给女朋友写了一份前端学习路线。
小鹿利用这几天的碎片化时间,给在座的各位“女朋友”整理了一份适合大部分开发者的前端自学开发路线。

无论你是非科班还是在校的大专生,或者是其他领域的开发者,希望这份开发路线可以更好的帮助你去建立起前端的开发知识体系。
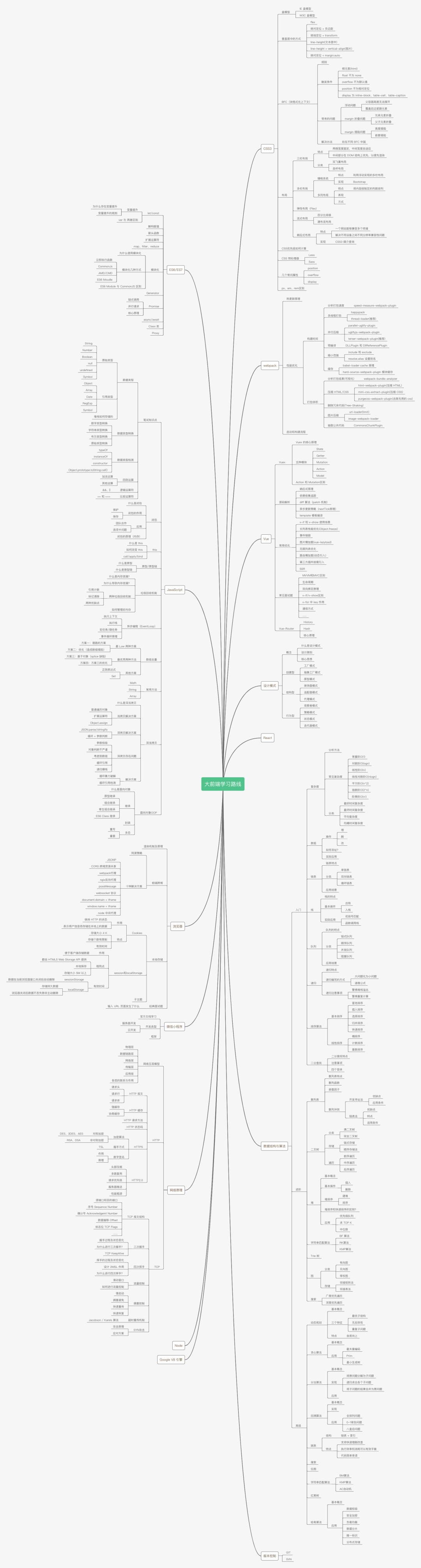
这篇文章,我会通过自己的前端从零自学经历,把前端的每个学习阶段应该学习哪些内容,以及各个阶段最低要求掌握的什么程度,整个知识体系如何循环渐进的学习和攻破有层次的分享给大家伙儿~
入门阶段

