React16源码解读:揭秘ReactDOM.render
点击上方"前端之境",选择"置顶或者星标"
你的关注意义重大!
在上一篇文章中我们通过create-react-app脚手架快速搭建了一个简单的示例,并基于该示例讲解了在类组件中React.Component和React.PureComponent背后的实现原理。同时我们也了解到,通过使用 Babel 预置工具包@babel/preset-react可以将类组件中render方法的返回值和函数定义组件中的返回值转换成使用React.createElement方法包装而成的多层嵌套结构,并基于源码逐行分析了React.createElement方法背后的实现过程和ReactElement构造函数的成员结构,最后根据分析结果总结出了几道面试中可能会碰到或者自己以前遇到过的面试考点。上篇文章中的内容相对而言还是比较简单基础,主要是为本文以及后续的任务调度相关内容打下基础,帮助我们更好地理解源码的用意。本文就结合上篇文章的基础内容,从组件渲染的入口点ReactDOM.render方法开始,一步一步深入源码,揭秘ReactDOM.render方法背后的实现原理,如有错误,还请指出。
源码中有很多判断类似__DEV__变量的控制语句,用于区分开发环境和生产环境,笔者在阅读源码的过程中不太关心这些内容,就直接略过了,有兴趣的小伙伴儿可以自己研究研究。
render VS hydrate
本系列的源码分析是基于 Reactv16.10.2版本的,为了保证源码一致还是建议你选择相同的版本,下载该版本的地址和笔者选择该版本的具体原因可以在上一篇文章的准备阶段小节中查看,这里就不做过多讲解了。项目示例本身也比较简单,可以按照准备阶段的步骤自行使用create-react-app快速将一个简单的示例搭建起来,然后我们定位到src/index.js文件下,可以看到如下代码:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
...
ReactDOM.render(<App />, document.getElementById('root'));
...
该文件即为项目的主入口文件,App组件即为根组件,ReactDOM.render就是我们要开始分析源码的入口点。我们通过以下路径可以找到ReactDOM对象的完整代码:
packages -> react-dom -> src -> client -> ReactDOM.js
然后我们将代码定位到第632行,可以看到ReactDOM对象包含了很多我们可能使用过的方法,例如render、createPortal、findDOMNode,hydrate和unmountComponentAtNode等。本文中我们暂且只关心render方法,但为了方便对比,也可以简单看下hydrate方法:
const ReactDOM: Object = {
...
/**
* 服务端渲染
* @param element 表示一个ReactNode,可以是一个ReactElement对象
* @param container 需要将组件挂载到页面中的DOM容器
* @param callback 渲染完成后需要执行的回调函数
*/
hydrate(element: React$Node, container: DOMContainer, callback: ?Function) {
invariant(
isValidContainer(container),
'Target container is not a DOM element.',
);
...
// TODO: throw or warn if we couldn't hydrate?
// 注意第一个参数为null,第四个参数为true
return legacyRenderSubtreeIntoContainer(
null,
element,
container,
true,
callback,
);
},
/**
* 客户端渲染
* @param element 表示一个ReactElement对象
* @param container 需要将组件挂载到页面中的DOM容器
* @param callback 渲染完成后需要执行的回调函数
*/
render(
element: React$Element,
container: DOMContainer,
callback: ?Function,
) {
invariant(
isValidContainer(container),
'Target container is not a DOM element.',
);
...
// 注意第一个参数为null,第四个参数为false
return legacyRenderSubtreeIntoContainer(
null,
element,
container,
false,
callback,
);
},
...
