这样设置,让你的 IDEA 好看到爆炸!【文末送书】
粉丝福利:感谢大家的积极参与,上次送书活动没有中书的朋友请不要灰心,今天的活动继续等着你~这次真不要错过啦~
今天这期我们来分享几个美化 IDEA 设置技巧,让你的 IDEA 与众不同。
首先我们来看下 IDEA 默认设置,虽然不丑,但就是太单调,千篇一律。

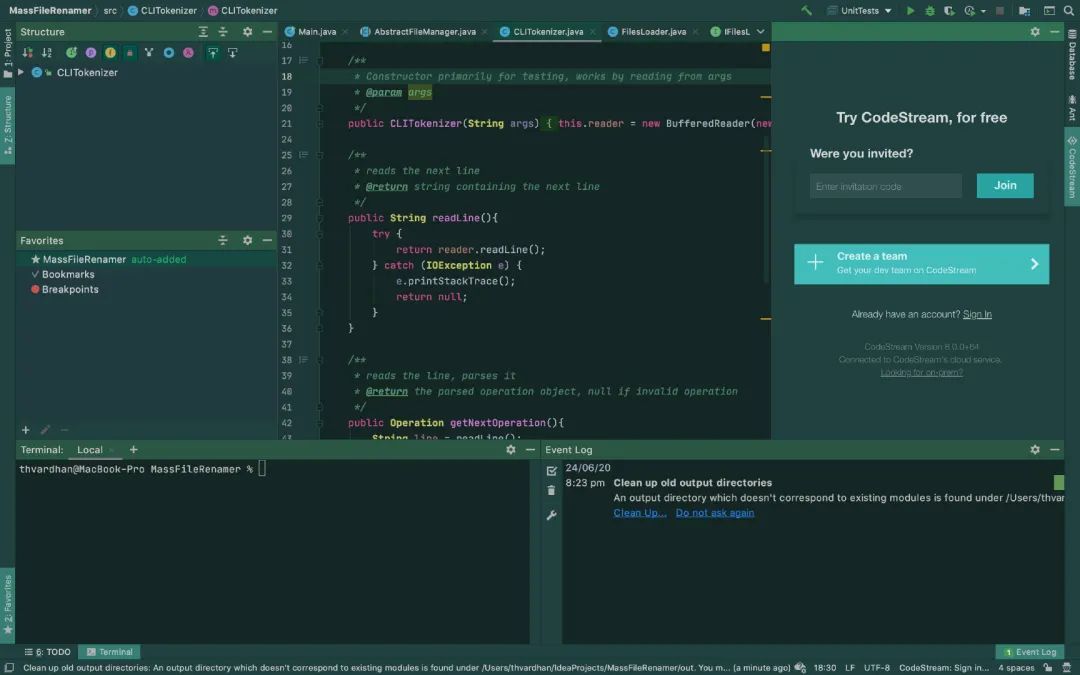
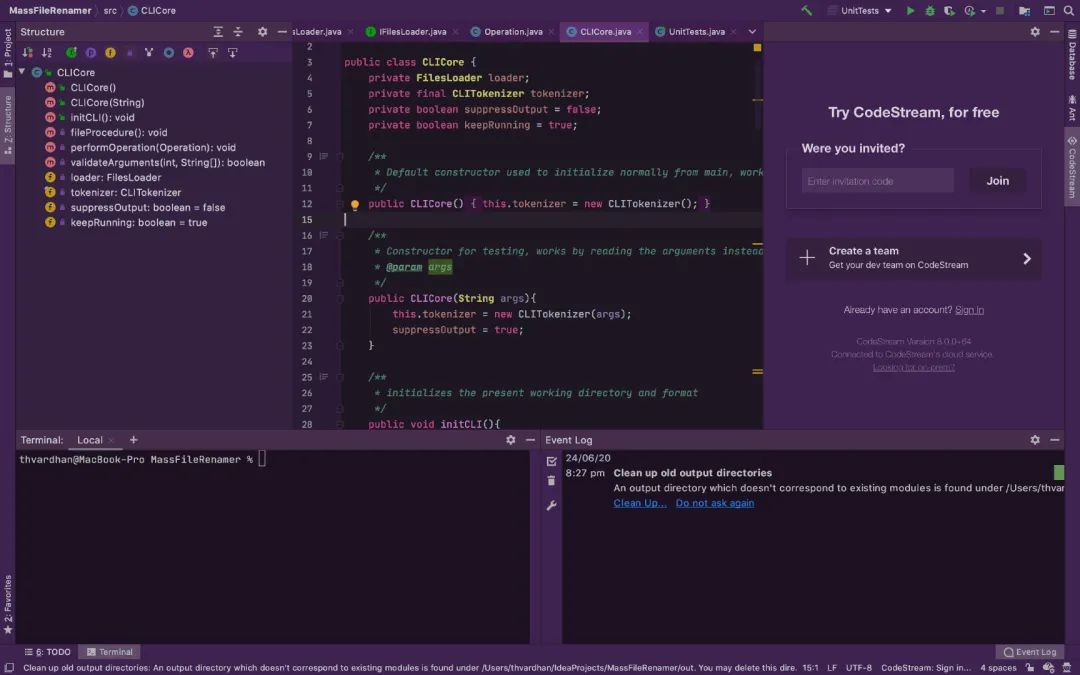
接着,我们来看下美化以后的界面,总体看起来是不是比默认好看了很多。

