产品原型这么做,才叫真的爽!
经常看到很多产品新人在群里问 Axure 或 Sketch 的安装包,而且要破解版的那种。说实话,我并不觉得这两款工具有多好用。
相对来说,我会觉得 Sketch 还好点,Axure 是真难用。
其实在我最开始做产品那段时间,我是直接用 Keynote 画原型的,在之前的文章里也聊过。没别的,就是觉得这个工具既熟悉、也能满足初步需求。
后来涉及到全景原型图和团队协作,于是开始用 Sketch,也用过一段时间的 Axure。
对于产品原型设计工具,其实大部分产品经理都只会用到不超过 50% 的功能,无非是页面结构设计、页面连线逻辑、文字说明或者简单的交互动作。
除此之外,Axure 和 Sketch 需要额外安装一些模板包才能满足不同的设计需求,而且制作一些复杂点的交互动作也比较麻烦。
对于这种本地软件,最让人不爽的就是因为版本差异导致源文件不兼容。好不容易做了一套原型,发给同事后却因为对方版本跟你不一样打不开,或者打开了又发现有些地方不一样了。
最近发现了一款好用的原型制作工具,能比较好的解决上面说的那些问题,体验下来发现确实不错,这里跟你们分享下。
这款产品的名字叫「摹客RP」,其实好几年前我就用过。只不过当初还是一个比较简单的版本,经过多年迭代,他们已经比较完善了。
实际使用后,我觉得这款原型制作工具有这么几点是非常不错的。
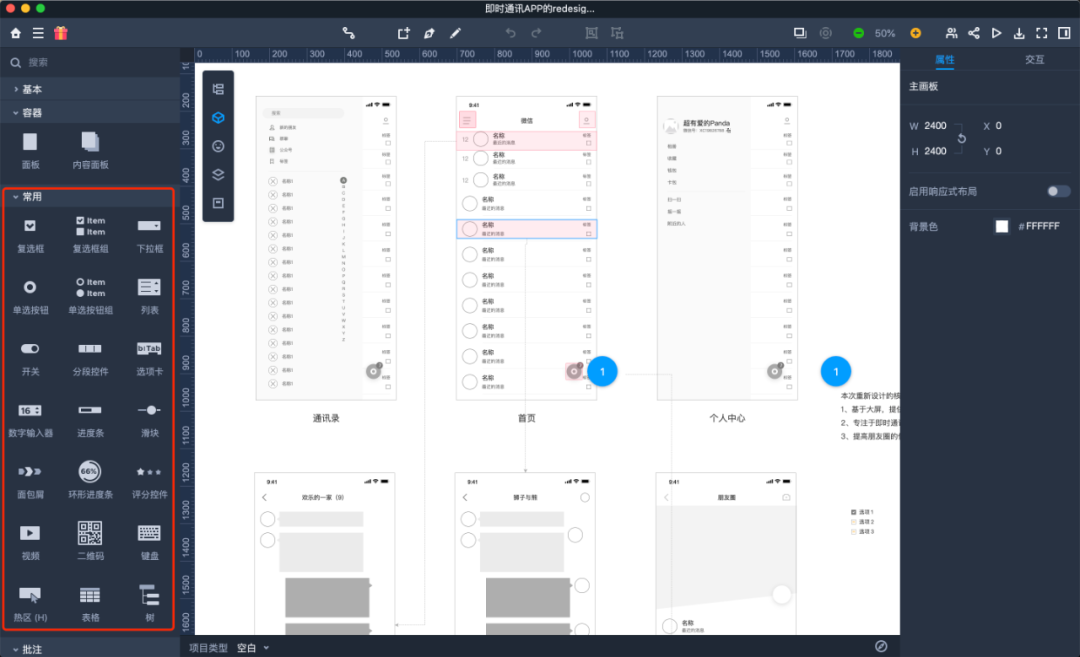
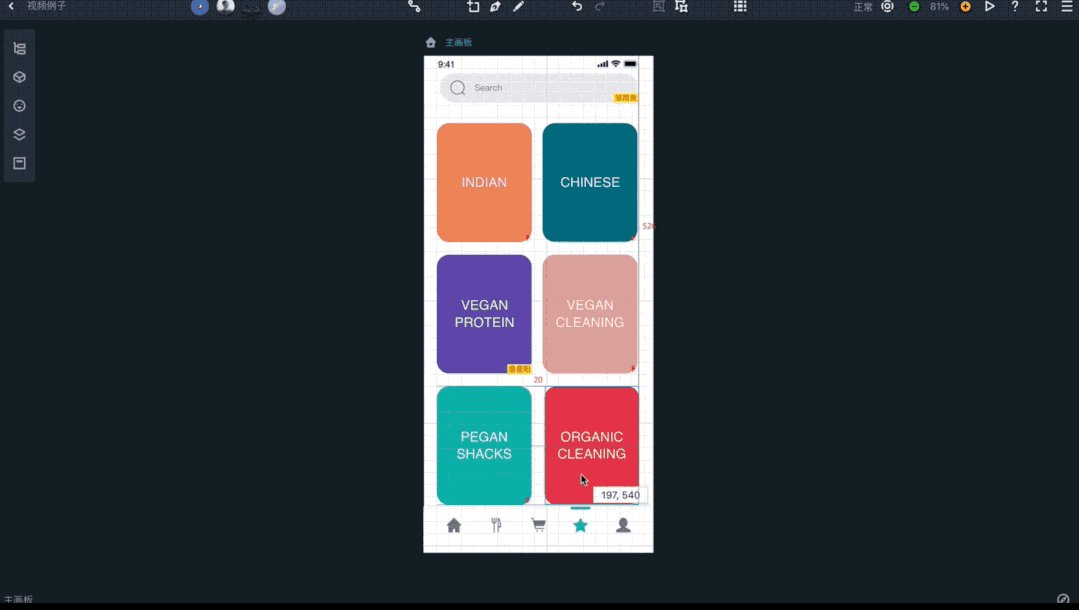
第一,自带的图标和设计组件比较多,支持快速构建产品原型页面。

