Webpack落幕?其作者在Next.js 13中带来快700倍的替代品
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
app/Directory (beta):更简单、更快、更少的客户端 JS。Layouts React Server Components Streaming Turbopack (alpha):速度提高 700 倍的基于 Rust 的 Webpack 替代品。 新的 next/image(stable):native browser 延迟加载速度更快。新的 @next/font(beta):具有零布局偏移的自动自托管字体。改进 next/link:Simplified API with automatic<a>。
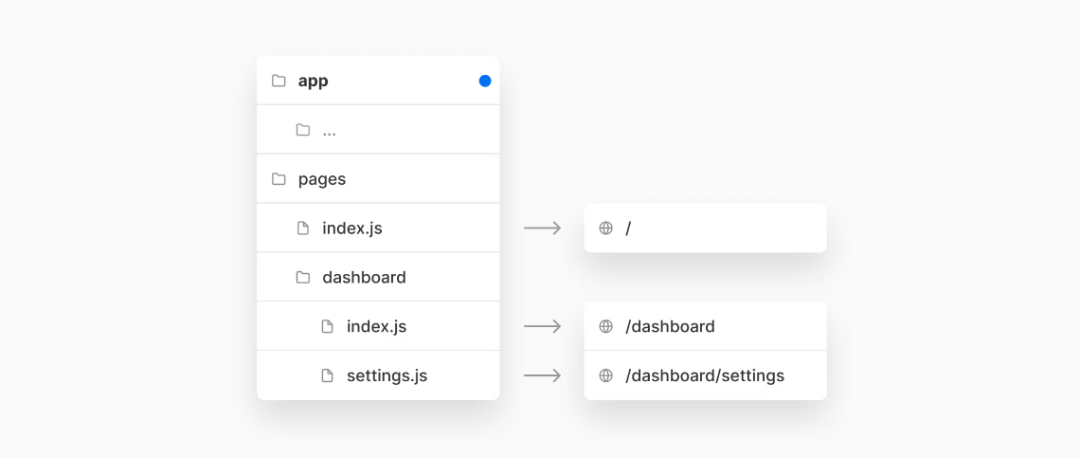
npm i next@latest react@latest react-dom@latest eslint-config-next@latest app/ Directory (beta)
Layouts:轻松共享 UI,同时保留状态并避免重新渲染。 Server Components:使服务器优先成为大多数动态应用程序的默认设置。 Streaming:显示即时加载状态并流式传输更新。 Suspense for Data Fetching:新的 usehook 支持 component-level fetching。

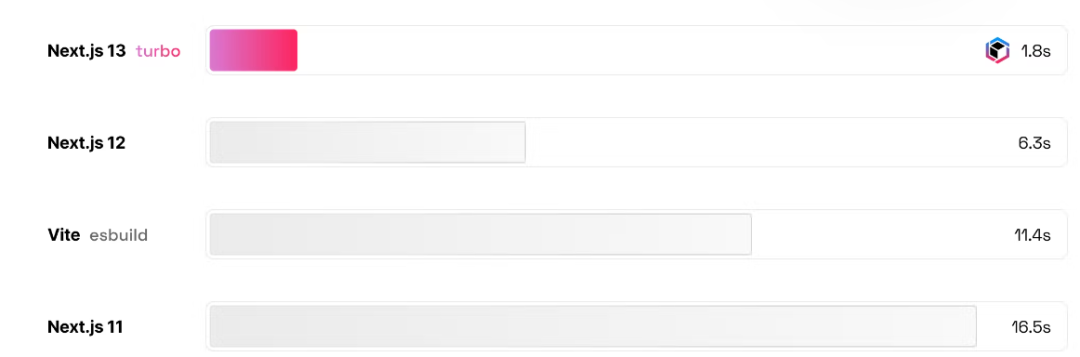
引入 Turbopack (alpha)
更新速度比 Webpack 快 700 倍 更新速度比 Vite 快 10 倍 cold starts 速度比 Webpack 快 4 倍

注意: Next.js 中的 Turbopack 目前仅支持 next dev,可查看支持的功能(https://turbo.build/pack/docs/features)。开发团队还在努力通过 Turbopack 添加next build支持。
next dev --turbo 试用 Turbopack alpha。Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持❤️
评论
