Google 出品网站性能质量及错误分析工具
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是你们的章鱼猫。
今天给大家推荐一款由 Google 出品的 Chrome 插件:Lighthouse,它能够分析网站的性能、质量及错误等。市面上类似工具很少,可以看出越大的公司对性能和质量越看重。
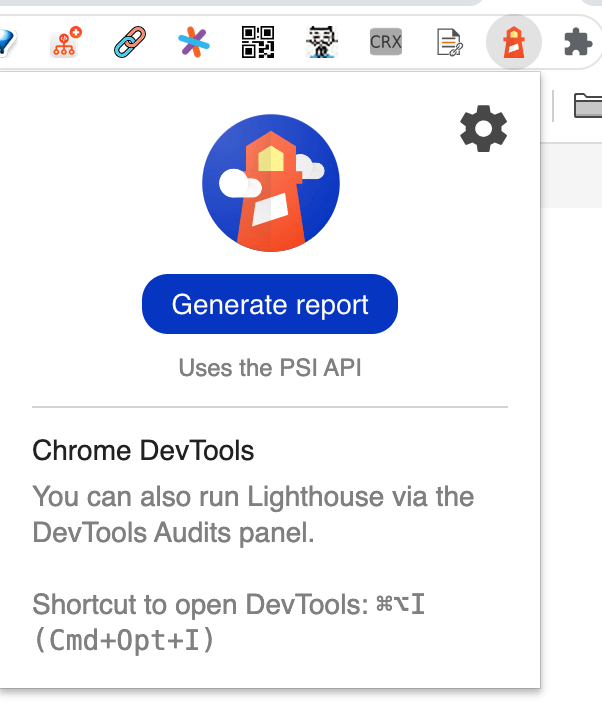