基本上,常用的移动端、PC 端设计组件都有,支持拖拽式摆放,而且参数设置也比较直观,所见即所得。
在使用 Axure 或 Sketch 时,要么你得提前下载一套组件包,要么就得全部自己做,使用效率上不够高。
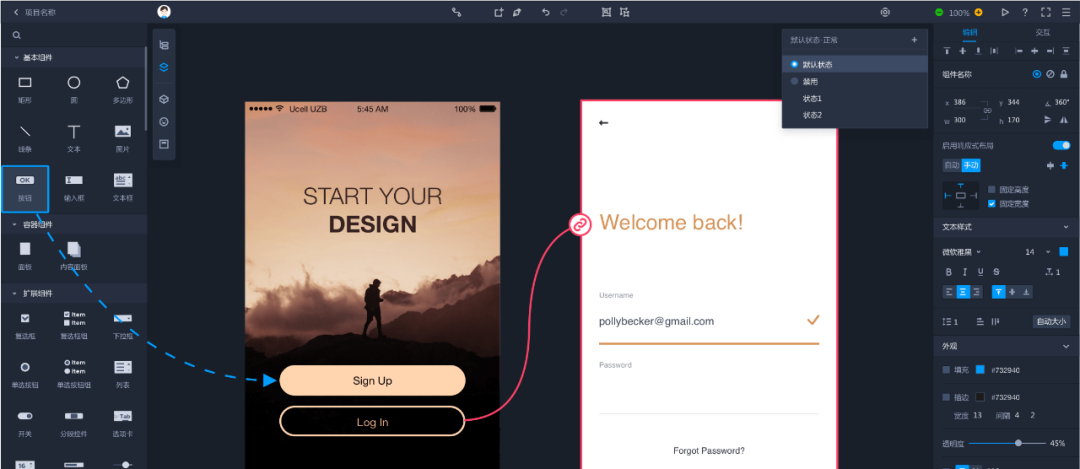
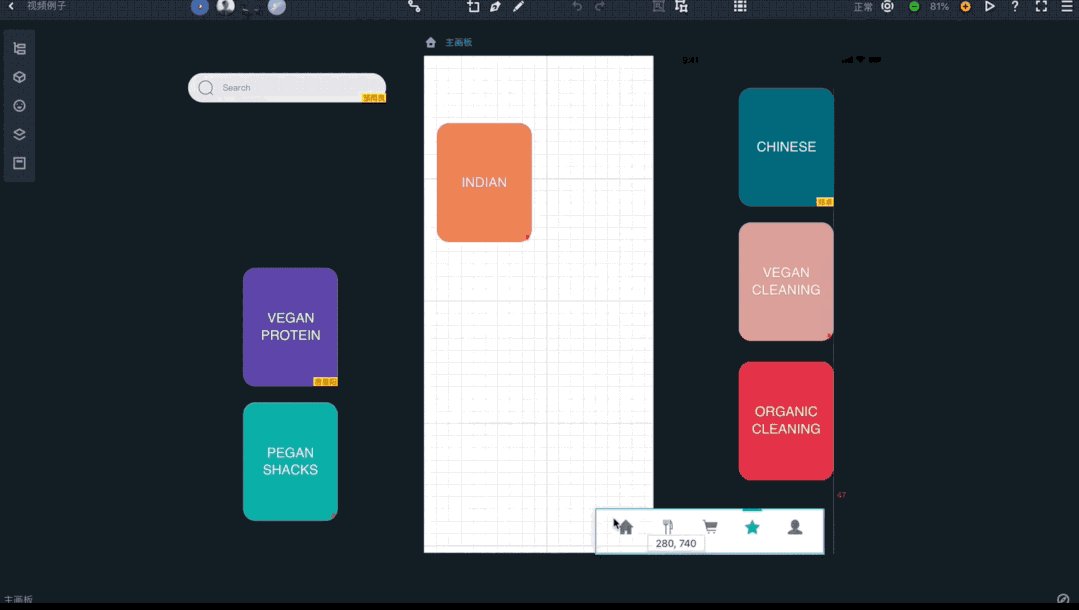
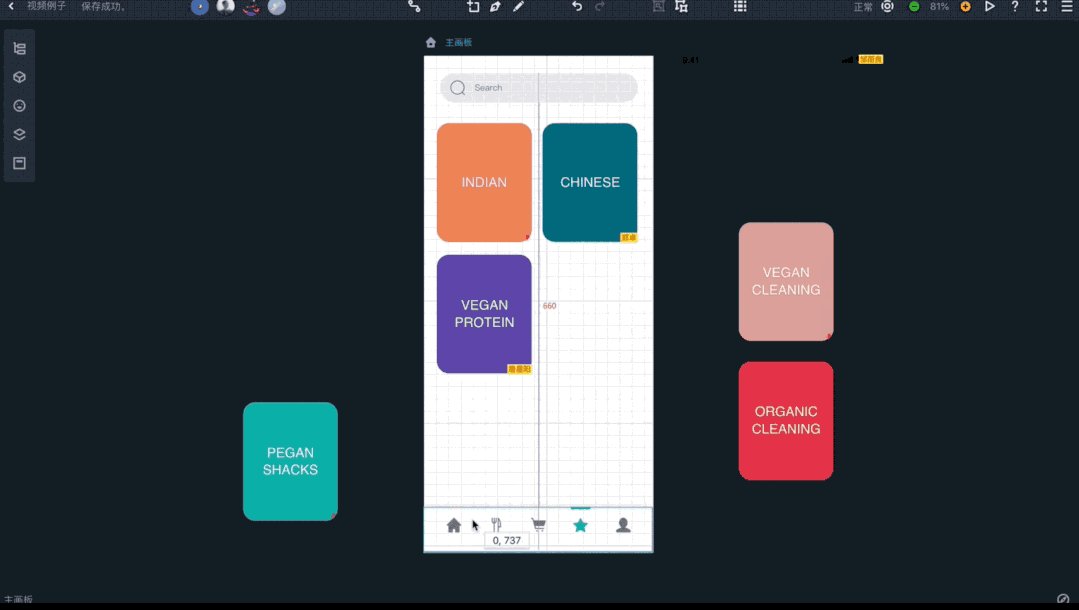
第二,支持的交互效果比较多,单独的页面组件和画板都可以参与交互动作,灵活性很高。