};
发现没,render方法的第一个参数就是我们在上篇文章中讲过的ReactElement对象,所以说上篇文章的内容就是为了在这里打下基础的,便于我们对参数的理解。事实上,在源码中几乎所有方法参数中的element字段均可以传入一个ReactElement实例,这个实例就是通过 Babel 编译器在编译过程中使用React.createElement方法得到的。接下来在render方法中调用legacyRenderSubtreeIntoContainer来正式进入渲染流程,不过这里需要留意一下的是,render方法和hydrate方法在执行legacyRenderSubtreeIntoContainer时,第一个参数的值均为null,第四个参数的值恰好相反。
然后将代码定位到第570行,进入legacyRenderSubtreeIntoContainer方法的具体实现:
/**
* 开始构建FiberRoot和RootFiber,之后开始执行更新任务
* @param parentComponent 父组件,可以把它当成null值来处理
* @param children ReactDOM.render()或者ReactDOM.hydrate()中的第一个参数,可以理解为根组件
* @param container ReactDOM.render()或者ReactDOM.hydrate()中的第二个参数,组件需要挂载的DOM容器
* @param forceHydrate 表示是否融合,用于区分客户端渲染和服务端渲染,render方法传false,hydrate方法传true
* @param callback ReactDOM.render()或者ReactDOM.hydrate()中的第三个参数,组件渲染完成后需要执行的回调函数
* @returns {*}
*/
function legacyRenderSubtreeIntoContainer(
parentComponent: ?React$Component,
children: ReactNodeList,
container: DOMContainer,
forceHydrate: boolean,
callback: ?Function,
) {
...
// TODO: Without `any` type, Flow says "Property cannot be accessed on any
// member of intersection type." Whyyyyyy.
// 在第一次执行的时候,container上是肯定没有_reactRootContainer属性的
// 所以第一次执行时,root肯定为undefined
let root: _ReactSyncRoot = (container._reactRootContainer: any);
let fiberRoot;
if (!root) {
// Initial mount
// 首次挂载,进入当前流程控制中,container._reactRootContainer指向一个ReactSyncRoot实例
root = container._reactRootContainer = legacyCreateRootFromDOMContainer(
container,
forceHydrate,
);
// root表示一个ReactSyncRoot实例,实例中有一个_internalRoot方法指向一个fiberRoot实例
fiberRoot = root._internalRoot;
// callback表示ReactDOM.render()或者ReactDOM.hydrate()中的第三个参数
// 重写callback,通过fiberRoot去找到其对应的rootFiber,然后将rootFiber的第一个child的stateNode作为callback中的this指向
// 一般情况下我们很少去写第三个参数,所以可以不必关心这里的内容
if (typeof callback === 'function') {
const originalCallback = callback;
callback = function() {
const instance = getPublicRootInstance(fiberRoot);
originalCallback.call(instance);
};
}
// Initial mount should not be batched.
// 对于首次挂载来说,更新操作不应该是批量的,所以会先执行unbatchedUpdates方法
// 该方法中会将executionContext(执行上下文)切换成LegacyUnbatchedContext(非批量上下文)
// 切换上下文之后再调用updateContainer执行更新操作
// 执行完updateContainer之后再将executionContext恢复到之前的状态
unbatchedUpdates(() => {
updateContainer(children, fiberRoot, parentComponent, callback);
});
} else {
// 不是首次挂载,即container._reactRootContainer上已经存在一个ReactSyncRoot实例
fiberRoot = root._internalRoot;
// 下面的控制语句和上面的逻辑保持一致
if (typeof callback === 'function') {
const originalCallback = callback;
callback = function() {
const instance = getPublicRootInstance(fiberRoot);
originalCallback.call(instance);
};
}
// Update
// 对于非首次挂载来说,是不需要再调用unbatchedUpdates方法的
// 即不再需要将executionContext(执行上下文)切换成LegacyUnbatchedContext(非批量上下文)
// 而是直接调用updateContainer执行更新操作
updateContainer(children, fiberRoot, parentComponent, callback);
}
return getPublicRootInstance(fiberRoot);
}
上面代码的内容稍微有些多,咋一看可能不太好理解,我们暂且可以不用着急看完整个函数内容。试想当我们第一次启动运行项目的时候,也就是第一次执行ReactDOM.render方法的时候,这时去获取container._reactRootContainer肯定是没有值的,所以我们先关心第一个if语句中的内容:
if (!root) {
// Initial mount
// 首次挂载,进入当前流程控制中,container._reactRootContainer指向一个ReactSyncRoot实例
root = container._reactRootContainer = legacyCreateRootFromDOMContainer(
container,
forceHydrate,
);
...
