Chrome 新功能:支持录制、重放和测试用户操作!
相信大家在平时都做过一些自动化测试的工作,Chrome 在最新的版本(Chrome 97)里面新增了一个非常好用的功能,可以帮助我们录制、回放、测试用户操作,今天就和大家来一起试用一下。

Recorder 面板
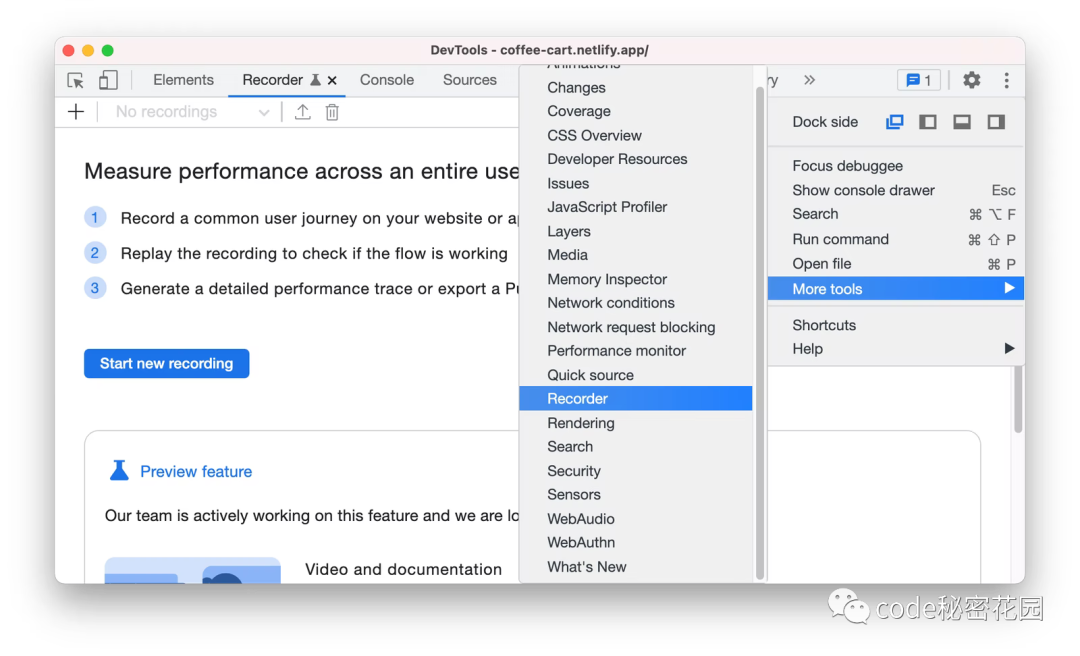
