模仿腾讯新闻做了款新闻阅读小程序
点击上方 月小水长 并 设为星标,第一时间接收干货推送
这款小程序很早以前就完成了,直到最近才被我翻出来。
它来源于一个大作业,要求如下:
设计并实现一个基于Web的新闻组系统,用户应该可以订阅新闻组,并且浏览新闻组中的文章。 该系统跟踪用户阅读过的文章使它们不会再次显示。 该系统提供对旧文章的搜索支持。 并且还提供文章的评分服务,高分的文章高亮度显示,从而使用户跳过低分的文章。
基本思路

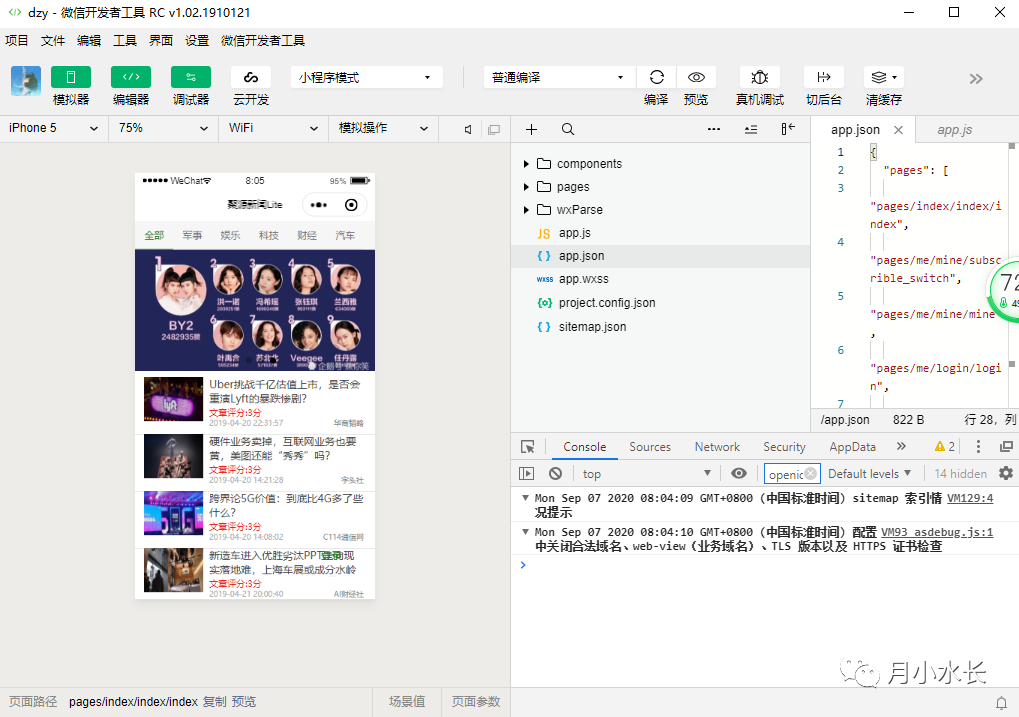
整体效果


小程序首页

注册


登录

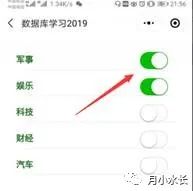
订阅


实现细节
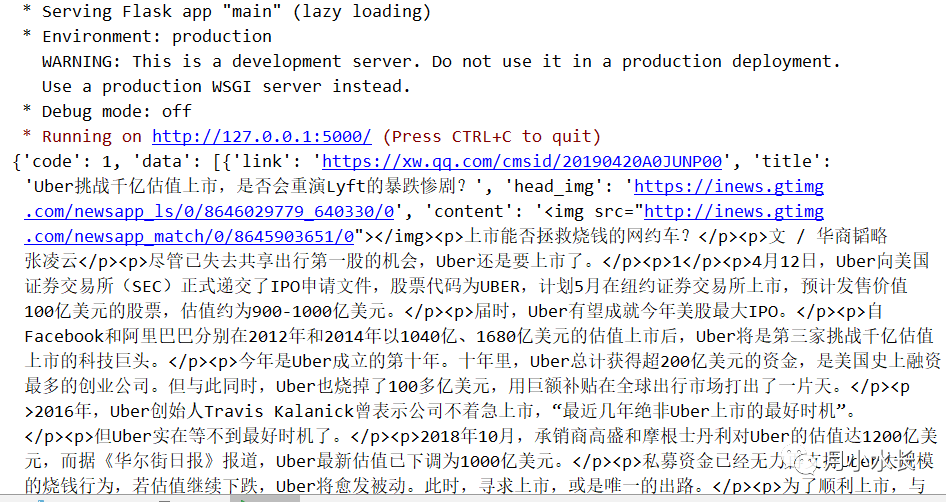
富文本解析
评分组件及业务
搜索及展示
评论