}
这里通过调用legacyCreateRootFromDOMContainer方法将其返回值赋值给container._reactRootContainer,我们将代码定位到同文件下的第517行,去看看legacyCreateRootFromDOMContainer的具体实现:
/**
* 创建并返回一个ReactSyncRoot实例
* @param container ReactDOM.render()或者ReactDOM.hydrate()中的第二个参数,组件需要挂载的DOM容器
* @param forceHydrate 是否需要强制融合,render方法传false,hydrate方法传true
* @returns {ReactSyncRoot}
*/
function legacyCreateRootFromDOMContainer(
container: DOMContainer,
forceHydrate: boolean,
): _ReactSyncRoot {
// 判断是否需要融合
const shouldHydrate =
forceHydrate || shouldHydrateDueToLegacyHeuristic(container);
// First clear any existing content.
// 针对客户端渲染的情况,需要将container容器中的所有元素移除
if (!shouldHydrate) {
let warned = false;
let rootSibling;
// 循环遍历每个子节点进行删除
while ((rootSibling = container.lastChild)) {
...
container.removeChild(rootSibling);
}
}
...
// Legacy roots are not batched.
// 返回一个ReactSyncRoot实例
// 该实例具有一个_internalRoot属性指向fiberRoot
return new ReactSyncRoot(
container,
LegacyRoot,
shouldHydrate
? {
hydrate: true,
}
: undefined,
);
}
/**
* 根据nodeType和attribute判断是否需要融合
* @param container DOM容器
* @returns {boolean}
*/
function shouldHydrateDueToLegacyHeuristic(container) {
const rootElement = getReactRootElementInContainer(container);
return !!(
rootElement &&
rootElement.nodeType === ELEMENT_NODE &&
rootElement.hasAttribute(ROOT_ATTRIBUTE_NAME)
);
}
/**
* 根据container来获取DOM容器中的第一个子节点
* @param container DOM容器
* @returns {*}
*/
function getReactRootElementInContainer(container: any) {
if (!container) {
return null;
}
if (container.nodeType === DOCUMENT_NODE) {
return container.documentElement;
} else {
return container.firstChild;
}
}
其中在shouldHydrateDueToLegacyHeuristic方法中,首先根据container来获取 DOM 容器中的第一个子节点,获取该子节点的目的在于通过节点的nodeType和是否具有ROOT_ATTRIBUTE_NAME属性来区分是客户端渲染还是服务端渲染,ROOT_ATTRIBUTE_NAME位于packages/react-dom/src/shared/DOMProperty.js文件中,表示data-reactroot属性。我们知道,在服务端渲染中有别于客户端渲染的是,node服务会在后台先根据匹配到的路由生成完整的HTML字符串,然后再将HTML字符串发送到浏览器端,最终生成的HTML结构简化后如下:
<body>
<div id="root">
<div data-reactroot="">div>
div>
body>
在客户端渲染中是没有data-reactroot属性的,因此就可以区分出客户端渲染和服务端渲染。在 React 中的nodeType主要包含了五种,其对应的值和W3C中的nodeType标准是保持一致的,位于与DOMProperty.js同级的HTMLNodeType.js文件中:
// 代表元素节点
export const ELEMENT_NODE = 1;
// 代表文本节点
export const TEXT_NODE = 3;
// 代表注释节点
export const COMMENT_NODE = 8;
// 代表整个文档,即document
export const DOCUMENT_NODE = 9;
// 代表文档片段节点
export const DOCUMENT_FRAGMENT_NODE = 11;
经过以上分析,现在我们就可以很容易地区分出客户端渲染和服务端渲染,并且在面试中如果被问到两种渲染模式的区别,我们就可以很轻松地在源码级别上说出两者的实现差异,让面试官眼前一亮。怎么样,到目前为止,其实还是觉得挺简单的吧?