首先我们打开 Devtools,然后打开 More Tools - Recorder。

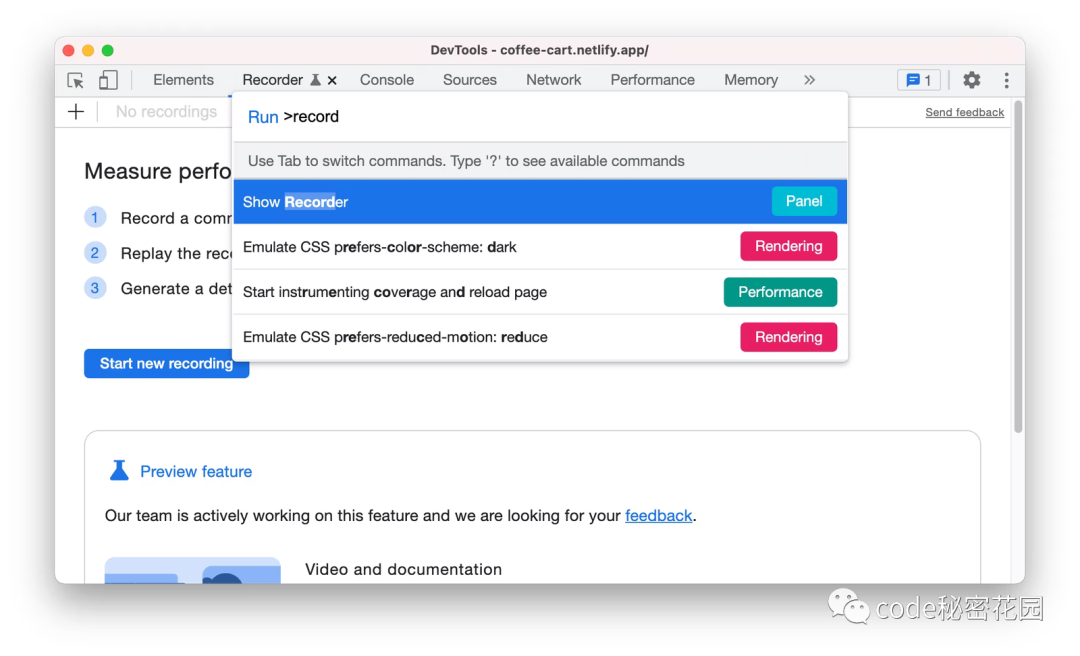
或者也可以使用菜单命令打开 Recorder:

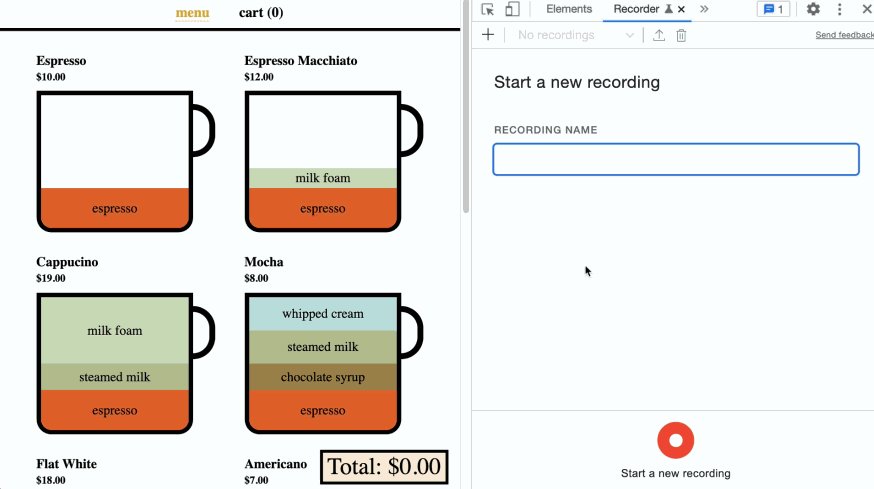
开始录制
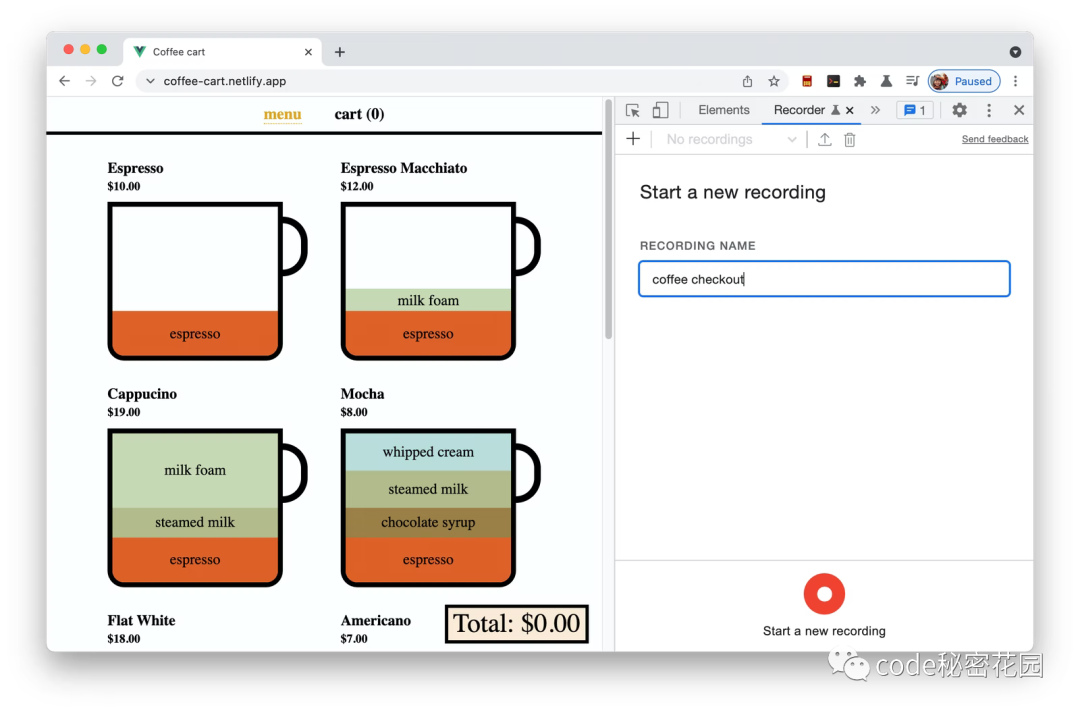