带交互效果的原型有一个好处,降低沟通成本。
很多 PM 会把原型交互过程以文字或者连线的方式体现在 PRD 中,虽然自己是理解了,但程序员的理解可能就和你不一样。
所以,经常会出现设计稿进入开发后还原度不高的问题。尤其是在 iOS 客户端的原型设计中,页面弹出的方式有两种,一种是横向的左右推进,一种是从底部弹出的上下推进。
如果不做特别说明,程序员很可能都按照一种交互方式实现,这就达不到设计之初的效果了。
在时间允许的情况下,在原型中最好带一些关键流程下的交互效果,这样既方便大家直观理解,也能避免后期返工。
第三,支持在线多人协同,PRD 评审会上提高原型修改效率。

实际工作中,一套产品原型可能是由多个产品经理协作完成的。每个人完成自己的部分后,然后再将源文件发给某一个人集中汇总。
另外,在 PRD 评审会上会对产品方案有一些调整,包括设计、文字描述、交互动作等。一般情况下都是调整完成后再给程序员或者测试再重新发一份,这样效率很低。
「摹客RP」这款原型工具支持在线多人协作,直接修改、直接更新、所有人同步,大大提高了工作效率。
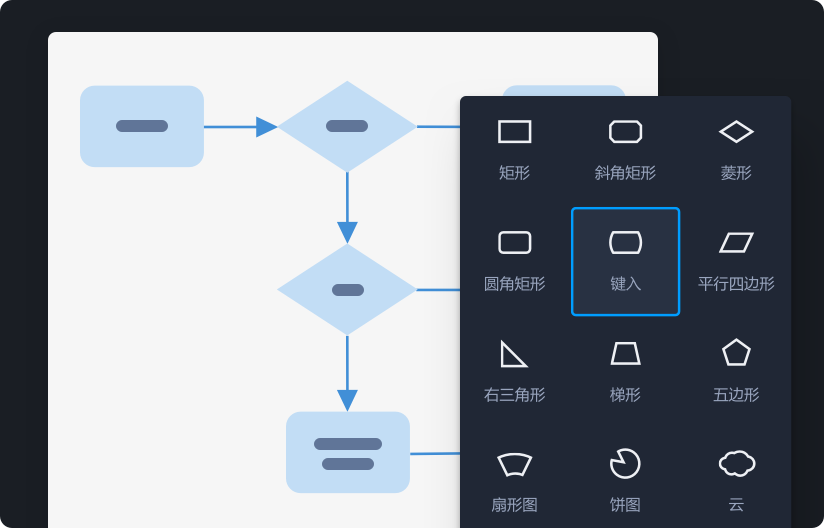
第四,可结合内置的流程图功能,直观体现页面功能流程。