FiberRoot VS RootFiber
在这一小节中,我们将尝试去理解两个比较容易混淆的概念:FiberRoot和RootFiber。这两个概念在 React 的整个任务调度过程中起着关键性的作用,如果不理解这两个概念,后续的任务调度过程就是空谈,所以这里也是我们必须要去理解的部分。接下来接着上一小节的内容,继续分析legacyCreateRootFromDOMContainer方法中的剩余内容,在函数体的结尾返回了一个ReactSyncRoot实例,我们重新回到ReactDOM.js文件可以很容易找到ReactSyncRoot构造函数的具体内容:
/**
* ReactSyncRoot构造函数
* @param container DOM容器
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @param options 配置信息,只有在hydrate时才有值,否则为undefined
* @constructor
*/
function ReactSyncRoot(
container: DOMContainer,
tag: RootTag,
options: void | RootOptions,
) {
this._internalRoot = createRootImpl(container, tag, options);
}
/**
* 创建并返回一个fiberRoot
* @param container DOM容器
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @param options 配置信息,只有在hydrate时才有值,否则为undefined
* @returns {*}
*/
function createRootImpl(
container: DOMContainer,
tag: RootTag,
options: void | RootOptions,
) {
// Tag is either LegacyRoot or Concurrent Root
// 判断是否是hydrate模式
const hydrate = options != null && options.hydrate === true;
const hydrationCallbacks =
(options != null && options.hydrationOptions) || null;
// 创建一个fiberRoot
const root = createContainer(container, tag, hydrate, hydrationCallbacks);
// 给container附加一个内部属性用于指向fiberRoot的current属性对应的rootFiber节点
markContainerAsRoot(root.current, container);
if (hydrate && tag !== LegacyRoot) {
const doc =
container.nodeType === DOCUMENT_NODE
? container
: container.ownerDocument;
eagerlyTrapReplayableEvents(doc);
}
return root;
}
从上述源码中,我们可以看到createRootImpl方法通过调用createContainer方法来创建一个fiberRoot实例,并将该实例返回并赋值到ReactSyncRoot构造函数的内部成员_internalRoot属性上。我们继续深入createContainer方法去探究一下fiberRoot完整的创建过程,该方法被抽取到与react-dom包同级的另一个相关的依赖包react-reconciler包中,然后定位到react-reconciler/src/ReactFiberReconciler.js的第299行:
/**
* 内部调用createFiberRoot方法返回一个fiberRoot实例
* @param containerInfo DOM容器
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @param hydrate 判断是否是hydrate模式
* @param hydrationCallbacks 只有在hydrate模式时才可能有值,该对象包含两个可选的方法:onHydrated和onDeleted
* @returns {FiberRoot}
*/
export function createContainer(
containerInfo: Container,
tag: RootTag,
hydrate: boolean,
hydrationCallbacks: null | SuspenseHydrationCallbacks,
): OpaqueRoot {
return createFiberRoot(containerInfo, tag, hydrate, hydrationCallbacks);
}
/**
* 创建fiberRoot和rootFiber并相互引用
* @param containerInfo DOM容器
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @param hydrate 判断是否是hydrate模式
* @param hydrationCallbacks 只有在hydrate模式时才可能有值,该对象包含两个可选的方法:onHydrated和onDeleted
* @returns {FiberRoot}
*/
export function createFiberRoot(
containerInfo: any,
tag: RootTag,
hydrate: boolean,
hydrationCallbacks: null | SuspenseHydrationCallbacks,
): FiberRoot {
// 通过FiberRootNode构造函数创建一个fiberRoot实例
const root: FiberRoot = (new FiberRootNode(containerInfo, tag, hydrate): any);
if (enableSuspenseCallback) {
root.hydrationCallbacks = hydrationCallbacks;
}
// Cyclic construction. This cheats the type system right now because
// stateNode is any.