好了,废话不多话,我们进入设置环节。
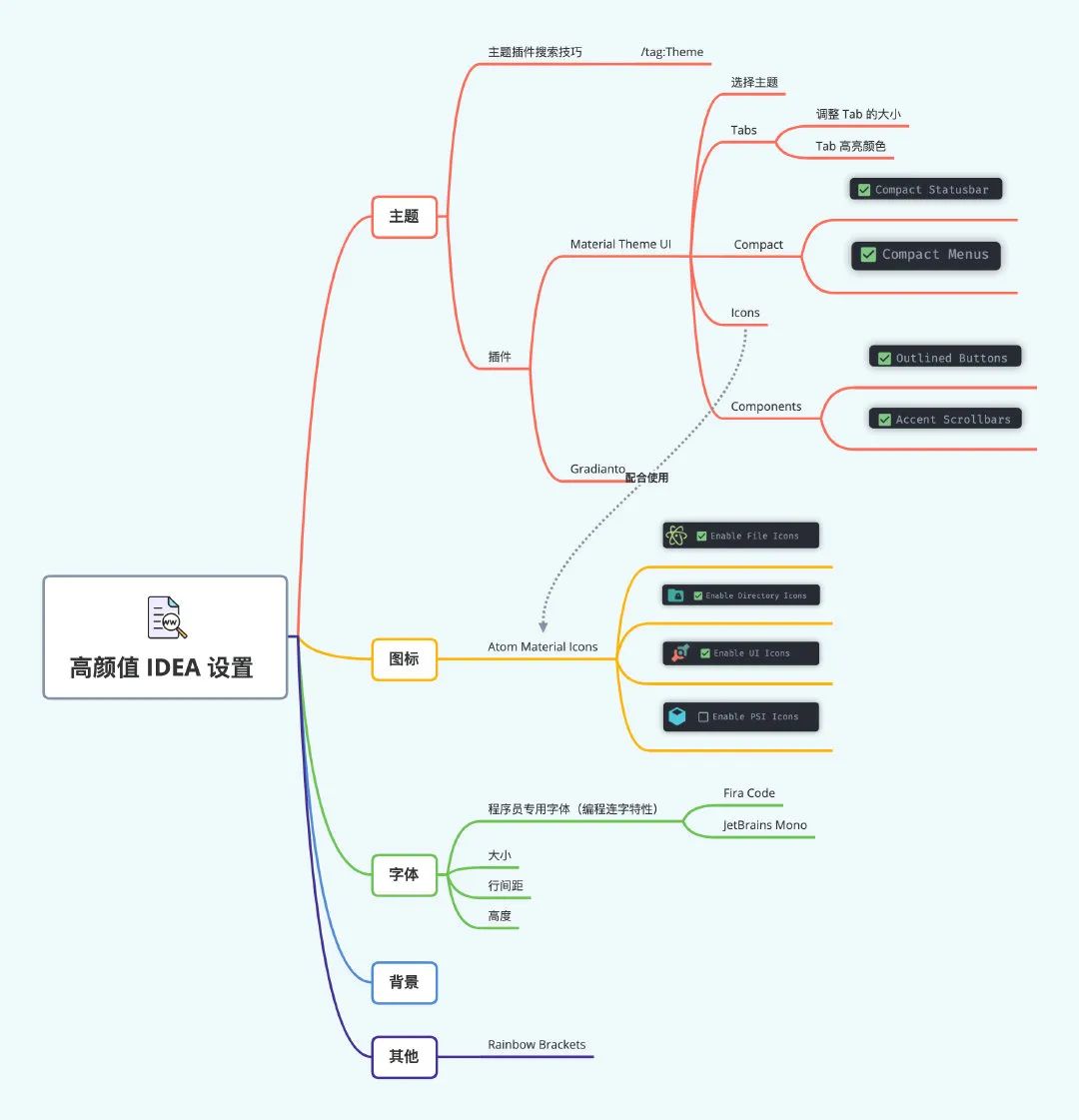
那今天 IDEA 所有设置,小黑哥这里都总结好,大家可以看下这张思维导图。

主题
首先我们来设置 IDEA 主题的。
那 IDEA 自带了两款主题,一款是浅色主题,一款是深色主题。
那显然这两款满足不了了我们需求,所以我们需要下载其他主题。
那 IDEA 的插件仓库其实提供很多主题插件,那有些小伙伴可能还不知道怎么去查找这些主题插件。
那这里教大家一个小技巧。
打开 IDEA Setting-Plugins,然后在搜索框输入 /tag:Theme
此时,这里搜索结果就会显示所有主题的插件,那大家根据自己的喜欢安装即可。
那这里小黑哥推荐两款主题插件:
Gradianto Material Theme UI
Gradianto
那这款插件主要提供暗黑模式相关主题,这个主题有个好处就是比较护眼,看久了眼睛也不是很酸。

