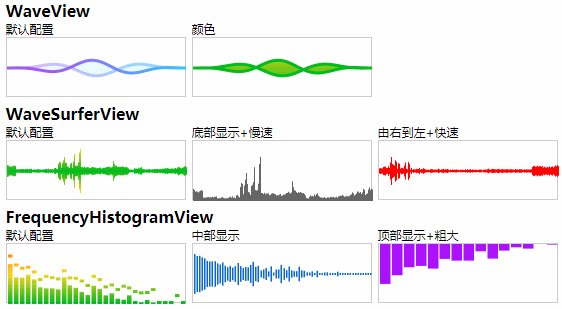
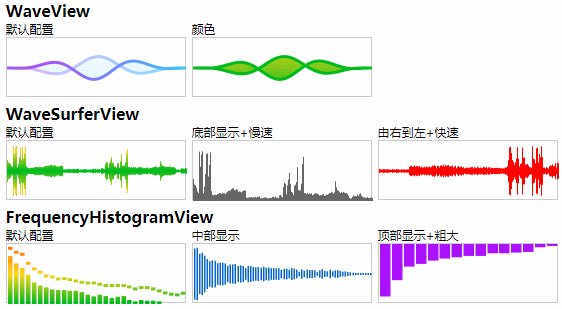
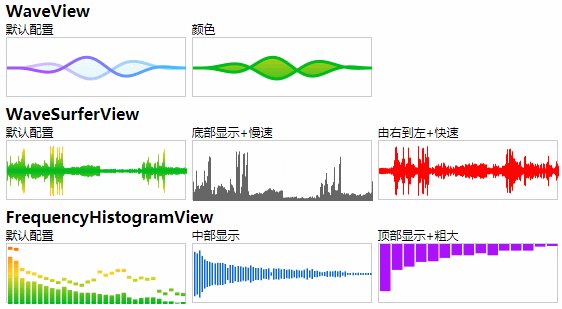
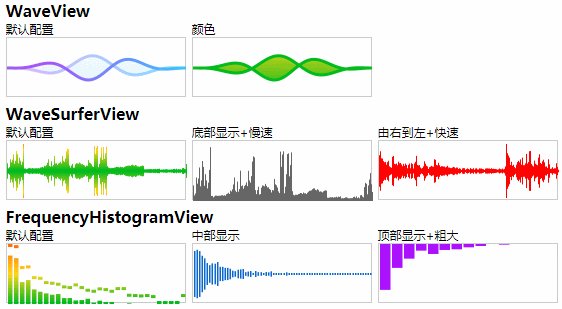
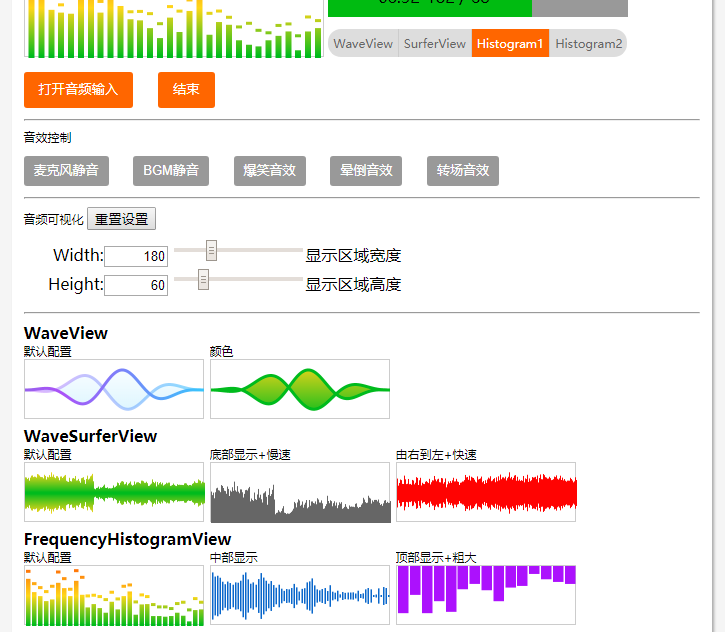
「音频可视化」 波形频谱和频率直方图
FrequencyHistogramView 两个库,下面一一介绍,分享给大家。

此功能源码:frequency.histogram.view.js + lib.fft.js 12kb大小源码,音频可视化频率直方图显示;外观为上面 Gif 图最后一行,可通过参数配置绘制成不同的外观。
此功能源码:wavesurfer.view.js,7kb 大小源码,音频可视化波形显示;外观为上面 Gif 图第二行,可通过参数配置绘制成不同的外观。

源码包含:
GitHub Recorder 开源库 FrequencyHistogramView 音频模块 frequency.histogram.view.js lib.fft.js WaveSurferView 音频模块 wavesurfer.view.js WaveView 动态显示波形模块
waveview.js
评论