// 通过createHostRootFiber方法创建fiber tree的根节点,即rootFiber
// 需要留意的是,fiber节点也会像DOM树结构一样形成一个fiber tree单链表树结构
// 每个DOM节点或者组件都会生成一个与之对应的fiber节点(生成的过程会在后续的文章中进行解读)
// 在后续的调和(reconciliation)阶段起着至关重要的作用
const uninitializedFiber = createHostRootFiber(tag);
// 创建完rootFiber之后,会将fiberRoot实例的current属性指向刚创建的rootFiber
root.current = uninitializedFiber;
// 同时rootFiber的stateNode属性会指向fiberRoot实例,形成相互引用
uninitializedFiber.stateNode = root;
// 最后将创建的fiberRoot实例返回
return root;
}
一个完整的FiberRootNode实例包含了很多有用的属性,这些属性在任务调度阶段都发挥着各自的作用,可以在ReactFiberRoot.js文件中看到完整的FiberRootNode构造函数的实现(这里只列举部分属性):
/**
* FiberRootNode构造函数
* @param containerInfo DOM容器
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @param hydrate 判断是否是hydrate模式
* @constructor
*/
function FiberRootNode(containerInfo, tag, hydrate) {
// 用于标记fiberRoot的类型
this.tag = tag;
// 指向当前激活的与之对应的rootFiber节点
this.current = null;
// 和fiberRoot关联的DOM容器的相关信息
this.containerInfo = containerInfo;
...
// 当前的fiberRoot是否处于hydrate模式
this.hydrate = hydrate;
...
// 每个fiberRoot实例上都只会维护一个任务,该任务保存在callbackNode属性中
this.callbackNode = null;
// 当前任务的优先级
this.callbackPriority = NoPriority;
...
}
部分属性信息如上所示,由于属性过多并且在本文中暂时还用不到,这里就先不一一列举出来了,剩余的属性及其注释信息已经上传至Github(https://github.com/qq591468061/react-16.10.2),感兴趣的朋友可以自行查看。在了解完了fiberRoot的属性结构之后,接下来继续探究createFiberRoot方法的后半部分内容:
// 以下代码来自上文中的createFiberRoot方法
// 通过createHostRootFiber方法创建fiber tree的根节点,即rootFiber
const uninitializedFiber = createHostRootFiber(tag);
// 创建完rootFiber之后,会将fiberRoot实例的current属性指向刚创建的rootFiber
root.current = uninitializedFiber;
// 同时rootFiber的stateNode属性会指向fiberRoot实例,形成相互引用
uninitializedFiber.stateNode = root;
// 以下代码来自ReactFiber.js文件
/**
* 内部调用createFiber方法创建一个FiberNode实例
* @param tag fiberRoot节点的标记(LegacyRoot、BatchedRoot、ConcurrentRoot)
* @returns {Fiber}
*/
export function createHostRootFiber(tag: RootTag): Fiber {
let mode;
// 以下代码根据fiberRoot的标记类型来动态设置rootFiber的mode属性
// export const NoMode = 0b0000; => 0
// export const StrictMode = 0b0001; => 1
// export const BatchedMode = 0b0010; => 2
// export const ConcurrentMode = 0b0100; => 4
// export const ProfileMode = 0b1000; => 8
if (tag === ConcurrentRoot) {
mode = ConcurrentMode | BatchedMode | StrictMode;
} else if (tag === BatchedRoot) {
mode = BatchedMode | StrictMode;
} else {
mode = NoMode;
}
...