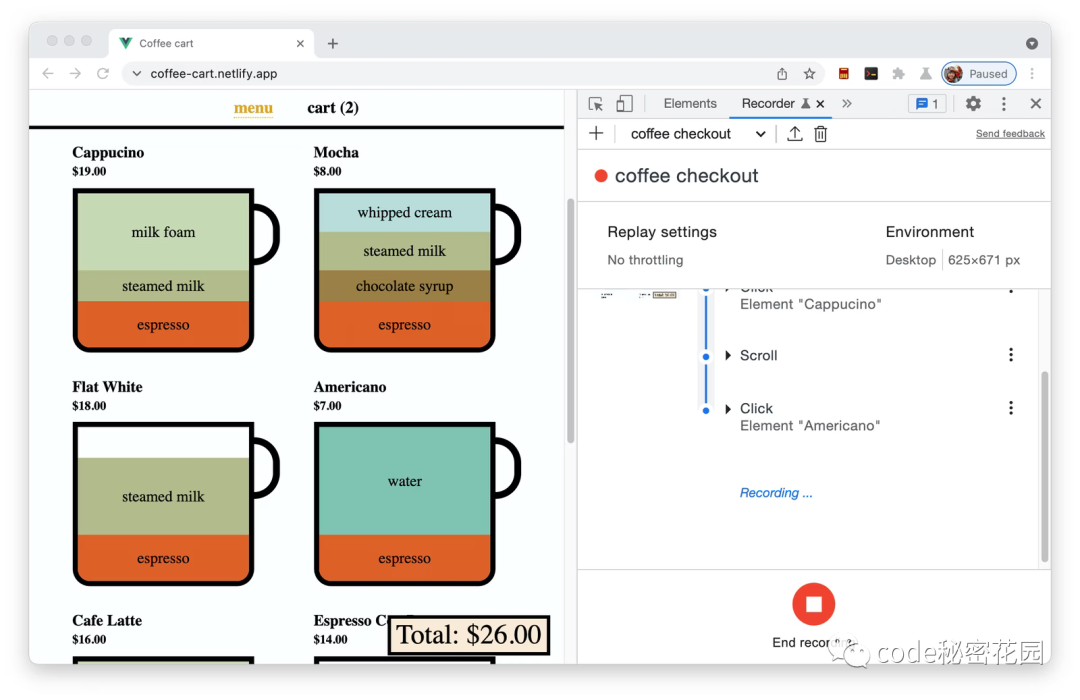
点击 Start new recording 后就可以开始录制啦。

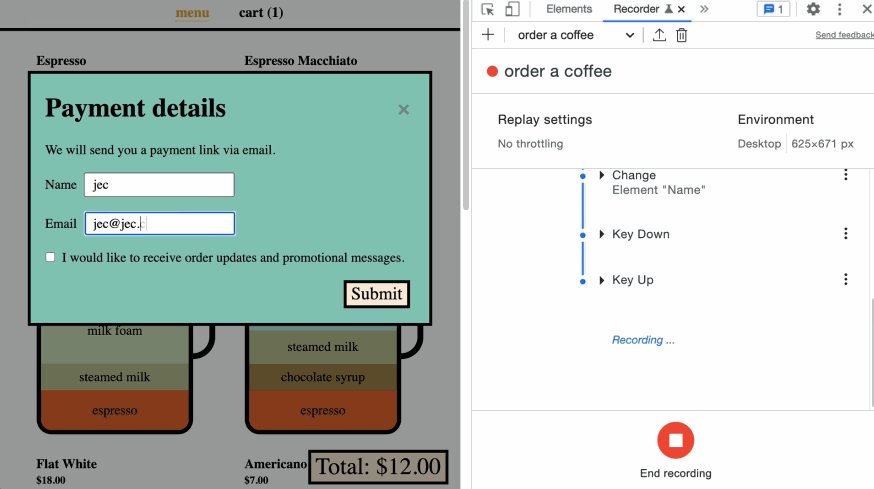
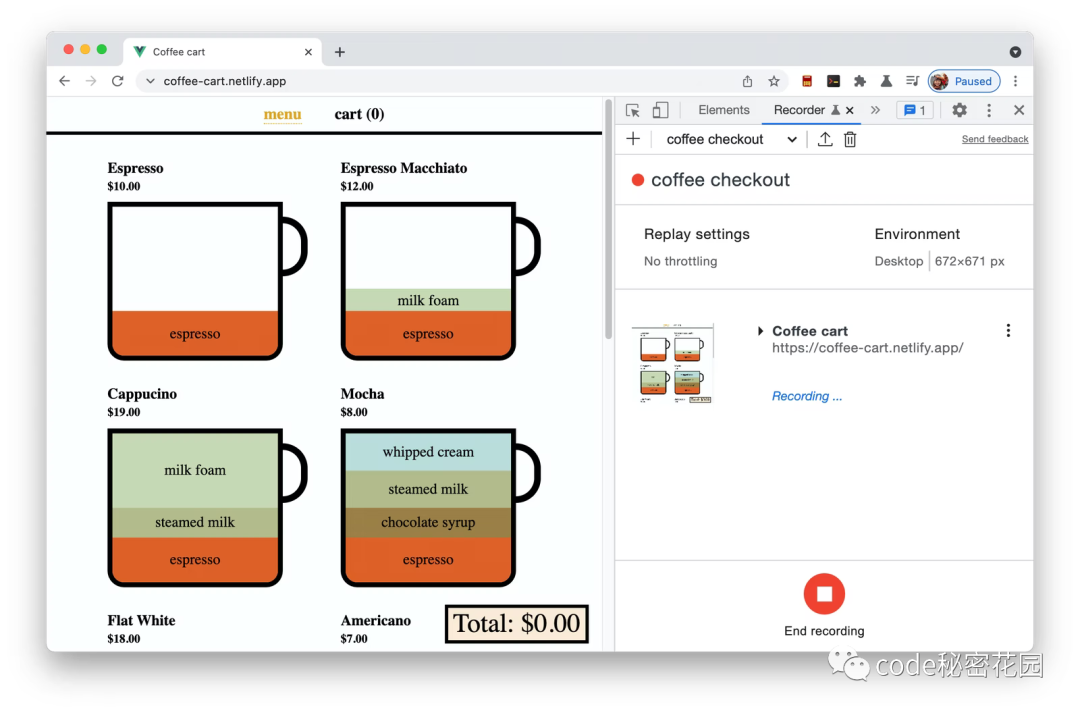
面板显示 Recording... 就表示正在录制:

Recorder 会记录并展示我们操作过的每个步骤。

最后点击 End recording 可以结束录制过程。
重放用户操作
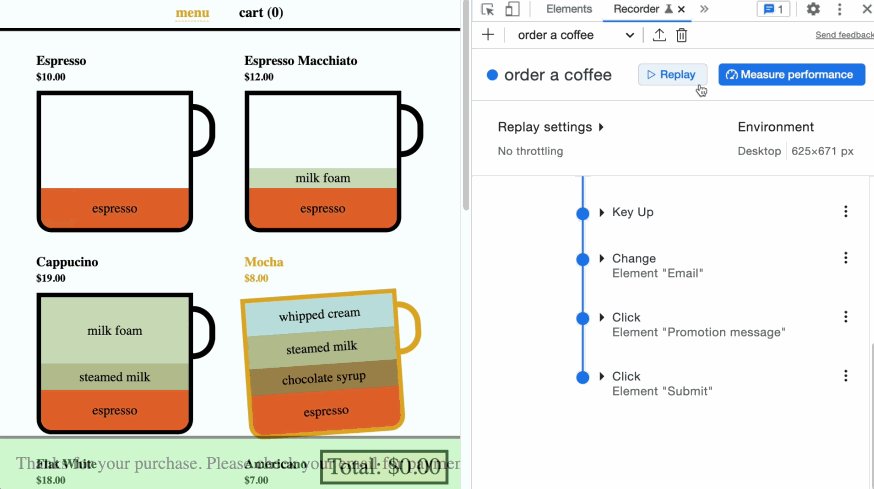
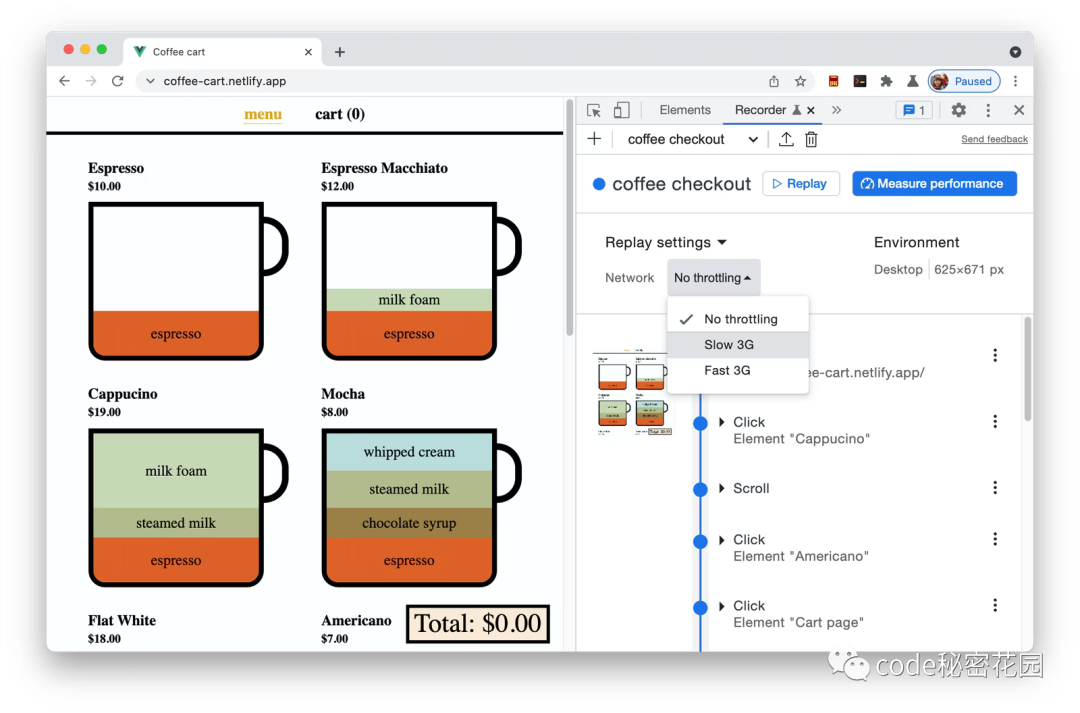
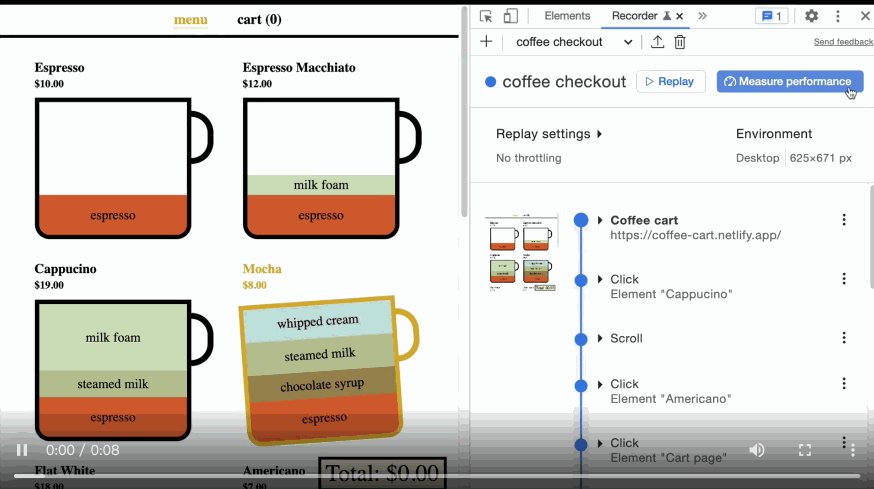
