自定义itemClickView

和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、自定义View类实现
二、自定义View标签
三、自定义View 布局
四、自定义View 选择器
五、自定义View 素材
六、Activity使用自定义View
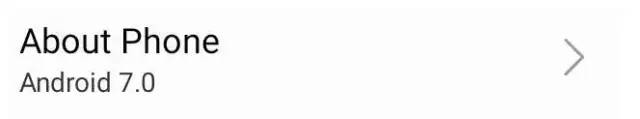
ItemClickView在Android非常常用,此实现效果类似于Android Settings界面,
实现效果如下:

自定义itemClickView
一、自定义View类实现
public class ItemClickView extends RelativeLayout {
private static final String TAG = "ItemClickView";
private TextView tv_title;
private TextView tv_des;
public ItemClickView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initUI(context);
}
public ItemClickView(Context context, AttributeSet attrs) {
super(context, attrs);
initUI(context);
}
public ItemClickView(Context context) {
super(context);
initUI(context);
}
// 单独抽取出来的 xml--->view
private void initUI(Context context) {
View.inflate(context, R.layout.item_click_view, this);
tv_title = (TextView) findViewById(R.id.tv_title);
tv_des = (TextView) findViewById(R.id.tv_des);
}
/**
* @param title
* 要修改成的标题内容 修改标题的方法
*/
public void setTitle(String title) {
tv_title.setText(title);
}
/**
* @param des
* 描述内容字符串 修改描述内容方法
*/
public void setDes(String des) {
tv_des.setText(des);
}
}
二、自定义View标签
<com.programandroid.CustomView.ItemClickView
android:id="@+id/custom_item_click_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/listview_item_selector" />
三、自定义View 布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/primary_text_light"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:textColor="@android:color/secondary_text_light"
android:textSize="14sp" />
<ImageView
android:id="@+id/iv_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:background="@drawable/arrow_right_selector" />
RelativeLayout>
四、自定义View 选择器
1. 箭头选择器arrow_right_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/arrow_right_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/arrow_right_pressed" android:state_focused="true"/>
<item android:drawable="@drawable/arrow_right_normal"/>
selector>
2. item选择器 listview_item_selector .xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/list_item_bg_light_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/list_item_bg_light_pressed" android:state_focused="true"/>
<item android:drawable="@drawable/list_item_bg_light_normal"/>
selector>
五、自定义View 素材
list_item_bg_light_normal.9.png

list_item_bg_light_pressed.9.png

arrow_right_pressed.png

arrow_right_normal.png
六、Activity使用自定义View
Activity 使用自定义View的方法如下:
/**
* 自定义 ItemClickView 调用
*/
private void InitItemClickView() {
// TODO Auto-generated method stub
ItemClickView mItemClickView = (ItemClickView) findViewById(R.id.custom_item_click_view);
mItemClickView.setTitle("About Phone");
mItemClickView.setDes("Android 7.0");
mItemClickView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "点击自定义View,获取更多内容", 0)
.show();
}
});
}至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除。同时感谢您的阅读,期待您的关注。
点个在看,方便您使用时快速查找!
评论
