老板心血来潮要自己搞低代码平台?这个开源项目试一试!
大家好,我是TJ
一个励志推荐10000款开源项目与工具的程序员
平日里大家编码的时候肯定想着如何能提高自己的工作效率,那么一种方法肯定是提高自身的编码水平,但是同时工欲善其事必先利其器,如果有一款好的工具,说不定也能实现提升开发效率。
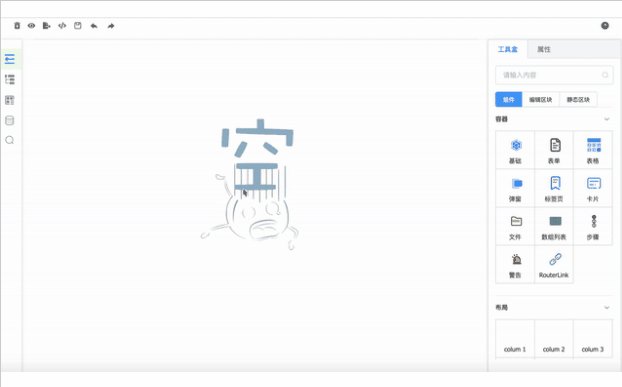
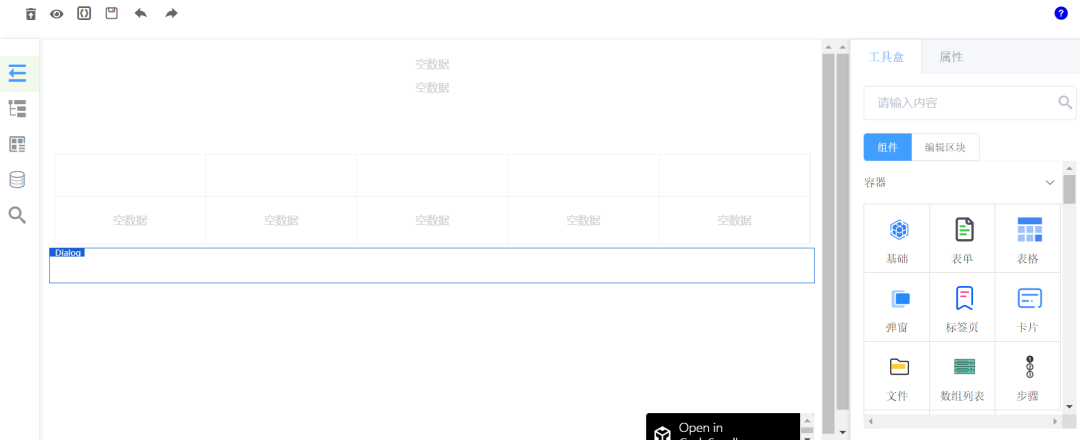
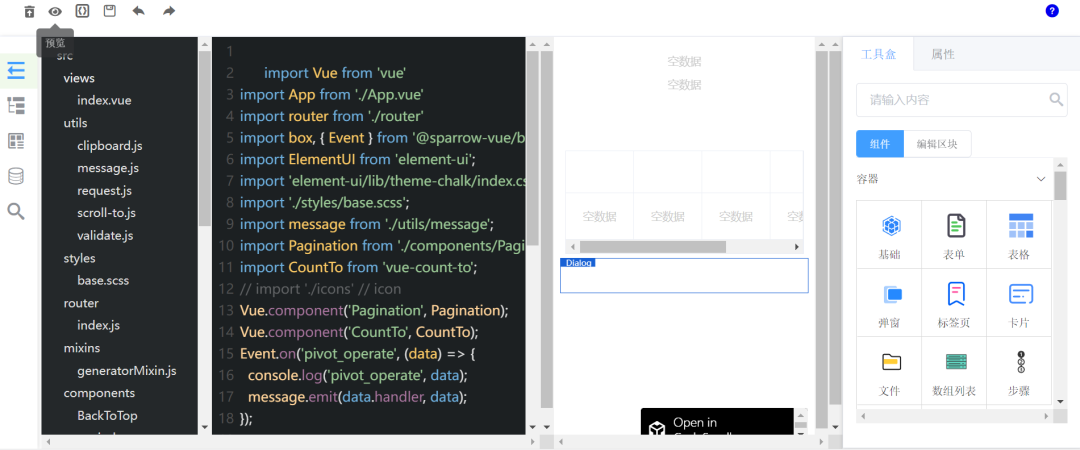
今天TJ君要跟大家分享的就是这样一款场景化低代码(LowCode)搭建工作台, sparrow,通过简单的操作实时输出源代码
sparrow支持基于vue、element-ui组件库的中后台项目的输出,目标只有一个,那就是:
提升开发效率!!!!