// 调用createFiber方法创建并返回一个FiberNode实例
// HostRoot表示fiber tree的根节点
// 其他标记类型可以在shared/ReactWorkTags.js文件中找到
return createFiber(HostRoot, null, null, mode);
}
/**
* 创建并返回一个FiberNode实例
* @param tag 用于标记fiber节点的类型(所有的类型存放在shared/ReactWorkTags.js文件中)
* @param pendingProps 表示待处理的props数据
* @param key 用于唯一标识一个fiber节点(特别在一些列表数据结构中,一般会要求为每个DOM节点或组件加上额外的key属性,在后续的调和阶段会派上用场)
* @param mode 表示fiber节点的模式
* @returns {FiberNode}
*/
const createFiber = function(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode,
): Fiber {
// $FlowFixMe: the shapes are exact here but Flow doesn't like constructors
// FiberNode构造函数用于创建一个FiberNode实例,即一个fiber节点
return new FiberNode(tag, pendingProps, key, mode);
};
至此我们就成功地创建了一个fiber节点,上文中我们提到过,和 DOM 树结构类似,fiber节点也会形成一个与 DOM 树结构对应的fiber tree,并且是基于单链表的树结构,我们在上面刚创建的fiber节点可作为整个fiber tree的根节点,即RootFiber节点。在目前阶段,我们暂时不用关心一个fiber节点所包含的所有属性,但可以稍微留意一下以下相关属性:
/**
* FiberNode构造函数
* @param tag 用于标记fiber节点的类型
* @param pendingProps 表示待处理的props数据
* @param key 用于唯一标识一个fiber节点(特别在一些列表数据结构中,一般会要求为每个DOM节点或组件加上额外的key属性,在后续的调和阶段会派上用场)
* @param mode 表示fiber节点的模式
* @constructor
*/
function FiberNode(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode,
) {
// Instance
// 用于标记fiber节点的类型
this.tag = tag;
// 用于唯一标识一个fiber节点
this.key = key;
...
// 对于rootFiber节点而言,stateNode属性指向对应的fiberRoot节点
// 对于child fiber节点而言,stateNode属性指向对应的组件实例
this.stateNode = null;
// Fiber
// 以下属性创建单链表树结构
// return属性始终指向父节点
// child属性始终指向第一个子节点
// sibling属性始终指向第一个兄弟节点
this.return = null;
this.child = null;
this.sibling = null;
// index属性表示当前fiber节点的索引
this.index = 0;
...
// 表示待处理的props数据
this.pendingProps = pendingProps;
// 表示之前已经存储的props数据
this.memoizedProps = null;
// 表示更新队列
// 例如在常见的setState操作中
// 其实会先将需要更新的数据存放到这里的updateQueue队列中用于后续调度
this.updateQueue = null;
// 表示之前已经存储的state数据
this.memoizedState = null;
...
// 表示fiber节点的模式
this.mode = mode;
// 表示当前更新任务的过期时间,即在该时间之后更新任务将会被完成
this.expirationTime = NoWork;
// 表示当前fiber节点的子fiber节点中具有最高优先级的任务的过期时间
// 该属性的值会根据子fiber节点中的任务优先级进行动态调整
this.childExpirationTime = NoWork;
// 用于指向另一个fiber节点
// 这两个fiber节点使用alternate属性相互引用,形成双缓冲
// alternate属性指向的fiber节点在任务调度中又称为workInProgress节点
this.alternate = null;
...