这款工具通过 Chrome 安装后使用也非常的简单,点击 Generate report 即可。

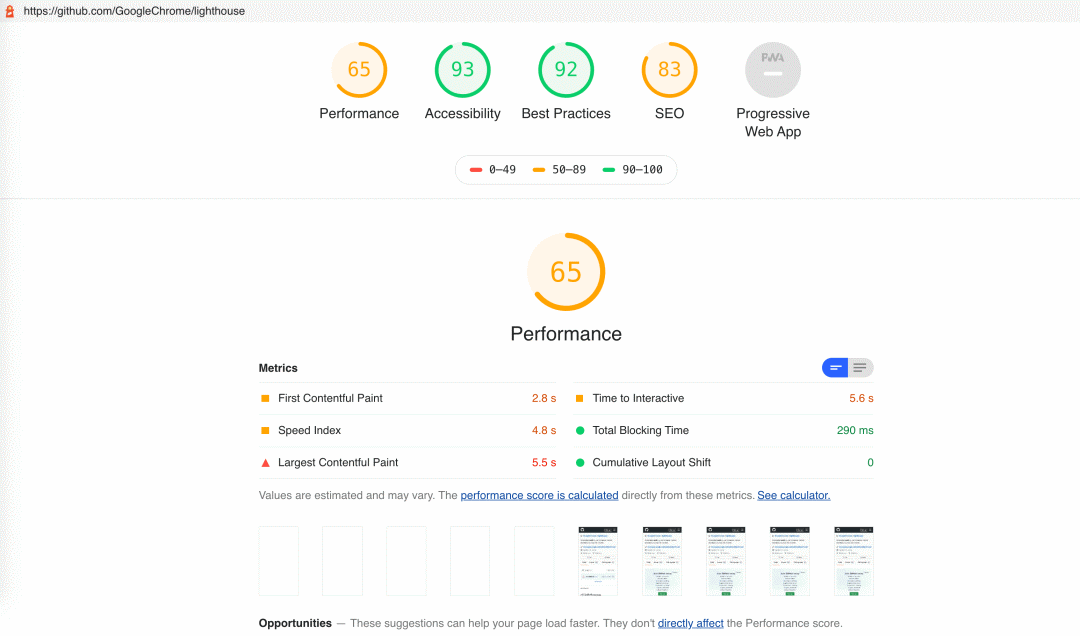
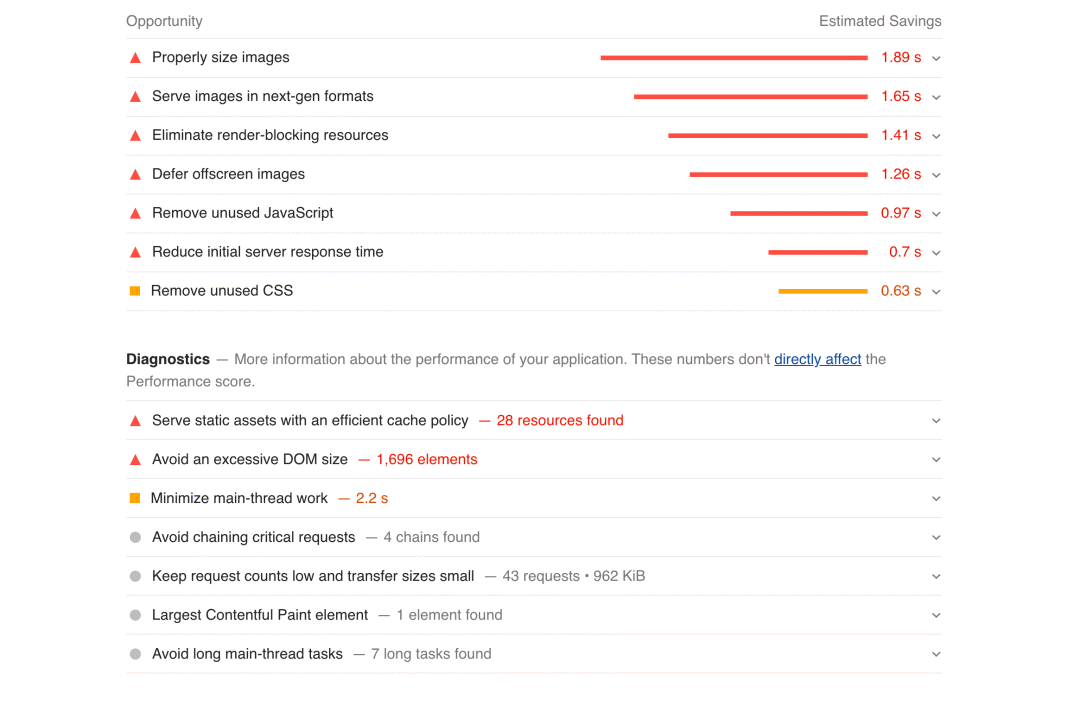
以下是我测试 https://github.com/GoogleChrome/lighthouse 网站生成的报告,数据非常的详尽,最基础的是性能相关的数据。


以上只是我截取的几个样例图,报告上还包括了可达性(Accessibility)、最佳实践(Best