用过之后就会发现,sparrow的优势主要体现在两个方面:
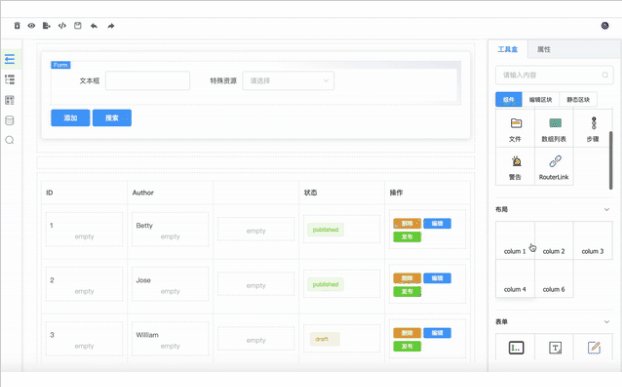
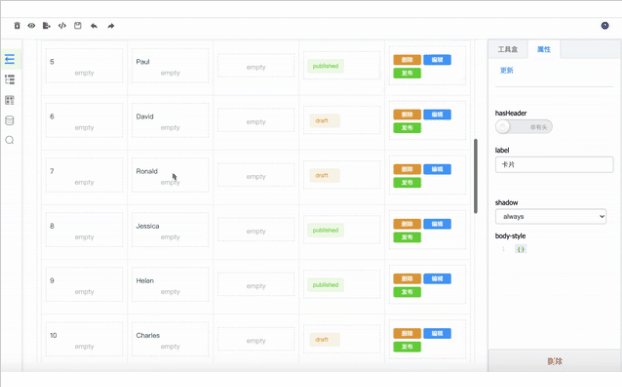
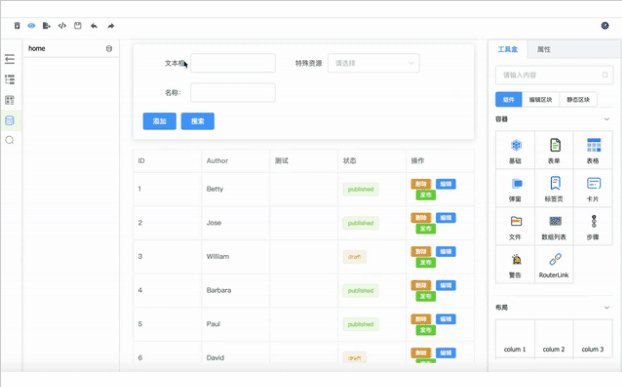
1、使用方便,通过对拥有业务逻辑的代码的组装,可以完成函数级别的项目搭建,靠拖拉拽就可以,不需要太多手工编码,最终生成可供开发使用的源代码。
2、可扩展性,可以通过AST读取组件源代码,进行组合,只要页面的逻辑是可拆解的就可以任意组装;
基于上述两个方面,sparrow的特性可以总结为三个特点:
低代码开发, 快速生成可读性强、vue element-ui组件库的源代码。 可视化开发, 通过GUI生成页面代码源文件。 资产市场, 代码资源共享,包含组件、编辑区块、静态区块、搜索业务组件、插件、场景搭建编辑器。
工作台安装方式:
全局安装
# 全局安装
$ npm install -g sparrow-code
# 运行
$ sparrow
项目内安装
# 项目内安装
$ npm install sparrow-code -D
# package.json 增加 sparrow
"scripts": {
"sparrow": "sparrow start -m page"
}
# 项目内安装GUI组件
$ npm install @sparrow-vue/develop-ui -S
# 项目内引用App.vue
"app">
小伙伴可能会有点担心,这样低代码的工作台,是否可以满足各种不同的开发诉求呢?关于这个,sparrow提供多种不同类型的物料源,以此帮助用户提升研发效率。TJ君稍稍举例一些:
组件:vue element-ui基础组件 容器:存储基础组件 编辑区块:可增删改的特定场景代码片段 静态区块:代码片段 搜索组件:官方内置拥有特定逻辑组件 插件:第三方自定义组件
对实用性还持疑问的小伙伴可以看下下面这段实际使用动图:

作者也提供了一个线上体验版,和上面的演示效果保持一致,感兴趣的小伙伴可以先在线体验一把,再决定要不要下载完整的项目代码进行学习研究。


TJ君觉得这个工作台既适合那些想开发但是本身编码能力一般的小伙伴,因为上手简单;也适合那些以学习为目标,研究实现方式的大夥伴,毕竟不是每个低代码的工作平台都开源。所以想使用一下、想学习一下的伙伴们,下载地址在这里哦:
点击下方卡片,关注公众号“TJ君”
回复“低代码”,获取仓库地址
关注我,每天了解一个牛x、好用、有趣的东东
往期推荐
