Web 开发必看:你的网站用了 https 了吗?

如果有一项技术可以让网站的访问速度更快、更安全、并且seo权重提升(百度除外),而且程序员不需要改代码就可以全站使用,最重要的是,不需要额外花钱,那有这么好的事情吗?
HTTP通信协议是全球万维网www的基础,是浏览器和网站服务器之间的通信协议,而https是http从1999年发布以来,十六年来的最重要的一次版本升级,这次升级的主要目的就是为了改善浏览器的网页下载速度(Page Load Time)。
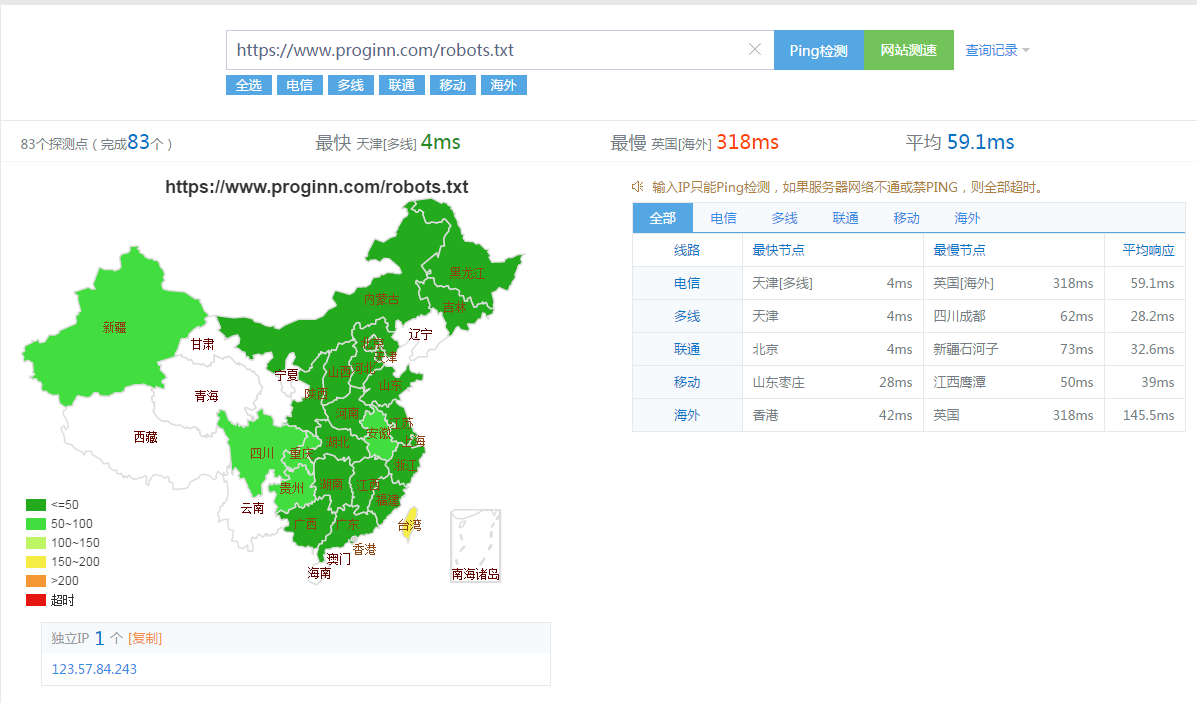
耳听为虚眼见为实,以下是测试网站网址:www.proginn.com/robots.txt(默认访问不带https),比较http和https的速度差异,下图来自站长工具的检测:


说起https的历史,就必须要提到SPDY通信协议,随着谷歌的Chrome浏览器占领了庞大的市场,并且在2009-2016年惊醒的大规模网络实验获得了显著的成功,进一步规范了SPDY标准,终于在2015年5月正是发布。目前Chrome、Safari、Firefox、IE等浏览器都已经支持,一些一线大厂网站如Yahoo、Facebook、Google都已经支持https,不知不觉https仿佛就在我们身边。当https正在全面普及的时候,身为一个网站管理员可千万不能别淘汰了。
HTTPS有哪些变动?
