【JavaScript 教程】第二章基础知识01—JavaScript 语法

JavaScript 区分大小写
标识符
第一个字符必须是字母(az 或 AZ)、下划线 ( _ ) 或美元符号 ($)。 其他字符可以是字母(az、AZ)、数字(0-9)、下划线( _ )和美元符号($)。
counterinArraybeginWithredirectPage
注释
JavaScript 支持单行注释和块注释。
单行注释以两个正向斜杠字符 ( //)开头,例如:
// this is a single-line comment
块注释以正向斜杠和星号 ( /*)开头,以相反的 ( */)结尾,如下所示:
/** This is a block comment that can* span multiple lines*/
出于可读性目的,使用星号开始注释行是一种很好的做法。
声明
尽管 JavaScript 不需要以分号 ( ; )结束语句,但建议始终使用分号来结束语句。
原因是分号将使你的代码更具可读性,并帮助你避免可能遇到的许多问题。
此外,你可能需要在将 JavaScript 代码部署到生产环境之前对其进行组合和压缩,以去除多余的空白以节省带宽;如果没有分号,你将有语法错误。
var a = 10;var b = 20;
你可以使用以左花括号 ( { )开头并以右花括号 ( } ) 结尾的代码块来组合多个语句,如下所示:
if( a > b) {console.log('a is greater than b');return 1;}
表达式
表达式是一段计算结果的代码。例如:
2 + 1
上面的表达式返回 3,所以它是一个有效的表达式。
假设你有两个变量a和b,下面是一个a和b的表达式:
a + b
关键字和保留字
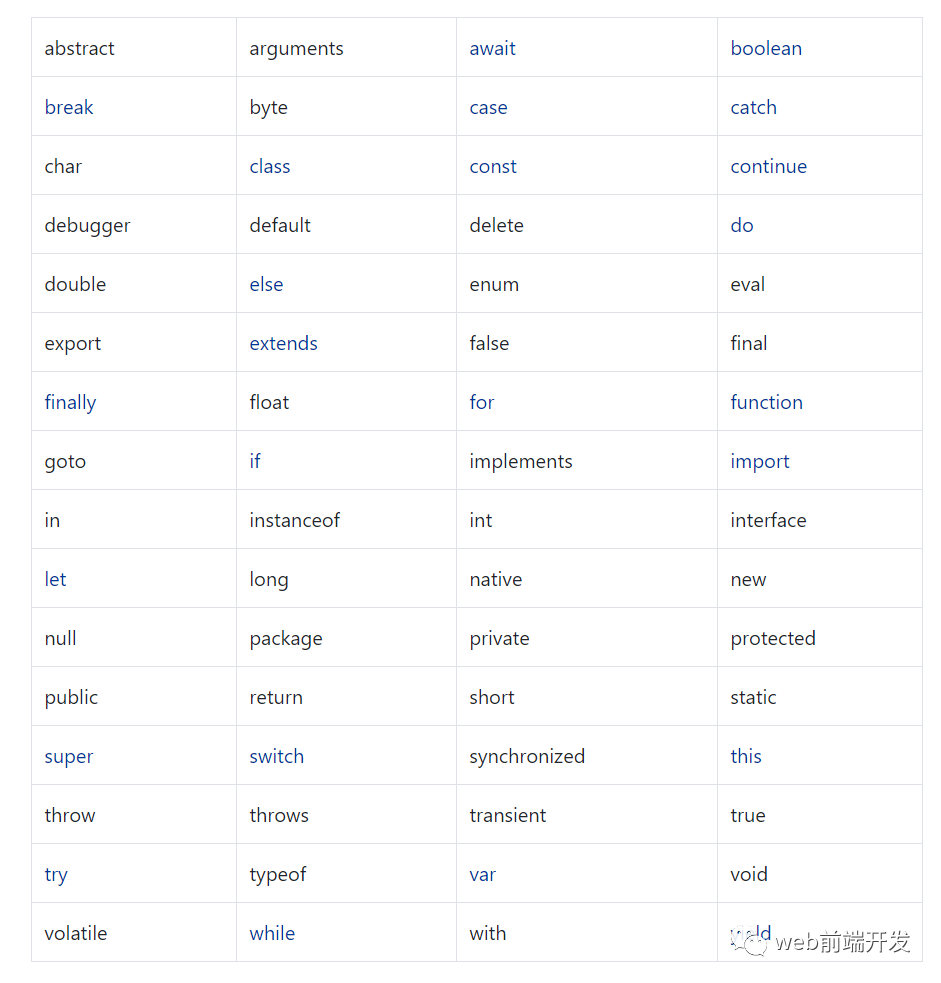
JavaScript 定义了一系列具有特殊用途的关键字和保留字。不能使用关键字和保留字作为标识符。JavaScript 关键字和保留字列表如下:

现在,我想你应该对 JavaScript 语法有了很好的理解,包括命名标识符、构造语句和在代码中添加注释。
阅读推荐
【JavaScript教程】第一章入门01——认识JavaScript
【JavaScript教程】第一章入门02—JavaScript代码编辑器及网页开发工具
【JavaScript 教程】第一章入门03— Hello World 示例
学习更多技能
请点击中国公众号
![]()

评论
