实践 | Element UI + Vue 管理系统首页

进行组件化

创建相关的url
{
path: '/index',
name: 'index',
component: () => import('../views/Index')
},
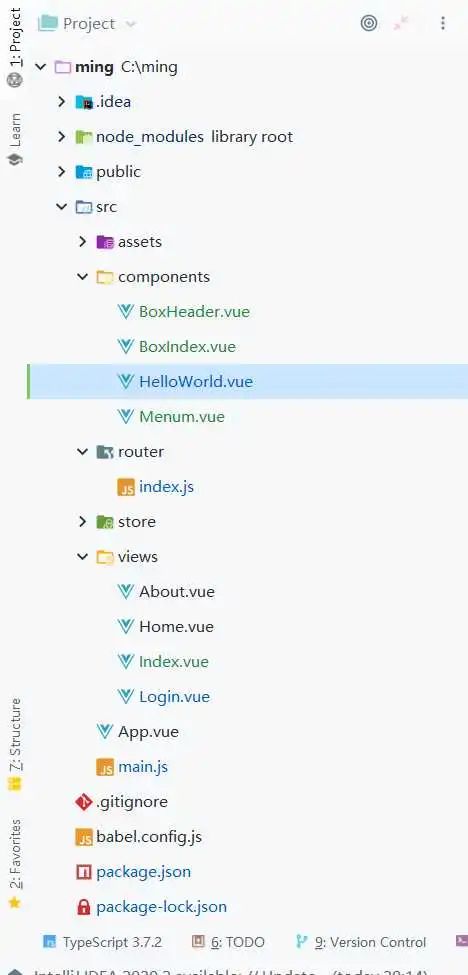
index页面组件信息
头部文件
菜单文件
保险产品管理
保险产品查询
用户管理
封号管理
问答管理
问题管理
回答管理
数据统计
保险产品数据
保险公司数据
主页文件
查看
新增
删除
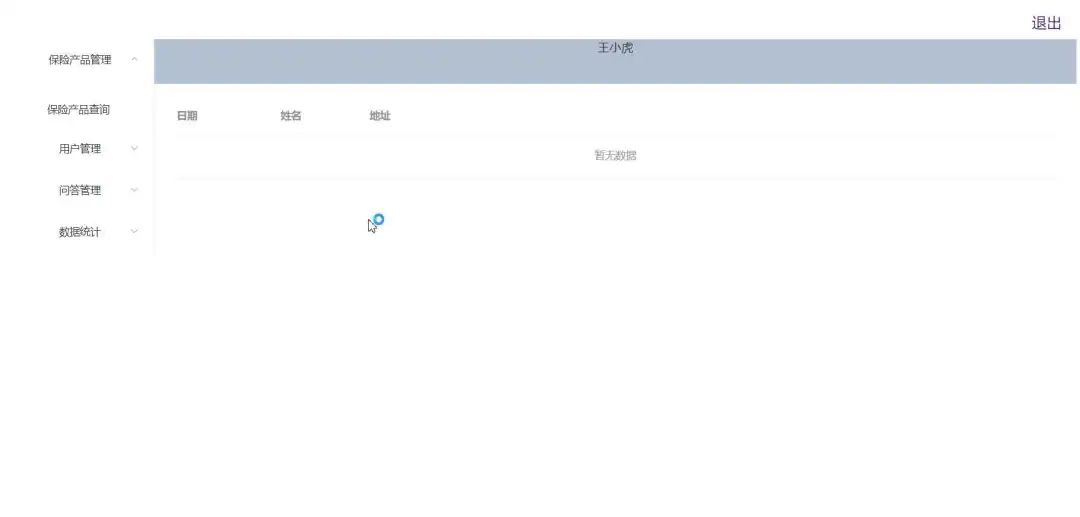
王小虎
{{ msg }}
For a guide and recipes on how to configure / customize this project,
check out the
vue-cli documentation.
Installed CLI Plugins
Essential Links