https在各种语言基础之下都可以完全兼容,它改进的是底层通信封装操作。Web开发者熟悉的http操作如Get/Post操作、HTTP Status Code和各种HTTP Header都没有改变,完全与http兼容。因此服务器端要使用https,完全不需要修改HTML/CSS/JavaScript网页以及后端程序,只要升级和设定Web服务器软件,加上支持HTTPS的浏览器,就可以使用这个超快的通信协定。

想要知道HTTPS到底有哪些重要的改变,我们先来回顾一下当下网页价值速度的挑战是什么?随着网页内容越来越复杂,造成了要完成一个网页加载(Page Load)的动作,除了要下载HTML之外,还需要下载CSS档案、JavaScript档案、各种图片档案,零零总总加起来需要已经多达上百个对伺服器的Request请求资源,大大影响了网页加载的速度。
据统计,在这一秒钟几十万上下的时代,Amazon的网页加载时间每多一秒,该公司的年度营收就减少16亿美元、Google的搜寻时间每多0.4秒,每天的搜寻次数就会减少8百万网页、KISSmetric分析报告指出等待时间超过4秒,Bounce Rate就会增加25%。人的思绪在等1秒后就开始飘移,如果需要等10秒,就会感觉这东西是不是坏了。
这个问题的最大原因在于,HTTP有一个非常大的缺陷是每个对服务器的Request资源请求,都必须占用一个网路连线(TCP connection),传完一个档案才能再传下一个,浏览器无法同时下载。因此在HTTP时代,浏览器为了加速下载的时间,只好同时允许六个网路连线(TCP connection)并发去连接服务器,好可以达成同时下载六个资源。但是极限也是如此了,并不是说无限制增加网路连线就可以解决这个瓶颈,因为每一次的网路连线,都必须经过三次握手的初始网路连线程序,而且每次初始链接因为流量控制的关系,一开始的网络封包会传输比较慢,后来才逐渐加快。
也因为HTTP的这个限制,当今Web开发者针对网站性能优化时,发展出了各种奇技怪招来加快网页下载速度,稍候我们会提到这些在新的HTTPS技术下,完全是多余的。
那么,HTTPS是如何改良的呢?它采用的方法包括:
1,只需要单一网路连线(Single TCP connection),就可以连接网站服务器,下载所有需要的资源。大大节省HTTP需要一直建立多个网路连线时的启动时间浪费。
2,链接多工(Multiplexing),在单一网路连线上,就可以同时传输多个HTTP Request和Response,并发请求CSS/JS/Images等等资源。它的原理是将Requests/Responses都拆碎成小frames进行传输,而这些frames是可以交错的,因此档案再多也不怕,不会发生占用网络连线(TCP connection)的情况。这就是为什么在图片很多的情况下,HTTPS特别有优势。
3,优先权设计(Prioritization),服务器可以决定例如CSS或JavaScript档案,哪些要优先传送。
4,Header压缩,在HTTP的Headers其实是没有压缩的,大小占了约200 bytes到2KB不等,而且同一浏览器的每个Requests其实绝大部份的Headers都是重复的。HTTPS用了HPACK压缩技术,大大减少每次都要重复传输一样的Headers。
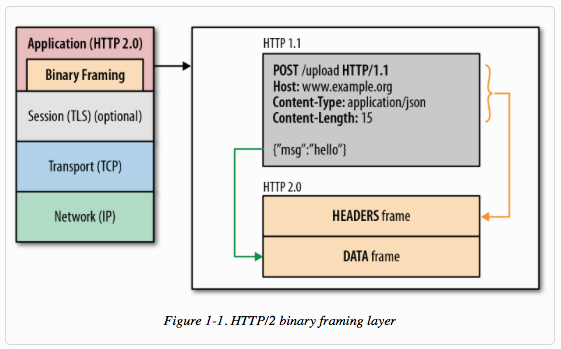
5,Binary二进位的封包结构设计,对服务器和浏览器来说,可以更快的解析这些数据。PS:在HTTP定义了四种解析信息的方式,在HTTPS只需要一种。
6,服务器主动推送资源(Server Push),允许服务器除了HTML之外,连同需要的CSS/JavaScript/Images档案,主动推到浏览器的缓存之中。不过,这个功能比较有争议,一来他需要Web开发者额外描述有哪些档案需要随着HTML一起推送给浏览器,不是Web服务器升级HTTPS就自动会有。二来它不管浏览器是不是已经有缓存这个资源,都会推送而造成频宽浪费。因此综上所述个人认为可以改用浏览器的Prefetch功能,让客户端的浏览器自己处理即可。
透过这些技术,让浏览器的网页下载时间大大降低。而我们网站主需要做的,就是升级Web服务器到支持HTTPS。
对网站开发者会有什么影响吗?