PRD 文档里通常少不了流程图,不管是业务流程图还是功能流程图,都是帮助阅读者理解并提高沟通效率的工具。
这款原型工具支持标准流程图设计,用起来也非常顺手。
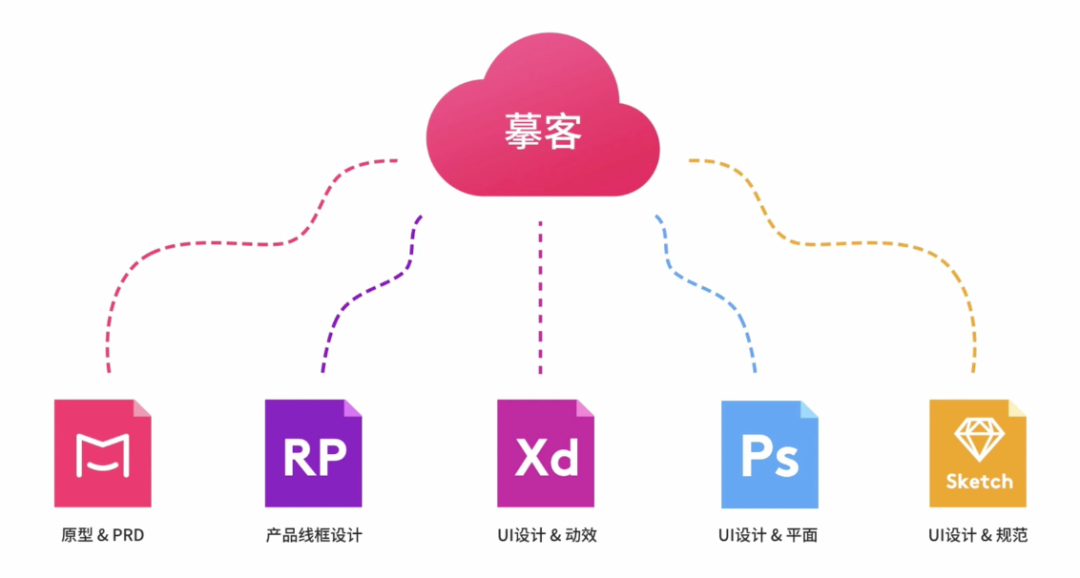
除此之外,还有在线文档协作、多平台文件导入、矢量图设计和制作等功能,可以说产品设计的全工作流程它都满足。
如果你之前的原型文档是用其他工具制作的,也可以直接导入完成转换。

第五,永久免费。
这款产品最吸引人的一点可能就是免费了,不用安装破解版,完整功能直接使用。
他们团队现在推出了一个「免费设计计划」,参与到这个活动里的用户可以永久免费使用他们的产品。
不限制功能、不限制页面数量、不限制使用时长,可以说非常实在了。

肯定有人会说,作为一款商业产品,他们推出免费策略的话怎么盈利呢?
其实你去他们官网查看就知道,他们有面向企业的付费服务,包括多团队协作的版本、私有化部署的版本,但是对于个人用户都是免费的。
这个逻辑也不难理解,通过免费策略扩大用户基数,当用户觉得他们的产品确实不错后,就会推动自己所在的公司选用这款产品。
说白了,让 C 端用户「白嫖」,然后赚 B 端用户的钱。不过,在这个过程中 C 端用户也是实实在在获得了实惠。
实际体验一遍你会发现,用这款工具做原型还是挺爽的。不仅提高了工作效率,它自带的一些模板也能让你快速构建原型。

多的就不说了,建议你们实际体验一下,或许会有一种全新的感受。
要体验的读者,直接复制这个链接到 PC 端浏览器打开:
https://www.mockplus.cn/rp-event/?hmsr=mingtianshangxian66
或者,你也可以直接点击「阅读原文」看下他们的产品介绍。用不用不要紧,至少可以先体验下。
工欲善其事,必先利其器。