Practice)、搜索引擎优化(SEO)、PWA 等方面,评估数据非常的详尽。
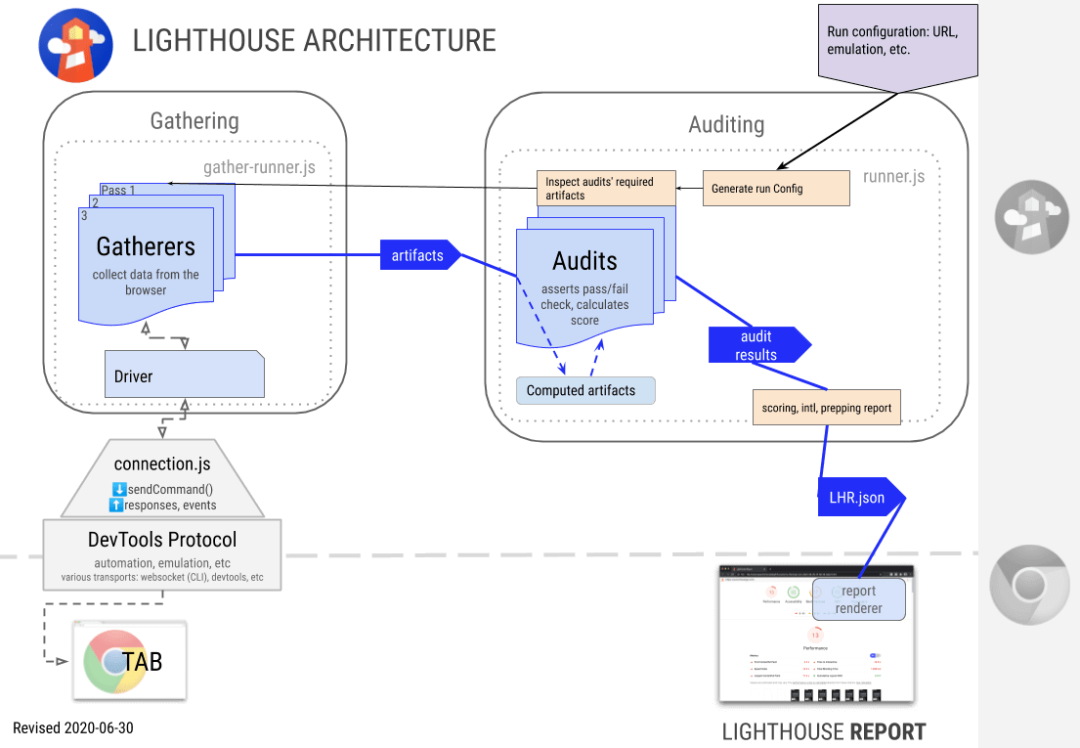
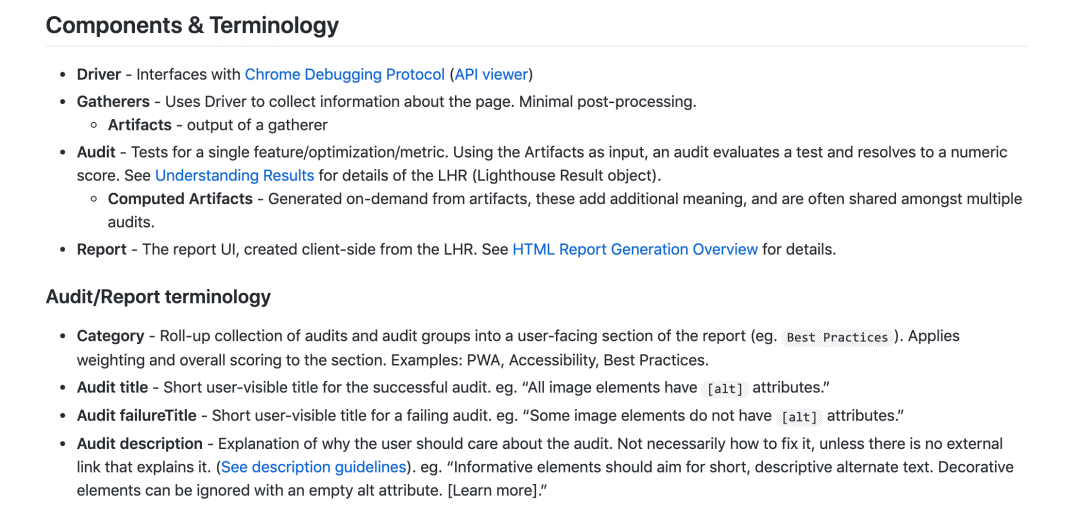
目前 Lighthouse 也在 GitHub 上开源了,感兴趣的同学可以去了解一下 Lighthouse 的实现原理。Lighthouse 架构图及概念解释如下:


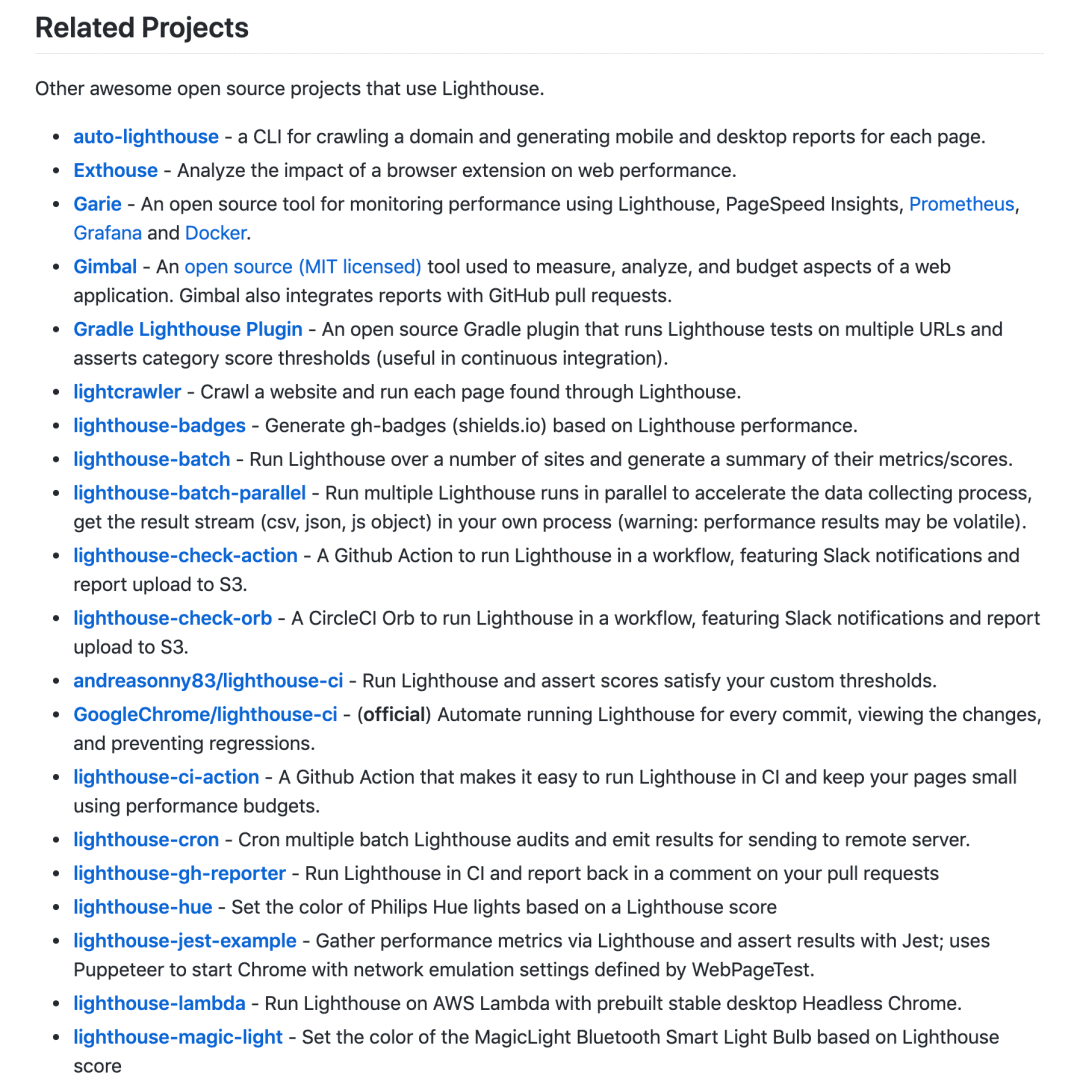
目前也有很多优秀的工具是基于 Lighthouse 构建的。

更多项目详情请查看如下链接。
Chrome 插件安装地址:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk/related
开源项目地址:戳我 https://github.com/GoogleChrome/lighthouse
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
评论