刚才提到Web开发者在HTTP限制下,为了改善网页下载速度发展出了各种招数,其中因为HTTP一个Requests请求,就会占用一个网络连线,所以有很多方法都是想减少Requests的数量,让我们来看看有哪些:
1,合并图片(Image Sprites),为了减少浏览器发送Requests的数量,就把很多小图(例如Icon)合并成一张大图下载,然后透过CSS样式去切出其中一个小图。这一招用起来其实很麻烦,因为每次新增小图或修改,整张大图都要重新产生过。
2,合并CSS和JavaScript档案,也是为了减少浏览器发送Requests的数量。但是开发的时候一定会拆成不同档案才比较好维护,而最后布署到服务器时,需要额外去进行把档案合并的动作。
3,内插CSS、JavaScript或图片,也是为了减少浏览器发送Requests的数量,就把原本应该独立的档案,直接内插到HTML里面。图片会用Base64编码成纯文字后置入。但这招会破坏浏览器缓存机制,本来是可以单独缓存这些静态资源的,内插后反而没有缓存了,而且图片实际大小会变大浪费频宽。
4,Domain切分(Domain Sharding),浏览器针对同一个网址只能开六个网路连线,为了突破这个限制,网站者可能会拆多个子网域,用不同网址来下载图片。另外也因为拆分不同Domain的关系,可以让浏览器的Cookie不会送到这些次要网域,减少一点频宽浪费。
以上这些技巧,都会让网站开发和布署增加不少额外的麻烦,而在HTTPS通信协定下,都已经变得不需要了。
你的网站需要HTTPS
为了能够顺利让浏览器能兼容现存的HTTP网站(使用通信端口Port 80),所以HTTPS选择布署在HTTPS(使用通信端口Port 443)上,因此在安装HTTPS的步骤中,要先拥有TLS/SSL安全性凭证。另一方面,这也是全面推广网站安全的契机,除了有更快速度,同时也要求了更好的网络安全。
使用HTTPS的好处有:
保护浏览器和服务器之间的传输,不会被别人修改。这不一定指恶意的黑客攻击,也可能只是想插入广告。例如有些咖啡店的免费Wifi会在网页上面插入广告。但是如果是HTTPS网站就没办法了。
保护了使用者的隐私安全,不会被人知道。特别是需要登入的网站,没有HTTPS加密,非常容易就可以被人窃取帐号密码。
Google把HTTPS的网站当作SEO加分
很多新的浏览器功能也开始把HTTPS当作必要条件,例如Geolocation定位、ServiceWorker等等功能
Apple宣布2016年底,所有iOS app的网路连线都必须用加密链接HTTPS,不可以用HTTP了。
综合以上,HTTPS加密可说是当今应用程序网站必备的基本安全需求。
如何安装HTTPS?
第一步:取得TLS/SSL安全性凭证
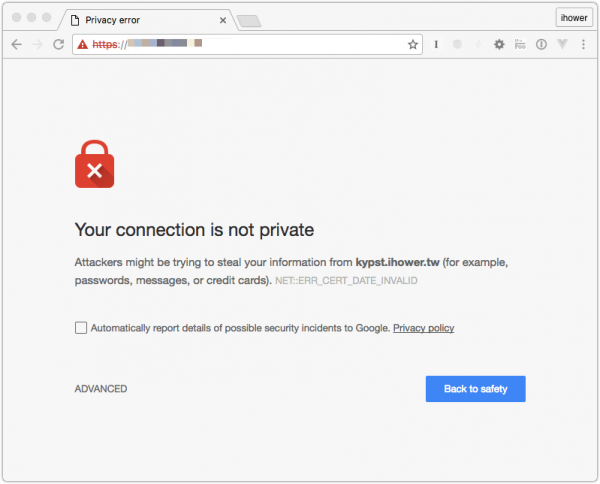
首先要取得TLS/SSL安全性凭证档案。这个凭证是不能自己签发的,这样浏览器会有警告画面:

之前TLS/SSL安全性凭证一定是向凭证机构购买,这样浏览器才会认得你是合法的凭证(这些浏览器在出厂时就已经设定好要相信哪些凭证机构),例如www.proginn.com是在letsencrypt免费获得证书。为了推广HTTPS,去年由许多大公司以及各大非营利团体共同赞助推出Let’s Encrypt这个服务,免费发布TLS/SSL凭证。详细使用说明可以参考letsencrypt.org,或是用certbot这个工具。不过因为它的使用方式,跟一般我们在凭证机构网站上购买的步骤不太一样,需要在主机上下指令来取得凭证,所以也有人设计了一个在线工具SSL For Free可以在线上就完成凭证申请。
第二步:设定Web服务器