这款插件主要四种主题,分别是:
Nature Green

Deep Ocean
Dark Fuchsia

Midnight Blue

Material Theme UI
上面这个插件它仅仅提供几个主题,下面这款插件呢,它的功能的就很齐全,不仅能设置主题,还能设置 IDEA 其他 UI。
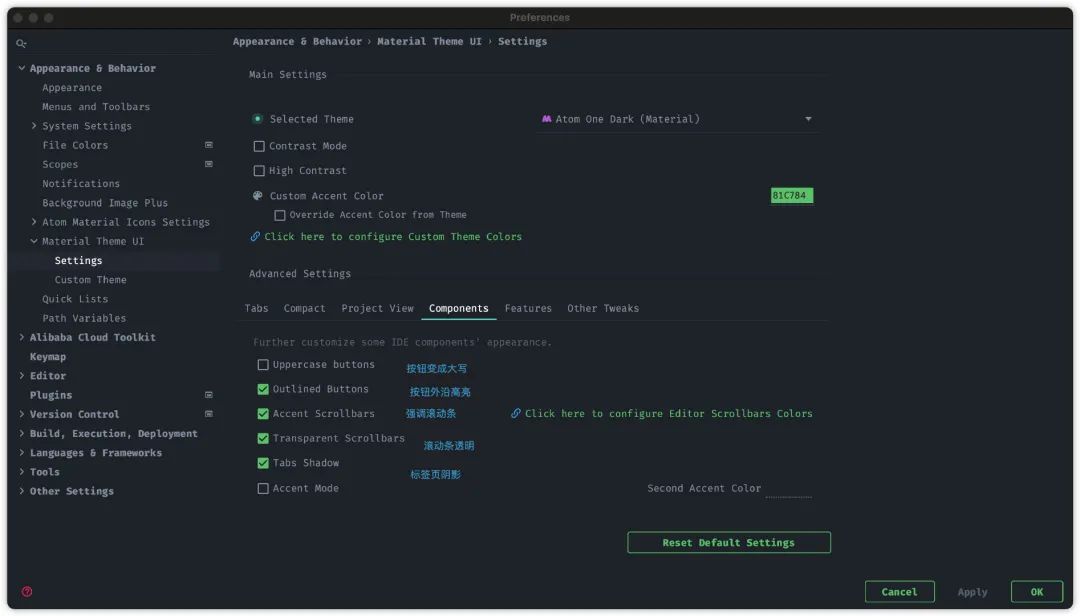
那安装好之后,这个插件他会弹出一个设置窗口:

这个设置比较简单,这里就不具体介绍,大家挑自己喜欢设置即可。
那这里,如果你不小心关掉了,那也没关系,我们可以从 Setting 进去,搜索 Material,就可以找到。
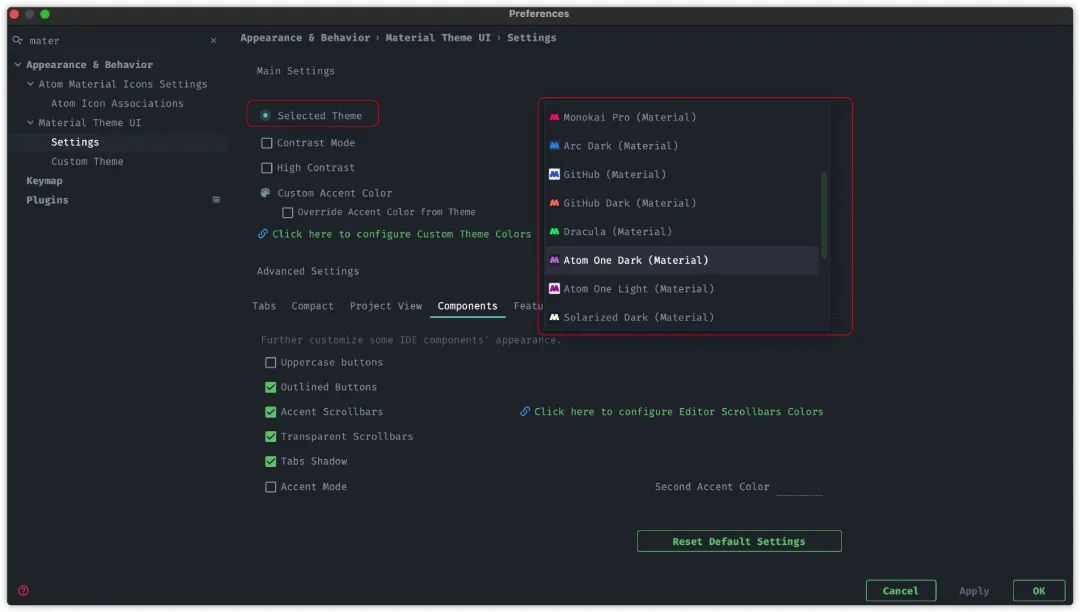
这个设置地方,首先我们挑选自己喜欢的主题。

这里我个人比较喜欢 Atom One Dark,推荐大家可以试试。
那第二点,设置 Tab(标签页) 的大小,高度这些。
这里的 Tab,指的就是上方窗口的标签页

