一款vue编写的功能强大的swagger-ui,有点秀(附开源地址)

http://sw.tennetcn.com
https://github.com/chfree/think-swagger-ui-vuele
使用方式
自行下载编译
// 下载代码
git clone https://github.com/chfree/think-swagger-ui-vuele
// 安装依赖
npm install
// 直接运行
npm run dev
// 打包
npm run build
java项目 maven直接依赖
<dependency>
<groupId>com.tennetcn.freegroupId>
<artifactId>think-swagger-ui-starterartifactId>
<version>0.0.4version>
dependency>
登陆

主页




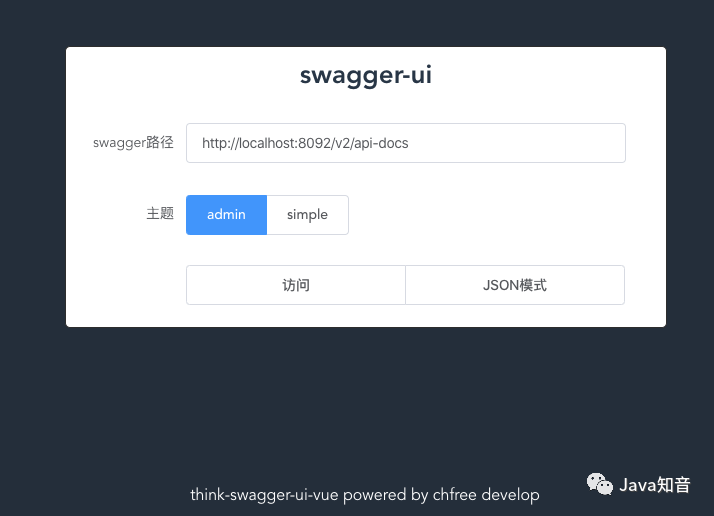
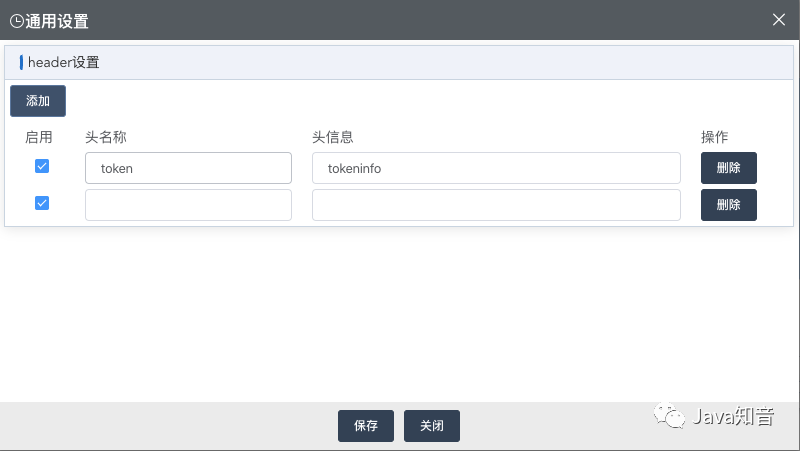
设置