入门阶段主要学习的内容是 HTML 和 CSS。
对于一个初学者,刚接触到前端首先应该建立起对前端的一个浅层次的认知,知道前端用来干什么的。当然是网页,最好的方式就是通过 HTML 和 CSS 搭建起你的第一个页面,也是为了能够更好的建立起你对前端学习的信心和兴趣。
HTML的学习依次如下:
HTML 的编辑器,市面上有很多,比如 VSCode、Hbuilder、SublimeText3、Atom等,反正有很多,可以选一个自己喜欢的。
然后学习 HTML 最基本的元素、属性、头部、表格、列表、链接、图像、表单、段落、标题等。有精力的同学,可以再去学习一下 HTML5 中的一些基础知识,比如语义化的标签等。
对以上基础内容有了大体的了解之后,开始学习 CSS,从 CSS 的语法开始入手,以及盒子模型、选择器、浮动、定位、字体、文本、基本属性、各种布局。
推荐网站:菜鸟教程、极客学院、慕课网等。
以上这些是相对于非常基础的内容,主要目的是让你建立起对前端学习的热情和信心的以及对前端网页有个大体的认识和了解。
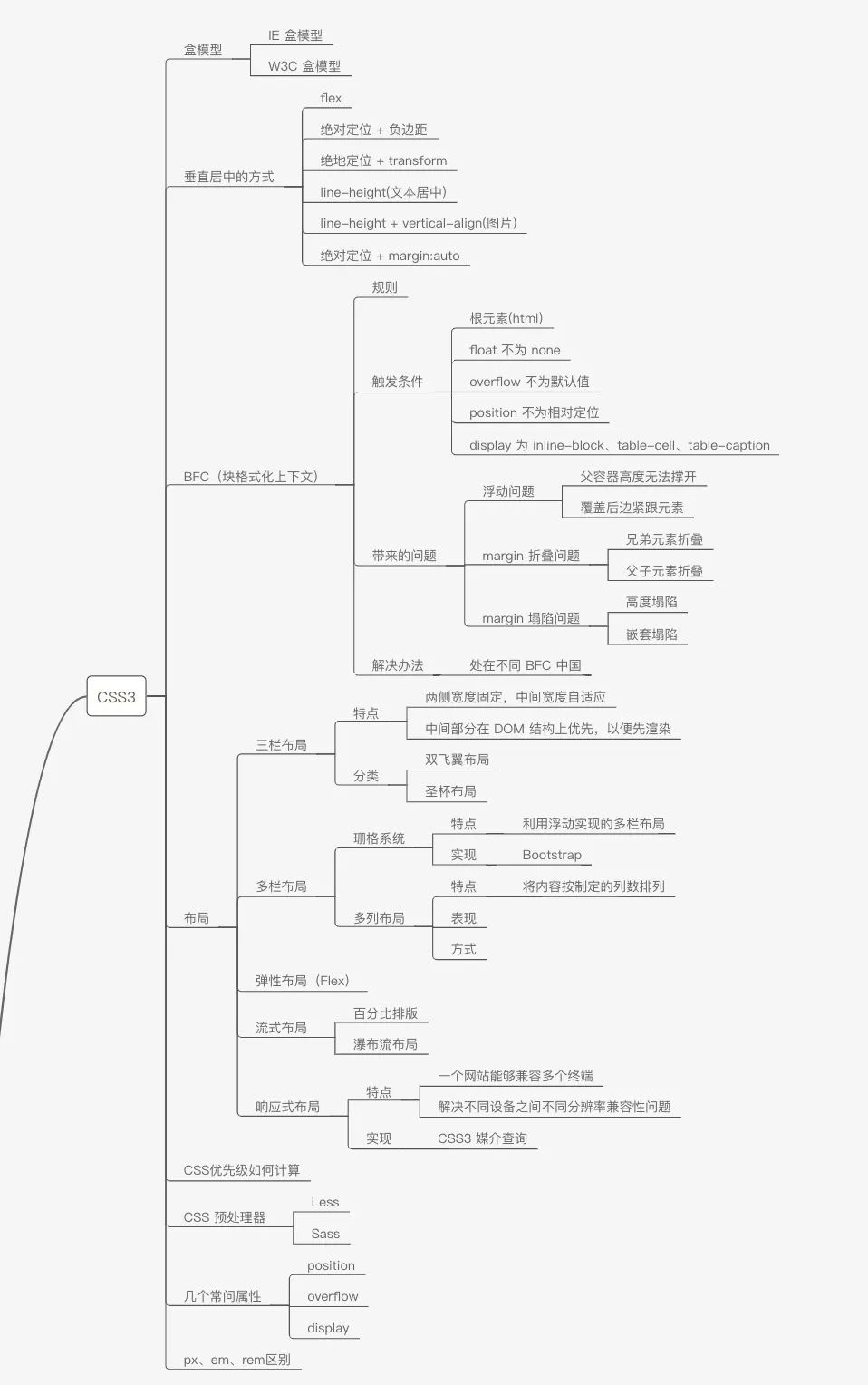
有能力的同学可以学习思维导图中 CSS 部分的内容。这部分是我在大大小小的面试中总结出频率最高的知识点。

