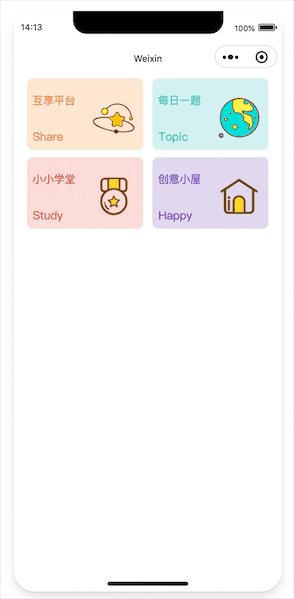
【组件库】首页功能模块界面
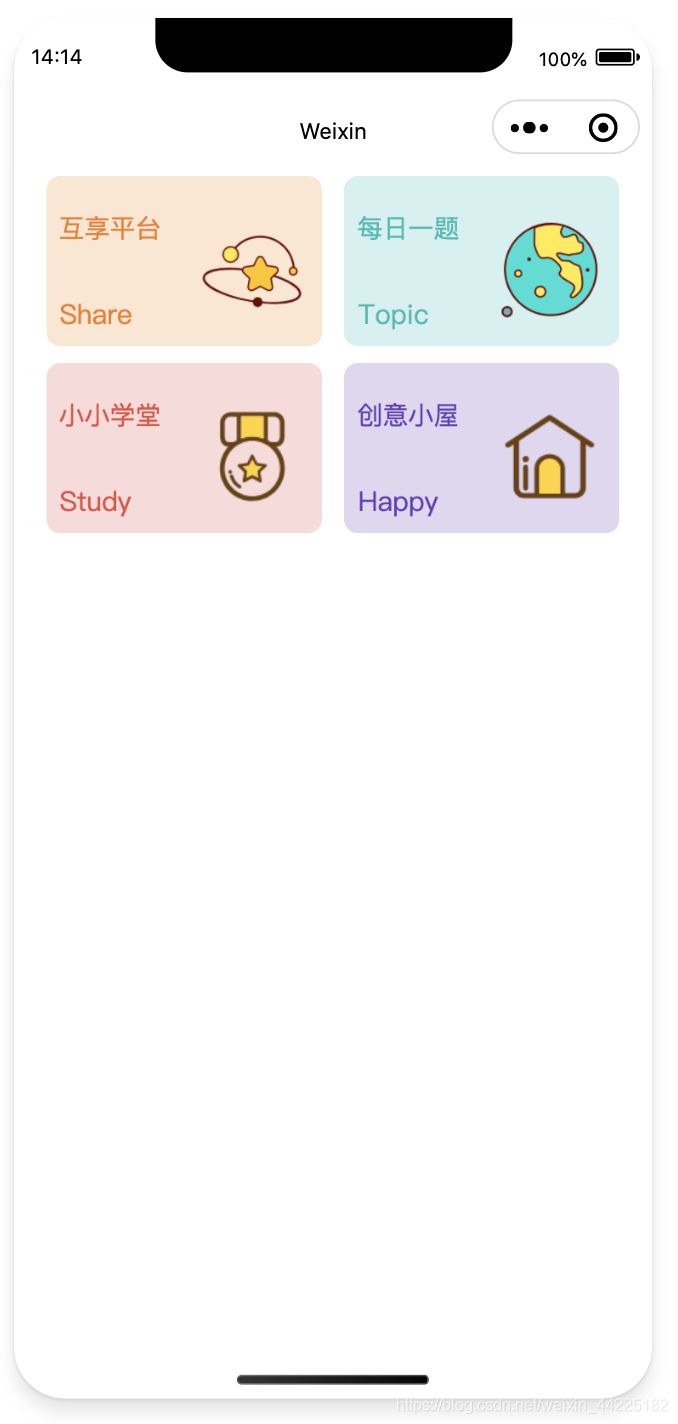
效果展示


Demo代码
js
Page({
/**
* 页面的初始数据
*/
data: {
//功能模块
functions: [{
name: '互享平台',
numbers: '',
iconpath: '../images/code.png',
classifier: "Share",
color: "orange",
path: ""
},
{
name: '每日一题',
numbers: "",
color: "cyan",
iconpath: '../images/topic.png',
classifier: "Topic",
path: "",
},
{
name: '小小学堂',
numbers: '',
color: "red",
iconpath: '../images/choucang.png',
classifier: "Study",
path: "",
},
{
name: '创意小屋',
numbers: '',
color: "purple",
iconpath: '../images/shangcheng.png',
classifier: "Happy",
path: "",
}
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wxml
<!-- 功能区 -->
<view class="middle" style="{{anm}}">
<view class="middle_box shadow-blur light shadow-blur animation-scale-up bg-{{item.color}}" wx:for="{{functions}}"
bindtap="tofunction" data-id="{{index}}" wx:key="true">
<view class="box_right">
<view class="box_righttop">{{item.name}}</view>
<view class="box_rightlow"><text
style="font-size:50rpx;margin:3rpx;color:red;">{{item.numbers}}</text>{{item.classifier}}</view>
</view>
<view class="box_left">
<image class="box_img" src="{{item.iconpath}}"></image>
</view>
</view>
</view>
wxss
.middle {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
width: 90%;
margin: 0 auto;
transform: translate3d(0, 100%, 0);
/* padding-bottom: 450rpx; */
opacity: 0;
animation: rise 3s cubic-bezier(0.19, 1, 0.22, 1) .25s forwards;
}
.middle_box {
width: 48%;
margin-top: 10rpx;
margin-bottom: 10rpx;
height: 200rpx;
background: yellowgreen;
border-radius: 16rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.box_right {
width: 50%;
display: flex;
flex-direction: column;
align-items: center;
/**子view垂直居中*/
vertical-align: center;
/**垂直居中*/
justify-content: center;
/**内容居中*/
}
.box_righttop {
padding-top: 40rpx;
padding-left: 30rpx;
width: 100%;
height: 100rpx;
font-size: 30rpx;
}
.box_rightlow {
width: 110%;
height: 100rpx;
padding-top: 00rpx;
padding-left: 40rpx;
}
.box_left {
width: 50%;
}
.box_img {
margin-top: 50rpx;
margin-left: 20rpx;
width: 120rpx;
height: 120rpx;
}
.bg-orange {
background: #fde6d2;
color: #f37b1d;
}
.bg-cyan {
background-color: #d2f1f0;
color: #1cbbb4;
}
.bg-red {
background-color: #fadbd9;
color: #e54d42;
}
.bg-purple {
background-color: #e1d7f0;
color: #6739b6;
}
@keyframes rise {
0% {
opacity: 0;
transform: translate3d(0, 100%, 0);
}
50% {
opacity: 1;
}
100% {
opacity: 1;
transform: translate3d(0, 0rpx, 0);
}
}
结语
创作不易
如果您觉得写的不错的话
点赞+在看+收藏 ❤️
评论
