这个很有”主见“的代码格式化工具 专治代码洁癖!
来源丨开源最前线(ID:OpenSourceTop) 猿妹 编译
链接:https://blog.reactnativecoach.com/format-code-style-with-prettier-in-react-native-1e10e6b7169f、https://medium.freecodecamp.org/why-robots-should-format-our-code-159fd06d17f7等
我曾经认为拥有个人代码风格对于程序员来说是一件好事,因为它证明你是一个成熟的开发人员。但是后来,我发现并不是这样的,代码格式化对一个项目团队来说实在是太重要了,它使得整个项目的代码变得更加美观整洁,也更具有可读性
今天,猿妹要和大家推荐一个很有”主见“的代码格式化工具——Prettier

目前,Prettier在GitHub上已经获得 40.4K 个 Star,3K 个Fork。
GitHub地址:https://github.com/prettier/prettier
prettier官网:https://prettier.io/
Prettier入门很容易。我更喜欢使用npm或yarn将本地版本保存到我的项目中:
// npm
npm i --save-dev prettier
// yarn
yarn install --dev prettier
然后向 package.json 中添加一个脚本,目的是为了在项目上更好的运行本地的二进制文件。注意:对二进制大型对象(Blob)来说,引号的使用是非常重要的,这关系到能否更好地拓展
"scripts": {
"prettier": "prettier 'src/**/*.js'"
}
你还需要修改脚本以匹配项目源文件
"prettier": {
"jsxBracketSameLine": true,
"semi": false,
"singleQuote": true
}
此时,你应该可以通过npm运行Prettier,并查看它对项目作出的变化。
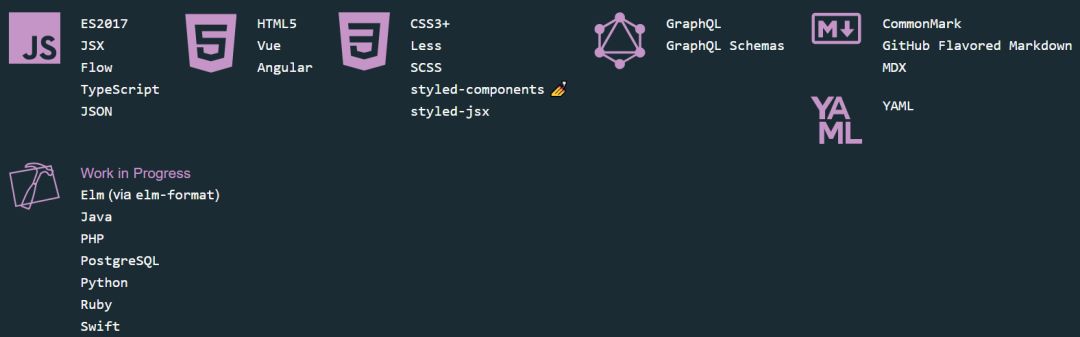
Prettier已经被一些非常流行的项目比如React和Babel采用了,支持列表如下:

通过使用Prettier,相信你也会和我一样发现它的这些优点:
几乎不需要做决定,因为Prettier的选项配置很少。
项目团队无需为了一个特定的规则争论不休
开发者不需要去学习项目的代码风格。
不需要去修复ESLint报告的风格问题。
可在文件保存时自动统一风格。