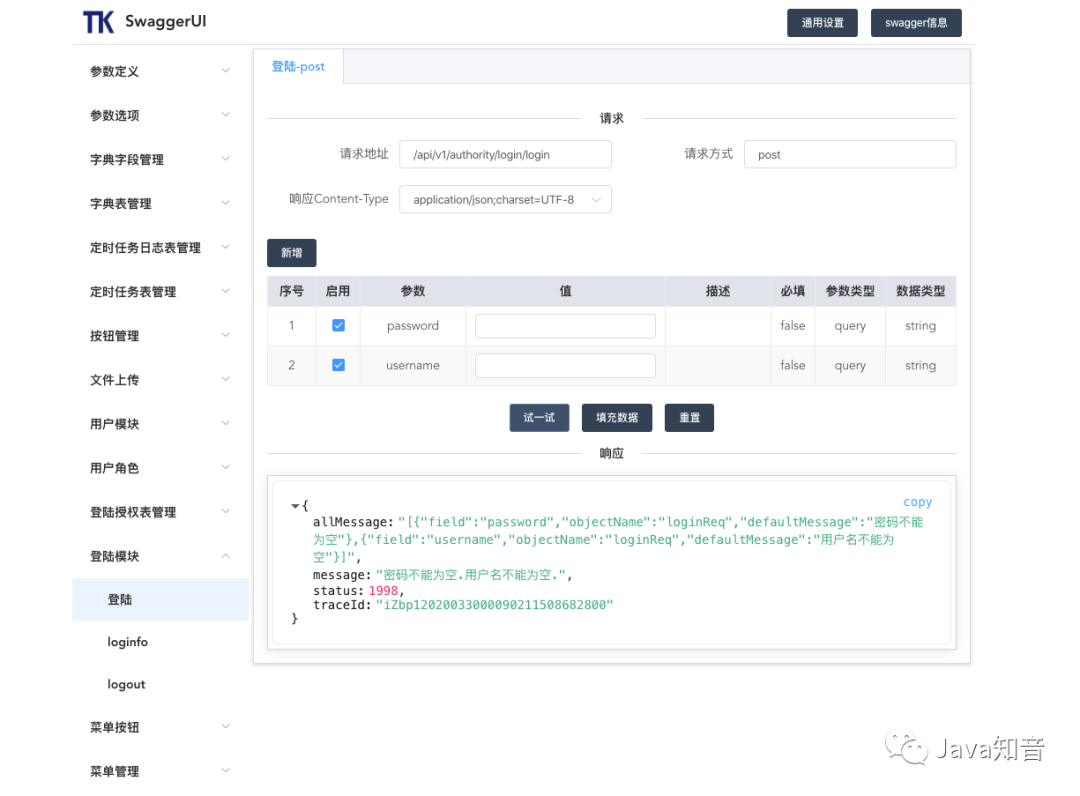
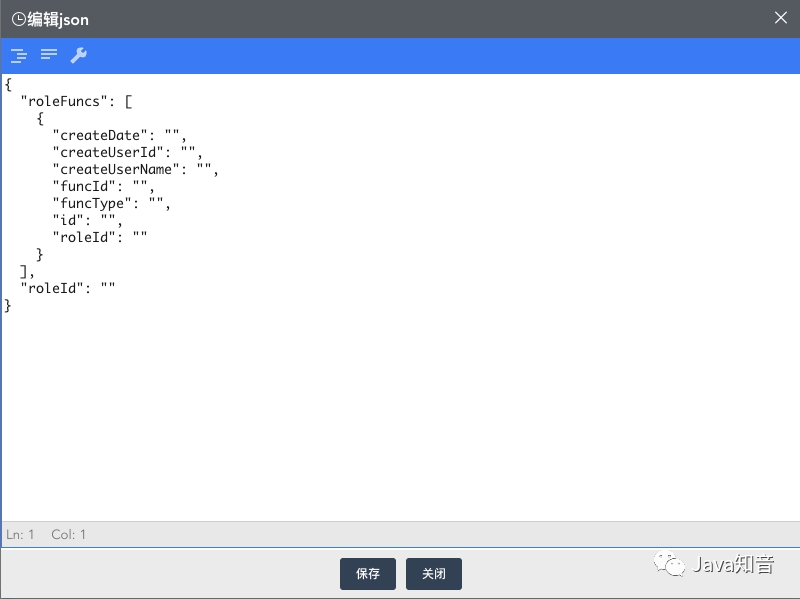
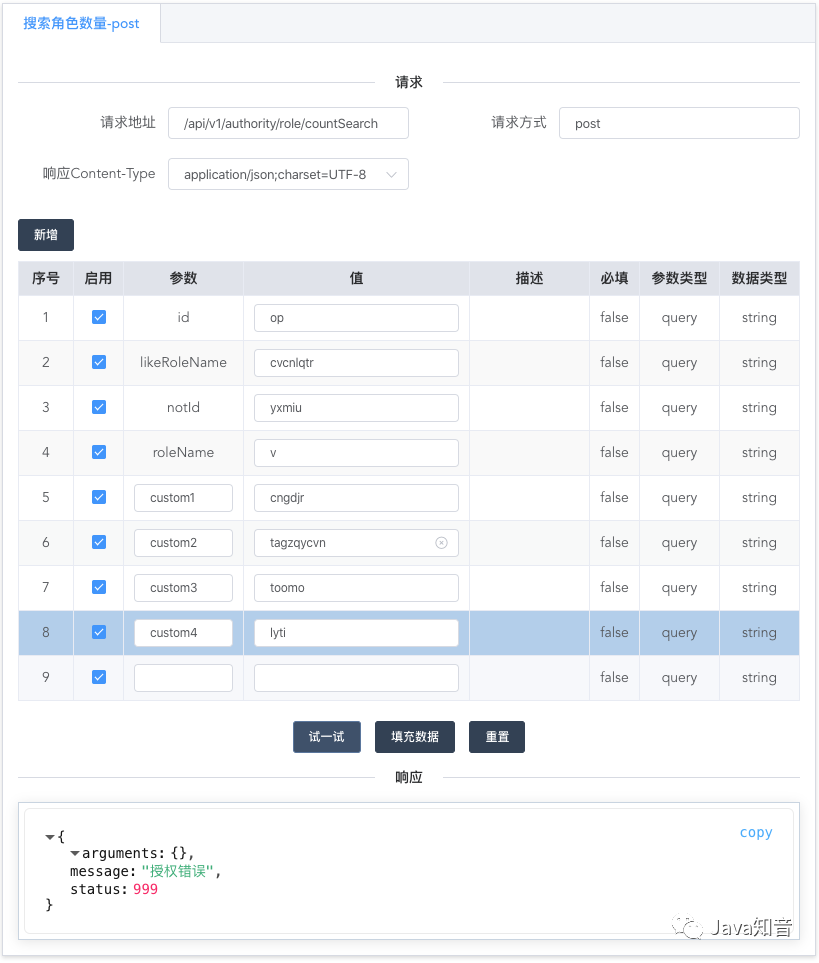
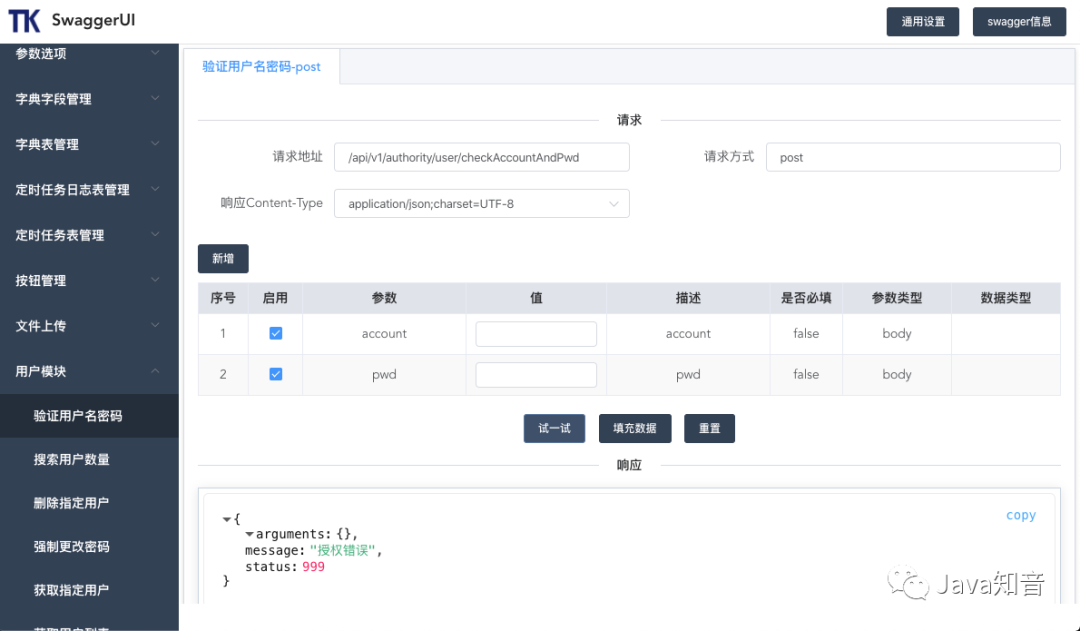
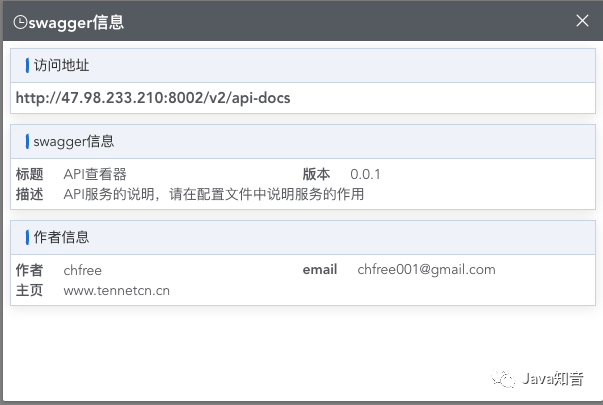
swagger 信息展示

---END--- 重磅!码农突围-技术交流群已成立 扫码可添加码农突围助手,可申请加入码农突围大群和细分方向群,细分方向已涵盖:Java、Python、机器学习、大数据、人工智能等群。 一定要备注:开发方向+地点+学校/公司+昵称(如Java开发+上海+拼夕夕+猴子),根据格式备注,可更快被通过且邀请进群 ▲长按加群 推荐阅读
• Google 再见 Java • 面试官:我把数据库部署在Docker容器内,你觉得如何? • 华为阿里下班时间曝光:所有的光鲜,都有加班的味道 • 永远不要在代码中使用「User」这个单词! • 面试:如何决定使用 HashMap 还是 TreeMap? • 微软苏州集体抵制来自阿里、华为的跳槽者:请停止你的“奋斗逼”行为!网友:看到 955 不加班的公司名单,我酸了 最近面试BAT,整理一份面试资料《Java面试BAT通关手册》,覆盖了Java核心技术、JVM、Java并发、SSM、微服务、数据库、数据结构等等。 获取方式:点“在看”,关注公众号并回复 BAT 领取,更多内容陆续奉上。 如有收获,点个在看,诚挚感谢 明天见(。・ω・。)ノ♡
评论