第二个就是设置标签页的高亮颜色,当这个标签页被选中的时候,下方就会显示这个高亮颜色。
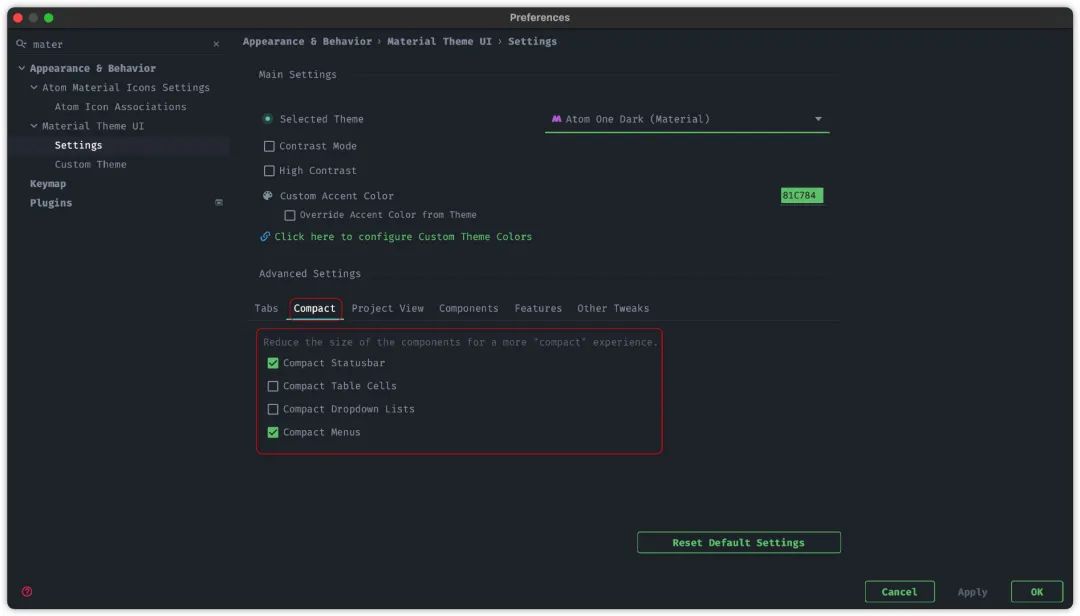
第三点,设置 Compact 这个选项。

那这个选项,主要是减少 UI 的高度,设置之后看起来就可以更紧凑一点。
第三个设置选项,Components 选项。

图标
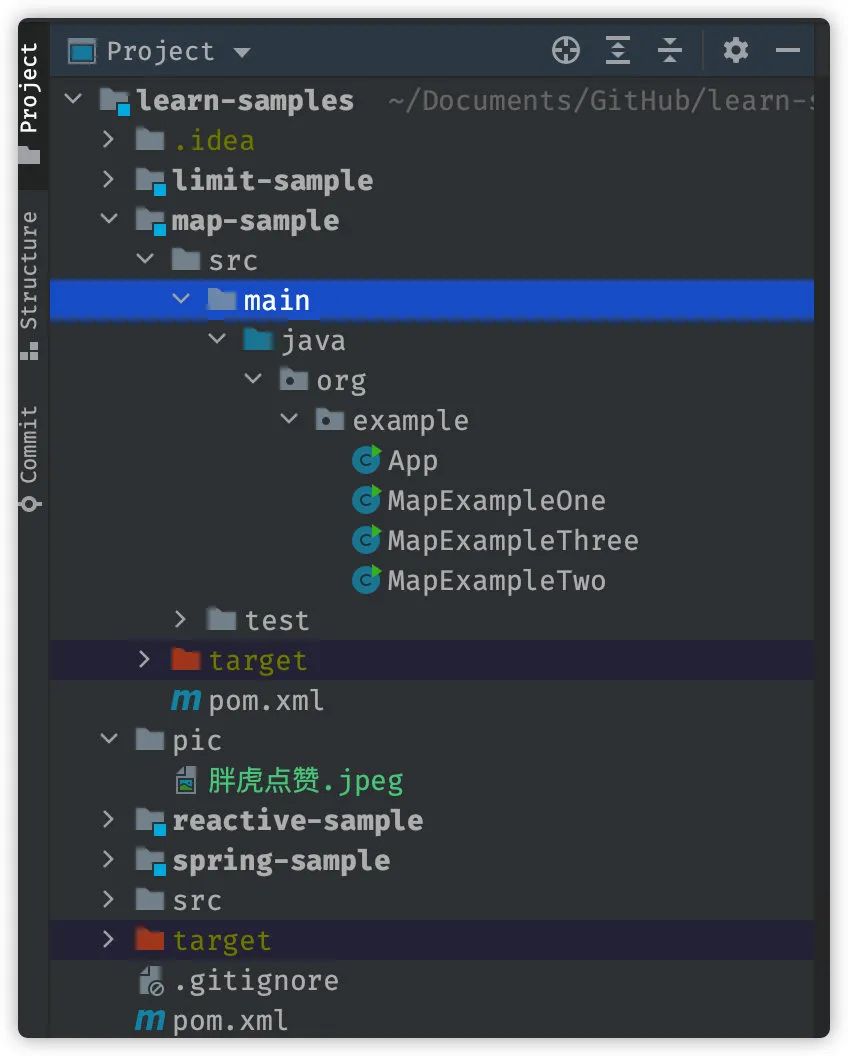
IDEA 默认自带了一下文件图标,比如这个 pom 就会显示下面这个一样。