对于 HTML 和 CSS 学到什么程度才算合格,比如给你一个网站,你能快速的仿写出一摸一样的布局和排版。
小鹿给大家准备了十个实战项目,在小鹿的公众号后台回复:「实战一」~「实战十」。
如果这十个实战项目能够完全做出来,那么恭喜你,从小白到前端入门了。
书籍推荐:《CSS世界》《CSS揭秘》《Head First HTML与CSS(第2版)》《CSS 权威指南(第三版)》
进阶阶段

进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,小鹿是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,那我只好给你准备好了。

我把 JS 中的每个重要基础知识点的来龙去脉,都整理好了,写成了一本小册子,可以在小鹿公众号后台回复「前端」免费获取。偷偷告诉你,这也是将来你参加各种大小厂经常面试的知识点,这也是我参加很多面试总结整理出来的。
其实 JS 学习这些还远远不够的,要想真的把 JS 学精,终究还是逃不过红宝石《JavaScript高级程序设计》,每看一遍,相信你都有不同的收获。
书籍推荐:《JavaScript高级程序设计》《你不知道的JavaScript》《JavaScript DOM编程艺术(第2版)》《高性能JavaScript》
接下来开始搞 ES6 吧,ES6 推荐阮一峰老师写的教程,写的很详细了。对于 ES6 的一些常用面试知识点,我也给大伙儿整理好了,都在我写的《前端面试小册》中。

书籍推荐:《ES6 标准入门(第3版)》《深入理解 ES6》
2、
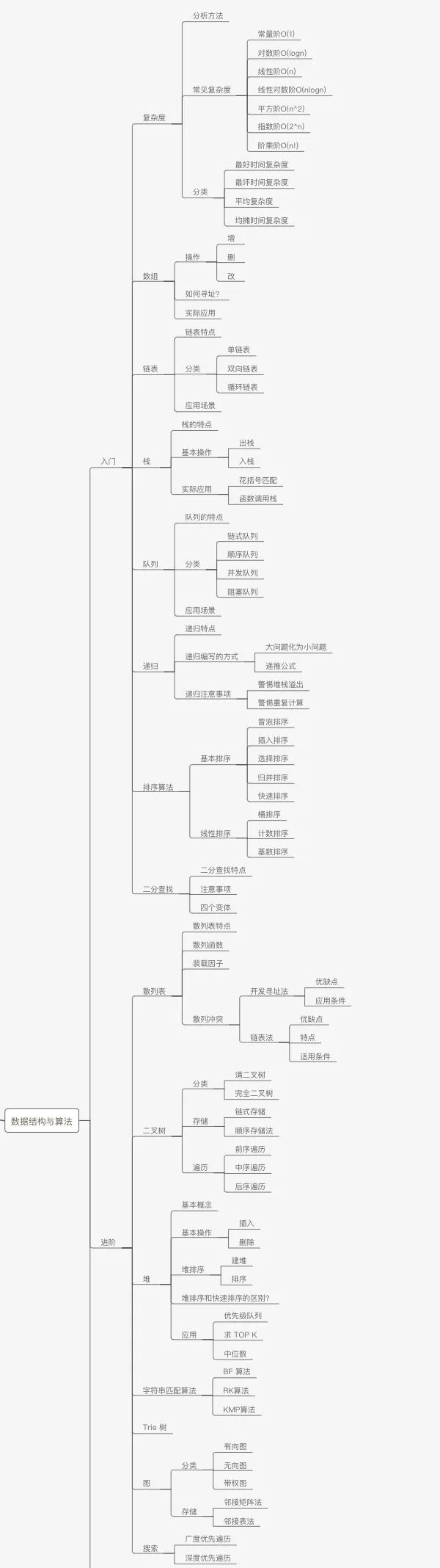
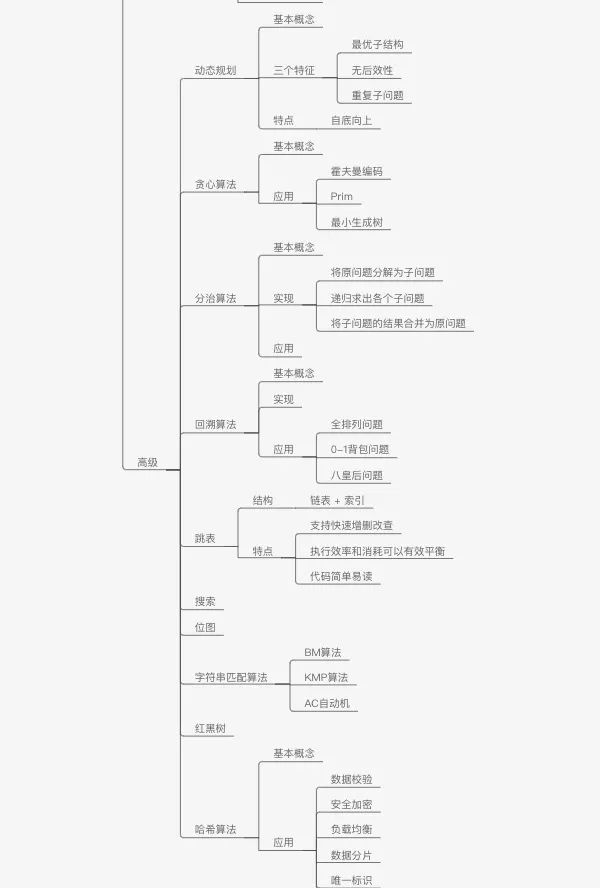
数据结构与算法
听到很多人说,前端不用学算法,学了也没用,你可千万别听,到了面试上就吃亏,算法真的有时候就决定了你能否进入一家好公司。
学习数据结构和算法真的很痛苦,但这也是以后面试的绊脚石,谁能够经历住这段痛苦,谁就能享受到别人不能享受的待遇。


