2021 年 JavaScript 明星项目盘点
以下内容来自公众号逆锋起笔,关注每日干货及时送达
最受欢迎项目
前端框架
Node.js 框架
构建工具
Vue 生态圈
React 生态圈
CSS in JavaScript
测试框架
移动开发
桌面开发
静态网站生成器
状态管理
GraphQL
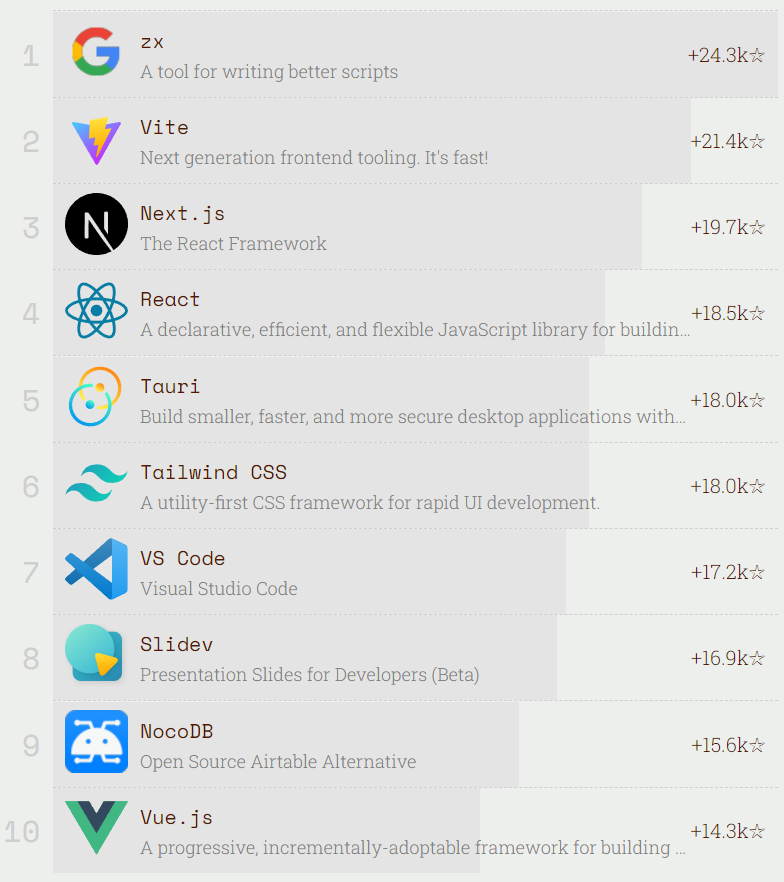
最受欢迎项目


zx
Vite
Next.js
React
Tauri
Tailwind CSS
VS Code
Slidev
NocoDB
Vue.js
ls, cat, git...等任何命令!),并 await 使用 JavaScript 模板字符串的结果。node-fetch 与浏览器中
fetch有着相同的 API, 可创建 HTTP 请求。fs-extra 可处理文件系统操作。
globby 以用户友好模式来匹配给定的文件名。
当页面加载时
当页面空闲时,如果它是一个低优先级的组件(考虑跟踪。)
当组件可见时,使用游览器 Intersection Observer API
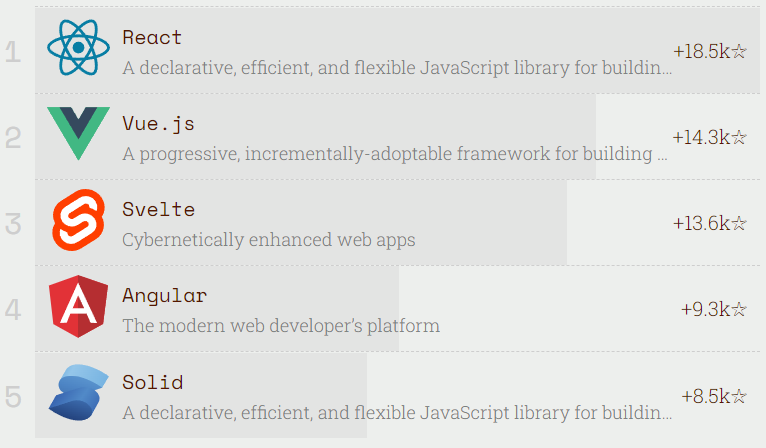
前端框架


React
Vue.js
Svelte
Angular
Solid
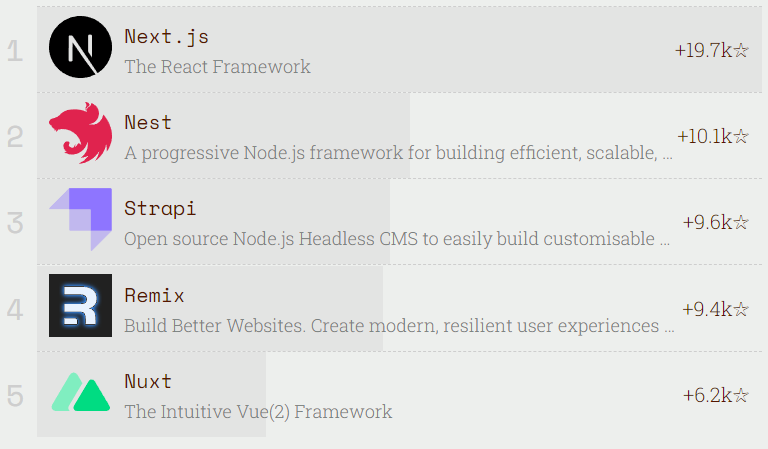
Node.js 框架


Next.js
Nest
Strapi
Remix
Nuxt
React 的 Next.js,是这个类别的冠军,也可以说是这个领域的先驱者
Vue.js 的 Nuxt,现在分为 Vue.js v2 和 v3 两个版本
Svelte 也有 SvelteKit
event.preventDefault() 来避免表单提交。最重要的是,即使 JavaScript 被禁用,表单也能正常工作。Remix 挑战了我们认为理所当然的行为,用注重用户和开发者体验的新方法 "remixing" 旧原则,这真是太有趣了。构建工具


Vite
esbuild
swc
Turborepo
Nx
Vue 生态圈


Slidev
Vue Element Admin
Headless UI
Naive UI
vue-next