不过很多其他类型文件就没有这个图标。
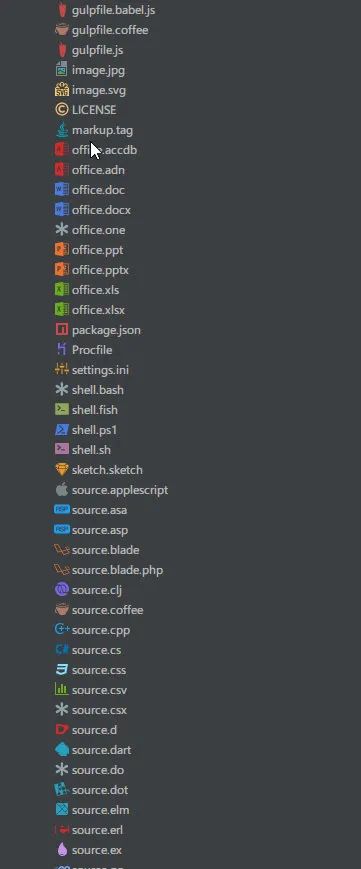
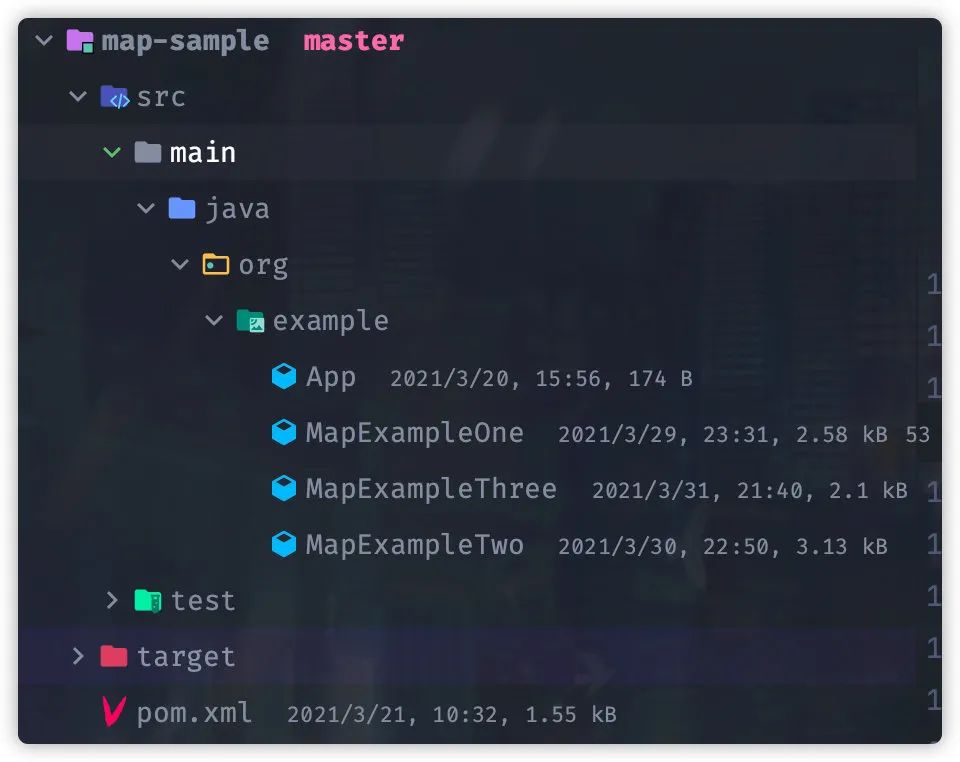
那我们可以通过下载安装 Atom Material Icons 这个插件,扩展这些文件图标。
这个插件支持很多不同类型的文件。

