调试React状态?console.log就是个弟弟
本文系翻译,内容有增加,原文见
阅读原文
作为前端,console.log是我们日常调试最常用的方法。
这个方法能在调试面板打印参数的值,方便我们快速调试局部代码。
在React中,我们经常用console.log打印state,来检查他有没有正确的被渲染。
当state只包含一两个值时,console.log还不错。但是当state包含越来越多属性(尤其是在ClassComponent),看起来就不太直观了。
console.table
console.table方法可以直观的将要打印的数据格式化为表格的形式展示。
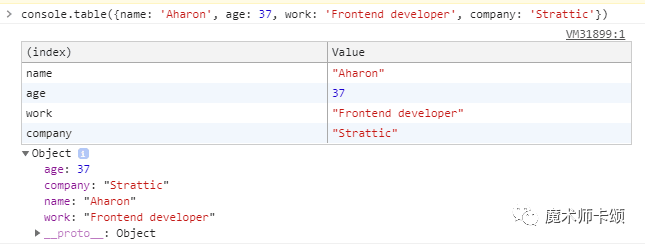
在Chrome dev-tools中,效果如下:

当传入的第一个参数为object类型,会被格式化为表格,其他类型效果与console.log一致。
表格的第一列是索引标签,对于Array,为索引下标。对于Object,为对象的key。
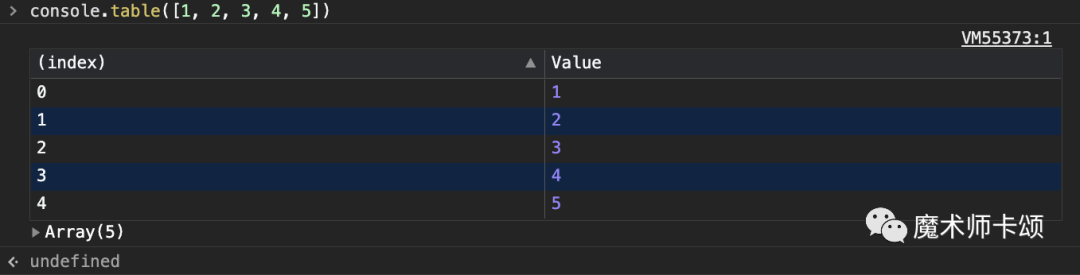
同时,当点击列标题时,表格会以标题作为排序依据。
比如,如下代码:
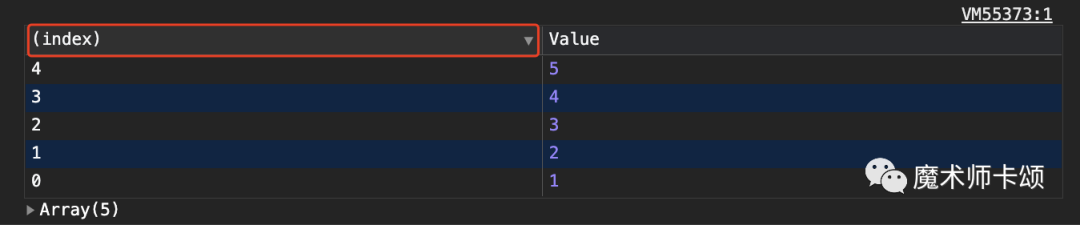
点击index列后:

PS:在Firefox中,console.table当前显示行数限制在1000行
列
console.table第二个参数为可选的“列”。默认情况下会显示所有列的数据。
传入可选的“列”后可以只显示你关注的数据,在处理数据结构复杂的大对象时很有帮助。
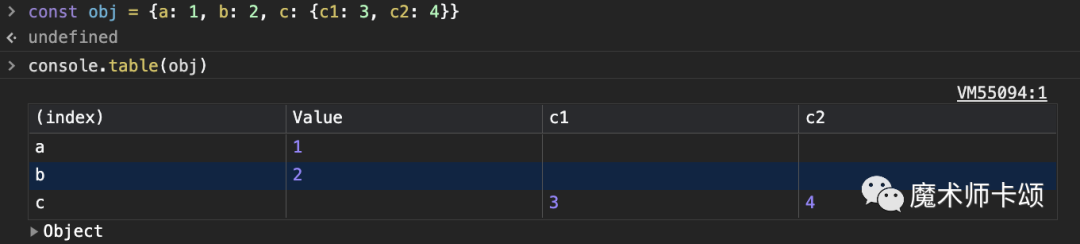
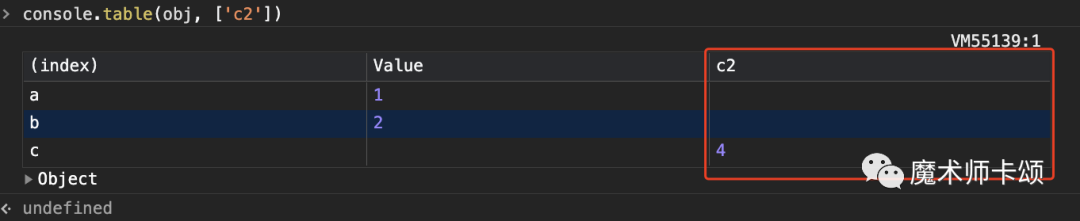
比如,对于代码:

传入['c2']作为“列”参数:

打印state
回到React,我们通常将服务端返回的数据保存在state中。其中可能包括不需要在组件中使用的冗余数据。
使用“列”参数可以只展示你需要关注的数据。
看个例子
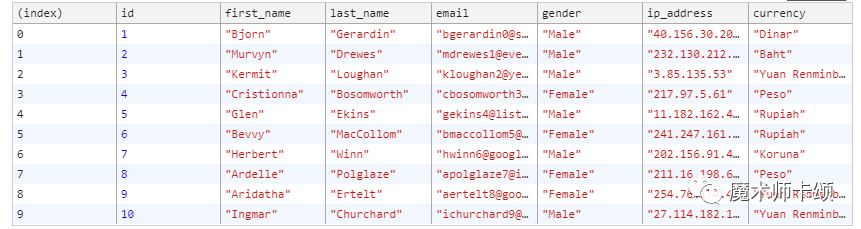
在如下例子中,API返回了用户的JSON数据。他们将会被保存在state中。
使用console.table打印:

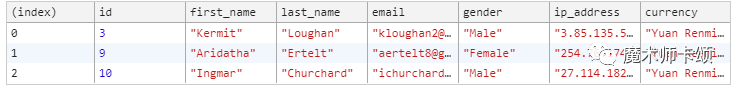
接下来如果我们想实现一个过滤“货币类型”为“人民币”的按钮。
const onlyYuanUsers = users.filter( user => user.currency === "Yuan Renminbi")
console.table(onlyYuanUsers)
这会打印过滤后的数据。

除了我们想检查的currency字段,其他字段会干扰我们检查结果的正确性。
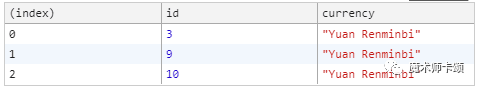
这里我们使用“列”参数:
console.table(onlyYuanUsers, ['id', 'currency'])
这下要检查结果的正确性就清晰明了了。

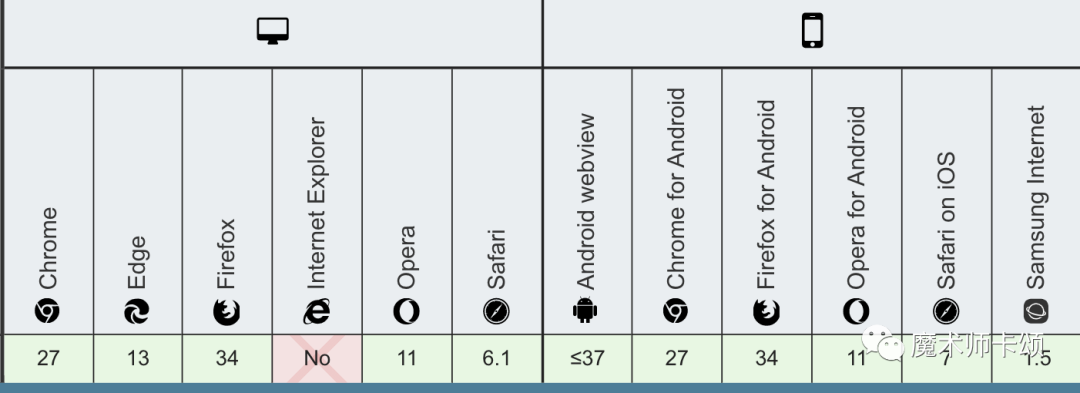
兼容性
所有现代浏览器都支持console.table。

IE不支持(毕竟我说的是现代浏览器)。[狗头]
推荐阅读
