谷歌发布:2021年度最受欢迎的开源Chrome插件!
关注TJ君,回复“武功秘籍”免费获取计算机宝典书籍
又到了年底,时间过得飞快,每到年底就有各种各样的总结各种各样的奖项出来。前几天谷歌就公布了2021年年度最受欢迎Chrome插件名单,名单共有13个。
让很多网友费解的是,其中有很多并不是今年刚出现的新插件,大家心里的疑问是年底评选不是应该只评当年的新货色吗?
对于这个话题,每个人都有自己的理解,TJ君也不准备多讨论,不过既然能进入榜单的肯定都是不错的插件,其中也不乏开源的作品,所以今天TJ君就准备给大家分享榜单中的几款开源插件!(想看下以前推荐的插件吗?点这里)
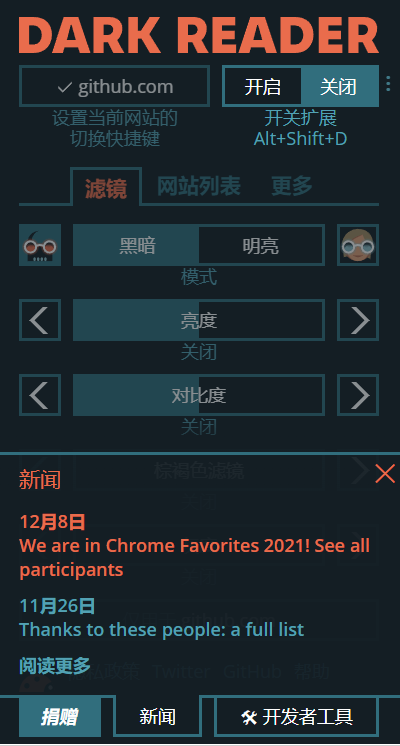
Dark Reader
这款开源插件可能不少小伙伴已经在用了,毕竟已经是个上线多年的老面孔了,不过可能因为Chrome自己一直没有推出类似的黑夜模式,所以也算是一直在金字塔尖的存在。
Dark Reader,是一款主打黑暗风格的插件,可以实现一键切换,并进行各种亮度、对比度等指数的调整。

很多小伙伴都觉得黑色,黑暗模式,可以让自己的双眼更舒服。
开源的Dark Reader项目提供三种不同的安装方式:
从NPM安装软件包
或从源代码生成(NPM运行api)
或者通过CDN(如unpkg或jsDelivr)
可以使用以下代码来控制Dark Reader的API:
DarkReader.enable({
brightness: 100,
contrast: 90,
sepia: 10
});
DarkReader.disable();
// Enable when the system color scheme is dark.
DarkReader.auto({
brightness: 100,
contrast: 90,
sepia: 10
});
// Stop watching for the system color scheme.
DarkReader.auto(false);
// Get the generated CSS of Dark Reader returned as a string.
const CSS = await DarkReader.exportGeneratedCSS();
// Check if Dark Reader is enabled.
const isEnabled = DarkReader.isEnabled();
ES 模式下是这样的:
import {
enable as enableDarkMode,
disable as disableDarkMode,
auto as followSystemColorScheme,
exportGeneratedCSS as collectCSS,
isEnabled as isDarkReaderEnabled
} from 'darkreader';
enableDarkMode({
brightness: 100,
contrast: 90,
sepia: 10,
});
disableDarkMode();
followSystemColorScheme();
const CSS = await collectCSS();
const isEnabled = isDarkReaderEnabled();
看看效果,还不错吧,最新版本是v4.9.43
 (TJ君刚注册了CSDN账号,喜欢的也可以关注下)
(TJ君刚注册了CSDN账号,喜欢的也可以关注下)Tab Manager Plus
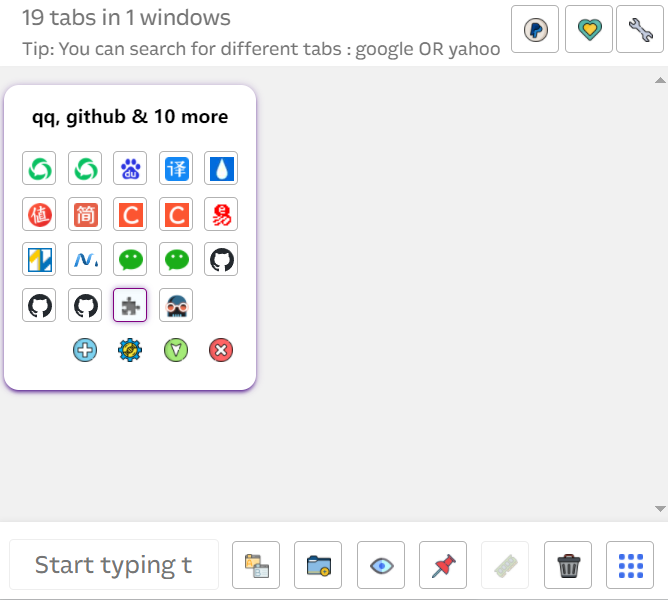
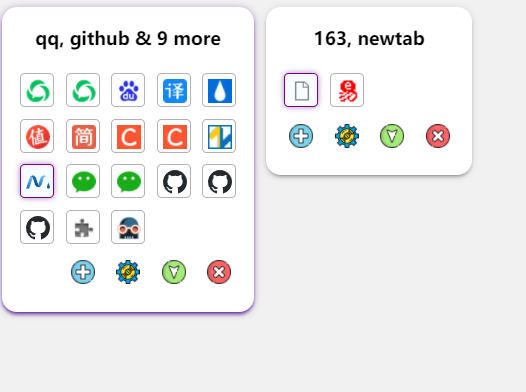
Tab Manager Plus,是一个管理Chrome标签页的插件,可以对标签页进行搜索、移动、保存。可能光说的话不够直观,TJ君给你露一手~

新建一个窗口: 标签页拉进去~
标签页拉进去~

Tab Manager Plus 会提供一个包含所有标签页和窗口的缩略图,在缩略图里就可以进行标签页的各种操作,并且可以轻松找到你要的标签页,非常适合我们程序员中一部分习惯有时候查资料查代码一下子会打开很多标签的小伙伴。
还有一些实用功能,类似高亮显示重复打开的标签页、一键关闭选中标签页之外的内容等。

目前最新的版本是5.2.0。
如果您正在学习Spring Boot,那么推荐一个连载多年还在继续更新的免费教程:http://blog.didispace.com/spring-boot-learning-2x/
stylus
大家对于使用自己的电脑和使用公共电脑最大的区别是什么?当然是自己的电脑上会有很多自己精心挑选使用的风格主题,让自己有一种归属感对不对?
Stylus就是这样一个负责管理网页外观的样式管理器,其实他的前身是另一个插件Stylish,但是Stylish已经停止更新了,所以Stylus就在Stylish1.5.2的基础上进行后续的开发更新。
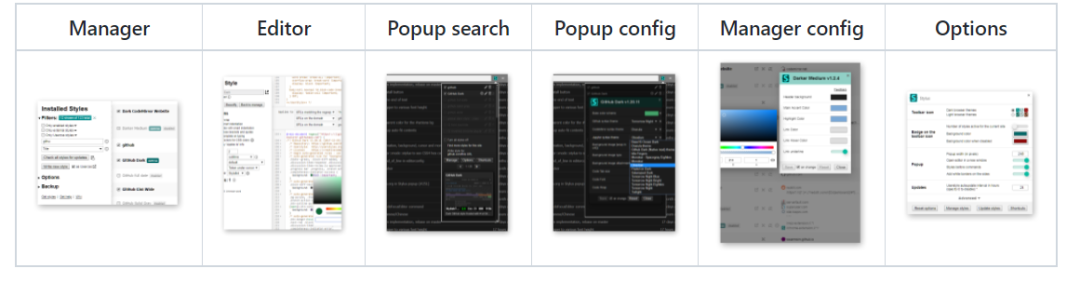
我们可以看下作者给出的各种不同效果:

目前最新的版本是v1.5.22。实际功能界面如下:

点击下方卡片,关注公众号“TJ君”
回复“最受欢迎”,获取仓库地址
点个“在看”表示朕
已阅