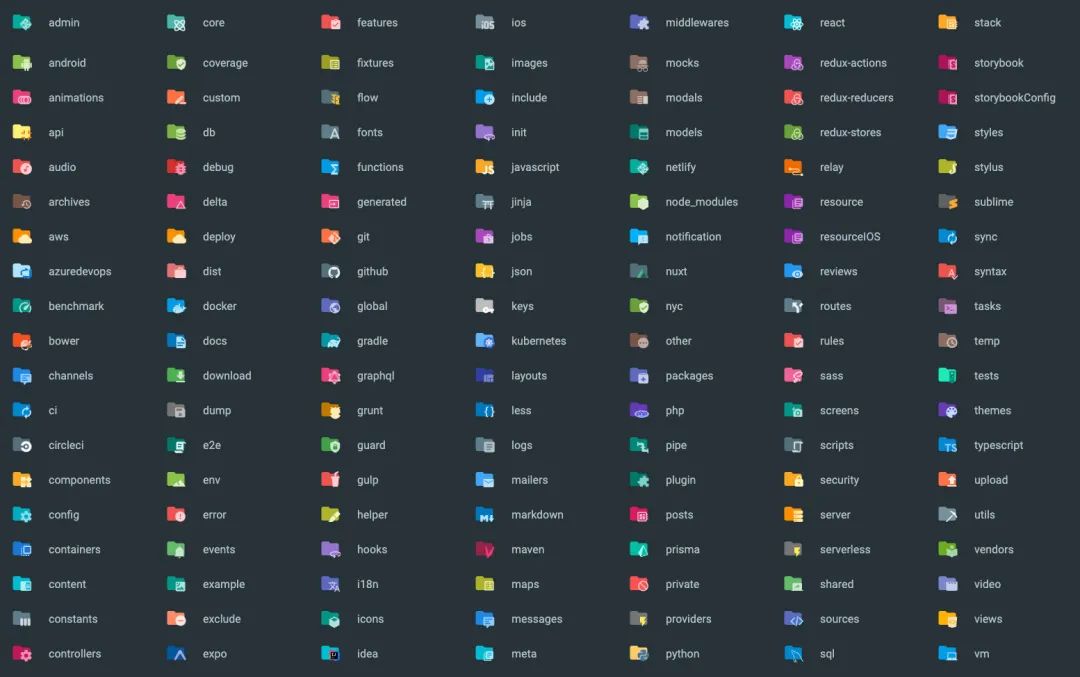
另外它还支持设置文件夹图标。

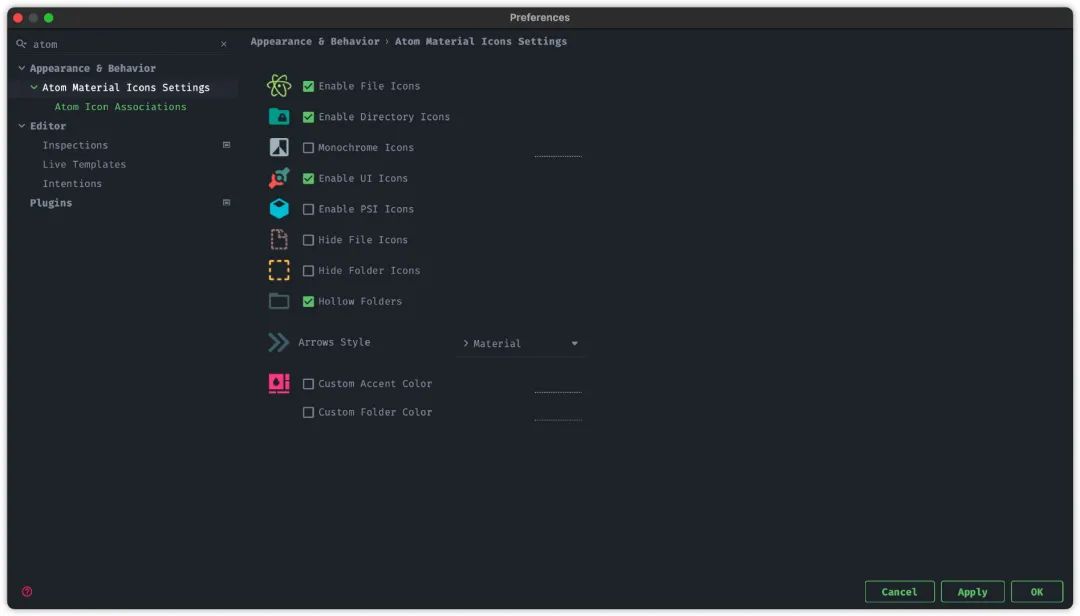
插件安装完成之后,进入 Setting-Atom Material Icons Setting 选项,可以看到好几个选项。

Enable File Icons 与 Enable Directory Icons 这两个选项主要设置打开上面说的文件图标。
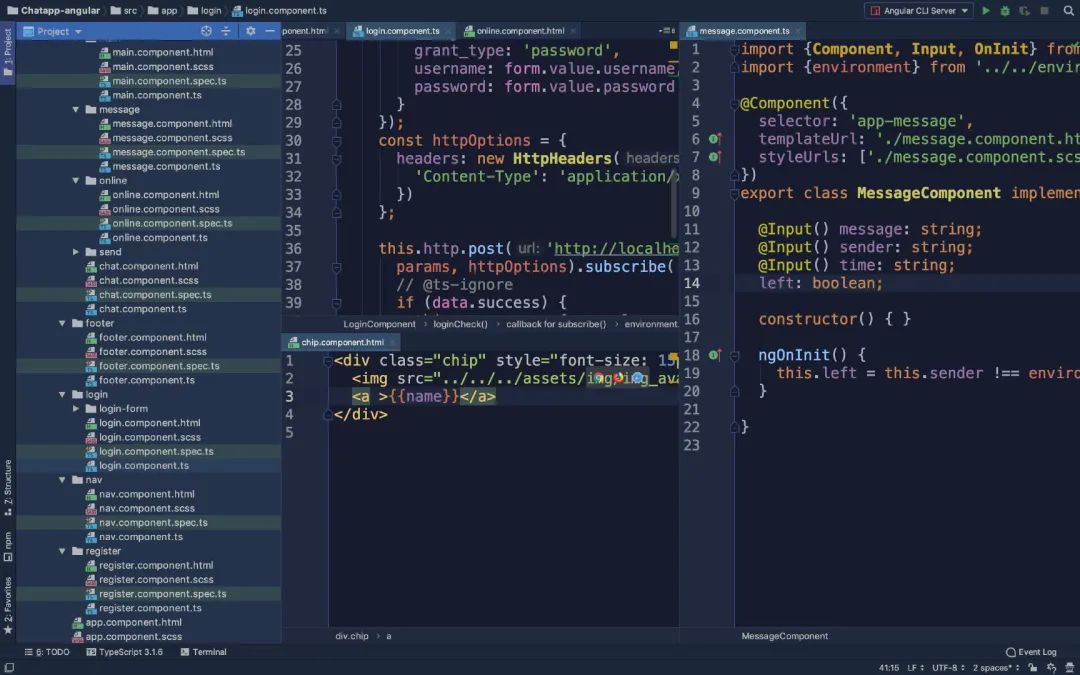
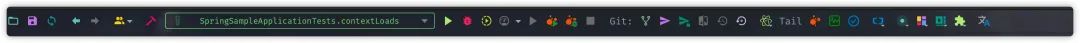
那 Enable UI Icons ,这个设置选项是下面这一排 UI 图标。

