Windows环境下轻松搭建NodeJs服务器
点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
仰天大笑出门去,我辈岂是蓬蒿人。
大家好,我是皮皮,今天给大家分享一些好玩的~
前言
Nodejs是GoogleV8引擎的一个JavaScript脚本语言,实际上也就是相当于服务器一样,可以解析网页内容并产生效果。它的出现令JavaScript如虎添翼,而且Node比JavaScript执行更为快速,并且支持分布式,因为它使用了事件驱动型的非阻塞式的模型。说太多反而没意思,不如我们自己搭建一个。
一、下载Nodejs
由于小编是Win7的系统,新版Nodejs不支持,不知道为什么?倒是对Win8很友好。于是小编在清华镜像下载了下来,分享给大家。这里有两个版本,一个是安装包版本(后缀是.msi)无需配置环境变量;另一个是压缩包,直接解压然后配置环境变量即可。这里小编建议大家下载安装包,考虑到有些人不懂的怎么设置环境变量,还是安装包好点,小编偷个懒也下安装包。
二、安装Nodejs
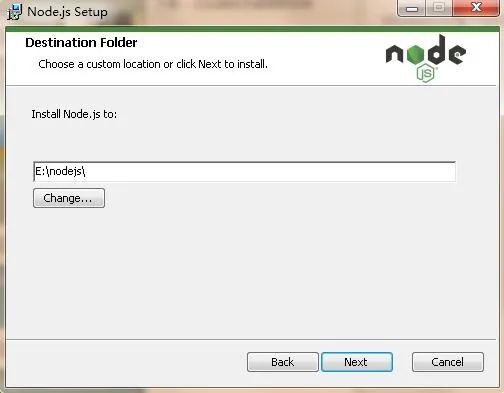
首先我们需要同意它的用户协议,然后选择安装路径,没有硬性规定非得放在系统盘,那么就请放在其它盘,如下:

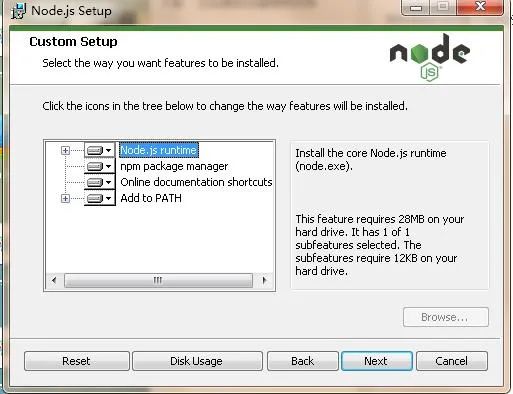
然后点击下一步,会看到环境设置和安装依赖项,不用管,Next继续,如下:

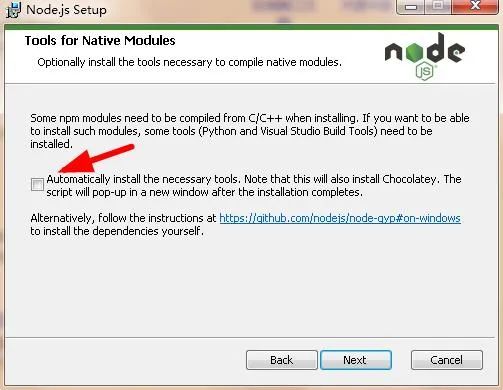
然后我们会看到有一个选项,如图:

这个是让我们是否选择这个工具,选择了它就会下载,建议选上,然后等待片刻,安装立马就好了,如图:

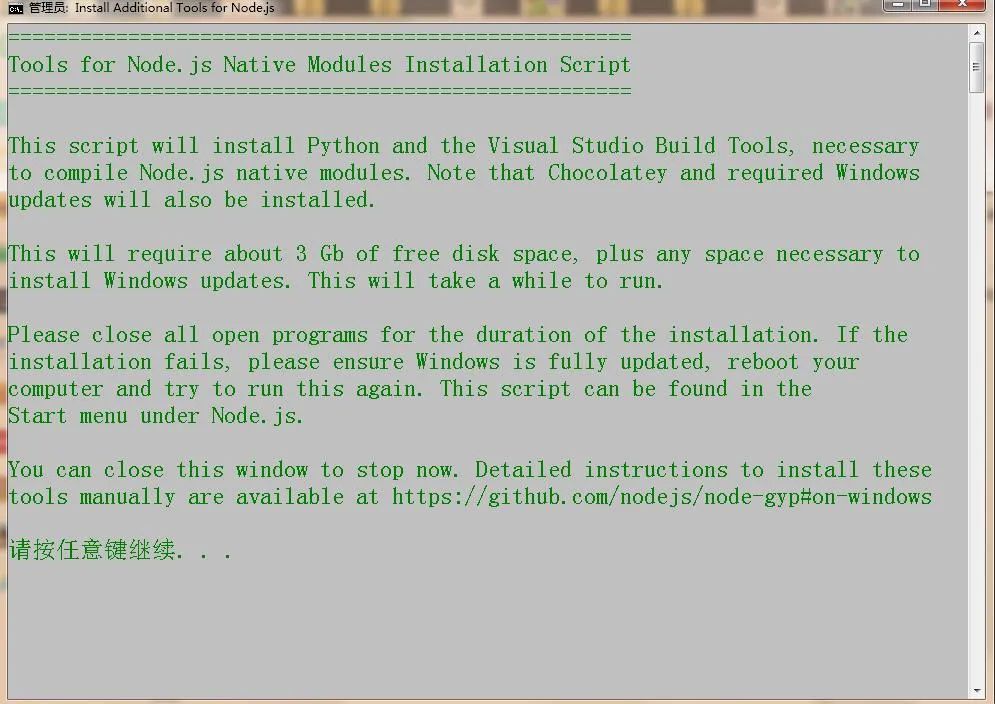
这个时候会出现一个CMD窗口,提示我们要下载工具了,并且需要关掉所有的窗口,如图:

按回车后,完成闪退,进入CMD,输入命令获取Node版本号,若返回则说明安装成功,如下:

三、新建项目
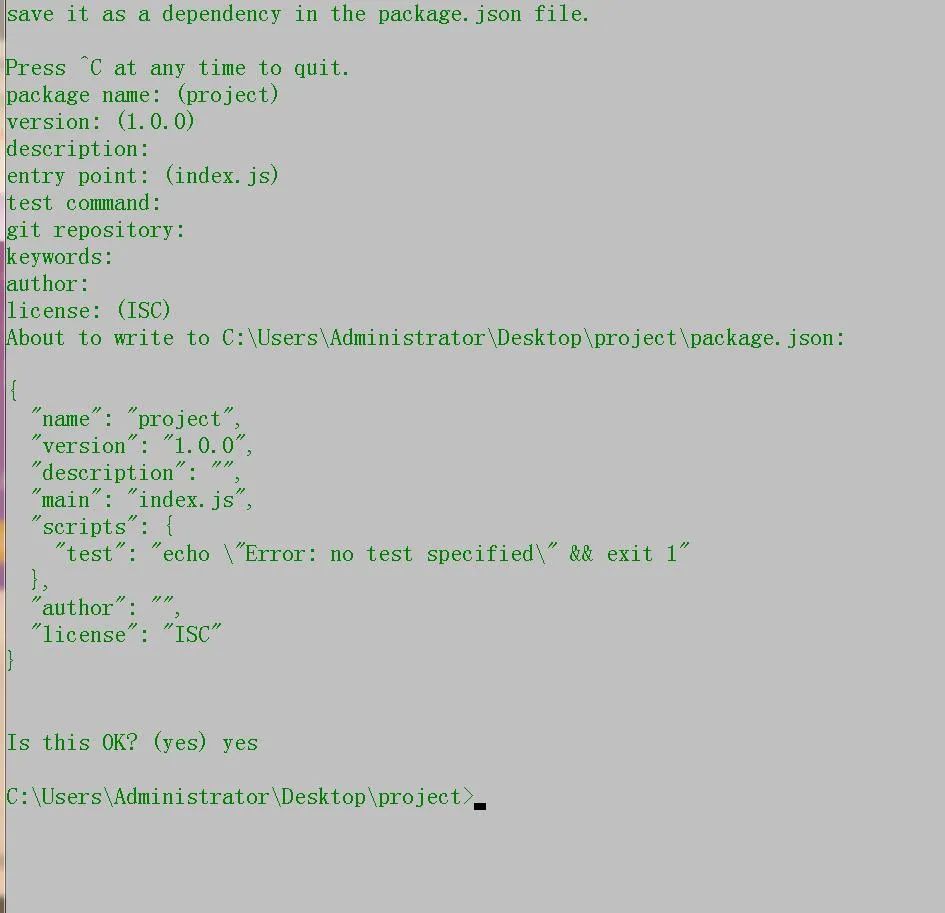
首先创建一个文件夹,名字不要使用中文和大写字母,然后我们在该目录下打开命令提示符,并输入命令“npm init”,如下:

这里我们一步步按回车,最后输入Yes,即可创建一个Node的项目了。上面给出的都是项目的配置。打开文件夹去看看,如图:

会创建一个Json格式的文件。然后我们需要给这个项目建立一个静态的资源库,一般放置图片,HTML什么的,取名为Static好了,然后放一个HTML文件进去,取名“index.html”,至于内容随便写;然后我们需要在Json文件目录建立一个Json文件,用作启动服务器使用,先随便写一个,如图:

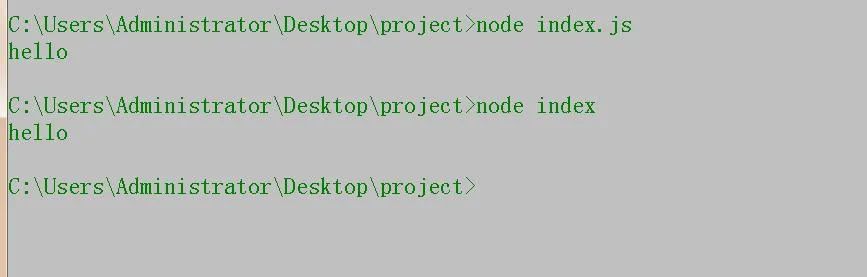
然后我们访问它,这个时候这个Js 文件就是服务端的程序,访问就会出结果,如图:

四、建立一个可以在浏览器中访问的服务器
上面我们所建立的只能在Node中访问,浏览器中不行,下面建立个浏览器中能访问的,这样才叫服务器吗?我们先创建一个服务器的Js文件,内容如下:
var http = require('http');var server = http.createServer(function (req,res){res.writeHead(200, {'Content-Type': 'text/plain'});res.end('Hello World\n');});server.listen(8080,'127.0.0.1');console.log('Server running on http://127.0.0.1:8080/');
然后我们在CMD中启动服务,如下所示:


成功。
五、总结
看完Nodejs搭建服务器是不是觉得很简单了,不着急,更精彩的还在后面等着你,这才只是个开端而已。
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】
------------------- End -------------------
往期精彩文章推荐:
