专业前端怎么使用console?
前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
学习前端开发时,几乎最先学习的就是console.log()。
毕竟多数人的第一行代码都是:console.log('Hello World');
console对象提供了对于浏览器调试控制台的访问,可以从任何全局对象中访问到console对象。
灵活运用console对象所提供的方法,可以让开发变得更简单。
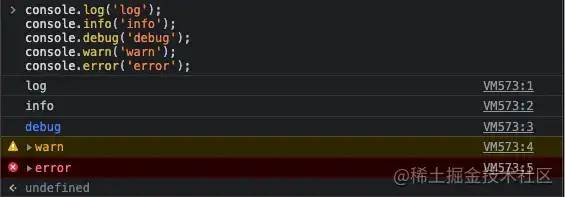
最常见的控制台方法:
console.log()– 打印内容的通用方法。
console.info()– 打印资讯类说明信息。
console.debug()– 在控制台打印一条 "debug" 级别的消息。
console.warn()– 打印一个警告信息。
console.error()– 打印一条错误信息。
复制代码

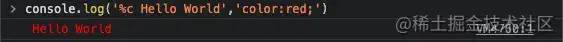
console.log()写css

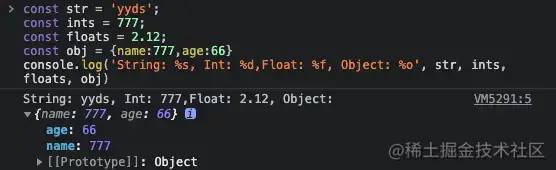
console.log() 使用参数

console.clear();
用于清除控制台信息。

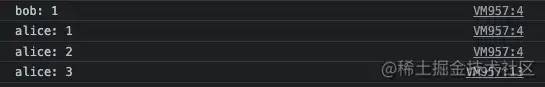
console.count(label);
输出count()被调用的次数,可以使用一个参数label。演示如下:
var user = "";
function greet() {
console.count(user);
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.count("alice");
复制代码
输出

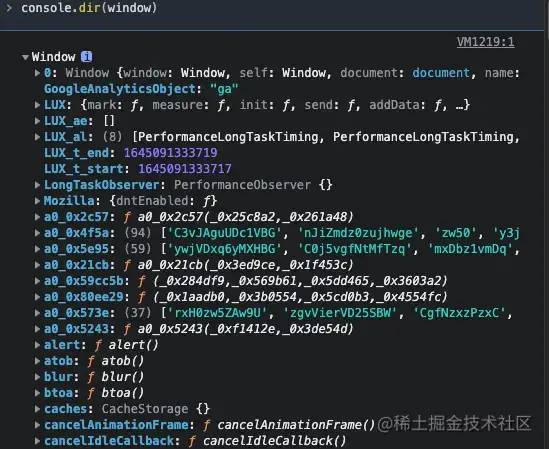
console.dir()
使用console.dir()可以打印对象的属性,在控制台中逐级查看对象的详细信息。

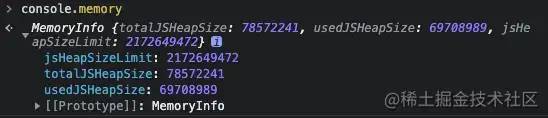
console.memory
console.memory是一个属性,而不是方法,使用memory属性用来检查内存信息。

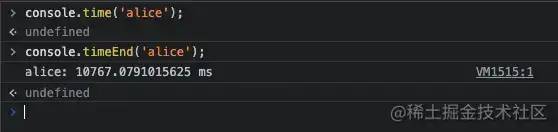
console.time() 和 console.timeEnd()
-
console.time()– 使用输入参数的名称启动计时器。在给定页面上最多可以同时运行 10,000 个计时器。 -
console.timeEnd()– 停止指定的计时器并记录自启动以来经过的时间(以毫秒为单位)。

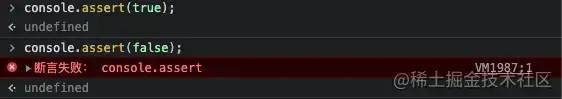
console.assert()
如果断言为假,将错误信息写入控制台,如果为真,无显示。

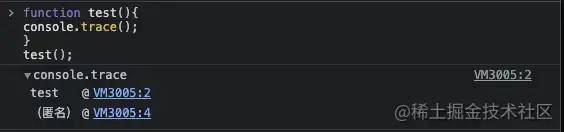
console.trace();
console.trace()方法将堆栈跟踪输出到控制台。

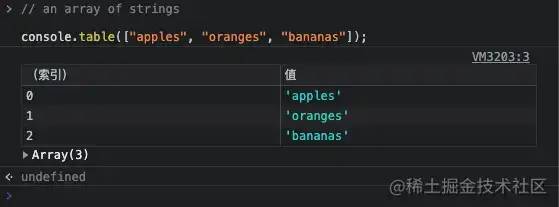
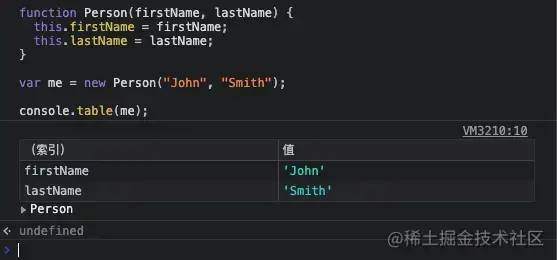
console.table();
在console中还可以打印表格


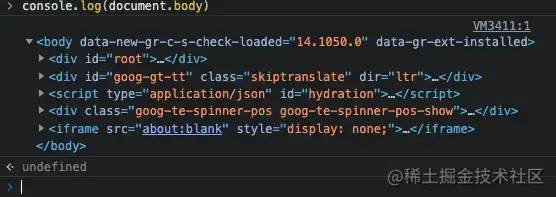
打印Html元素

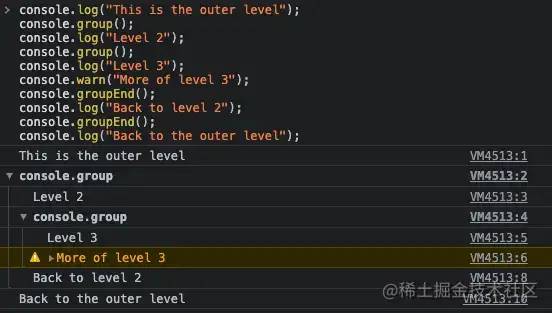
console.group() 和 console.groupEnd()
在控制台上创建一个新的分组,随后输出到控制台上的内容都会被添加到一个锁进,表示该内容属于当前分组,知道调用console.groupEnd()之后,当前分组结束。

来自:正经程序员
https://juejin.cn/post/7065856171436933156
最后
评论