最后,不推荐大家打开 Enable PSI Icons 这个选项,因为打开之后,Java 文件图标都会变成这样,反而不容易区分了。

字体
这里推荐两款程序员专用字体:
Fira Code JetBrains Mono
Fira Code 下载地址为:
https://github.com/tonsky/FiraCode
JetBrains Mono 这款字体就需要这么麻烦,新版 IDEA 自带这款字体。
为什么说是程序员专用字体呢?
那是因为这两款字体都加入一个重要功能,编程连字特性(ligatures)。
这个字体利用这个特性对编程中的常用符号进行优化,比如把输入的「!=」直接显示成「≠」或者把「>=」变成「≥ 」等等,以此来提高代码的可读性。
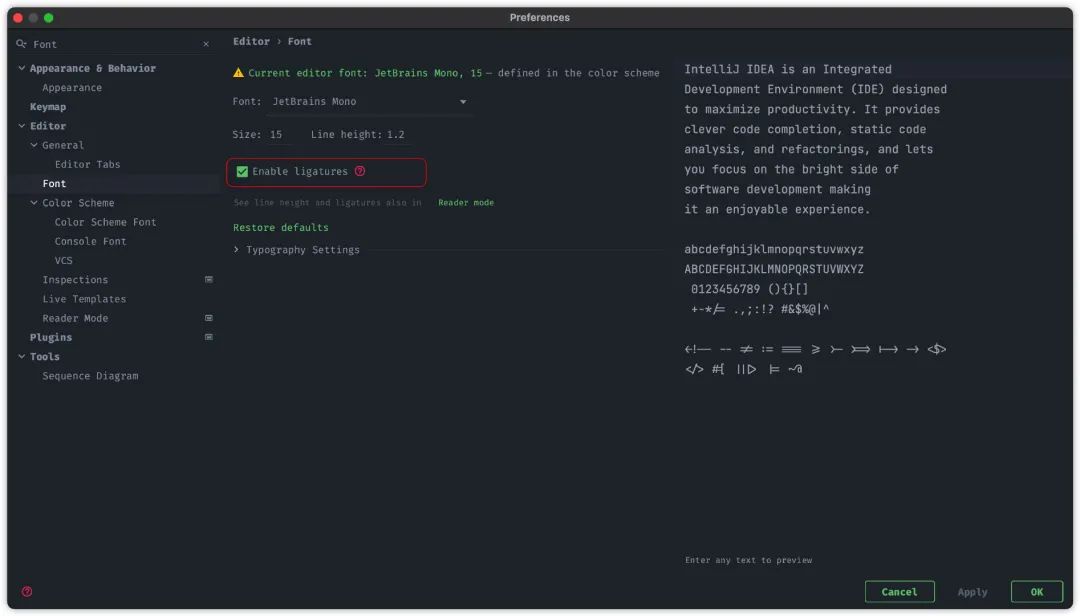
以 Fira Code 为例,左边是打开编程连字特性,右边则是没有打开。

字体安装完成之后,打开 IDEA Setting-Font 设置选项,选择 Fira Code 字体或者 JetBrains Mono 字体,选中 Enable ligatures。

除此之外,上面 Material Theme UI 自带的主题,默认配置字体都偏小,这里我们可以适当调大。
背景图
IDEA 默认情况背景是纯色,比如黑色,比较单调,这里我们可以设置一下背景图。
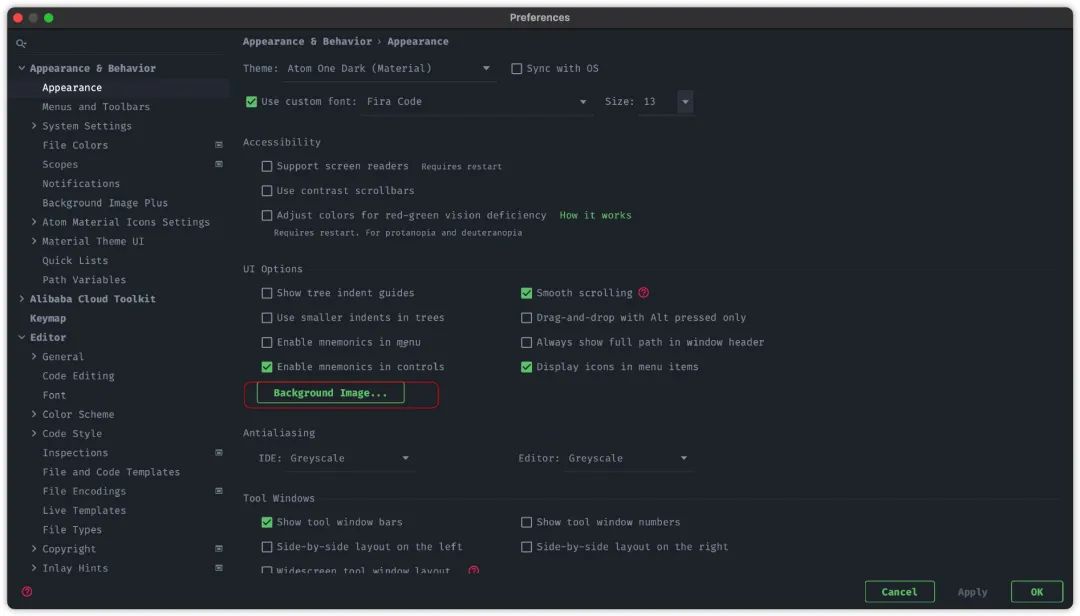
打开 Setting-Appearance,点击 Background Image 按钮。