接着设定Web服务器。Apache可以使用mod_https,而Nginx在1.10 stable后就内置支持了。设定SSL的设定档可以参考Mozilla SSL Configuration Generator的建议,其中除了设定你凭证的档案位置之外,还可以让服务器打开HSTS这个HTTP Header,告诉浏览器这个网站只用HTTPS加密链接,不要用HTTP,这样使用者就不会不小心用到HTTP不安全的链接了。但是要注意一旦启用,期限内就没有办法让使用者改回用HTTP,建议可以在最后全站检查没问题后再启用。另外还有一点要注意,就是服务器上的OpenSSL函式库需要升级到1.0.2g,你可以在编译Nginx时特别搭配这个版本,或是干脆使用较新的Ubuntu Linux 16.04服务器操作系统。
如果上述的两个步骤还是太麻烦,或是你没有管理服务器的经验,推荐可以使用CloudFlare这个网站加速服务(CDN),它有免费方案提供TLS/SSL凭证以及HTTPS链接。也就是说你的网站服务器可以什么都不用改,只需要修改DNS让使用者的链接会先经过CloudFlare服务器即可。使用者到CloudFlare的这一段传输,就会是有加密的HTTPS链接。CloudFlare在全球各地都有节点,所以网络速度非常好。
第三步:替换HTTP网址为HTTPS
我们需要将所有HTTP网址都换成HTTPS网址。网页上所有连到自己网站的超链接、图片、JavaScript和CSS等等网址,都必须修改成https://开头。而所有外部系统中你的网址,例如Facebook广告、Google Analytics和其他网站分析追踪工具,都必须把网址改成https://开头。
第四步:最后检查
先检查TLS/SSL安全性凭证安装正确,可以使用SSL Server Test这个在线工具。接着检查HTTPS有启用,使用Chrome浏览器在网址输入chrome://net-internals/#https观察有哪些网站在使用HTTPS,或是你可以安装HTTPS and SPDY Indicator。在线测试工具则可以用HTTPS Test。更多工具可以参考Tools for debugging,testing and using HTTPS。
第五步:全面启用
检查没有问题后,我们可以设定Web服务器只允许HTTPS链接,所有链接到HTTP的情求,全部转址(301 Redirect)到HTTPS链接,并且打开HSTS这个HTTP Header强制使用者浏览器只能用HTTPS链接。
最后的成果就是会有一个绿色的Icon出现在地址栏:

导入的困难点是?
看起来好像很简单,就是设定就可以了,有没有什么困难点呢?个人认为处理TLS/SSL安全性凭证只是小麻烦而已,更何况如果用CloudFlare连申请凭证的步骤都不需要。真正麻烦的地方,恐怕还是从HTTP改成HTTPS的这个过程会比较辛苦。如果你本来就不是全站支持HTTPS通信协议,一旦从HTTP换成HTTPS,就很容易碰到Mixed content混合内容的浏览器警告,意思是说你在加密的HTTPS的网页之中,使用到非加密的HTTP的资源,这个资源可能是JavaScript、CSS、图片或是iframe(不包括超链接)。
如果只是图片和视频用到非加密的HTTP网址,那么浏览器的绿色安全钥匙Icon就会不见:

但如果是CSS或JavaScript的话,那浏览器就根本不加载了,你的网页就会破版无法正常运作。
因此,为了不要让浏览器出现这个警告,让所有平台下的浏览器下都可以正常运作,你得将HTTPS网页中的所有资源,都一一检查将HTTP替换成HTTPS。如果当初是用相对网址就没事,但是如果有用到绝对网址http://开头的,例如直接连接使用其他网站的资源,那改起来可能就会很麻烦费事,而且容易百密一疏。另外,也要提醒一下相关编辑的同行,不然一不小心绿色安全钥匙Icon又不见了。
如果是很多年的老站,这样升级可能是真的改不完,一个过度的方案是使用upgrade-insecure-requests帮忙,透过在Web服务器上设定这个HTTP header,浏览器就会自动将网页上的HTTP资源自动替换成HTTPS网址、站内的超链接也会自动替换成HTTPS。
以上一些HTTPS通信协议的简单介绍,希望有越来越多的网站都开始使用HTTPS,让我们的网络环境更快更安全。