记录完用户操作后,我们可以点击 Replay 来重放整个操作过程,重播进度也会展示在面板的下面。

另外,我们还能通过 Replay settings 来模拟弱网环境:

测试页面性能
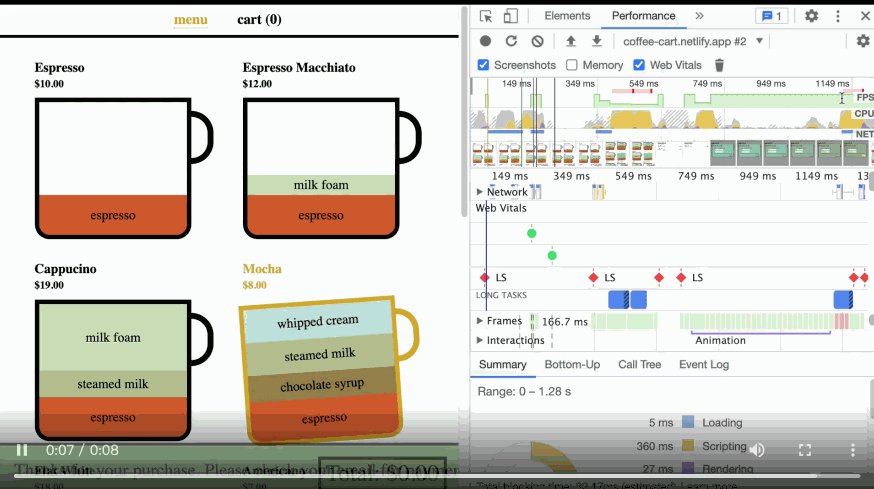
我们可以通过点击 Measure performance 来测量用户整个操作过程中的性能。