对于数据结构如何学习,下面这篇文章,分享我的学习方式。
对于算法的刷题,小鹿是分类刷题,首先现将《剑指 offer》上的经典题型,好像每一道都是经典题型,都要弄的明明白白才可以。
然后在 leetcode 上分类刷题,比如先刷二叉树的内容,通过刷题,总结出这些题型的套路和门道。以及一道题有多种解法,每个解法的时间和空间复杂度又是多少,这些都是要通过大量刷题来训练的,没啥特别好的技巧,就是刷!刷!刷!当时我刷了大约有 200 多道吧,对于很多算法大佬来说,真的不算多,但是幸运的是,面试会遇到很多的原题。
3、
网络原理
对于网络原理,不仅面试常问,而且日常开发中,也会用到,比如性能优化、代理、缓存、加密算法等等。

4、
浏览器
作为一个前端,你会经常和浏览器打交道的,就算你假装不认识它,它也会每天来找你,所以劝你最好理解浏览器的实现原理。

既然说到浏览器,Google V8 引擎的实现原理也去学习学习吧,相信你会有很大的收获,这部分思维导图和学习路线正在整理中,整理好之后会陆陆续续在公众号分享出来。
浏览器里边的坑也不少,也够你折腾一阵子了,最近我也一直在和浏览器打交道,深深的体会到浏览器带来的威力。
5、
前端框架
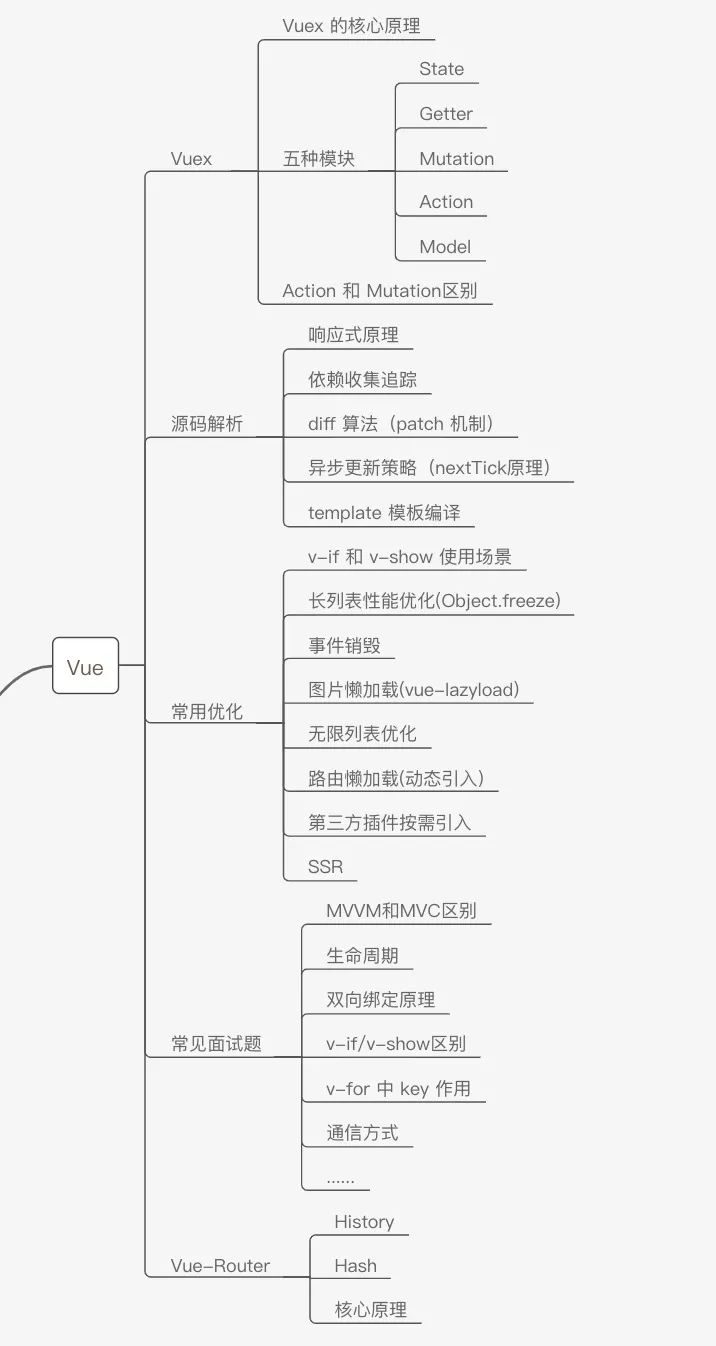