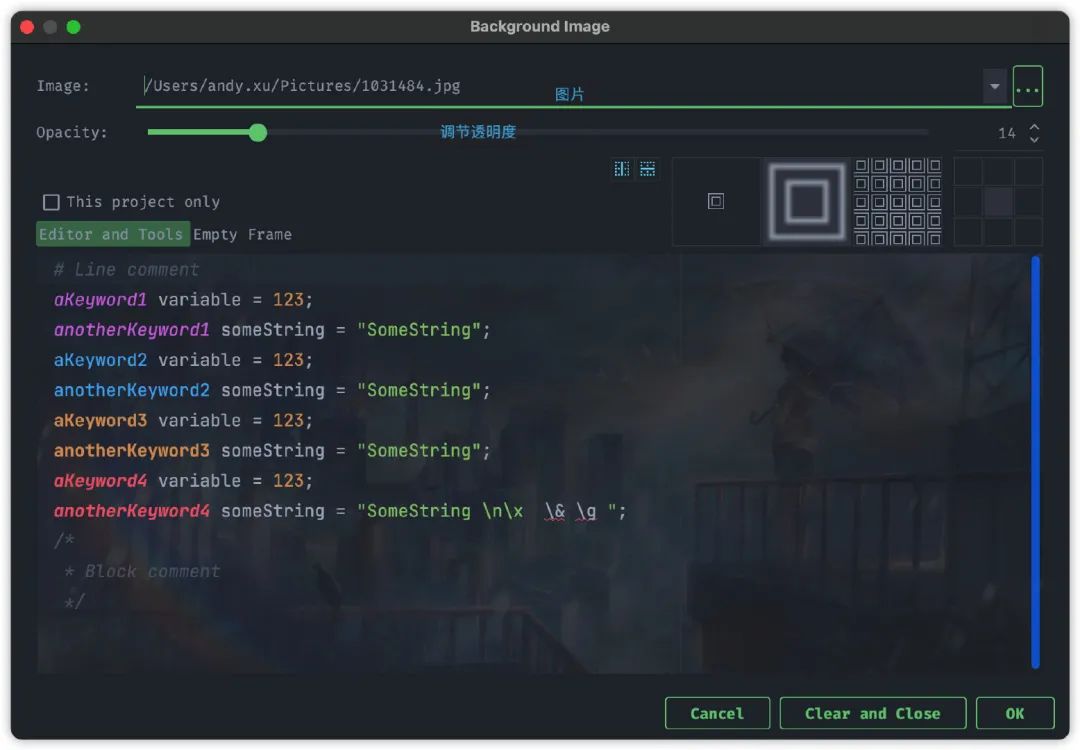
背景图设置窗口如下:

其他
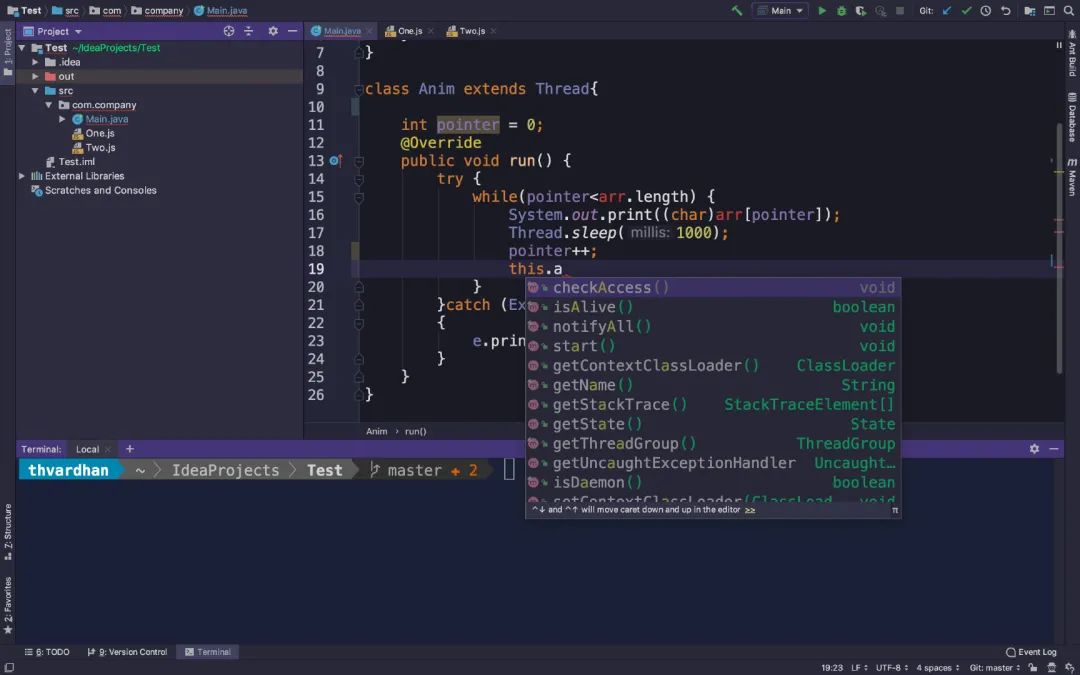
最后,介绍最后一个插件- Rainbow Brackets。
这款插件主要作用就是用各种鲜明的颜色显示括号。如果我们有很多括号,这样就可以很容易分清楚括号配对问题。

最后
👇👇👇👇👇
赠书福利来袭啦

联合清华大学出版社为大家送福利


往 期 推 荐 1、Intellij IDEA这样 配置注释模板,让你瞬间高出一个逼格! 2、吊炸天的 Docker 图形化工具 Portainer,必须推荐给你! 3、最牛逼的 Java 日志框架,性能无敌,横扫所有对手! 4、把Redis当作队列来用,真的合适吗? 5、惊呆了,Spring Boot居然这么耗内存!你知道吗? 6、全网最全 Java 日志框架适配方案!还有谁不会? 7、Spring中毒太深,离开Spring我居然连最基本的接口都不会写了

点分享

点收藏

点点赞

点在看