Ecosystem
进行事件绑定
父组件创建相关方法,并绑定事件
创建相关方法
methods: {
changeData(){
console.log(444444);
this.cur = 1;
}
}
绑定相关事件
子组件创建相关方法并调用
ming(){
console.log("3333");
this.$emit("callFather");
}
子组件创建相关方法并完成方法绑定
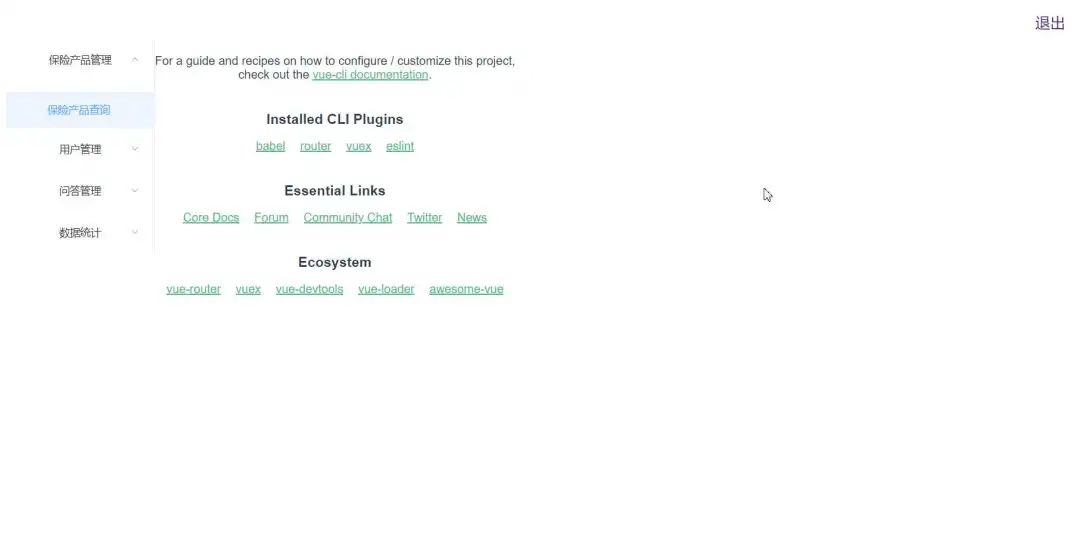
保险产品查询
子组件全部代码如下
保险产品管理
保险产品查询
用户管理
封号管理
问答管理
问题管理
回答管理
数据统计
保险产品数据
保险公司数据
父组件全部代码如下
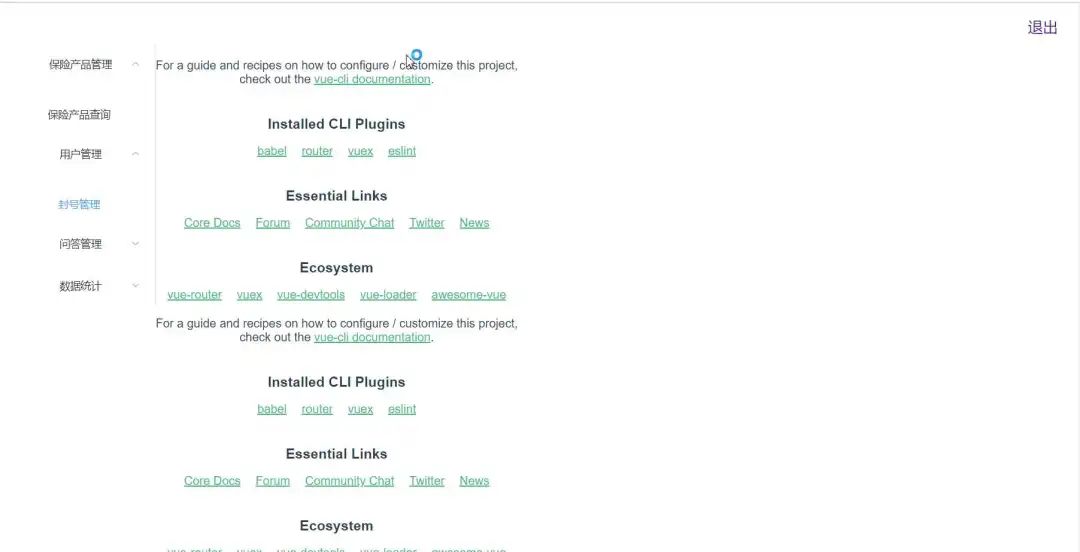
完成效果图
前

后

有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号
好文章,我在看❤️
评论