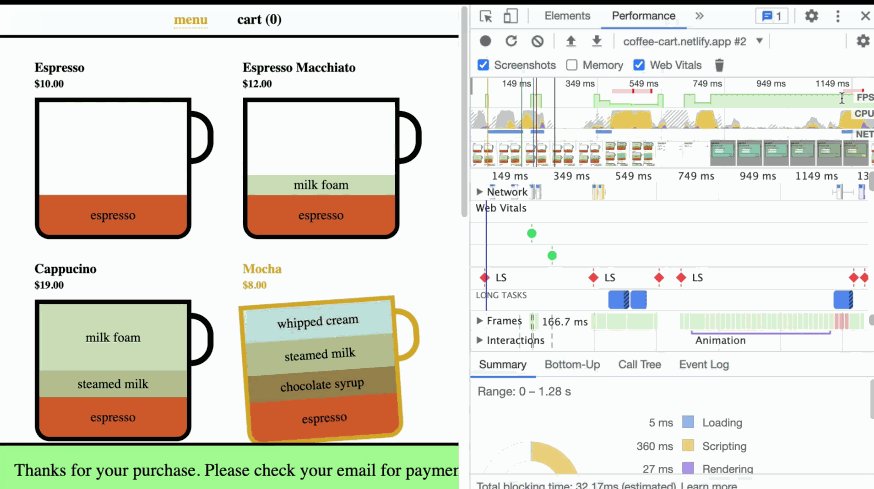
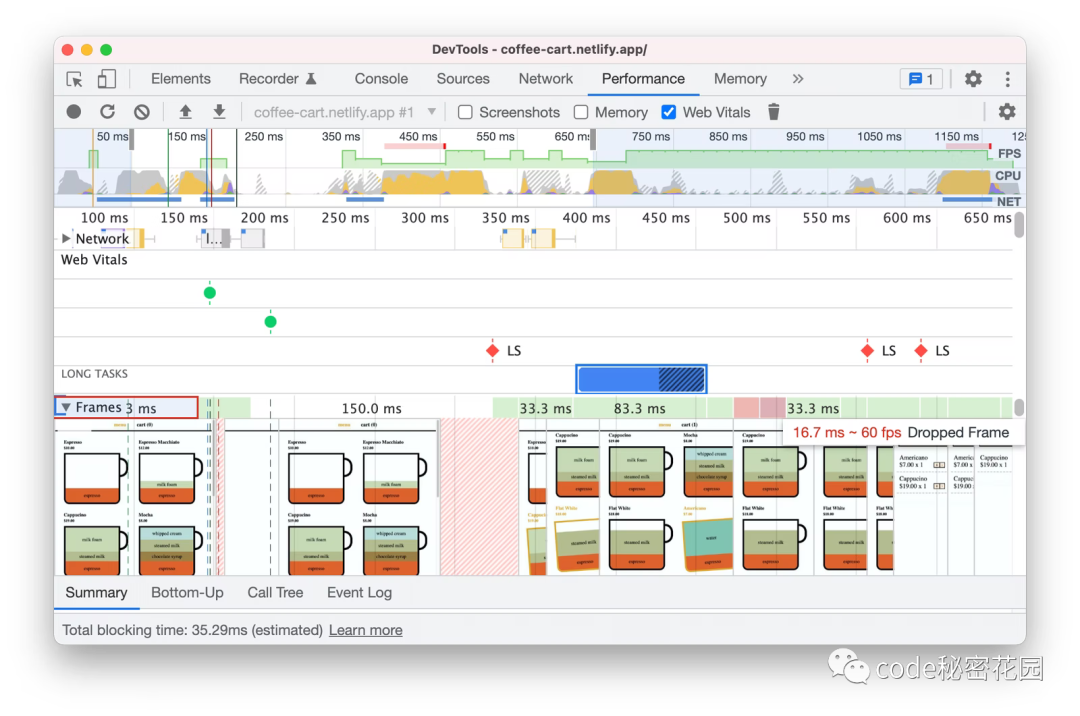
它会自动打开 Performance 面板来进行性能跟踪。

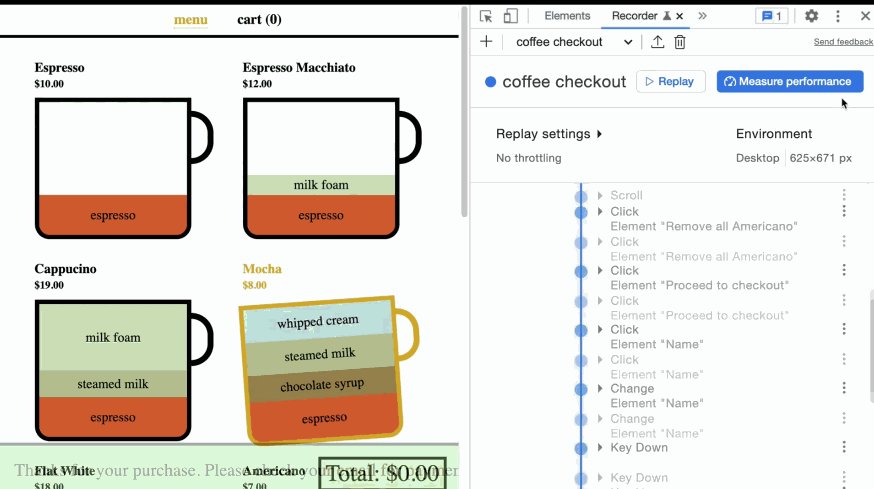
编辑操作
整个录制过程都会被转换成代码,这意味着我们可以随意更改每个环节的代码,甚至自己写一段自动化测试的代码:

整体使用下来体验还是非常不错的,之前必须要借助一些工具库实现的流程现在直接用 Chrome 也能实现了,大家快用起来吧 ~
小广告招聘: 蚂蚁体验技术部招人啦!
文中如有错误,欢迎在后台和我留言,如果这篇文章帮助到了你,欢迎点赞、在看和关注。你的点赞、在看和关注是对我最大的支持!
创作不易,你的每一个 点赞、在看、分享 都是对我最大的支持!❤️
评论