}
其他有用的属性笔者已经在源码中写好相关注释,感兴趣的朋友可以在Github上查看完整的注释信息帮助理解。当然在现阶段,其中的一些属性还暂时难以理解,不过没有关系,在后续的内容和系列文章中将会逐个击破。在本小节中我们主要是为了理解FiberRoot和RootFiber这两个容易混淆的概念以及两者之间的联系。同时在这里我们需要特别注意的是,多个fiber节点可形成基于单链表的树形结构,通过自身的return,child和sibling属性可以在多个fiber节点之间建立联系。为了更加容易理解多个fiber节点及其属性之间的关系,这里先回顾一下在上一篇文章中的简单示例,我们在src/App.js文件中将create-react-app脚手架生成的默认根组件App修改为如下形式:
import React, {Component} from 'react';
function List({data}) {
return (
<ul className="data-list">
{
data.map(item => {
return <li className="data-item" key={item}>{item}li>
})
}
ul>
);
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
data: [1, 2, 3]
};
}
render() {
return (
<div className="container">
<h1 className="title">React learningh1>
<List data={this.state.data} />
div>
);
}
}
最终生成的 DOM 结构如下所示:
class="container">
<h1 class="title">React learningh1>
<ul class="data-list">
<li class="data-item">1li>
<li class="data-item">2li>
<li class="data-item">3li>
ul>
div>
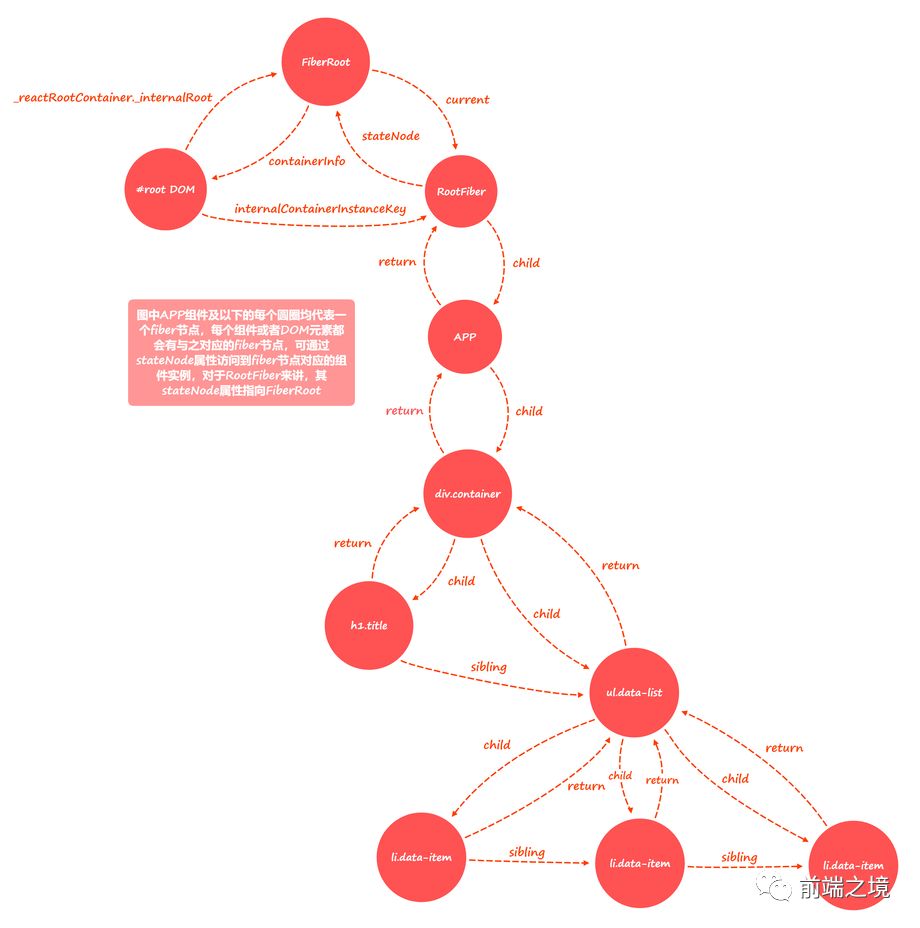
基于该 DOM 结构再结合上文中对源码的分析过程,最后我们可以尝试得出一张关系图来加深印象:
总结
本文主要是在上一篇文章内容的基础之上从零开始逐行分析ReactDOM.render方法的实现原理,其背后的实现过程和调用栈还是非常复杂的,自己也是处于不断的摸索过程中。在本文中主要是介绍两个核心概念:FiberRoot和RootFiber,只有理解并区分这两个概念之后才能更好地理解 React 的Fiber架构和任务调度阶段中任务的执行过程。阅读源码的过程是痛苦的,但与此同时自己所获得的收益也是巨大的,为了避免文章过于枯燥,还是打算将源码内容划分到系列文章中来单独解读,期间的间隔时间可用于对之前内容进行回顾,避免一口吃个胖子反而效果不好。
