '')
vbox = self.book_area(self.doc.loadPage(0))
self.book_add_tab(title, vbox)
其中,我们要求主选项卡,即书库选项卡是不可以关闭的。
def remove_tab(self, index):
if index:
# 当前页数
self.current_page = 0
self.tabwidget.removeTab(index)
# 正在阅读的书
self.read_list.pop(index)
阅读界面的选项卡对应的页面区域为 QScrollArea ,QScrollArea 支持滚轮操作。也就是说,如果我们缩放 PDF 页面大小超过 QScrollArea 的大小,那么就会自动出现滚轮,以便我们浏览页面。其中,MyArea 类是对 QScrollArea 的重载,绑定了快捷键以支持翻页以及缩放等操作。
Pixmap -> label -> area(MyArea) -> vbox(QVBoxLayout) -> tab(QWidget) -> self.tabwidget(QTabWidge)
def book_add_tab(self, title, vbox):
tab = QWidget()
tab.setLayout(vbox)
# tab 为页面,title 为标签名称
self.tabwidget.addTab(tab, title)
def book_area(self, page):
label = self.page_pixmap(page)
# area = QScrollArea()
area = MyArea(self)
area.init(self)
area.setWidget(label)
vbox = QVBoxLayout()
vbox.addWidget(area)
return vbox
下面我们来看看, MyArea 这个类该如何定义:
MyArea(QScrollArea)
MyArea 继承了 QScrollArea 类,所以支持自适应滚轮操作。这里,我们定义了 init 方法,用来接受 Reader 主类 的 self 参数, 即通过 self.widget 调用 Reader 类的实例方法。
在 init_action 函数中,我们新建了四个 QShortCut 实例,分别支持快捷键实现缩小、放大、下一页、上一页的操作。
class MyArea(QScrollArea):
def init(self, widget):
self.widget = widget
self.init_action()
def init_action(self):
zoom_minus = QShortcut(QKeySequence("Ctrl+-"), self)
zoom_minus.activated.connect(self.minus)
zoom_plus = QShortcut(QKeySequence("Ctrl+="), self)
zoom_plus.activated.connect(self.plus)
switch_left = QShortcut(QKeySequence(Qt.Key_Left), self)
switch_left.activated.connect(self.left)
switch_right = QShortcut(QKeySequence(Qt.Key_Right), self)
switch_right.activated.connect(self.right)
def plus(self):
self.widget.zoom_book(plus=True)
def minus(self):
self.widget.zoom_book(plus=False)
def right(self):
self.widget.switch_page(right=True)
def left(self):
self.widget.switch_page(right=False)
下面,我们来介绍缩放与翻页功能的具体实现:
缩放功能
self.size 用来存储页面大小,self.page 正是根据 self.size 来实现缩放功能。
def zoom_book(self, plus=True):
a, b = self.size
if plus:
a += 0.4
b += 0.4
self.size = (a, b)
self.set_page()
elif not plus and a > 0:
if a >= 1:
a -= 0.4
b -= 0.4
self.size = (a, b)
self.set_page()
Pixmap -> label -> area(MyArea) -> vbox(QVBoxLayout) -> tab(QWidget) -> self.tabwidget(QTabWidge)
tab 获取 tab 对象,layout 获取 vbox 对象,widget 获取 area 对象,直接更改 area 上 label 控件。
def set_page(self):
# 加载页面
page = self.doc.loadPage(self.current_page)
# 获取当前 Widget
tab = self.tabwidget.currentWidget()
# 获取当前的 Layout
layout = tab.layout()
# 获取 Layout 上的控件
widget = layout.itemAt(0).widget()
# 获取已经绘制好的 label 对象
label = self.page_pixmap(page)
# 将 widget 的内容更改为现在的 label 对象
widget.setWidget(label)
最后我们来介绍如何实现翻页功能
翻页功能
这次,我们实现的 PDF 阅读器只能同时阅读一本书,所以翻页功能只需由 self.current_page 控制就行。
self.doc.pageCount 为总页数,当前页数不能为负数或者大于总页数。更改完 self.current_page 之后,就可以执行 self.set_page 操作,直接更改 area 上的 label 控件。
def set_current_page(self, right):
if right and self.current_page < self.doc.pageCount - 1:
self.current_page += 1
elif not right and self.current_page > 0:
self.current_page -= 1
def switch_page(self, right=True):
self.set_current_page(right)
self.set_page()
到这里,我们就已经实现了一个具有完整功能的 PDF 阅读器。感兴趣的同学也可以下载代码后参考实现一个,并在此基础做一些修改和扩展。
公众号对话页回复关键字 PDF 可获取源码。
觉得这个案例对你有帮助的话,欢迎点赞/收藏/转发。
_往期文章推荐_