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下知识体系。

对于框架的使用看视频也好还是看官方文档也好,最主要的是以上 Vue 的实现原理方面,需要系统的去了解和探究一下,会让你对整个框架的实现有更深刻的理解和认识。
6、
Webpack
对于打包工具,我主要将 Webpack 的知识体系整理了一番。

我们最终目的就是把项目的包打到体积最小,以及构建速度达到最快。对于打包工具,没有太多要强调的,原理性的内容也给大家都整理好了,文末获取就可以。
高级进阶

当你工作之后,你发现大部分的问题是代码架构和维护以及扩展性的问题,才知道设计模式的重要性。

之所以我把它归结为高级进阶,真的能将设计模式运用灵活多变,真的需要大量的项目实践和思考总结。
其次,还有一些编译原理等比较偏向底层的东西,我没过多的接触,就不在这废话多说了,等以后涉及到,再和大家分享吧。
最后
好了,这就是整理的前端从入门到放弃的学习体系,还有很多没有整理到,小鹿也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了,哈哈哈。
以上知识体系中,很多知识点都在历史文章中更新过,可以通过菜单栏查看。
文章中设计到的思维导图和《前端小册子》都可以在小鹿的公众号「小鹿动画学编程」后台回复「PDF」「思维导图」获取文章中的图片和小册子。
推荐阅读